Нашла тут полезный код:
Код:
/* панелька добавить закладку */
#editBookmarkPanelImage, /* скрин */
*|div#editBookmarkPanelFaviconContainer, /* фавикон */
#confirmation-hint, /* добавлено в закладки */
#editBookmarkPanel > box:nth-child(1), /* заголовок */
#editBMPanel_tagsRow, /* метки */
#editBookmarkPanelBottomContent /* галка показывать панельку */
{display: none !important;}Оставляет в редакторе только "Имя:", "Папка:" и кнопки подтверждения и отмены внизу. Но действие кода почему-то распространилось и на другие элементы: из окошка "Свойства" и области редактирования в Библиотеке пропала строчка "Метки:". Это даже лучше. Ещё лучше было бы, если бы и "Краткое имя:" пропало. Но там оно на месте. С кодом всё в порядке?
И ещё вопрос. Кто-нибудь в курсе, зачем при сохранении сайта в закладках появляется эта превьюшка?
Ещё лучше было бы, если бы и "Краткое имя:" пропало.
Добавьте в тот код #editBMPanel_keywordRow, должно получиться так:
Код:
/* панелька добавить закладку */
#editBookmarkPanelImage, /* скрин */
*|div#editBookmarkPanelFaviconContainer, /* фавикон */
#confirmation-hint, /* добавлено в закладки */
#editBookmarkPanel > box:nth-child(1), /* заголовок */
#editBMPanel_tagsRow, /* метки */
#editBookmarkPanelBottomContent, /* галка показывать панельку */
#editBMPanel_keywordRow
{display: none !important;}Можно также скрыть через userContent.css для вкладки chrome://browser/content/places/places.xhtml
Код:
@-moz-document url-prefix("chrome://browser/content/places/") {
#editBMPanel_tagsRow,
#editBMPanel_keywordRow {
display: none !important;
}
}Спасибо! Это ликвидировало баг в Библиотеке, из-за которого в правой половине окна на нижних закладках в длинном списке ни левый, ни правый клик не срабатывали с первого раза.
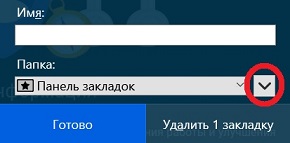
А как ещё вот эту лишнюю стрелку оттуда убрать?

А как ещё вот эту лишнюю стрелку оттуда убрать?
sandro79, Спасибо.
Я предполагала, что в середину верхнего кода нужно вставить #editещёодналишняядеталь, но не знала названия этой лишней детали. А где такое узнают?
Я предполагала, что в середину верхнего кода нужно вставить #editещёодналишняядеталь, но не знала названия этой лишней детали.
Всё верно. Можно и в конце кода добавить.
А где такое узнают?
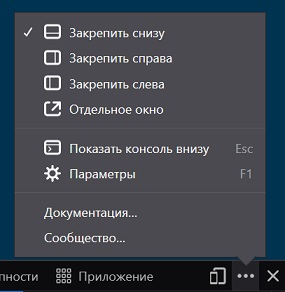
В окне "Инструменты разработчика". Чтоб активировать "Инструменты разработчика", нужно в about:config переключить параметры: devtools.chrome.enabled, devtools.debugger.prompt-connection, devtools.debugger.remote-enabled. Вызвать "Инструменты разработчика" можно в подменю "Веб-разработка" > "Инструменты браузера". В открывшемся окне в правом верхнем углу, в меню из трёх точек нужно включить "Отключить автоскрытие всплывающих окон". Вызываете нужное меню, вспл. окно, наводите и выбираете указателем мыши нужный элемент, и из инспектора копируете его селектор. Стрелка в левом верхнем углу, после действий в инспекторе, постоянно деактивируется и её каждый раз нужно нажимать для поиска нового селектора, удовольствие то ещё конечно, но работать можно. С 81 версии "Инструменты разработчика" перелопатили, и стало, как по мне, ещё неудобней с ними работать.
А "Отключить автоскрытие всплывающих окон" в меню у меня отсутствует.

devtools.chrome.enabled, devtools.debugger.prompt-connection, devtools.debugger.remote-enabled выставила на true (второй был уже так выставлен по умолчанию). Может, ещё где-то что-то надо включить?
А "Отключить автоскрытие всплывающих окон" в меню у меня отсутствует.
Ну да, в инструментах разработчика, работающем на страницах этого нет, а в инструментах браузера, работающему по интерфейсу браузера это есть. Вы не в тех инструментах ищите.
(второй был уже так выставлен по умолчанию)
Переключите его, как я выше сказал, чтоб не вылазило это надоедливое окно перед каждым заходом в Инструменты браузера.
Вызвать "Инструменты разработчика" можно в подменю "Веб-разработка" > "Инструменты браузера"
Может, ещё где-то что-то надо включить?
Нет, больше ничего.
oleg.sgh
sandro79
Вроде разобралась.
А о какой удалённой отладке и удалённом клиенте, грозящем захватить мой браузер тут речь? Удалённый отладчик моего браузера - это Mozilla. Я-то не удалённый. Чего он зря пугает?
А о какой удалённой отладке и удалённом клиенте, грозящем захватить мой браузер тут речь?
Не заострялся на этом вопросе, не знаю.
sandro79
Что-то Лис частенько, я погляжу, любит стращать пользователей почём зря.
почём зря
Вот именно.
И ещё вопрос. Кто-нибудь в курсе, зачем при сохранении сайта в закладках появляется эта превьюшка?
не нашел ответ на этот вопрос
при сохранении сайта в закладках появляется эта превьюшка?
Для шаринга на другие устройства .
о какой удалённой отладке и удалённом клиенте
То - что написано : вы разрешили соединение для удалённой (с другого пк) отладки .
Почему то не предусмотрено отдельной настройки для инспекции интерфейса .
вы разрешили соединение для удалённой (с другого пк) отладки
Звучит не безопасно. Так и есть?
Звучит не безопасно
Потому отключено по умолчанию , а включать рекомендуется только на время использования .
AlAvis
Теперь ставлю там галочки и переключаю devtools.debugger.prompt-connection в about:config на false, только если нужно инспектора браузера вызвать.
linlin
только если нужно инспектора браузера вызвать.
А я ещё жути нагоню 
Когда им пользуетесь, то в профиле образуется папка chrome_debugger_profile
AlAvis
Теперь ставлю там галочки и переключаю devtools.debugger.prompt-connection в about:config на false, только если нужно инспектора браузера вызвать.
Не заморачивайтесь на этой туфте, "гуру" AlAvis ещё не то навешает на свободные уши. Зачем убирать/ставить галочки и переключать настройку. Галочки можно оставить, а настройка devtools.debugger.prompt-connection только лишь отменяет окно и нажатие кнопки "ОК" в том самом окне с предупреждением. И даже если отключен интернет и нет соединения, инспектор выполняет свои функции без проблем.
А я ещё жути нагоню Когда им пользуетесь, то в профиле образуется папка chrome_debugger_profile
Да, и эту папку нужно тоже удалять после закрытия окна инспектора, чтоб у вас ничего не украли 
настройка devtools.debugger.prompt-connection только лишь отменяет окно и нажатие кнопки "ОК" в том самом окне с предупреждением
developer.mozilla.org : "Allow connections without displaying a confirmation prompt. This can be a security risk."
И даже если отключен интернет и нет соединения, инспектор выполняет свои функции без проблем.
Почему то не предусмотрено отдельной настройки для инспекции интерфейса .
Уважаемый НЕгуру  мог бы догадаться что debagging , как составная часть remote-debagging , будет работать при включении первого , даже если именно remote
мог бы догадаться что debagging , как составная часть remote-debagging , будет работать при включении первого , даже если именно remote  не задействован .
не задействован .
developer.mozilla.org : "Allow connections without displaying a confirmation prompt. This can be a security risk."
Ага, спасибо за ликбез.
Уважаемый НЕгуру
мог бы догадаться что debagging, как составная часть remote-debagging, будет работать при включении первого, даже если именно remote
не задействован.
Да мог бы, но я не страдаю паранойей преследования, а для страдающих ею, достаточно снять галочку только здесь.
Может кто подскажет, как в этой "панельке звездочки" изменить папку для сохранения по умолчанию, хотя бы с "Другие закладки" на "Панель закладок"?
_zt
Мне тут Dumby скрипт сделал, может подойдёт.
_zt
1. Дубликат "другие закладки" - создать закладку в нужном месте с адресом place:folder=UNFILED_BOOKMARKS - перезапустить Firefox. (похоже, уже не работает или моё дополнение ломает).
2. Две звёздочки и две папки - Default Bookmark Folder
А я ещё жути нагоню Когда им пользуетесь, то в профиле образуется папка chrome_debugger_profile
Не, это не канает  . Я в компьютерах не разбираюсь. Мало ли какие папки и файлы там где-то сами собой создаются. Вот когда посреди экрана вдруг возникает окно, где русским по белому написано, что какой-то удалённый клиент может захватить мой браузер, или назойливая надпись в браузере сообщает, о том, что им кто-то или что-то управляет, - это производит впечатление.
. Я в компьютерах не разбираюсь. Мало ли какие папки и файлы там где-то сами собой создаются. Вот когда посреди экрана вдруг возникает окно, где русским по белому написано, что какой-то удалённый клиент может захватить мой браузер, или назойливая надпись в браузере сообщает, о том, что им кто-то или что-то управляет, - это производит впечатление.
какой-то удалённый клиент может захватить мой браузер
о какой удалённой отладке и удалённом клиенте, грозящем захватить мой браузер тут речь?
127.0.0.1 это адрес вашего компа, выключайте паранойю и пользуйтесь файрфоксом как инструментом, а не как вещью. 
127.0.0.1 это адрес вашего компа, выключайте паранойю и пользуйтесь файрфоксом как инструментом, а не как вещью.
Нет, не моего. Включайте внимание  Передаваемая через браузер и хранящаяся на компе информация тоже не вещь.
Передаваемая через браузер и хранящаяся на компе информация тоже не вещь.
linlin
как бы вас не обидеть... 127.0.0.1 — внутренний адрес, в пределах одного ПК.
со стороны это выглядит так - я прихожу на форум, говорю - "пацаны, тут антивирь на строчку внутри программки с открытым исходным кодом жалуется, я так этого боюсь. а еще я повысил себе привилегии, немного изменил систему для своей программы, а когда зашел как обычно, система мне пишет, что кто-то старший вмешался в работу, я так боюсь. а еще я зашел в инструменты разработчика, а они у меня спрашивают, какой программкой тебе удобно пользоваться для редактуры и можно ли ей дать доступ с твоего компьютера, я конечно запретил, но мне так страшно, я очень боюсь. что делать и кто виноват?"
скрытый текст
Вот это как раз незачем скрывать. Это интересно и по делу. Только как выглядит нулевой адрес/уровень, о котором там говорится, не представляю.
Насчёт того, что написано выше спойлера. Я вижу, что текст моих сообщений сильно извращён. Почему не знаю, да это и не моё дело. Хочу только напомнить, что в теме о надписи в настройках браузера вы почему-то говорите о надписи в настройках системы.
конечно извращен, я ж не про вас писал, а про себя. ничего личного.
127.0.0.1 это адрес на который комп общается сам с собой.
sandro79
Мне нужно на панель закладок, идеально было бы в указанную папку. Иначе смысла нет. Скрипт вроде так не может?
oleg.sgh
1. Не, не работает. Упс... Простым копипастом дублируется. 
2. Size 567.13 KB  . Пожалуй воздержусь.
. Пожалуй воздержусь.
Это просто свистоперделка которой я не пользуюсь. Звездочка не удалена с панели, только потому, что она является индикатором существования в закладках текущей страницы. Просто хотелось порядок навести. Странные разрабы в Mozilla.
В общем, вопрос решен, копируем "Другие закладки" и вставляем на панели закладок.
С помощью этого кода не пропадают Метки в окошке добавления закладок:
Код:
/* панелька добавить закладку */
#editBookmarkPanelImage, /* скрин */
*|div#editBookmarkPanelFaviconContainer, /* фавикон */
#confirmation-hint, /* добавлено в закладки */
#editBookmarkPanel > box:nth-child(1), /* заголовок */
#editBMPanel_tagsRow, /* метки */
#editBookmarkPanelBottomContent, /* галка показывать панельку */
#editBMPanel_keywordRow
{display: none !important;}
#editBMPanel_foldersExpander {
display: none !important;
}
#editBookmarkHeaderSeparator,
*|div#editBookmarkPanelInfoArea {
display: none !important;
}Что нужно добавить или изменить в коде?
Letterman, для меток сменить селектор идентификатора на селектор класса
6e73epo, спасибо, все работает.
Еще один момент. Как изменить синий цвет выделения в графе Имя?
Letterman, может быть так
Letterman, может быть так
Что-то не срабатывает.
Letterman, могу подключить твою папку chrome к своему тестовому стенду и попробовать найти виновника
6e73epo, виновник, как оказалось, @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); в начале кода userChrome.css. Без него все работает.
Другой вопрос, как в этой же графе поменять цвет рамки?
Letterman, можно в начале userChrome.css прописать
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
тогда селекторы будут такими
Выделить кодКод:
html|input#editBMPanel_namePicker:focus-visible { --focus-outline: var(--focus-outline-width) solid green; } html|input#editBMPanel_namePicker:focus-visible::selection { background-color: green; }
6e73epo, спасибо, теперь и с @namespace все заработало.
Letterman, чтобы работало только для звездочки, необходимо селекторы прописывать внутри
@-moz-document url-prefix("chrome://browser/content/browser.x") {...}
6e73epo, поясни, как это работает? В шапке есть @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");, ниже идет код, который не требует @namespace url..., а далее идет код в @-moz-document url-prefix... в котором код, который требует @namespace url... Это будет означать, что @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul") будет распространяться на код внутри @-moz-document url-prefix...?
В конструкции ниже код, в котором работает только код, который требует @namespace url.
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
/*Выделение текста в звездочке, работает без @namespace url...*/
#editBMPanel_namePicker:focus-visible::selection {
background-color: green;
}
@-moz-document url-prefix("chrome://browser/content/browser.x"){
/*Выделение рамки в звездочке, работает с @namespace url... */
html|input#editBMPanel_namePicker:focus-visible {
--focus-outline: var(--focus-outline-width) solid #21B3BB;
}
}Для простоты предположим, что существуют только два пространства имен: xul и html. А для селекторов мы не используем записей вида *|
Если весь userChrome.css только с таким содержимым:
Код:
/* comments */
#editBMPanel_namePicker:focus-visible::selection {
background-color: red;
}то, селектор #editBMPanel_namePicker... сработает везде (в поле Имя) при добавлении (изменении) закладки (папки), а не только в звездочке.
Если у нас в файле имеется строка:
/*стандартное (дефолтное) пространство имен для xul элементов*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
то селектор #editBMPanel_namePicker... нигде не сработает, т.к. он относится к пространству имен html. При добавлении
/* пространство имен для html элементов **/
@namespace html url("http://www.w3.org/1999/xhtml");
селектор сработает везде в таком виде записи: html|input#editBMPanel...
Если все устраивает, то на этом можно закончить, а если необходимо ограничить область действия селектора, то одним из способов является @-moz-document, наличие которого никак не влияет на поведение @namespace
editBMPanel_namePicker действует в browser.xhtml, bookmarkProperties.xhtml и places.xhtml
6e73epo, большое спасибо за доходчивое разъяснение, теперь разобрался.


