Firefox 41 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирован выпуск Firefox Developer Edition 42, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 41 намечен на 22 сентября, а Firefox 42 на 3 ноября.
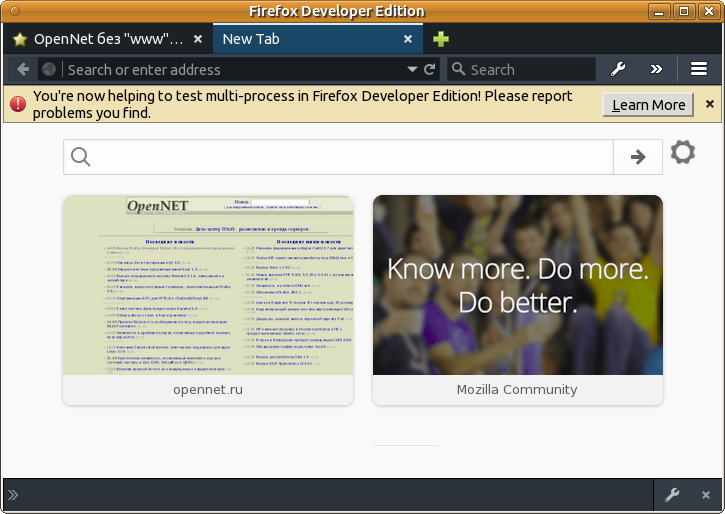
В отличие от выпусков aurora, Developer Edition адаптирован для обособленного использования, запускается с использованием отдельного профиля и отличается изменением оформления - задействована отдельная тёмная тема оформления, в панель вынесены кнопки для быстрого доступа к инструментам для web-разработчиков, изменены некоторые настройки по умолчанию, в состав включены дополнения ADB Helper и Valence (бывший Firefox Tools Adapter).
Улучшения, ожидаемые в Firefox 42:
- Переход на GTK3+ в сборках для платформы GNU/Linux. Поддержка GTK2+ пока сохранена и поддерживается в полном объёме. Переход Firefox на GTK3+ является важным звеном в реализации работы на системах, поддерживающих протокол Wayland;
$ ldd libmozgtk.so |grep libgtk
libgtk-3.so.0 => /usr/lib/i386-linux-gnu/libgtk-3.so.0 (0xb722c000)

В режиме соблюдения конфиденциальности (Private window) включена блокировка элементов страниц, которые могут использоваться для отслеживания поведения пользователя и перемещений между сайтами. Для борьбы с отслеживанием применяется метод блокирования внешних JavaScript-скриптов, изображений и iframe-страниц с сайтов, занесённых в чёрный список disconnect.me.



Для платформы OS X реализовано аппаратное ускорение 2D-операций c canvas;
Поддержка Push API, позволяющего устанавливать обработчики получаемых со стороны сервера сообщений, срабатывающие даже в ситуации, когда web-приложение не активно. Обработчики задаются через Service Workers и не зависят от времени жизни приложения, что позволяет создавать новые классы web-приложений, способные обрабатывать запросы даже после закрытия страницы с приложением;
Реализация встроенного объекта Reflect, определённого в спецификации ECMAScript 2015 и предоставляющего серию методов для перехвата JavaScript-операций;
В средствах для web-разработчиков реализована возможность отслеживания выполнения асинхронных вызовов, установленных через setTimeout, обработчики событий DOM и обработчики Promise;
Добавлен режим удалённой отладки сайта через WiFi, позволяющий отлаживать открытый в Firefox для Android сайт без соединения устройства через USB и без запуска ADB;
В версии для платформы Android добавлена страница "about:logins", отображающая список всех сохранённых логинов и предоставляющая возможность редактирования их параметров.
Улучшения, представленные в бета-версии Firefox 41:
- Внесены изменения, обеспечивающие совместное использование таблиц стилей между страницами, благодаря чему удалось существенно сократить потребление памяти при использовании AdBlock Plus. Ранее Firefox создавал для каждой страницы новые копии таблицы стилей, используемой для скрытия элементов в AdBlock Plus, вместо совместного использования всеми страницами. На страницах с больших числом iframe, которые часто применяются для вставки рекламных блоков, потребление памяти возрастает кардинально. После принятия патча потребление памяти при открытии тестовой страницы, содержащей 429 блоков iframe, снизилось с 1960 Мб до 450 Мб, т.е. почти на полтора гигабайта. Тестирование на других сайтах также подтверждает общее снижение потребления памяти на 3.6 Мб на каждый открытый документ. В среднем, из-за применения патчей экономия в тестовой конфигурации составила 90 Мб при использовании AdBlock Plus, а потребление памяти без AdBlock Plus снизилось на 40 Мб.
Возможность установки аватара для профиля в Firefox Account;
Включение средств мгновенного обмена сообщениями в коммуникационном клиенте Hello;
Отключение по умолчанию неподписанных дополнений второго типа (расширений, добавляющих новые функции в Firefox). Темы оформления, языковые наборы и плагины пока не требуют обязательной подписи;
Удалена опция browser.newtab.url, позволявшая отображать произвольную страницу вместо интерфейса открытия новой вкладки. В качестве причины удаления упоминаются многочисленные жалобы на злоупотребления. Например, некоторые поставщики программного обеспечения через данную опцию организовывают показ своих сайтов на странице новой вкладки, а разработчики вредоносного ПО пользуются указанной возможностью для перенаправления пользователя на рекламные сайты. Для пользователей, которым необходимо открывать отдельную страницу для новых вкладок предлагается установить специальное дополнение.
Поддержка использования SVG-изображений для миниатюр favicons;
Для работы WebRTC теперь применяется PFS (Perfect Forward Secrecy)
Новое оформление интерфейса восстановления сеанса и приветственного экрана;

В расширениях прекращена поддержка бинарных XPCOM-компонентов. XPCOM представляет собой похожую на CORBA систему, предоставляющую слой для включения библиотек, разработанных на различных языках программирования. XPCOM устарел и испытывает проблемы со стабильностью, так как интеграции в дополнения бинарных библиотек, загружаемых в единое адресное пространство основного процесса, может использоваться для манипуляции внутренними структурами Firefox. Вместо XPCOM для обращения к бинарным библиотекам из дополнений предложено использовать предоставляемый в SDK API system/child_process, основанный на запуске отдельного дочернего процесса для внешнего кода.
Возможность копирования и вырезания web-контента из блоков JavaScript при помощи конструкции document.execCommand("cut"/"copy");
Включение по умолчанию API MessageChannel и MessagePort;
Включение по умолчанию API CSS Font Loading;
Для SVG-элементов реализовано свойство transform-origin, позволяющее изменить точку применения трансформации для элемента;
Объект Navigator.onLine, отражающий состояние сетевого соединения (работает в Windows и OS X);
Реализован Cache API, позволяющий запрашивать данные из кэша по идентификаторам окна, Worker и ServiceWorker;
Просмотр кода страницы теперь производится не в отдельном окне, а во вкладке;

В интерфейс инспектирования добавлена кнопка New Rule, позволяющая быстро добавить новые CSS-свойства для текущей страницы;



В версии для платформы Android обеспечена возможность отправки запросов в разные поисковые системы через панель поиска, реализован режим закрытия вкладки через экранный жест, возможность открытия внешних URL из приложений Android в фоновом режиме, поддержка выбора сохранённых параметров входа для сайта через специальный всплывающий диалог, улучшено управление закладками, в том числе добавлено определение дубликатов закладок.
Загрузить Firefox 41 Beta:
• Русская версия:
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
 Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
 Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
 Android (x86) (мультиязычная версия с сайта Mozilla)
Android (x86) (мультиязычная версия с сайта Mozilla)
 Android (x86) (английская версия с сайта Mozilla)
Android (x86) (английская версия с сайта Mozilla)
Загрузить Firefox 42 Developer Edition:
• Русская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
 Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
 Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
 Android (x86) (мультиязычная версия с сайта Mozilla)
Android (x86) (мультиязычная версия с сайта Mozilla)
 Android (x86) (английская версия с сайта Mozilla)
Android (x86) (английская версия с сайта Mozilla)
Что нового в Firefox 41 для разработчиков
Примечания к выпуску для Firefox 41.0 Бета для Windows, Mac and Linux
Примечания к выпуску для Firefox 41.0 Бета для Android
Что нового в Firefox 42 для разработчиков
Примечания к выпуску для Firefox 42 Developer Edition для Windows, Mac and Linux
Примечания к выпуску для Firefox 42 Developer Edition для Android
Хотел обкатать но при включенном мультипроцессорном режиме не работает дополнение NoSquint.
Масштаб 100 процентов. Не меняется ни дополнением ни кнопкой СВ, ни штатными кнопками. Только колесом с конрл.
Попробую поделиться некоторыми наблюдениями/впечатлениями. Сразу, впрочем, оговорюсь, что отделить баги/глюки, относящиеся к режиму e10s, от таковых, которые проистекли от сырости Developer в особенности под ХР, не берусь, так что буду благодарен за поправки. И еще. Позавчера сконфигурировал абсолютно новый профиль, т.е. не через сброс, а, так сказать, "с нуля". В отличие от старого профиля, в новом поставил новейшие версии дополнений, подобрав аналоги неподдерживаемым (хотя и функционирующим). Параметры xpinstall.signatures.required и xpinstall.whitelist.required были переключены в false, чтобы браузер не умничал не по чину.
По умолчанию активирован многопроцессный режим, при котором обработка содержимого каждой вкладки выполняется в отдельном процессе, отдельно от обработки интерфейса. Подобный подход позволяет увеличить безопасность, повысить надёжность, оптимизировать высвобождение системе неиспользуемой памяти и заметно ускорить работу браузера на многоядерных системах за счёт организации параллельного выполнения неблокирующих друг друга операций.
Не знаю, что он там "оптимизирует", а вот что памяти жрёт раза в полтора больше - это точно.
Статус совместимости с браузерными дополнениями можно оценить на данной странице (больше половины из протестированных дополнений пока не работают, включая NoScript и Adblock Plus);
Полез на "данную страницу". По пунктам:
When e10s is enabled, Firefox's tab tool tip is suffixed with "- e10s"
Имеется.
If the add-on works as expected, click the add-on's "it works" link to tell Mozilla!
If the add-on does not work as expected with e10s, click the add-on's "Report bug" link.
А вот тут - некая засада: никаких таких кнопок не вижу в упор. Возможно, сам что-то отключил, но не знаю, что. Разъясните, пожалуйста, где они должны быть и что для этого требуется.
По дополнениям.
1. NoSquint действительно отвалилось. Но, в отличие от ситуации у oleg.sgh, все остальные способы управления масштабом страницы у меня работают. Пока поставил Zoom Page: всё-таки мышкой привычнее.
2. С NoScript - куда интереснее. Дело в том, что AMO блокирует установку любой версии этого расширения: дескать, "не совместимо". И если релиз 2.6.9.35 еще можно установить (через опцию "Всё равно установить"), то с релиз-кандидатом 2.6.9.36rc1, который мне и нужен, даже это не проходит: полная неактивность кнопки. По счастью, любая версия расширения может быть установлена с его домашней страницы, после чего оно на вкладке расширений отображается "чисто", т.е. безо всяких уведомлений типа "Работа ... в ... не была проверена. Действуйте с осторожностью". Чудеса, да и только! Кстати, расширение прекрасно работает. Что у них там "не совместимо" - тайна сия велика есть.
3. А вот с Custom Buttons - совсем тоска! Не встало. То есть вроде как установилось, и даже пункт "добавить новую кнопку" в меню появился, но вот закидывание кода кнопки в адресную строку и нажатие Enter приводит лишь к появлению сообщения (на англ. яз.) о том, что "слишком много букв и это всё, что мы можем сообщить". Т.е. код воспринимается как поисковый запрос. Впрочем, возможно это я что-то скосячил, не знаю.
Пока более или менее всё, буду продолжать тестирование. "О, сколько нам открытий чудных..."
тайна сия велика есть
Vladimir_S пишеттайна сия велика есть
А у меня - работает. И блокирует. Всё чин по чину. В том числе и на указанном Tim Kuijsten сайте.
Vladimir_S
А вот тут - некая засада: никаких таких кнопок не вижу в упор. Возможно, сам что-то отключил, но не знаю, что. Разъясните, пожалуйста, где они должны быть и что для этого требуется.
Крутишь страницу вниз, пока не найдешь непротестированное дополнение, где статус совместимости "not tested" (фон записи - синий). Там в 3 столбце будет написано "Report bug or it works". Тестируешь и щёлкаешь по нужной ссылке.
Извиняйте за оффтоп.
Но что за тема на скрине?

AKBA
Темная "Developer Edition". В режиме кастомизации выбирается. На аврорах. В других только так теперь.
Vladimir_S
А вот тут - некая засада: никаких таких кнопок не вижу в упор. Возможно, сам что-то отключил, но не знаю, что. Разъясните, пожалуйста, где они должны быть и что для этого требуется.
Крутишь страницу вниз, пока не найдешь непротестированное дополнение, где статус совместимости "not tested" (фон записи - синий). Там в 3 столбце будет написано "Report bug or it works". Тестируешь и щёлкаешь по нужной ссылке.
Так это, вероятно, только в Nightly работает? В Developer всё, что я вижу, это:
Темная "Developer Edition". В режиме кастомизации выбирается. На аврорах.
Гады они, что только для авроры сделали...
В других только так теперь.
С корявым перевод ничего не понятно. 
Как нибудь с помощью старого доброго userChrome.css нельзя сделать?
Как нибудь с помощью старого доброго userChrome.css нельзя сделать?
Нет. Только со Stylish. В новый стиль
Код:
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url(http://www.w3.org/2000/svg);
@-moz-document url("chrome://browser/content/browser.xul") {
:root[devtoolstheme="dark"],
:root[devtoolstheme="light"] {
/* Matches the #browser-border-start, #browser-border-end color */
--chrome-nav-bar-separator-color: rgba(10, 31, 51, 0.35);
}
#TabsToolbar::after {
display: none;
}
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon {
background: var(--chrome-nav-buttons-background) !important;
border-radius: 0 !important;
width: auto !important;
height: auto !important;
padding: 2px 6px !important;
margin: 0 !important;
border: none !important;
box-shadow: none !important;
}
/* Override a box shadow for disabled back button */
#main-window:not([customizing]) #back-button[disabled] > .toolbarbutton-icon {
box-shadow: none !important;
}
/* Override !important properties for hovered back button */
#main-window #back-button:hover:not([disabled="true"]) > .toolbarbutton-icon,
#main-window #forward-button:hover:not([disabled="true"]) > .toolbarbutton-icon {
background: var(--chrome-nav-buttons-hover-background) !important;
box-shadow: none !important;
}
#back-button > .toolbarbutton-icon {
border-radius: 2px 0 0 2px !important;
}
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 2px;
padding-bottom: 2px;
}
.tabbrowser-tab {
background-color: var(--tab-background-color);
}
/* It'd be nice if there was an element in the scrollbox's inner content
that collapsed to the current width of the tabs. Since there isn't we
need to handle overflowing and non-overflowing tabs separately.
In the case of overflowing tabs, set a border-top on the entire container,
otherwise we need to set it on each element individually */
#main-window[sizemode=normal] .tabbrowser-tabs[overflow="true"] {
background-clip: padding-box;
border-top: 1px solid var(--chrome-nav-bar-separator-color);
-moz-border-end: 1px solid var(--chrome-nav-bar-separator-color);
background-color: var(--tab-background-color); /* Make sure there is no transparent gap during tab close animation */
}
/* Add a border to the left of the first tab (or scroll arrow). Using .tabbrowser-tabs
instead of #TabsToolbar because it will work even in customize mode. */
#main-window[sizemode=normal] .tabbrowser-tabs {
background-clip: padding-box;
-moz-border-start: 1px solid var(--chrome-nav-bar-separator-color);
-moz-border-end: 1px solid transparent;
}
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-tab,
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-arrowscrollbox > .scrollbutton-down,
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabs-newtab-button {
background-clip: padding-box;
border-top: 1px solid var(--chrome-nav-bar-separator-color);
}
/* Allow the border-top rule to take effect */
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-tab {
-moz-border-top-colors: none;
}
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .closing-tabs-spacer {
background-clip: padding-box;
-moz-border-start: 1px solid var(--chrome-nav-bar-separator-color);
}
.tabs-newtab-button {
background: var(--tab-background-color);
}
/* Use default window colors when in non-maximized mode */
#tabbrowser-tabs,
#TabsToolbar,
#browser-panel,
#titlebar-content {
background: transparent;
}
/* Ensure that the entire background is styled when maximized */
#main-window[sizemode="maximized"]:not([customizing]) #browser-panel {
background: var(--chrome-background-color) !important;
}
/* The menu items need to be visible when the entire background is styled */
#main-window[sizemode="maximized"] #main-menubar {
color: var(--chrome-color);
background-color: transparent;
}
#main-window[sizemode="maximized"] #main-menubar > menu:not(:-moz-window-inactive) {
color: inherit;
}
/* Use less opacity than normal since this is very dark, and on top of the default toolbar color */
.tabbrowser-arrowscrollbox > .scrollbutton-up[disabled],
.tabbrowser-arrowscrollbox > .scrollbutton-down[disabled] {
opacity: .6;
}
/* Override scrollbutton gradients in normal and hover state */
.tabbrowser-arrowscrollbox > .scrollbutton-down,
.tabbrowser-arrowscrollbox > .scrollbutton-up {
background-image: none !important;
transition: none; /* scrollbutton-down has an unwanted transition on background color */
}
/* Restore draggable space on the sides of tabs when maximized */
#main-window[sizemode="maximized"] .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
padding-left: 15px;
padding-right: 15px;
}
#toolbar-menubar {
text-shadow: none !important;
}
/* Override the padding that's intended to compensate for tabs that can overlap border-radius on nav-bar in default theme. */
#main-window[sizemode=normal]:not([customizing]) #TabsToolbar {
padding-left: 0;
padding-right: 0;
}
/* This rule is specific to the dark theme, because we only set the dropdown image there */
:root[devtoolstheme="dark"] .searchbar-dropmarker-image {
/* Reset image-region from the windows theme */
-moz-image-region: auto !important;
/* Add margin otherwise it looks weird */
-moz-margin-start: 2px;
}
/* Tab styling - make sure to use an inverted icon for the selected tab
(brighttext only covers the unselected tabs) */
.tab-close-button[visuallyselected=true]:not(:hover) {
-moz-image-region: rect(0, 64px, 16px, 48px);
}
:root {
--tab-toolbar-navbar-overlap: 0px;
--space-above-tabbar: 0px;
--toolbarbutton-text-shadow: none;
--panel-ui-button-background-size: 1px calc(100% - 1px);
--panel-ui-button-background-position: 1px 0px;
}
:root[devtoolstheme="dark"] {
/* Chrome */
--chrome-background-color: #1C2126;
--chrome-color: #F5F7FA;
--chrome-secondary-background-color: #39424D;
--chrome-navigator-toolbox-separator-color: rgba(0,0,0,.2);
--chrome-nav-bar-separator-color: rgba(0,0,0,.2);
--chrome-nav-buttons-background: #252C33;
--chrome-nav-buttons-hover-background: #1B2127;
--chrome-selection-color: #fff;
--chrome-selection-background-color: #074D75;
/* Tabs */
--tabs-toolbar-color: #F5F7FA;
--tab-background-color: #1C2126;
--tab-hover-background-color: #07090a;
--tab-separator-color: #474C50;
--tab-selection-color: #f5f7fa;
--tab-selection-background-color: #1a4666;
--tab-selection-box-shadow: 0 2px 0 #D7F1FF inset,
0 -2px 0 rgba(0,0,0,.05) inset,
0 -1px 0 rgba(0,0,0,.3) inset;
--pinned-tab-glow: radial-gradient(22px at center calc(100% - 2px), rgba(76,158,217,0.9) 13%, rgba(0,0,0,0.4) 16%, transparent 70%);
/* Toolbar buttons */
--toolbarbutton-hover-background: rgba(25,33, 38,.6) linear-gradient(rgba(25,33,38,.6), rgba(25,33,38,.6)) padding-box;
--toolbarbutton-hover-boxshadow: none;
--toolbarbutton-hover-bordercolor: rgba(25,33,38,.6);
--toolbarbutton-active-background: rgba(25,33,38,1) linear-gradient(rgba(25,33,38,1), rgba(25,33,38,1)) border-box;
--toolbarbutton-active-boxshadow: none;
--toolbarbutton-active-bordercolor: rgba(25,33,38,.8);
--toolbarbutton-checkedhover-backgroundcolor: #1D4F73;
--toolbarbutton-combined-boxshadow: none;
--toolbarbutton-combined-backgroundimage: linear-gradient(#5F6670 0, #5F6670 18px);
/* Identity box */
--identity-box-chrome-color: #46afe3;
--identity-box-chrome-background-image: linear-gradient(#5F6670 0, #5F6670 100%);
--identity-box-verified-background-image: linear-gradient(#5F6670 0, #5F6670 100%);
--verified-identity-box-backgroundcolor: transparent;
/* Url and search bars */
--url-and-searchbar-background-color: #171B1F;
--url-and-searchbar-color: #fff;
--urlbar-dropmarker-url: url("chrome://browser/skin/devedition/urlbar-history-dropmarker.svg");
--urlbar-dropmarker-region: rect(0px, 11px, 14px, 0px);
--urlbar-dropmarker-active-region: rect(0px, 22px, 14px, 11px);
--urlbar-dropmarker-2x-url: url("chrome://browser/skin/devedition/urlbar-history-dropmarker.svg");
--urlbar-dropmarker-2x-region: rect(0px, 11px, 14px, 0px);
--urlbar-dropmarker-active-2x-region: rect(0px, 22px, 14px, 11px);
--search-button-image: url("chrome://browser/skin/devedition/search.svg#search-icon-inverted");
/* Menu button separator */
--panel-ui-button-background-image: linear-gradient(to bottom, transparent, #5F6670 30%, #5F6670 70%, transparent);
}
:root[devtoolstheme="dark"] .searchbar-dropmarker-image {
--searchbar-dropmarker-url: url("chrome://browser/skin/devtools/dropmarker.svg");
--searchbar-dropmarker-2x-url: url("chrome://browser/skin/devtools/dropmarker.svg");
}
:root[devtoolstheme="light"] {
--url-and-searchbar-background-color: #fff;
--chrome-background-color: #E3E4E6;
--chrome-color: #18191a;
--chrome-secondary-background-color: #f0f1f2;
--chrome-navigator-toolbox-separator-color: #cccccc;
--chrome-nav-bar-separator-color: #B6B6B8;
--chrome-nav-buttons-background: #f0f1f2;
--chrome-nav-buttons-hover-background: #DADBDB;
--chrome-selection-color: #f5f7fa;
--chrome-selection-background-color: #4c9ed9;
--tab-background-color: #E3E4E6;
--tab-hover-background-color: #D7D8DA;
--tab-separator-color: #C6C6C7;
--tab-selection-color: #f5f7fa;
--tab-selection-background-color: #4c9ed9;
--tab-selection-box-shadow: 0 2px 0 #9FDFFF inset,
0 -2px 0 rgba(0,0,0,.05) inset,
0 -1px 0 rgba(0,0,0,.2) inset;
--pinned-tab-glow: radial-gradient(22px at center calc(100% - 2px), rgba(76,158,217,0.9) 13%, transparent 16%);
/* Toolbar buttons */
--toolbarbutton-hover-background: #D7D7D8;
--toolbarbutton-hover-boxshadow: none;
--toolbarbutton-hover-bordercolor: rgba(0,0,0,0.1);
--toolbarbutton-active-background: rgba(76,158,217,.5) linear-gradient(rgba(76,158,217,.5), rgba(76,158,217,.5)) border-box
--toolbarbutton-active-boxshadow: none;
--toolbarbutton-active-bordercolor: rgba(0,0,0,0.3);
--toolbarbutton-checkedhover-backgroundcolor: rgba(0,0,0,0.2);
--toolbarbutton-combined-boxshadow: none;
--toolbarbutton-combined-backgroundimage: linear-gradient(rgba(0,0,0,0.1) 0, rgba(0,0,0,0.1) 18px);
/* Url and search bars */
--search-button-image: url("chrome://browser/skin/devedition/search.svg#search-icon");
/* Menu button separator */
--panel-ui-button-background-image: linear-gradient(to bottom, transparent, rgba(0,0,0,0.1) 30%, rgba(0,0,0,0.1) 70%, transparent);
}
/* Give some space to drag the window around while customizing
(normal space to left and right of tabs doesn't work in this case) */
#main-window[tabsintitlebar][customizing] {
--space-above-tabbar: 9px;
}
/* Override @tabCurveHalfWidth@ and @tabCurveWidth@. XXX: Switch to a CSS variable once the perf is sorted out - bug 1088771 */
.tab-background-middle {
border-left-width: 0;
border-right-width: 0;
margin: 0;
}
.tab-background,
.tabs-newtab-button {
-moz-margin-end: 0;
-moz-margin-start: 0;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
-moz-padding-end: 0;
-moz-padding-start: 0;
}
.tab-background-start[visuallyselected=true]::after,
.tab-background-start[visuallyselected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::before {
width: 0;
}
.tab-background-start[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::after {
-moz-margin-start: 0;
}
/* End override @tabCurveHalfWidth@ and @tabCurveWidth@ */
#urlbar ::-moz-selection,
#navigator-toolbox .searchbar-textbox ::-moz-selection,
.browserContainer > findbar ::-moz-selection {
background-color: var(--chrome-selection-background-color);
color: var(--chrome-selection-color);
}
/* Change the base colors for the browser chrome */
#tabbrowser-tabs,
#TabsToolbar,
#browser-panel {
background: var(--chrome-background-color);
color: var(--chrome-color);
}
#navigator-toolbox::after {
background: var(--chrome-navigator-toolbox-separator-color);
}
#navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar),
.browserContainer > findbar,
#browser-bottombox {
background-color: var(--chrome-secondary-background-color) !important;
color: var(--chrome-color);
}
.browserContainer > findbar {
background-image: none;
}
/* Default findbar text color doesn't look good - Bug 1125677 */
.browserContainer > findbar .findbar-find-status,
.browserContainer > findbar .found-matches {
color: inherit;
}
#navigator-toolbox .toolbarbutton-1,
.browserContainer > findbar .findbar-button,
#PlacesToolbar toolbarbutton.bookmark-item {
color: var(--chrome-color);
text-shadow: var(--toolbarbutton-text-shadow);
}
/* Using toolbar[brighttext] instead of important to override linux */
toolbar[brighttext] #downloads-indicator-counter {
text-shadow: var(--toolbarbutton-text-shadow);
color: var(--chrome-color);
}
#TabsToolbar {
text-shadow: none !important;
color: var(--chrome-color) !important; /* Make sure that the brighttext attribute is added */
}
/* URL bar and search bar*/
/* XXX :root[devtoolstheme="dark"] is a workaround for bug 1096413 on the findbar. */
#urlbar,
#navigator-toolbox .searchbar-textbox,
:root[devtoolstheme="dark"] .browserContainer > findbar .findbar-textbox {
background-color: var(--url-and-searchbar-background-color) !important;
background-image: none !important;
color: var(--url-and-searchbar-color);
border: none !important;
box-shadow: none !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
overflow: -moz-hidden-unscrollable;
clip-path: none;
-moz-margin-start: 0;
}
/* Make the white notication box stick out less. */
#notification-popup-box {
border-radius: 0;
border: none;
background: transparent;
}
/* Nav bar specific stuff */
#nav-bar {
margin-top: 0 !important;
border-top: none !important;
border-bottom: none !important;
border-radius: 0 !important;
box-shadow: 0 -1px var(--chrome-nav-bar-separator-color) !important;
background-image: none !important;
}
/* No extra vertical padding for nav bar */
#nav-bar-customization-target,
#nav-bar {
padding-top: 0;
padding-bottom: 0;
}
/* Use smaller back button icon */
#back-button {
-moz-image-region: rect(0, 54px, 18px, 36px);
}
searchbar:not([oneoffui]) .search-go-button {
/* !important is needed because searchbar.css is loaded after this */
-moz-image-region: auto !important;
list-style-image: var(--search-button-image);
}
.tab-background {
visibility: hidden;
}
/* Make the tab splitter 1px wide with a solid background. */
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([visuallyselected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([visuallyselected]):not([beforehovered]):not(:hover)::after {
background: var(--tab-separator-color);
width: 1px;
-moz-margin-start: 0;
-moz-margin-end: -1px;
}
/* For the last tab separator, use margin-start of -1px to prevent jittering
due to the ::after element causing the width of the tab to extend, which
causes an overflow and makes it disappear, which removes the overflow and
causes it to reappear, etc, etc. */
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([visuallyselected]):not([beforehovered]):not(:hover)::after {
-moz-margin-start: -1px;
-moz-margin-end: 0;
}
.tabbrowser-arrowscrollbox > .scrollbutton-down,
.tabbrowser-arrowscrollbox > .scrollbutton-up {
background-color: var(--tab-background-color);
border-color: transparent;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]),
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) {
margin-bottom: 0;
}
.tabbrowser-tab {
/* We normally rely on other tab elements for pointer events, but this
theme hides those so we need it set here instead */
pointer-events: auto;
}
.tabbrowser-tab[pinned][titlechanged]:not([visuallyselected="true"]) > .tab-stack > .tab-content {
background-image: var(--pinned-tab-glow);
background-position: center;
background-size: 100%;
}
.tabbrowser-arrowscrollbox > .scrollbutton-down:not([disabled]):hover,
.tabbrowser-arrowscrollbox > .scrollbutton-up:not([disabled]):hover,
.tabbrowser-tab:hover {
background-color: var(--tab-hover-background-color);
}
.tabbrowser-tab[visuallyselected] {
color: var(--tab-selection-color) !important; /* Override color: inherit */
background-color: var(--tab-selection-background-color);
box-shadow: var(--tab-selection-box-shadow);
}
/* Don't need space for the tab curves (66px - 30px) */
.tabs-newtab-button {
width: 36px;
}
.tabs-newtab-button:hover {
/* Important needed because !important is used in browser.css */
background-color: var(--tab-hover-background-color) !important;
background-image: none;
}
}18-08-2015 19:45:37
Цвет темы меняется переключением в about:config значения параметра devtools.theme в dark/light
turbot
Спасибо гляну.
AKBA
Темная "Developer Edition". В режиме кастомизации выбирается. На аврорах. В других только так теперь.
Или так вот https://addons.mozilla.org/en-US/firefo … e-enabler/
Возможность установки аватара для профиля в Firefox Account;
А разве это делается не на сайте?
Просмотр кода страницы теперь производится не в отдельном окне, а во вкладке;
Задолбали эти вкладки уже. Мне в другом окне намного удобнее
Новое оформление интерфейса восстановления сеанса и приветственного экрана
на скриншоте такое же как и в 40 версии
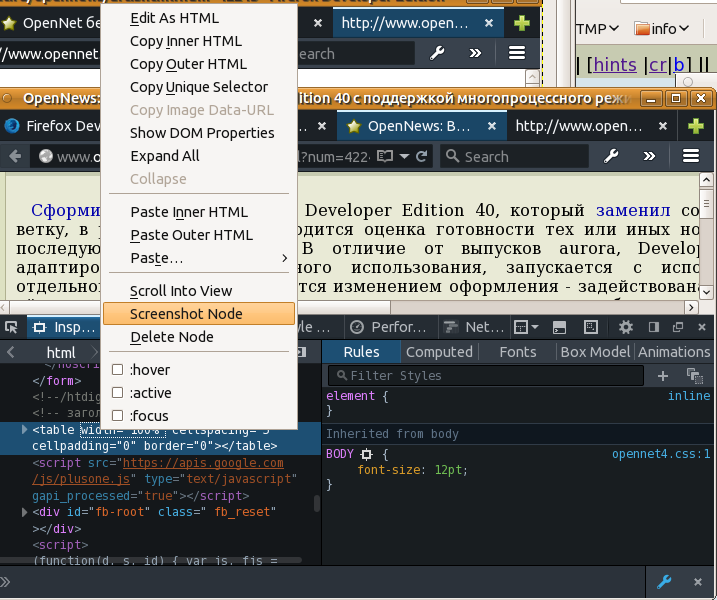
Добавлена возможность создания скриншота элемента из интерфейса просмотра разметки;
Что то интересное)
Кстати о темах, тоже оффтопну Кто вкурсе как изменить вон ту голубизну на картинке? Просто хочу цвет потемнее сделать, чтоб не было такого резкого перехода от голубого к синему - к тому что фоном на раб. столе короче, или вообще прозрачность эту как-то убрать, не меняя аэро темы, но так наверно не выйдет?! темы фаерфоксовские мне все не нра, они меняют еще и шрифт и т.д., а в classic theme restorer вродь только вкладки можно....
Кто вкурсе как изменить вон ту голубизну на картинке? Просто хочу цвет потемнее сделать, чтоб не было такого резкого перехода от голубого к синему - к тому что фоном на раб. столе короче, или вообще прозрачность эту как-то убрать, не меняя аэро темы, но так наверно не выйдет?! темы фаерфоксовские мне все не нра, они меняют еще и шрифт и т.д., а в classic theme restorer вродь только вкладки можно....
Vladimir_S
А вот с Custom Buttons - совсем тоска! Не встало. То есть вроде как установилось, и даже пункт "добавить новую кнопку" в меню появился..........
Я папку custombuttons целиком перенес в профиль.
RUSISH
или вообще прозрачность эту как-то убрать
Для заголовка окна - почти уверен, что не выйдет. Для остального
Код:
/*AGENT_SHEET*/
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */{
background: none!important;/* фон */
box-shadow: none!important;/* тени */
border: none!important;/* границы */
}- это вообще сделает эти панели прозрачными, как окно с аэро (наверное. Нет 7-ки проверить). Вроде, это и настройками самого CTR можно сделать:
Либо, наоборот (у #titlebar (панель заголовка), убрать прозрачность не выйдет, как я уже сказал):
Ну или цвета подбирайте, типа
А вообще, это в разделе по стилям надо спрашивать.
turbot а вообще спасибыч да в CTR либо прозрачность можно воткнуть либо натянуть голубизну повыше на то где у меня меню, прозрачность - красиво, но куча окон + открытие после этого тех же настроек CTR и окно браузера засверкает противной белизной....
да в CTR либо прозрачность можно воткнуть либо натянуть голубизну повыше на то где у меня меню, прозрачность - красиво, но куча окон + открытие после этого тех же настроек CTR и окно браузера засверкает противной белизной....
а вот эта штука
background: -moz-Dialog!important;/* фон */
}
поменяла лишь полоску где меню (файл правка вид...) на фон видоус проводника, который у меня серый, вот еще бы также голубизну поменять

А вот это
если надо в userChrome.css было, то я не заметил никаких изменений

RUSISH
Код:
/*AGENT_SHEET*/
#toolbar-menubar/* панель меню */
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */{
background: linear-gradient(rgba(0,0,139,0.5), rgba(0,0,139,0.5))!important;/* фон */
}и туда же можно и -moz-Dialog
Код:
/*AGENT_SHEET*/
#toolbar-menubar/* панель меню */
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */{
background: -moz-Dialog!important;/* фон */
}в userChrome.css
Повторяю: только в Stylish можно перебить стиль CTR для панели вкладок. Тот что
т.е., вот здесь:
turbot
RUSISH
Повторяю: только в Stylish можно перебить стиль CTR для панели вкладок.
И в начале стиля для Stylish, обязательно наличие /*AGENT_SHEET*/. Это не для красоты.
Если нет, то ставьте DOM Inspector + Custom Buttons + кнопку Attributes Inspector, нажимайте кнопку Attributes Inspector, наводите на панель, нажимайте ctr+I, либо скм, смотрите, какой стиль ctr перебивает и копируйте строку в стиль вместо
turbot
 Спасибо что не лень было писать всю эту хрень мне
Спасибо что не лень было писать всю эту хрень мне пригодилось)
пригодилось)Единственное, может знаете как обзывается вон тот ореол вокруг всех слов меню, я не нашел, тоже думал убрать...

RUSISH
box-shadow
И там вроде еще и text-shadow есть. Ставьте им none.
Первое и в CTR убирается.
19-08-2015 02:04:11
P.S.: И давайте больше не будем больше засорять тему. Спрашивайте тут, если еще что нужно. 
Мне в другом окне намного удобнее
Мне тоже. Не для того я ![linux [linux]](img/browsers/linux.png) 10 ставил что бы вкладки перебирать.
10 ставил что бы вкладки перебирать. 
По умолчанию активирован многопроцессный режим, при котором обработка содержимого каждой вкладки выполняется в отдельном процессе
Это, а чево у меня на 10 вкладок 1 процес ![firefox [firefox]](img/browsers/firefox.png) ?
?
Интерфейс в одном, вкладки в другом. Флеш в третьем.
Так что если падает одна вкладка, то падают все. Пока только так.
Копец, баг прокрутки СКМ при недогруженной странице в бете так же остался. 
Интерфейс в одном, вкладки в другом. Флеш в третьем.
Так что если падает одна вкладка, то падают все. Пока только так.
Ну тогда минимум 2 процеса должны быть.
упс,обновился до 41.0b2,перезагрузил брауз и превое,что произошло-мозилка подвисла)))
Mozilla Firefox 41 Beta 2
Изменения:
- Bug 1194708 - Properly find SPS NAL in some H264 streams
- Bug 1184656 - Use lighter separator between content and toolbars on Windows 10 and 8
- Bug 1192401 - Do not capture SavedFrame stacks before Object.prototype has been initialized.
- Bug 1194503 - Make appendNotification not set accesskey="undefined" if passed a structure with no accesskey
- Bug 1193764 - Loop's Direct calls hang if the contact hasn't connected to the server at all.
- Bug 1192692 - Ensure PlacesUtils.promiseBookmarksTree() correctly primes the guid cache.
- Bug 1182411 - Part 2: Change winless popup surrogate to have its parent set in the chrome process
- Bug 1182411 - Part 1: Make plugin quirks available to the Parent as well as the Child
- Bug 1177443 - Add 'system' purpose for searches coming from outside Firefox.
- Bug 1193019 - Rename CSSFontFaceLoadEvent to FontFaceSetLoadEvent.
- Bug 1188407 - Switch packetloss to a rate from total-packets-lost-per-update
- Bug 1188376 - Split Hello Telemetry values from general WebRTC
- Bug 1186687 - Remove hover glow behind urlbar icons.
- Bug 1189957 - Open noHandler results in the context they were loaded in.
- Bug 1190968 - Update Wikipedia search asset.
- Bug 1185653 - Fix enumerate hook on unboxed objects to skip non-enumerable properties.
- Bug 1105807 - Fall back to GetGlyphIndicesW in gfxGDIFont::GetGlyph if ScriptGetCMap fails, for legacy Type1 fonts.
с утра еще несколько раз завис браузер.На ровном месте-открыто всего пара вкладок(просто новости листал)-при открытии новой,лис впадает в ступор.И все это сразу после обновы бетки до 41.0b2.
19-08-2015 16:34:32
просек закономерность-лис подвисает (чаще),если пытаюсь открыть еще одну вкладку,при недогрузившейся до нее(т.е. если колесико крутится на первой вкладке,открывая вторую).До обновления такого не было-так как уже привык паралельно открывать кучу вкладок-пока смотрю открывшиеся,остальные догружались.сейчас посмотрю как поведет себя X-notifier,он ведь открывает почту всю сразу в вкладках.
Ну тогда минимум 2 процеса должны быть.
А они и есть. plugin-container. В нем все.
в 41 бете нет мультипроцессности... зачем-то выключили.
seleko
А в Бете ее разьве вообще должны были включать?
seleko
А в Бете ее разьве вообще должны были включать?
https://wiki.mozilla.org/Electrolysis#Schedule
41 prompt чессговоря думал раз в Авроре так, то при сползании в бету должно остаться...
seleko
Да, уже в который раз сроки переносят, не успевают. А изначально ведь планировали релиз Firefox с e10s в начале текущего года, в феврале.
в 41 бете нет мультипроцессности... зачем-то выключили.
Теперь понятно почему лиса по прежнему из-за одной страницы падает целиком...
хотя на первой страничке указано
По умолчанию активирован многопроцессный режим, при котором обработка содержимого каждой вкладки выполняется в отдельном процессе, отдельно от обработки интерфейса. Подобный подход позволяет увеличить безопасность, повысить надёжность, оптимизировать высвобождение системе неиспользуемой памяти и заметно ускорить работу браузера на многоядерных системах за счёт организации параллельного выполнения неблокирующих друг друга операций.
Теперь понятно почему лиса по прежнему из-за одной страницы падает целиком...
Вот только на лису гнать не нужно. У меня ![firefox [firefox]](img/browsers/firefox.png) очень-очень давно не падал. Были только проблемы с флешем.
очень-очень давно не падал. Были только проблемы с флешем.
Мы же юзаем одну копию фф, если вы скачали ее с оф сайта. А различаются наши фф только настройками, расширениями и плагинами.
Следовательно, если у вас фф и падает, то причина падений не в самом фф, так как у меня он не падает.
Вот только на лису гнать не нужно
у меня тоже как и у R@MEO-зависает одна стр и ничего не остается как принудительно откл лиса в диспетчере.Проверял на дыух компах,разных профилях(один почти пустой-только адблок),на одном 32бит,на другом 64бит.Если одна вкладка при загрузке глохнет..все-брауз не отвечает ни на что.В 40 бете такого у меня не было.Ушел с бетки-все тип-топ.полет нормальный.
у меня тоже как и у R@MEO-зависает одна стр и ничего не остается как принудительно откл лиса в диспетчере.
Вот как. А что за страница? Мне очень интересно проверить. Прост я никогда не встречал таких, что бы вешали браузер.
Вот как. А что за страница?
в смысле не конкретная страница,а если какая либо страница(вкладка) подвисает при ее загрузке-виснет напрочь весь браузер.Подобное происходит, когда открывал сразу несколько(2-3)вкладки-какая нибудь из них как правило подвисала,ну а дальше -диспетчер задач и завершить процесс.Вчера так было раз пять,пока мне не надоело.Если бы висла определенная страница-я бы и не писал сюда.Никто тут на лиса не гонит-я им пользуюсь лет восемь как .Просто тестится бетка и я заметил от такую закономерность ,которая не встречалась ни в прошлой бетке и которой нет в![firefox [firefox]](img/browsers/firefox.png) 40.0.2.
40.0.2.
Подобное происходит, когда открывал сразу несколько(2-3)вкладки-какая нибудь из них как правило подвисала,ну а дальше -диспетчер задач и завершить процесс.
Я когда что то гуглю, то из поисковой выдачи открываю все сайты, с зажатым ctrl кликаю по ссылкам. Ни разу не зависало.
Почему вы уверены что проблема не в флеше или аппаратном ускорении?
Почему вы уверены что проблема не в флеше или аппаратном ускорении?
а я разве писал о уверенности в чем либо,Вы как то странно читаете посты,додумывая недочитаное или читая между строк?-я лишь констатировал факт,что подобное происходит только в 41 бетке.И проверено(перед тем как писать сюда)на двух компах с разными наборами дополнений,с разными профилями и на одном 32битная бетка,на другом64.Я рад,что у Вас ничего не виснет,ну а мне пришлось уйти с бетки только и всего).Я также не прошу о помощи ,просто поделился -и только).Если все же пробл у меня ,а не косячок бетки-буду ковырять(сейчас завал на работе,совсем нет времени),хотя если одинаковая реакция на разных компах...
X3Mik
Я не отрицаю что из-за одной глюкнутой вкладки будет падать целиком браузер, так как мультипроцессороности нет.
Не имеет смысла это тестить на разных платформах и разрядностях.
Я отреагировал лишь на то, что кто то гонит на фф, в том что он падает.
А бета, это конечно не ночнушка, но и не релиз. Я вот заметил, что на 41 бете снова возросло потребление оперативки
Aquarelle
Я вот, честное слово, не понимаю зачем все так много внимания уделяют сколько памяти ест браузер? (нет, я ни в коем случае не спорю - просто не понимаю...)
Единственное, что я сейчас пытаюсь выяснить - это почему FF потихоньку теряет скорость работы, если он очень долго открыт? В том смысле, что т.к. я работаю на ноутбуке, то и браузер я закрываю только раз в неделю.
Я вот, честное слово, не понимаю зачем все так много внимания уделяют сколько памяти ест браузер?
Поставь 1 Гб памяти и узнаешь.
это почему FF потихоньку теряет скорость работы, если он очень долго открыт?
Неэфективное высвобождение ресурсов, простым языком браузер засерает сам себя. 
Сам лично наблюдал как после закрытия тяжелых вкладок, но не закрытия самого браузера, он раза в 2 больше ел памяти чем после запуска.
VINRARUS
Скажите честно - сколько у ас памяти?
И странно, но на стареньком Asus EEE (правда поставил туда Linux Mint) FF работает очень пристойно.
По поводу второго - он зачастую может специально не высвобождать таким образом память.
Скажите честно - сколько у ас памяти?
У меня ПК современный, имеет 8 Гб, да еще и система х64.
Я просто видел как трудно браузеру на ПК с вин7 и 1 Гб памяти.
У меня при включенной мультипроцессности в диспетчере задач всегда показана одна активная вкладка.
Это особенность реализации или надо ещё что-то настроить?
Единственное, что я сейчас пытаюсь выяснить - это почему FF потихоньку теряет скорость работы, если он очень долго открыт? В том смысле, что т.к. я работаю на ноутбуке, то и браузер я закрываю только раз в неделю.
Лично у меня в этом и заключается затормаживается отзывчивость фф. Чем больше памяти он съест, тем сильнее начинает тормозить. Раньше с этим вообще Ж была, сейчас все намного лучше, но не настолько, что бы браузер не перезапускать неделями, как вы  Думаю, моему положению дел способствуют расширения; без них все было бы проще, как у вас.
Думаю, моему положению дел способствуют расширения; без них все было бы проще, как у вас.
Я просто видел как трудно браузеру на ПК с вин7 и 1 Гб памяти.
Мне так кажется, с 1гигом и и хп чувствовала бы себя ущербно.
с 1гигом и и хп чувствовала бы себя ущербно.
ХР уже при 512 нормально с ![firefox [firefox]](img/browsers/firefox.png) работает.
работает.
ХР уже при 512 нормально с
работает.
Сомневаюсь. Это на уровне запустить браузер и посмотреть сколько памяти осталось. Ну и смотря в какой "комплектации" фф.
С моим профилем при старте он уминает около 400мб. Я уже давно считаю это хорошим результатом. Через несколько часов - больше гига.
И сколько раз фф пришлось бы перезапускать на хп с 512мб памяти..
Ну и смотря в какой "комплектации" фф.
Да чистый. 
Ну для пары вкладок хватает.
ХР уже при 512 нормально с
работает.
Насчет 512 - не скажу, но на двух моих компах, в каждом из коих - 1 ГБ, пока нормально. Даже Developer в режиме e10s.
Vladimir_S Не утрепел уже...скажу...
Ни о каком нормально не может идти речи при 1гиг оперативы для работы сегодняшних приложений. Разве что пасьянс раскладывать... или лайк в одноклассниках сделать. Сейчас уже жалею что пожмотничал и поставил всего 16 гиг при апгрейте своего ПК.
пс. ![firefox [firefox]](img/browsers/firefox.png) Light
Light
всего 16 гиг
16 более чем достаточно...тем более ,если речь идет о браузере(любом)
oleg.sgh пишетвсего 16 гиг
16 более чем достаточно...тем более ,если речь идет о браузере(любом)
На ПК не только браузер.
Все три версии 41 - 64х виснут на сайтах майл ру. Возможно из за подписки битблок. Вернулся на 40.0b9
Господа, вы тут все такие продвинутые и, наверняка, помните, какую настройку в about:config надо изменить, чтобы окно Настройки из Инструментов открывалось, как прежде, в старых версиях, вкладочкой, а не новой страницей. У меня мозг отказывается вспоминать  Не ожидала, что обновление её изменит в этот раз
Не ожидала, что обновление её изменит в этот раз
Dinka1
browser.preferences.inContent
Yeesha
большое Вам спасибо 
На ПК не только браузер.
у всех на пк не только браузер-но 16 гигов вполне достаточно для всего,если конечно у Вас кроме большого объема памяти ,все остальное не в" минусах".)
23-08-2015 18:15:58
Все три версии 41 - 64х виснут на сайтах майл ру.
на счет виснут -согласен,только я бы не стал привязывать вылеты к мылу-у меня там все гладко.Но зависания начались именно в 41b...так что и я откатился
Aquarelle
В моем случае - это не чем больше ест, тем больше лагает, а чем дольше работает, тем больше лагает. Он может у меня в первый день есть по 2 Гб, но работать шустро, а через неделю с 3-мя открытыми вкладками подтормаживать (приходится перезагружать его).
И, как я говорил - на EEE с 1 Гб памяти он вполне сносно работает.
X3Mik 
у всех на пк не только браузер-но 16 гигов вполне достаточно для всего,если конечно у Вас кроме большого объема памяти ,все остальное не в" минусах".)
Для нормальной работы видеоредакторов нужен большой объем памяти. Пара минут предосмотра несложного видео

Плюс графический редактор и так, по мелочи...виртуалка...две

Для нормальной работы видеоредакторов нужен большой объем памяти
Вы изначально писали-
Ни о каком нормально не может идти речи при 1гиг оперативы для работы сегодняшних приложений. Разве что пасьянс раскладывать... или лайк в одноклассниках сделать. Сейчас уже жалею что пожмотничал и поставил всего 16 гиг при апгрейте своего ПК.
.Откуда мне было знать,что Вы на нем работаете.?)Но в любом случае-извините
По умолчанию активирован многопроцессный режим
А если его отключить, поддержка XUL появится? Старые дополнения включатся?
Ну вот в firefox 41 стабильной сборке не будет 64 bit версии... The reason why the sandbox is needed is because 64-bit versions of Adobe Flash do not ship with a sandbox (32-bit versions ship with Protected Mode). This means that all 64-bit Firefox users on Windows are running Flash contents that are not sandboxed.Этот баг исправит в Firefox 43...
The reason why the sandbox is needed is because 64-bit versions of Adobe Flash do not ship with a sandbox (32-bit versions ship with Protected Mode). This means that all 64-bit Firefox users on Windows are running Flash contents that are not sandboxed.Этот баг исправит в Firefox 43...
https://bugzilla.mozilla.org/show_bug.c … 185532#c14
older1972
Да, со сроками у них всегда полная лажа. С другой стороны, подольше XUL продержится, а потом глядишь решат добавить его поддержку в Servo и Firefox будущего, чтобы не ломать полностью совместимость с нынешними расширениями 
раньше чтобы при открытии новой вкладки открывалась домашняя страница менял в конфиге соответствующий параметр,но в этой бэте этот параметр изчез
как сделать чтобы при открытии новой вкладки открывалась домашняя страница?
about:config
New Tab Override (browser.newtab.url replacement) :: Add-ons for Firefox
Господа, подскажите в 7 бете исправили баг"firefox не отвечает"?
tom911
Какая интересная фраза  Не соизволите ли немного раскрыть что вы имеете в виду?
Не соизволите ли немного раскрыть что вы имеете в виду?
tom911Какая интересная фраза Не соизволите ли немного раскрыть что вы имеете в виду?
Соизволю: подвисает браузер рандомно при открытии новых вкладок и сам из этого состояния не выходит, приходится завершать процесс в диспетчере задач.
tom911
Попробуйте отключить все расширения и посмотреть, будет ли проявляться проблема так.
Что то с 41 бетой у меня не срослось. Ужасно просто работает. Через час после запуска уже какие то фризы начинаются, насилует ssd, проц, вкладки переключаются с задержкой... Раньше такое было когда фф памяти обожрется. Сейчас всего гиг. Именно тормозит процесс фф, а не плагин контейнер, то есть флеш не при чем, как я понимаю?! Или конфликт с расширением...обидно, если так. В целом, это какой то кошмар. Даже этот текст набирается с дикими тормозами 
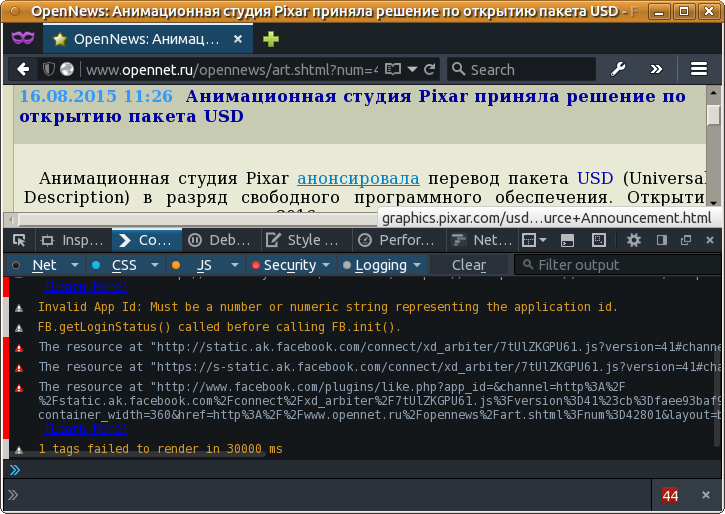
Кажется я нашел причину тормозов. ФФ совсем не дружит с сайтом "мой мир" от говномэйлру.
ФФ совсем не дружит с сайтом "мой мир" от говномэйлру.
Если только Mac-версия. Сейчас погонял эту страничку (правда, в гостевом, но с полным разрешением скриптов). Ну да, сайт довольно тяжелый - много картинок и видео - но ничего особенного: при скроллинге кратковременно загрузку ЦП бросает на 50%, памяти тоже много не отъедает, меньше 300КБ, так что уж и не знаю, чего это он у Вас фордыбачит.
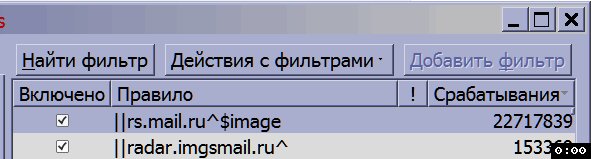
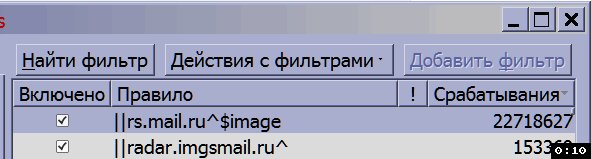
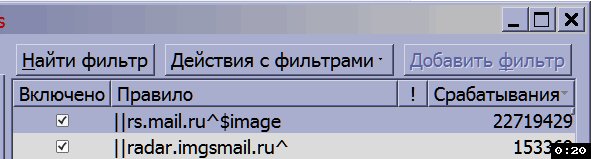
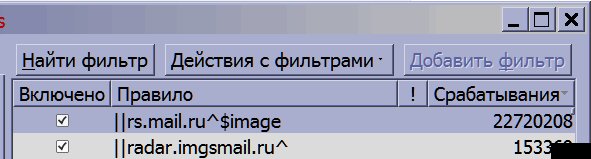
А каким образом можно объяснить это:
Это скрин расширения uBlock. Уже 1к срабатывания за пару минут и продолжает расти. У меня доходило до 17к. Что это может быть? Это не смотря на то что я по сайту "мой мир" не лазаю и вообще на другой вкладке нахожусь.
Увеличивается со всеми вытекающими: нагрузка на проц, память и тп. То есть ощущаться начинает где то через час, фф начинает тормозить, несмотря на то что ресурсов пк еще хоть жопой ешь.
Но я не знаю на какой версии это началось, так как не пользуюсь этой соц сетью.
МойМир превратился из сайта общение в 1001 способ честного отъема денег.
Пользователь сканируется...денно и ношно 

Несколько открытых вкладок действуют...как снотворное для
![firefox [firefox]](img/browsers/firefox.png)
Если это правда, то мэйлсру в любом случае забили на оптимизацию этой соц сети.. Зачем, у них же теперь ВК есть 
МойМир превратился из сайта общение в 1001 способ честного отъема денег.
Если это правда, то мэйлсру в любом случае забили на оптимизацию этой соц сети.. Зачем, у них же теперь ВК есть
Вк тоже судя по всему превращается в 1001 способ отъема денег, как не глянешь чуть ли не каждый день толкают новые наборы стикеров...
Когда сделали мозилку 64битной, душа пела и плясала. 30 какая то там версия. всё летало, всё работало. даже смирился с убогим хромым интерфейсом, на время. но потом вернул старый. родной и привычный с помощью дополнения. Но нет! Не могут они спокойно дать людям жить, каждую неделю по обнове, и в итоге докатились до полного УГ! заходишь посмотреть онлайн фильм, - краш. Заходишь вк, - краш, заходишь на ок - краш. По 50 крашей в день. Java плагин сдулся и не желает обратно устанавливаться, соответственно скрипты нихт арбайтен. У меня такое ощущение, что в команду взяли шпиёна гугля хромого, и он намеренно поганит всё что можно, дабы самые стойкие, даже, переходили на это богомерзкое создание. Господа разработчики. найдите, и убейте уже засланного казачка, и верните прежний браузер, на котором приятно было работать!
BETEP0K
Останьтесь пока на 41.0b5, они там с песочницей для плагинов вроде (если моя маразма меня не подводит), что то мутят. В 41.0b6/41.0b7 да, есть такая бяка. Терпение, спокойствие.. 
BETEP0K
Вы, извините, пользуетесь Beta каналом Firefox... Пересядьте на Stable?
Оффтопный вопросец на засыпку

Ближе к концу этой страницы моё сообщение там как раз подробнее если что: https://forum.mozilla-russia.org/viewto … 21746&p=70
Интересный момент.
Расширения, сохраненные на диск, в Firefox Developer Edition 42 вообще не ставятся с отключенными-xpinstall.signatures.required, xpinstall.whitelist.required и services.sync.prefs.sync.xpinstall.whitelist.required.
А вот напрямую с AMO ставятся все подряд
тот же Adblock Plus 2.6.10, который в списке-http://arewee10syet.com/ стоит на первом месте прекрасно встал и работает.
Как бы это подправить, чтоб с компа тоже ставились эти же расширения?
Вышла 42.0b1, мультипроцессорность так и не пашет. Печалька.
Начиная с 42-ой версии, новый поиск появился и на начальной странице Mozilla Firefox. Можно ли его убрать и вернуть старый? Должно как-то через about:config переключаться. Аналогично тому, что возле адресной строки (browser.search.showOneOffButtons).
Вышла 42.0b1, мультипроцессорность так и не пашет. Печалька.
ее нужно включить browser.tabs.remote = true.
Кстати как она Вам?
зы едиственное, баг в e10s это отсутствие списка чтения в риадер моде. Так что либо мультипроцессорность, либо список чтения
upd а, да кажется не работает. Шоб проверить. Заходим сюда http://jsray.user2dev.com/ Ставим разрешение рендера приблизительно 1600х1200. Если во время рендра можем переключатся на другие вкладки и интерфейс фф отзывается то работает, если фф начинает подвисать то не работает.
едиственное, баг в e10s это отсутствие списка чтения в риадер моде.
Не единственный баг. Есть еще, например, этот. Причем, увы, непреодолимый.
12
Кхе) Reader в ![firefox [firefox]](img/browsers/firefox.png) это вообще нечто. Мало того, что сначала
это вообще нечто. Мало того, что сначала ![mozilla [mozilla]](img/browsers/mozilla.png) удаляет из адресной строки все конки кроме обновить. А потом зачем-то пересмаривает решение для отдельной функции.
удаляет из адресной строки все конки кроме обновить. А потом зачем-то пересмаривает решение для отдельной функции.
Так этот режим ещё и в случайном порядке работает-не работает на некоторых абсолютно идентичных по структуре страницах. И это на СТАБИЛЬНОЙ версии.
Vladimir_S, есть и ещё один заметный баг в e10s - не функционирует userContent.css.
В целом e10s пока для меня неюзабелен.  Помучившись неделю с этими ужасными селектами, я отключила e10s и терплю тормоза. Идёт 2015 год... Яндекс-браузер обошёл FF... В Багдаде всё спокойно.
Помучившись неделю с этими ужасными селектами, я отключила e10s и терплю тормоза. Идёт 2015 год... Яндекс-браузер обошёл FF... В Багдаде всё спокойно.
А где версия 43? Сразу идет 42-44
А где версия 43?
Например, на моём домашнем компьютере.
Сразу идет 42-44
Где именно она "идёт"?
43.0a2 - теперь без e10s рывки при плавной прокрутке постоянные, независимо от наличия недогруженных страниц.
43.0a2 - теперь без e10s рывки при плавной прокрутке постоянные, независимо от наличия недогруженных страниц.
Так. Сейчас для пробы отключил режим e10s, так плавность существенно... улучшилась! В режиме e10s было небольшое подёргивание.
P.S. Кстати, Yeesha, большое Вам спасибо, что подвигнули на выключение этого e10s! А то я как те мыши с кактусом - мучаюсь, но жую. Ох, ну и хорошо же стало! Никаких глюков, всё летает, embedded video грузится нормально (с e10s - через пень-колоду) и вообще!
P.P.S. А где тема про 42.0b и 43.0 Developer?
Сейчас для пробы отключил режим e10s, так плавность существенно... улучшилась!
Действительно, на чистом профиле рывков нет, точнее они такие же, как в предыдущей версии. Сорри за дезинформацию.
В общем допиленную e10s в релизе судя по всему мы еще долго не увидим, не в этом году так точно.