Полезная информация
№227608-09-2015 22:46:45
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№227709-09-2015 01:26:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
iBobik
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url(chrome://browser/content/browser.xul) {
/*Бордюры*/
#main-window[sizemode="normal"] #navigator-toolbox > toolbar {
border-left: none !important;
border-right: none !important;
}
#main-window[sizemode="normal"] #navigator-toolbox {
border-left: none !important;
border-right: none !important;
}
#main-window[sizemode="normal"] #browser-border-start,
#main-window[sizemode="normal"] #browser-border-end {
width: 0 !important;
}
#browser-bottombox {
border: none !important;
}
#navigator-toolbox::after {
background-color: hsla(209,67%,12%,0.35) !important;
}
#navigator-toolbox:-moz-lwtheme::after {
background-color: rgba(160,160,160,0.65) !important;
}
@media (-moz-windows-compositor) {
#main-window[sizemode="normal"][tabsintitlebar] > #tab-view-deck > #browser-panel {
border-top: none !important;
box-shadow: 0 1px 0 rgba(0, 0, 0,.6) inset, 0 2px 0 rgba(255,255,255,0.6) inset !important;
}
#main-window[sizemode="normal"][tabsintitlebar] > #tab-view-deck > #browser-panel:-moz-window-inactive {
box-shadow: 0 1px 0 rgba(204,204,204,0.6) inset, 0 2px 0 rgba(255,255,255,0.6) inset !important;
}
#main-window[sizemode="normal"][tabsintitlebar] > #tab-view-deck > #browser-panel:-moz-lwtheme {
box-shadow: 0 1px 0 rgba(0, 0, 0,.6) inset, 0 2px 0 rgba(255,255,255,0.3) inset !important;
}
#main-window[sizemode="normal"][tabsintitlebar] > #tab-view-deck > #browser-panel:-moz-window-inactive:-moz-lwtheme {
box-shadow: 0 1px 0 rgba(204,204,204,0.6) inset, 0 2px 0 rgba(255,255,255,0.6) inset !important;
}
}
/*--------------------------------*/
/*Кнопки управления окном*/
@media (-moz-windows-compositor) {
#main-window #titlebar-buttonbox {
-moz-appearance: none !important;
}
#main-window[sizemode="maximized"] #titlebar-buttonbox {
-moz-margin-end: 0px !important;
}
#main-window:not([inFullscreen]) {
-moz-appearance: toolbar !important;
margin-top: -2px !important;
}
#main-window:not(:-moz-lwtheme) {
background-color: ActiveCaption !important;
}
#main-window:-moz-window-inactive:not(:-moz-lwtheme) {
background-color: InactiveCaption !important;
}
#main-window .titlebar-button {
display: -moz-box !important;
}
@media (-moz-windows-default-theme) {
#main-window:not(:-moz-lwtheme) {
background-color: rgb(108,121,153) !important; /*цвет фона активного окна*/
}
#main-window:-moz-window-inactive:not(:-moz-lwtheme) {
background-color: rgb(133,137,140) !important; /*цвет фона неактивного окна*/
}
}
}
#main-window #titlebar-buttonbox {
z-index: 2 !important;
}
#main-window .titlebar-button {
padding: 0 !important;
border-bottom: none !important;
border-left: none !important;
border-right: none !important;
border-top: 1px solid rgba(0, 0, 0,.6) !important;
}
#main-window[sizemode="maximized"] .titlebar-button {
border: none !important;
}
#main-window .titlebar-button:not(:-moz-any(#titlebar-close)) > .toolbarbutton-icon {
width: 26px !important;
height: 18px !important;
padding: 0 !important;
}
#main-window #titlebar-close > .toolbarbutton-icon {
width: 44px !important;
height: 18px !important;
padding: 0 !important;
}
#main-window #titlebar-buttonbox :-moz-any(#titlebar-min, #titlebar-max, #titlebar-close) {
-moz-appearance: none !important;
background-color: transparent !important;
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHoAAAA2CAYAAAAIw43zAAAhVklEQVR42uyce7wlRXXvv6uq unu/zjnD+6WADM8RX1FRQFQiYsSYSDQgiJe8E40aTaJeCL6NXg0JJiZq8on3amIkEgE1GuVi 1BhBAfEBCQQYEBBnhnnPee29u6tq3T+q92vOzJkzDvjJvbn1+ezP2bu7T/+66le1atVavy65 6urP6MtffgE3ffMGHs1yxQf+lDe8/nd4tMtPCueWj3+Yp1/8Kv6zlw/8wRv5+V9/LW5wYMfs HP92x50//h1196dWH3M0xhgUuOHGb02cE2N2+T8xRsxuzu0O85hjjtprnB+nbscccxRld5H+ A/dS3nc3AFZA6vOWwXcdNrCpP5iIAYQ4vH5P0IohAkRT/4ZY/w2pdsT62OB/goI7/Eh8VQKM iFZVYoyPCtHK7u89fvzetQ+yYcPWZWEOPXR/Vh975G4xV4LzSNRNQ0RDQPs9APyATAFPrMmO hPp4GHS4+vve9LvxRx+Qq2OfWHcEVTPsBAChqvBBJ4ne5yLLE17VPWu5smHDVj75t3++7DUX vvI1I6J3gbkczt13/YDNm3cgIrtp0HQjETjwwBmOP+Fxy9Ytxogvu8NRHOtrB2RaIMpoRIex 0f759Yvctr0a3utJqzJedFiTL6zv8v2x409clXHOYa3djGRQHR0b/x6APHo0+kmiK1/R6/b2 mW/dBdNlWVFVnqos6e4C48EH17N58w4AXvlLr9vlfZ935rP41V95OcCS5xxg7gln46YdXLlM R7I2DbMQIhe88jUceeTucXx3nug9vttPJpkIZkTk+IB1NUF2MJqB722t+NSVHxlec/4FvwX9 Pt9dMEuO/8yq7nCUxl2QHXf6ENMo994TQ5gkuiwrFrvdfSdad0V0SVmWeB92ibESAs6/8NVD one+xwBzTzgyRuZyxVqD7AGH0qPeE3sLE+aSsXl6QK4HjB2NbAWe0DFc+Mrf5spP/AUAV/7d h3jpeb/B1Vd9hIHBueCi3+YJHSX2u0sJDksJnhjpgPWeUFWTRHcXF9m2bfsjZMcnyV5cWGSx 26Xb67J9+3Z27gsrJWDLli0Au3lO3SPOzlPArsr41LEcTtldxFclvdn5NIIHJlvAoPidRrCp jw9G/PNEUdfhgot+m098/M8AuOrKDwNKCIGLLn4dJ7kuZ8k81axMkBiQoZmO9fE0R8tw/o4K ptcjlDs5YwuLi2zbtu0Ronmyhefm55mfX2BxscvmLVsmCLDGTBi6cQJCiHzqkx9acv9dPaei K8IZdJYQIkVjchz2e6Pze8IJ3QVCv09/xw6kntftGKEIZIAh1sfSx47V9kx2EO1BXHTx6/jg B94xxHjt69/GCXEHZ3Y3UXWXmmw/MNmaTHRVz88DomP9O+t18bWzOCT6jjv+g+uu/+clFTt2 9fEccdhjJ0eg7Hr0/Wj9g9yz9q4lJjzPcu648z/4wf3387+//FV0zI00xvDcM54/QcAn//bP h+Z6vOH7/T7ALp9zpTjjZef77On8OM6Bd9/B/IZ1/PDWW7Bjc7ExYFGsQIbiiFgZEezGRjhA /+inEg6cmrh/CJH+5g1su//WocMVxsiuxpZQAUOF4BViTEQPRv6hBx/G9nU/nCS6X5bMzS8s qdQRhx3JVWPOwXLlvAt+i+987ztLiO71+pRlSVV5FhcWh+dUxzzaXThFu5rrk4VY2OX5Xn/P OIPOAnDms89eMgePn18OJ5R91FdUvV4yz5JIyAQiigogcdJrH18aCdy0+hTuO+BY/vj9l07g /vH7L+X33viHqPc8496bh0QPzPeA9KDgFTyGqh7RftAhFKKvCH7M6xYRrHXkWbHUgRHhgQfu 362jtfO14/cYXO2cw7oMYx153hgjQJeMVoDzL3z1Lo9XtWOxq+dMONlucXSnzvLed//+sp1p TzhqHTiHaRRD02xrUl29jh6Zk7o9pG4VgZuO+inuO+A43vuHb8TXZFxy2eXD53rvH76RS/7g j8BZTnlgMHhSjzGa2nbQj8zQHzCgo6nB5NnQC3SCICI0iiatdmcYWBgnYbzyeypFo7lklGRZ TuYczliyvNi9Jwu87z1v2m3DX/a2K/jR+oeWYAxK5rI94gw6y+5KCGG3dRnHEZchzuFazeGI kXpEDwZxZhSDJlNtUvRs4J/fd8BxvPPtryeEQAiBt77jTzl6+31cctnlvPNtKYT7zre/nre+ /QOcsumOmlBD1ETwwEg4FbxKIldHA8wDkucY48ZMtwjNZoPp6RnKOuAwaJiNmx/mre/40xWR vHHzw7Ta7aUNkxfkeQOX5UvOr5QAgJu/ewvALjEA8qKxLM7W7Vu57G1X7DG0GmNk6/aty+JY 18AUBVl9jTX1HCzJjNtBcKReWxsDguJqNo7preft7/rg8J6PW3iIU2fvRbJ8or1X99YjU1M4 wCPpr8owehLHZwZN10TAGYtpd3CuGIVisyyjM9Xh4IMOGi4p4pDoLWzcvGXFI7rVXNo4RdEg zwuyvKDd6kwSEEcELLu02rZll/eexCmWxVm3fgPr1m/Yp7oMcCQvcFmDxsxMaugx821NvWQU TcQD1mjyzOtl2GlhHWfsWD827SmyaoYzwjqeNXYcUeKqmYm50IRRbNsrBBVMTbqRdC5rdIit KaY6tcW56561HHro4Xz+Hz/DGac/l+98/9/YsWOWqvKPWHS00SjIs4wsc7SarSUjbfuOWbbP zu254VvLE90olsfZ+7Cu7BbHFhmmyMg7M8PRKoAlYmw9mmXkiZuaZFOzZevrV1J8PRnYwRo6 Qhibn1VrDzxCzDKyokP7mGO5dcMmHnPEkSCC+6frvszrf+c1XHrpH9Dr9XnFRa/A2oKFxcVH LgwuQtHIWXPicVz48pfsngCRfcZaEc4+Eg2wWORMH3EUPPun62zUiDhTj+jBvzvRISkyzKbt xXNEJmLdowxVMuHDYEoE8oLNvYqb7rmX7379q7zwtW/kw3/1PxFFOeVZz9dXnP8yLv+TK9i0 8WGCr3iky/7774+ILGnwnX/LvveqFeHsTZ5mV+XsRo/taib7hAgGqZ8hdXCMQTCj8wJSXzNA kWWSfzrkWuugiI4+gMaYMo+qqEZiVA5sFRxy0KEced6v8A9Xf4ZvfPWLIoOFx7PP+lk998Uv 4jFHHJ68zxgeUaJ35wDJzs25j0zvjlD5cW68zL9oiHtM5vykiw4igLXT8Fcf/TjX/9M16ddV V39G/+qTV/PeS97wqD7Eh//+C7zq5S961Cv7k8J506/+N97/0b/hP3v54H//XV70G69LXndQ kEOO4fZtghVBjcWpIJnBRlN7jIIViCLDYL2MjSLV5Nn6CNFFoleCKhIDx3YCUQPtw4/j9vVz GBGMEYxYjKvNnTE4I8Nc8cCyRWTowGg9UcWoaIwEIsErkUCMymEz+RDnpg2hxgAjDpOBUQFr cQOzykgAEBBsjRPjGE6IBIkED1E8McLqKQ+qnGhKet/71sA5RmSQ3NBhqtJIHIaMLSNcQVfk kqgymv1VJ2LeSkSjGctHyzDOrQLuqOOGqgWXKvbom52B0mG5csM/XsOdN39r2WvWnHIqp77o 3H3CeUTM5L4oVn6S5jyO5aODPvoP7VeAcefN39pltmq8nH/hq5cnehmcb//jp7nnlm+u6HlP eMbpPP3Fv7iMJ7xvPsxHv7+O63+4Y/j7+UfO8GtPOpy//v46rn9w7PhjZ/iVJx3x4xM9LjwI QQle6fVTuM66SGUMlgyDx4phYHBQRVTQ2nHU5AqiKEGFqBG6EY2BWJvWshGpqoCPga6vMGIw xmCMYlX47nWf555bb14S557wcs969lB40I+BEJUYAiFGYv3bezvEWQwVJg5wPLYS7rnlm3z6 7z+4ogZ62ctfyxN/9qV4VWKIhBCJOsAJxBDRyhPm5xFkaIq1TnCIGblopvbC49gy7Pof7uDT n/rLEd75v4nt97n+4d6S47983HRtqmUkJ4o6tuSq19Y6ae5jv4+OJzV88FQh0PURawTTNxir GKM4sZgoGKPDpcv4YiA5uYnsECIhBmKM6RMiUSKVh6pKjVT2AtaGIdnBGu659eYVjeQB0VUV CMGnDhoT2RojVZWPcLpxCc7elrIMhOgJvsZRRUOgqgRiIPqSML8jtctgTjaJXqnFY4N5WIYJ jRSXft7BOS87/zdrsUESHfz8S3+Nz17918N8w3kXvIrnHZyjC3NpnVwvqeJAeKCjFCYoMcrY /A2m7O1MdKT0Sr+MiE3RGxMCxro06nxArMUYM1qm1IQnogMxUhPsUU0qiajpWFlB33vKEFjw JTYIxliMGLJs5cueQW56sV+lkawBX0VUIt4Hej4MceZjhY1gjMMI5BKXjNhdlfERv1D6EU4Z UTPAMWjwxLLEz80iCEY0OY7CMJulA2dPEulad4YIXHyQot5w3gWv4spPJFXLNVf95TCpcsFF r+Gn9zdcfJAnzM2NCQNTN4qxXlvHQfBEh84YKFGF0OsT/ZiUqAyR0nvme6H2iDWF7ZxgTcAa gwshaaNNnS4bZmlS/M3Xi/YQY/JUQz2qY7p/vyzxPtLrekQM1kVELJmXJSN3vOxqpPerCl+b UF/j+RApKz/E6S54xFisqxBxDCK640KG57z5PcMhpwG+/keXTAodqgofoZrAUcrKE30gVCXV 7EhhYuqAyGCV4ATioAOY2vTWUTIBLm4LWrW44KLX8KEPvmuI++rXvoUzpwIXt+eIszoSBupA UqR1QqMmtI6OaRxIidIANP0ucVwzdt+GHXz59ge5/FuzmMxgrCNzlizLWLP+Jg7dsjJh//oD 13DPEafifZUaJ3hCGfilNTk33/kgN63dwOWf/27qOJkhczlFZnjCTgQMyN2dwuQjX7kT7wNl WdH3AV+VlD7wwpOPGOK854sPgsmwuSWzOY1MeO7Oa8yv/2hEtAhP2un8n3ztQbwP9PsV/RDx ZZ8qBC4+MWP24fVsuPMO7rjq6noZVatK6syVkxTPdqJkUCtOBvHu0aifO/Y0OGjNkracu+8u frT2xqH+K4z99UClg6SGEGqFidekPomaOsWhmrHpvrWTwgPqcB2aTKrBoNZy6JY7ufYfPrQi os/9xVdzx7FnQDdiQsSISWt0HTgkUvd6wRmDZELI3V7MmSmFGjOHKogJGIlYsRgiYmSIg1hE DA5BcqHKsyVChid+8y+WWoux8yHPiAjiAyYqViweRer1vhhJcYB6NDtGmrGkEZs05SI6sOIY lGuPOY1vH3gSV1x+2QTuFZdfxht+/92ICOfedyNSJzS0Xq+bOv+sddsOLIRBcFonQRTEpmec INqKwYolswZnDOocNBMJ995778rd+XaWvM6oZCEi1mCsqedkwVpJDp6zmDxDOsWSBt6TwiS2 LGIjNjhsCIgRgrVYM8IRaxNOZpAig+nGRGe5/H/83rKdCSBMO6QbsVXCMUYIJuGIMRhncUVW 55vTiLZ1xir9rdOUoqlNZBRUufYxz+CWmRN433veNMR886XvHwov3veeN/HmS98PmeHch75F 0Nrhi4lgqyA6Fi9PwpUkCqz1YzZzGGtHRBsR8szQzCzGCC6zaMOhrXzFooBBsa2CTMFXARMj RgOZMTgDToSGy7DWYBo50mpg226vFCbbjz4R2yoQIFZgVJPXKeCsG+FYh3MGaRbQbmKm3F7X xbQLrCqxqVhSpA+TcMQJNrM0WnXHrok2kvLRbiBEMCkvbWuFibFJCnTLzAm8+x1vGD7PZW+7 glP6a3nzpe/n3e9I4eh3v+MNXPa2K/iFhe9gBzKiUEfhFEJMHp4o2JhMt61TlhqFrJFhMjMi Os8bFBqZajSSs9BwmHaBtAoePv4pXPKWP1tRw6xb83Qa0zkOKHwKK+Z4Mic4l+GsoZFnmDzD tQtiO8c2V96Z1l78GqQfybolUlcmIkQVrLUUzg5xmkWG5Bmu0yBM5ZhWzroTf2rFddmw5mlk 7QwTki1UFWIAaz2FM1hncU1HY79G8qwHI3pAqAFnRyPdOIbnjcAzzf0TYotnmvs5L78dY9yS 4/mhDWItLlBNZJuYyHVBCDXJrv4bI4hxuKkWRTEmJZqaXsW0ixwy02S2H9AiR1oF2mny0HN+ gQd/7hcJTYcvHMEKoRC0Dni7vmKD4voeu+DJ5j15FGIQ8iCIlhQZZHmGdZZWo8A0C2w7R1s5 2m4wd8LJe1SYzD7hyRTtHLEhmWQcogZVSxShrCxF7kY4RY5pNzCdnNhqEDpNHnrhL/DAS88n NBzBGUIBautQUFBsH7IqklUe0w3k8wGrDhMEQoqE9ytLkSsms2SNjPZ+LXBp/jUyIBdsVpts V49iOxjRiljhQnM3r+DunWrZ5hVMHk9hijYalBjSsipECAE0Qqw7oa8YnosKtj1NmJpm//2S WMPdfc+9PPWpT2H7urX8/Oon89WNTbY7S2w2iK2cMJ1RtnJ8w2FbBp8JMRszbwW4SjEmw4rH Sp9GEPAWUUMQocgjRZ6Ru5x2q4U0Mmjl0CkIUxkLzzuHuXNeTCwsVW6I4++gKpig5FUkrxTj IpmpUqJCLUF7STpjAkVWDHE6rRY0c7RdoNMNqpnUqWLTEVoOn9ed1YyS+1JAVilZL2JsoKDE qsV6IcZeEjqaQJEpNrO4RkbjgGaad50mQp0iGYhTTJaIl0YiWjIwuSAmdQCRlb04G4MSAxgv xAqch1imqStUEIPgqrREjMFhWjM0jnkCN26b42mnn5GI/qfrvsw5LziLj111DS99cY8LT3wi M8cdTT+3bFu1itLCvIMvZbBRwEugAkqUCnAIOVAgNGLBgaHgbA+dEg7YsZ1GN6BloNkoePLq /fnl/ZrEhqPKLd3C8XBmuCETtlihaw19gVKEUkYyGgfkCkVUGlFpBOVgH3lWGTm0jOSlJysD pj/CedMYzuZVM2xycKODTQaiRDyRCqjqNe8AJ0PIEHLNCTHnwACneVi9Y24CxzpL56jjsS8+ D3GaAk0mdUQyMFl6aGNr78gl843VMSW/jvRAZlJRMlo8y0jI7QUNoF7Ap4CLekEr0DIRjjT4 0Xblm//+ENd/6Vqe/so38ZGPfiwpTE4/8xw95wVncVtvFbfdfhvzOx5GnIHcorkhOoOa5EoG Z9KroHUk1ChYnwKtEsFUEakilAH1EcqU2qM3C3kHDEhmIROkyNDMos6itasarCGOa27GMCSk OHvCCEgZ0CrFnGNQNCqU8z8RnJm1X+LJh3WGaxuRRODgDSMxgtjkpIkdfB+cS+uwlcYENdYR yFDHsWviNabvGkbXaBQeM9PkSU/8KTatPpvPfv6LfOW6z44UJgOyjz9u9aMnf/h/qPzfkKb8 yEc/xleu++xIYfKhj36cP3rnWx5V0M99+ev83FnPftQr95PC+ZP3vZPfffNb/9OTfcnrfpVf f/1bRkmNWdPhlvu3Iza9+2TrqI5YgzUGK7JElTFQY6gMYq8R72NSmjBIciiPP6RN6SPaOYAb //2BJGo3gjU2RY1qDBHBGpnUeI2ZVmUggktbZXgfU1hQU2x99WEHDHG+csfDqS7CBI4b4Ay8 bR3bkqCeH1UmcaqqxiFl6B5/SBtU6fgdrL3puiTzNZLarQ6oOJcijNa6FMhxKSBlrK1fE3Z1 dI06yakTurbBbx0kLlQJwaeQaAgEDUQfCTESgidqSriEmDKIIUQOOemUyRfhyxAe9Z7VX4FO /PYbvsEDdy4fVz96zUmcfNrp+4TzX0lhEsfTlGX56DdOfwUYD9x554ry0ssSvQzOXTd8g4fu vGNFz3vk49ew5ozdTwFxH4m+9qYHuPW+0cY8T1u9Py899XFc8837ueXeLRPHz33G0ftA9NiL 8L3K0y0rtnd7GCO1qU4S3RTXFRwGY8bMnEqKvcVBxRWvkTBQZKgSNJnxxX5GtyzpVZ4di90a I8XXjTHc/71vs2HtPStWmMwtlASN+JBEgclcRRb75RBnWBdhiPPQnXfslcLkMU85FT+OU6dh F/sZ6j2hKunNbk+qHLE4a3DWEI0l1jF+ZyzRWaytj9Wx+Fvv27pESUJZ8u0fzi85/uLH71fn 9j1RlRhDrXoJBJ8UNbFO1cYY8PX30Ovhx3c86JWexX7Flrm6caxNsVpjcDYRnxSaaSIzY+uC WIfcogzkNkoIaW4LQfExMt8rWOiV9ErPtvluSm4Yg7WCMYYNa+/ZK4XJ9sXF+t6BGDTJe0Jg vlcNcQZ1cWM4e1u2dbt4r3gNxAAhKlUIzPeKekeikt7sXFoSW4M3Qu4sVgTrHNYI6hzRJPKt NRibiH7y4Y0VKUyecniDan5H8k98SESHNAf7Ws3jvSdEJXhPUKX0SWVTlX1CNUF0xWKvYutC N0WCnCSCrcGJ1CPbDp2bkZeUEgpaJ019DHV4LpFeRUW9stDts9gv6ZcV2+YWU6bMmqEDs7cK k9n5Pj4GfAj4UEuYwiTO1vkuFoN1qZPujLMShcn2uTLhxIAPyWkNdX1iCHhfUs7OUgk4a8iM QW2yHpm1OCtE61I7WkswKUZuDJx9hCNWdlmFyZMOdrzgsUo1P1s7hikmEXxNcE14CB4fUidM xyNVjPh+f3IPk9Cv8L0+1Y5FvBHEGCTLkKaDwqFNB80MtVmK6xpNq/4yIiEgfY9ZrIj9AFWJ 9iMEX+vGFN9t4LsVvqwo5xaTt2kFk+VIbvdaYbK17BNLj5Y+6dJCQGPEd/tDnGp2EV/jSJYj DbdEYSK//Euj76rEj3184vyWUBH7Hu1VSQw4xGkQoyeUJYvz8yklKQZfk505QzSD3xaXWaKx tYW06aU3ZzjrQCH6fJcKk5P3U55/UJdqbvQKjvcpq+FrQkMMQzHkcHANSK6FEr4cU5hs2fAQ t958M5+78ospdtdoQqcNnTZPnMk4Rqrdxj4G3wPwg8rwb9tKdHaRWPZTILaqaPzM07n+S1/g uac9nX/4u08k4X6jgWk3kXaTnzmouVcKk2u/cB06v0Bc7BL7Jd57NAT82acNcT73iY+l4HKj BVNt6LR4yarJWNS1//qNiRfpXrJTh7r6C9cjs3PowiKx20dDCd5TvOCpfPsb/8rdz38Bf3/t 11K2DupQcFKSpO86PJcB+SB9KZDV1nHjSafD4Y9f0pk3/vsdfOPqG4YbxQWFMiRRoI9QxqQm 6UMdkh59H/w9Z7/j2Lh5bkQ09a4HKcWSQdGAVgGdJsdId68UJt8vGkgrINEn8bixtUrS1CpS i7EOKXJoFNBurThsNshNa7NI6ZsQwEdMvV5HzBAHcWBqjGYBnRbQnRAyvGTt2mUVJrHdQLxP OFUdc5TamtUqgqFcciwPM1CRDKu185ZE9ePdf/zpbDxkze4VJk543D03DGWd4usQaCTtczUe E68xBwKE4XPIhMLEIMamVFSjAc0mNDvQakPZ3SuFCZ02hIiUIQXencEYh1iDiMHYDCkyTFEg zVbCYnGvFCa0WgnDB0wVIEYUmcDBFlAUyTq1Oul/yu5eKUy03QafcKSfCNcsKUvFpNeKxAqG kWEwYx6MjG1DJJY6X5DYeODY09l0wJo9KkzUwZE/uHFyE9BQ719Sx7zFg8TU4SY+ZqQ3TgoT Y8izHNvoEIomtKagPQVTU7Bl894pTJpNpJ8yVsYrsQp1dMhhrSXLcqTRRJrtRHSrDd3Fle9h MjODlVZSx5UBLZMjJhKw1g5xxLWg2UJb06k+nQ5s3bJXdZGpDqavmJ6HIqSccJXun7Y1EEy9 y+BgjzHqfHQ6oNjaSJr6NzZdt+mANUsUJgfP37lLhcmRW7412phEZbg1kQlga4Mz2FlOYi1M UFIUru55iegsJ88djXaHXtFAmk203SHutx/3FYetWJVx/34HYXQ6NU4ZUA9BSmyWYVyGMQ5X k2yaTaTVhpkOdDetiIB/Oet0ZGsXt3k+TUplQKtUMTUl1uVDHNtoos1OqkurQzxgFfc1Vl6X +x5zBHZmCtNVTN9Dv5ZgSh/rcqTWqGXOJlVJzb2tc9DOgnWJaGxKUTqrQ9XJwf27J8QWh5R3 s7p3K1K4JcfdTJYcsqC1153UJMHXpAbIBinMALaCHEfWKMizMYVJsz3FVKtg//32Z1MEGlPE 9jQy0+b2k57Obec0YbqAaZcSw8amd49KgfkKZj2yqYdbtwO3bgemF5AyopVgJcO5HOdyrHPk jRY0mphmO5nUqQ4bOHSPCpP1xx+Jm2ojlcH0Bekp9APqU1JejcNlI5ys0UabLWh2Ul2mp7j9 xMdy24taMJVP1mXwyklfU33mI2bjAm7dPG4hYro+1ccDknCMM5iG4FaZpBGzkFvIM6h3psK5 1AGymnxrk87MChxrv8/xeltagYiguSIHtTiB2zmB21HV4XE9qJli7yEQFLIqpFiFB/VJZUJI QgQNoBVMdabJ95/miKMOGSlM1jzhCcxt28gLn7maL987xxaTU021iVMdmG4Rp1vE/QqYzkfC 5VCLi22J0RLXE+yUx854zI6AyT0UkYjFugzrHGIdrmgiRRPJ20inBZ0WDxxzMvef+TR0uoHO NNDcoq5OOnhFyoDM9nGzPUxHMF2FboD5AL1ALCIRM4nTaKF5E807mOk2caqd6jK1i7owVh9X YbWPnQY3FzELHrvdY5xH84BGwbosqVsLIZ9ORGcufayT9D1LG9S4PC2lMmcxzuCcSQEjl4SY Imku1ahDae4gBz04rppUteoDoor6iPGxfokg4iqFkNQnVhyr2jOc8KRnsnlhnue88CWTCpMP /PUnOf9l5/LrZ5zEqhOOpewUbD3sEHrTLeYbOV8Tz9ZaVVJC2pYQcIfX8lYEo5ZVEV64bZGZ bQscsGkDdqEHvR7XfDrn1GeczJsOPoDYaRI6TcpOg42tghsbGZtzR99ZKmOojFDVvqMXwamS qZLFSOEDrgwc2C85bbHk4IU+2WIP1+0j3T7XfPpTnPqMk3nXGM7Gww5h3aoONzthVgKh3pQ1 oEOcwV7ajsHWUYKJlmmF0+f7nPTQugmcf/5fhmNPejIXvvJCcqfkORSZkmdK7iDLIs4GnAtk 1mNthbUVzpQY28eaPsZUGNPHSImRCjEpTh9Ck6g5qgUh5EQtiCHHx5wQckLI8MHhg00vFgZD VSn9SoiaM99z3PWw41++9k3OfskrlipMPnvjHfzgrrtYtV8L12xgiwbSbECjYEOjoCoakGdo ltXd19ZLjwrKCi37ZL0+h/X60O0Ren1Cr0volzzxOWfxuY/9Ddgc1+7gDtif/KADcAeuQvaf Jk61CM2cqsiocou3hiiCUcWGSFYmgl3PYxY8zJeE2Yow26ec8/ie5+d+9hTijh/+RHCat13F 5q1baEiftEljQCRiqTAmJomvKMZEnIn1mxz1i382ptEukWgUaxQjOlyPRTVoFESl3nfboNEQ MES1+CDEaPDRJGGgpvNeHaqWgw89iGNOOg3XPuT/K0z+qylM/s8AKjxS0ynIE8wAAAAASUVO RK5CYII=") !important;
}
#main-window:-moz-window-inactive #titlebar-buttonbox :-moz-any(#titlebar-min:not(:hover):not(:active), #titlebar-max:not(:hover):not(:active), #titlebar-close:not(:hover):not(:active)) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHoAAAASCAYAAACU/srTAAAHlklEQVR42tyZb2zVZxXHP+d5 nt/vtjBEs+FAwjoILowB2fZGl7kpWUI0RhOzP4EiBDZKJKLxxRJT+dN2ndvAxPlifxJLnK6y PywxYxjjO2PmG8Ok0LLCdLtQxmTocAXceu/9Pc9zfPG71A5se3spjHmSps19bn/nOed7zvf8 +Un7j3+iD3d2sq6lhUspO7q6LrmOy6mn6+dP07J+A1e6dHV1sXXrVpw1AsYC8Itf7Rz+gohM 6IGqOurZHbd/8X/quBjxweOsu+R6RrWnKuf0jOWvkb7R6DAuECkDJv/RBA0e6/LnVCoeawWX QKUccWYaIZaxaUCDGReHc3e5f/XK4c/dlRB1wXtsYli88Bauv/46CPm1jPVUyh5jA0KKcSXe eusUB/v3kqYpMUQ+aWJcIEaPxgRnDaINeB3CGINqhnpHalPEgPqAMxYxAQP4Soa1hbr0ThrQ IjJmVo8laZqiPtA0Zzbd3U9ixRFCAPE4aQABjRAJrF71Pd74234q3mPETEhPy9pVnHz39KjZ F6NWbYFrZ06n65nuSfeNiIIm3LrkJpquu4EQzhLVcOIfx9n3lz5uXXIzs2fPxDjBe2Xg7Xfo P9SHdYLElDpdXAU6hrroerLkxgUL+fzc+fhMWL18PdY0YIwBKROyFOMyli5dyur7781p23us dWicmNUnTpzm+e4nRj23Ng+cECIrVm2sGcSJSKkcuaoh5XOzmtjZ/QTOAgL3Ll+HLkmZM2sG u156hizkVWhl8wYOHe6lUinjbCMQP96MvpisntvUxLPP/gwjBZAMjZYQAsZUSJOplMpnWbPq B7SsbyZkHmMMsQ49MgLMscRaw2SH/DnfNBQcISgnThb59soH+PVzT4I28MLOHaxoXscLO3cQ Q8BgaW5u4cjAMWL0iFhUhXovdkXUaCMOiQWMAx8MLhGMFaJPCSGQumkowokTJ7FJTusuLRB8 qFtn8ygZ+9wYGT8ZErVECErP/r9ixdHcvJFdL+6gUol0dz8JkuGjsvb+FgYGjrP/wH5s4kiM w2eKfJKBVlWQgIhhzervE0JWzayEZ375U5LEYm2CGgsYjHHEWB+FnTp1apie9/z+lY+cfeOr 3xw+r2vaGAcEJYMoJEkD3pd4raefJVnk7nvW8NRT20gcRLV8d+ODHDn6DgcO9uJSS+YjJoQa GEsuKCUCGKkB6MULF9E0Z25NRg+8fYS+/oPjjlsXdN1BGRwcpBLOEGOF7he6CF5Zu+o7DJ59 D3wDWQx476sAR2IU5CIJdtrUxssb0THXpyagGCT1RGNJCikSE3ylhIoDLYA0YKzDxwzncmaz RnP6vhQZ3TRnLruef7qmpuO+FRuGgZ4QddtIJB+hsEII1dbXKsGDtQErntJQQEwJFYOzti7q LpfLw38vvXPZBdk58nzi1DS2j2LyYf61kJKaRm6afwPzr5vFY49soZwN5WwlH7D9sU20trZB WEBvfz8xBqwzRPWImrGbkIuh7mLxSI21QetqzARL+cOAcwmhElmzen3umCxCSCiXA0EFn0VE LKjgva8royuVCgCPPvzgmOf1dVxj2yshyQMbYeGC+cybN5v29k2UsxLONrLpR1vp6PghLinQ 0dHB5rZ2XJrQ03uA4D2qYZxmUmoDejRwsiyrqwmoFWxVpeJPkwV4dHsrMfrcIcYxVP5XPjsa Q0dnJ8WjA9VmLEHDxDM6y7Jxykj9Dd54tiYud7cve5qamtiyZRMiQhYCbe1tvFkcoK29ky2b 28AaWltbeWzbNnp6ezAILmkgC76mUe98BnYjA8E5d4EjBt4+wtaOx2sy9OixI/V5yBqyzCGi xBhRk19Isogx+VihIry8ezcuTXCJRVAmOmDNnDWdzW2P5zP6WBQbIzNnTa8nssftuHPeMxz/ +7s89NB2Ml/GOaE4cJS+/j7ECm2djwC5H4rFItYmVCoVgo95Z1VDsFlrq7oUVc2BttZRKg0x dUojg6c/CnRf/8G66u5EpFh8ky1t21FVjGUYiBgjMeTRWRwoUigUKFXKWGvqgJlJ23SN4eVx Vr35edpQYN/+Hvb1HMA6wfsKLnXYtEBP3+scPHyYLMswNu+iY4y4JCUEzVeENQTalMZGhoaG sNXdvxs4dpyrr76GM6cHWbJ4EQdf7+fM2X/jvZ+0RcF4c8ehw/0cfuMQMShIRoymSt0RNMHY vAR470mcISpXpIzXsBqZkvcB5Yz8fUzM/0cU1Xz6EMntTAt5FotIdUFU2/bSOcenpl3Foptu pDT0AVdfMyP//M97X+Oeu79FV9cO7rzzSyy76ytkPlAqlSbdEfPmNvH1ry275A7/uPQo49Gq VGlVCLE8onIVUJV8hLL5b1UlSZLhvsI5U83uMQIJpVAokCSWU+/9k1f2/JZ1D6zj5T2/Q1SV hbfcpsvuWsrzL+5i8P33icFPPquhF/Xi43KsYidmUECMO0/POF33iHNrHFkWQCzWWjI/RJIa YgBjbHWfn6CqqIY8q2O+VBr9+XlJs9Yx/dOfYcXy+/jDH/9E795XRc5d9OYvfFnvuP02rv3s jEu7Aft/ALmavXIesMrH81Lov6Xhoz5+6Te76d37qgD8ZwBcCaV+d60xDAAAAABJRU5ErkJg gg==") !important;
}
#main-window #titlebar-min {
-moz-image-region: rect(0px, 26px, 18px, 0px) !important;
-moz-margin-end: 0px !important;
}
#main-window #titlebar-min:hover {
-moz-image-region: rect(18px, 26px, 36px, 0px) !important;
}
#main-window #titlebar-min:hover:active {
-moz-image-region: rect(36px, 26px, 54px, 0px) !important;
}
#main-window[sizemode="maximized"] #titlebar-max {
-moz-image-region: rect(0px, 52px, 18px, 26px) !important;
}
#main-window[sizemode="maximized"] #titlebar-max:hover {
-moz-image-region: rect(18px, 52px, 36px, 26px) !important;
}
#main-window[sizemode="maximized"] #titlebar-max:hover:active {
-moz-image-region: rect(36px, 52px, 54px, 26px) !important;
}
#main-window[sizemode="normal"] #titlebar-max {
-moz-image-region: rect(0px, 78px, 18px, 52px) !important;
}
#main-window[sizemode="normal"] #titlebar-max:hover {
-moz-image-region: rect(18px, 78px, 36px, 52px) !important;
}
#main-window[sizemode="normal"] #titlebar-max:hover:active {
-moz-image-region: rect(36px, 78px, 54px, 52px) !important;
}
#main-window #titlebar-close {
-moz-image-region: rect(0px, 122px, 18px, 78px) !important;
}
#main-window #titlebar-close:hover {
-moz-image-region: rect(18px, 122px, 36px, 78px) !important;
}
#main-window #titlebar-close:hover:active {
-moz-image-region: rect(36px, 122px, 54px, 78px) !important;
}
#main-window #titlebar-buttonbox :-moz-any(#titlebar-min, #titlebar-max, #titlebar-close):-moz-locale-dir(rtl) > .toolbarbutton-icon {
transform: scaleX(-1) !important;
}
/*--------------------------------*/
}Отредактировано Vitaliy V. (09-09-2015 11:57:49)
Отсутствует
№227809-09-2015 09:58:23
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№227909-09-2015 10:22:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
iBobik
Кстати ещё по моему у кнопок должен быть сверху тёмный бордюр (хотя в темах файла .msstyles его может не быть). Я добавил его в стиль не картинкой а кодом border-top: 1px solid rgba(0, 0, 0,.6) !important;
Отредактировано Vitaliy V. (09-09-2015 10:52:46)
Отсутствует
№228009-09-2015 11:20:52
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№228109-09-2015 12:04:23
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
в моей теме у всех развернутых окон - так
Тогда убрал бордюр с развёрнутых окон, но оставил для нормальных окон.
весь блок кнопок поднять на 1-пиксел вверх и сдвинуть на 3-пикселя влево
Добавьте это перед последней скобкой }
Код:
#main-window[sizemode="maximized"] #titlebar-buttonbox {
-moz-margin-end: 3px !important;
}(В стиле уже есть такой параметр со значением 0px но это не для XP его можно удалить) Что касается поднять вверх то по моему это кривость темы, но можете добавить туда-же margin-top: -1px !important;
Отредактировано Vitaliy V. (09-09-2015 13:03:07)
Отсутствует
№228209-09-2015 13:01:30
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
В общем добавил:
#main-window[sizemode="maximized"] #titlebar-buttonbox {
-moz-margin-end: 3px !important;
margin-top: -1px !important;
}
------------
плюс еще и для нормального допилил:
------------
#main-window[sizemode="normal"] #titlebar-buttonbox {
-moz-margin-end: 3px !important;
margin-top: -2px !important;
}
------------
Теперь всё идеально! Cпасибо еще раз!

Отредактировано iBobik (09-09-2015 13:02:17)
Отсутствует
№228309-09-2015 13:06:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
плюс еще и для нормального допилил:
Да можно просто сделать так
Но на стандартной и классической теме в XP нужен отступ сверху
Отредактировано Vitaliy V. (09-09-2015 13:15:12)
Отсутствует
№228510-09-2015 15:46:41
Re: Настройка внешнего вида Firefox в userChrome.css
Этот недо-скролл
у меня без AGENT_SHEET не работает
Отсутствует
№228610-09-2015 17:20:03
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
iBobik Это и не скролл
Код:
#alltabs-popup > menuitem {
box-shadow: none !important;
}
#PanelUI-button {
border: none !important;
background: none !important;
}Если нужен нормальный скролл, то можно так сделать
Код:
#alltabs-popup arrowscrollbox > .arrowscrollbox-scrollbox {
overflow-y: auto !important;
}Отредактировано Vitaliy V. (10-09-2015 19:15:09)
Отсутствует
№228810-09-2015 20:12:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
.
Отредактировано Vitaliy V. (09-08-2016 22:59:41)
Отсутствует
№228910-09-2015 21:41:56
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать прозрачность выпадающему списку адр. строки? И в окне история, которая открывается как библиотека?
Отредактировано amid525 (10-09-2015 21:43:17)
Отсутствует
№229010-09-2015 23:46:42
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
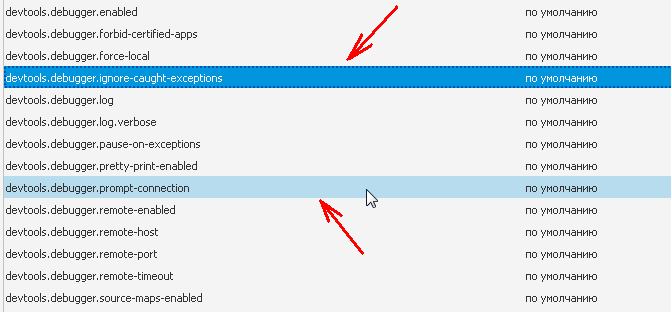
Как сделать прозрачность выпадающему списку адр. строки?
Код:
#PopupAutoCompleteRichResult, #PopupAutoCompleteRichResult > .autocomplete-richlistbox {
background-color: rgba(0,0,0,0.3) !important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem:not([selected="true"]) {
color: LightGrey !important;
}
#PopupAutoCompleteRichResult .ac-url-text:not([selected="true"]),
#PopupAutoCompleteRichResult .ac-action-text:not([selected="true"]) {
color: LightSkyBlue !important;
}Отредактировано Vitaliy V. (11-09-2015 00:03:50)
Отсутствует
№229211-09-2015 00:17:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
Тема FT DeepDark
А, подзабыл уже, надо было писать. Тогда для этой темы добавьте background: none !important; в
Код:
#PopupAutoCompleteRichResult .autocomplete-richlistitem:not([selected="true"]) {
background: none !important;
}Отредактировано Vitaliy V. (11-09-2015 08:53:29)
Отсутствует
№229311-09-2015 01:16:58
Re: Настройка внешнего вида Firefox в userChrome.css
Не хочется создавать отдельную тему, поэтому спрошу здесь.
Можно указать, для каких доменов стиль будет применяться, например:
А можно ли указать "применять правила для всех, кроме домен1.ru, домен2.ru и т.д."?
Отсутствует
№229411-09-2015 08:25:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
А можно ли указать "применять правила для всех, кроме домен1.ru, домен2.ru и т.д."?
Можно с regexp() примерно так
Код:
@-moz-document regexp("https?://(?!forum.mozilla-russia.org|addons.mozilla.org).*") { стиль }Отсутствует
№229511-09-2015 09:02:42
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№229611-09-2015 09:19:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
amid525
У меня работает

и без /*AGENT_SHEET*/ но попробуйте добавить.
А может другие стили у вас перебивают? Отключайте по одному...
Отредактировано Vitaliy V. (11-09-2015 10:32:31)
Отсутствует
№229812-09-2015 19:04:03
Re: Настройка внешнего вида Firefox в userChrome.css
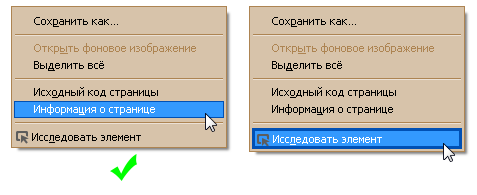
Решил поставить иконки в контекстном меню и столкнулся с проблемой: не могу сделать тонкую границу на выделенном пункте, а без границы - не то.
использую такой стиль:
-moz-appearance: none !important; background: url("chrome://global/skin/Icon-inspect.png") 2px 3px no-repeat !important; height: 17px !important;
}
#context-inspect:hover {
background-color: #3399fe !important; height: 17px !important;
border: solid !important;
border-color: #0050b4 !important;
}
Отсутствует
№229912-09-2015 20:36:41
Re: Настройка внешнего вида Firefox в userChrome.css
только по мне так градиенты лучше смотряцца 
Код:
background: -moz-linear-gradient(top, #e6f0a3 0%, #d2e638 50%, #c3d825 51%, #dbf043 100%);
Добавлено 12-09-2015 20:44:24
... а вообще зачем так. Я ставлю иконки пунктам таким вот:
Код:
-moz-appearance: none !important; /* в большинстве случаев не нужно. без него ставится икона*/
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB.............gg==") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important; /* если надо, если картико состоит из нескольких иконок. */и выделение с наведением остается как и было.
Отредактировано jars (12-09-2015 20:49:41)
Отсутствует
№230012-09-2015 21:02:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
chrome://global/skin/Icon-inspect.png
Это что за тема?
использую такой стиль
Вот к примеру такой стиль с использованием иконок браузера
Код:
#context-inspect {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menuitem-iconic") !important;
list-style-image: url("chrome://browser/skin/devtools/command-pick.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#context-inspect > .menu-iconic-left {
-moz-appearance: menuimage !important;
}
/*Этот код не нужен при использовании своих иконок*/
#context-inspect > .menu-iconic-left > image {
filter: url(chrome://browser/skin/devtools/filters.svg#invert) !important;
}Отсутствует