Полезная информация
№1287618-03-2023 14:48:46
Re: Настройка внешнего вида Firefox в userChrome.css
rsuan
А с каких пор CSS научился такое делать?
Вам в Скрипты или, как вариант, Link Text and Location Copier
Отсутствует
№1287718-03-2023 15:09:37
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
Вроде, код здесь https://github.com/datguypiko/Firefox-M … /Style%201.
Отсутствует
№1287918-03-2023 15:38:01
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
А чего его искать-выше в теме https://forum.mozilla-russia.org/viewto … 45#p804145 sandro79 уже давал такой расклад.
Идея практически один в один.
Здесь более интересна мысль отсюда https://forum.mozilla-russia.org/viewto … 47#p804147
Есть ли возможность переместить эту кнопку на другую панель?
Отсутствует
№1288018-03-2023 15:43:06
Re: Настройка внешнего вида Firefox в userChrome.css
Да, с внешним отображением можно сказать разобрались.
А каким образом можно скрыть строки (или иконки, смотря какой вид) лишних расширений?
Может как-то по id вычислять?
Отсутствует
№1288118-03-2023 15:56:00
Re: Настройка внешнего вида Firefox в userChrome.css
Inko7
Отсутствие шестерёнки меня смущает: как добавить/убрать кнопку расширение на панель, если понадобится?
Оставил как есть, буду привыкать. Не так часто туда заглядываю. Также и "Скопировать" не стал менять стилем.
Лишние скрыть
#unified-extensions-view .unified-extensions-list
Отредактировано xrun1 (18-03-2023 16:01:39)
Отсутствует
№1288218-03-2023 16:20:56
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1288318-03-2023 16:52:07
Re: Настройка внешнего вида Firefox в userChrome.css
В итоге, от всех понемногу кодов надёргал и создал для себя вот такой вариантик. Плюс скрылись строки "неактивных" расширений.
Код:
/* Копмактная кнопка-меню Расширения для FF111 и выше */
#unified-extensions-panel #unified-extensions-view {
max-width: 288px !important;
}
#unified-extensions-view{
--uei-icon-size: 16px;
}
#unified-extensions-panel .unified-extensions-item {
padding-block: 0px !important;
}
.unified-extensions-item-menu-button.subviewbutton {
padding: 1px !important;
}
.unified-extensions-item-message-deck {
display: none;
}
#unified-extensions-view > .panel-subview-footer-button {
margin-bottom: 0 !important;
}
#unified-extensions-view .unified-extensions-list {
display: none !important;
}
#unified-extensions-view .panel-header,
#unified-extensions-view .panel-header + toolbarseparator,
#unified-extensions-view .panel-subview-body + toolbarseparator,
#unified-extensions-view #unified-extensions-manage-extensions {
display:none !important;
}
#unified-extensions-view .panel-subview-body {
padding-top: 8px !important;
padding-bottom: 8px !important;
}может где-то что-то лишнее или повторяется, но работает и нормально)
Теперь осталось только найти, как скрыть ненужные...

Отредактировано Inko7 (18-03-2023 16:56:16)
Отсутствует
№1288418-03-2023 17:06:25
Re: Настройка внешнего вида Firefox в userChrome.css
Вопрос в другом: как выровнять значки по левому краю..?
Только с этим стилем такого перекоса нет, попробуйте так:
Код:
.toolbaritem-combined-buttons:is(:not([cui-areatype="toolbar"]), [overflowedItem="true"]) > toolbarbutton {
margin: 0 !important;
margin-left: 0px !important;
}Win7
Отсутствует
№1288518-03-2023 17:52:04
Re: Настройка внешнего вида Firefox в userChrome.css
Только с этим стилем такого перекоса нет, попробуйте так:
Не хочет. Стиль из скрипта как-то выравнивает, пробовал в ваш его приспособить - не выходит.
Сработало так: выдрал из скрипта кусок
Код:
panelview#unified-extensions-view .toolbaritem-combined-buttons {
display: flex;
align-items: center;
margin-inline: 15px;
}Добавил !important; - теперь ровненько.
Отредактировано LGS (18-03-2023 18:16:23)
Отсутствует
№1288618-03-2023 18:41:46
Re: Настройка внешнего вида Firefox в userChrome.css
Теперь осталось только найти, как скрыть ненужные...
Если правильно понял, то попробуйте так:
Код:
.unified-extensions-item-action-button[disabled].subviewbutton,
.unified-extensions-item-menu-button.subviewbutton {
display: none;
}Win7
Отсутствует
№1288718-03-2023 18:45:06
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствие шестерёнки меня смущает: как добавить/убрать кнопку расширение на панель
А меню правой кнопки мыши?
Теперь осталось только найти, как скрыть ненужные...
Те, которые можно закрепить на панели - скрываются через CSS-селектор (надо закрепить кнопку на панель, и у закреплённой кнопки - скопировать селектор). Кстати, после открепления от панели - кнопка встаёт на первое место в меню (возможно это способ сортировки в нужном порядке)
kokoss, спасибо!
© уважением Neytrino.
Отсутствует
№1288818-03-2023 21:16:41
Re: Настройка внешнего вида Firefox в userChrome.css
Если правильно понял, то попробуйте так:
с помощью этого скрылись шестеренки
мне же нужно удалить строки активных расширений, которыми не пользуюсь или они в списке просто не нужны
Те, которые можно закрепить на панели - скрываются через CSS-селектор (надо закрепить кнопку на панель, и у закреплённой кнопки - скопировать селектор
как\чем скопировать селектор?
Отсутствует
№1288918-03-2023 22:01:56
Re: Настройка внешнего вида Firefox в userChrome.css
мне же нужно удалить строки активных расширений, которыми не пользуюсь или они в списке просто не нужны
Теперь понятно, а то я тоже сначала на .unified-extensions-list подумал. Сейчас посмотрел, можно по label через запятую названия аддонов прописать
Код:
#unified-extensions-panel toolbaritem.unified-extensions-item:is([label="Return YouTube Dislike"],[label="SaveFrom.net помощник"]) {
display: none;
}как\чем скопировать селектор?
Отсутствует
№1289018-03-2023 22:18:12
Re: Настройка внешнего вида Firefox в userChrome.css
как\чем скопировать селектор?
Отсутствует
Гамбургер меню/Другие настройки/Инструменты браузера, там нажимаете на самую левую кнопку (в верхнем ряду (курсор в квадрате) и ведёте указатель к нужному элементу в окне фокса). Когда вы ткнёте по нужной кнопке - её код выделится в левой части инспектора, правой кнопкой по выделенному/Скопировать/CSS-селектор...
Отредактировано Neytrino (18-03-2023 22:20:41)
© уважением Neytrino.
Отсутствует
№1289118-03-2023 22:32:52
Re: Настройка внешнего вида Firefox в userChrome.css
с помощью этого скрылись шестеренки
Этот код скрывает не только так называемые шестерёнки, но и не добавляемые туда кнопки расширений, если не то, значит неправильно понял.
Win7
Отсутствует
№1289219-03-2023 03:45:18
Re: Настройка внешнего вида Firefox в userChrome.css
как\чем скопировать селектор?
Выше предложил sandro79. Ещё можно кнопкой [CB]Attributes Inspector с последней правкой Dumby. Вариант для UCF.
Отсутствует
№1289319-03-2023 16:31:17
Re: Настройка внешнего вида Firefox в userChrome.css
можно по label через запятую названия аддонов прописать
отлично, наверное самый простой вариант, без ковыряния во внутренностях!
Neytrino
спасибо, надо потренироваться)
xrun1
Attributes Inspector - это шедевр)). В старых версиях FF частенько им пользовался. А вот про версию для UCF не знал. Спасибо.
Отсутствует
№1289419-03-2023 19:07:40
Re: Настройка внешнего вида Firefox в userChrome.css
Возник такой вопрос: есть стиль, который должен срабатывать только на Windows 7. Подскажите, возможно ли.
Код:
/* Исправить отображение длинных имен закладок (только для Windows 7) */
#BMB_bookmarksPopup .menu-iconic-text, #PlacesToolbar menupopup .menu-iconic-text {
display: inline-block !important;
text-overflow: ellipsis !important;
white-space: nowrap !important;
min-width: 0 !important;
}и еще подскажите, у меня что-то никак не получается убрать шестеренку настроек на домашней странице браузера

Отсутствует
№1289619-03-2023 20:46:14
Re: Настройка внешнего вида Firefox в userChrome.css
у меня что-то никак не получается убрать шестеренку настроек на домашней странице браузера
Код:
@-moz-document url(about:newtab), url(about:home) {
.icon.icon-settings {
display: none !important;
}
}Add, добавить в userContent.css
Отредактировано kokoss (19-03-2023 22:43:32)
Win7
Отсутствует
№1289820-03-2023 11:00:11
Re: Настройка внешнего вида Firefox в userChrome.css
userChrome.css
Панель закладок - Выпадающее меню
Максимально приближено к стилю Firefox 91
Инструкция
==========
1
==========
https://support.mozilla.org/ru/kb/redak … ek-firefox
https://support.mozilla.org/ru/kb/kompa … -v-firefox
about:config
Измените параметр
browser.compactmode.show = true
browser.uidensity
1 = Компактные
0 = Обычные
2 = Мобильные
Я выбрал - Компактные
==========
2
==========
https://support.mozilla.org/ru/kb/redak … ek-firefox
https://support.mozilla.org/ru/kb/profi … kie-dannye
https://mozilla-russia.org/products/fir … files.html
about:config
Измените параметр
toolkit.legacyUserProfileCustomizations.stylesheets = true
about:support
Профиль
1. Зайдите в Профиль
2. В Профиле создайте папку - chrome
3. Зайдите в папку - chrome
4. Создайте новый текстовый файл с именем - userChrome.css
ПКМ -> Создать -> Текстовый документ
Замените - Новый текстовый документ.txt на userChrome.css
Обязательно замените расширение файла - txt на расширение - css
5. Откройте userChrome.css и вставьте код
6. Сохраните (Меню -> Файл -> Сохранить) или (Ctrl + S)
7. Перезапустите Firefox
https://reddit.com/r/FirefoxCSS/wiki/index/tutorials
https://old.reddit.com/r/FirefoxCSS/wik … /tutorials
Код
Вы запустили Firefox и
вас не устраивают маленькие пробелы между закладками в выпадающем меню.
Тогда поменяйте цифры в следующих строках кода
padding-block: 3px !important;
padding-block: 2px 3px !important;
Вот так
padding-block: 4px !important;
padding-block: 3px 4px !important;
Или так
padding-block: 5px !important;
padding-block: 4px 5px !important;
дисплей - 23 (1920 x 1080) - хорошо
дисплей - 15.6 (1366 x 768) - хорошо
дисплей - 17.3 (1920 х 1080) - плохо (пришлось увеличить пробелы)
Если вы считаете, что пробелы большие, тогда сделайте так
padding-block: 2px !important;
padding-block: 1px 2px !important;
Я использую 1-й вариант кода
1-й вариант
Код:
toolbarbutton menupopup[placespopup] {
--panel-background: #f0f0f0 !important;
--panel-border-color: #979797 !important;
--panel-separator-color: #d7d7d7 !important;
--panel-border-radius: 0px !important;
}
toolbarbutton menupopup[placespopup] > :is(menu, menuitem) {
padding-block: 3px !important;
min-height: unset !important;
}
toolbarbutton menupopup[placespopup] menuseparator {
padding-block: 2px 3px !important;
}
toolbarbutton menupopup[placespopup] > :is(menu, menuitem):not([disabled])[_moz-menuactive] {
background-color: #d1e2f2 !important;
border-radius: 0px !important;
outline: 1px solid #78aee5;
outline-offset: -1px;
}
#PersonalToolbar {
background-color: #f9f9fb !important;
--toolbarseparator-color: #000000 !important;
--toolbarbutton-hover-background: #dddde4 !important;
--toolbarbutton-active-background: #cfcfd8 !important;
}
.menupopup-arrowscrollbox, .bookmark-item[container] {
fill: #000000 !important;
color: #000000 !important;
}
#PlacesChevron {
fill: #000000 !important;
color: #000000 !important;
}
toolbarbutton menupopup[placespopup] > menu.bookmark-item, menuitem.bookmark-item {
max-width: 200em !important;
}2-й вариант
Код:
toolbarbutton menupopup[placespopup] {
--panel-border-radius: 0px !important;
}
toolbarbutton menupopup[placespopup] > :is(menu, menuitem) {
padding-block: 3px !important;
min-height: unset !important;
}
toolbarbutton menupopup[placespopup] menuseparator {
padding-block: 2px 3px !important;
}3-й вариант
Код:
toolbarbutton menupopup[placespopup] > :is(menu, menuitem) {
padding-block: 3px !important;
min-height: unset !important;
}
toolbarbutton menupopup[placespopup] menuseparator {
padding-block: 2px 3px !important;
}Расширения
Необязательно
Можете пропустить этот раздел
Создание красивых тем для Firefox
https://color.firefox.com
Firefox Color
https://addons.mozilla.org/ru/firefox/a … efox-color
VivaldiFox
https://addons.mozilla.org/ru/firefox/addon/vivaldifox
Загрузки
https://support.mozilla.org/ru/kb/redak … ek-firefox
about:config
Измените параметры
browser.download.alwaysOpenPanel = false
browser.download.always_ask_before_handling_new_types = true
browser.download.autohideButton = false
browser.download.start_downloads_in_tmp_dir = true
browser.download.useDownloadDir = false
+
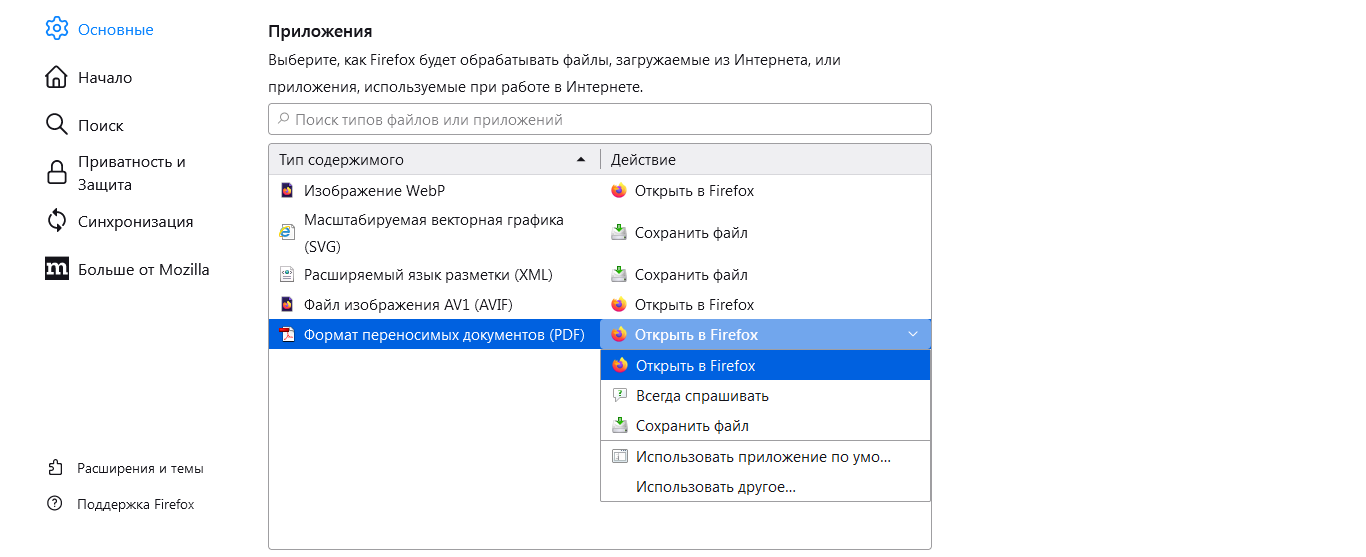
about:preferences
Настройки
https://support.mozilla.org/ru/kb/param … ki-firefox
Я выбрал для всех типов файлов - Всегда спрашивать
Подробно
https://support.mozilla.org/ru/kb/uprav … pri-zagruz
https://support.mozilla.org/ru/kb/izmen … x-versii-9
https://support.mozilla.org/ru/kb/gde-i … mi-firefox
sandro79 и kokoss
Большое спасибо, что нашли время для написания кода.
Я очень ценю это!
Отредактировано woe495 (03-03-2024 14:44:27)
Отсутствует
№1290020-03-2023 12:05:36
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 541
- UA:
 111.0
111.0
Re: Настройка внешнего вида Firefox в userChrome.css
Кнопка "Расширения" сейчас прибита намертво.
Возможно ли её как-то открепить, чтобы была возможность переместить на другую панель?
Для кого это всё ещё актуально и у них установлен UCF, Dumby сделал маленький скриптик.
Теперь кнопку можно перемещать на другую панель.
«The Truth Is Out There»
Отсутствует


