Полезная информация
№647607-09-2019 15:37:11
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
нет не того, атрибут crop="end" работает но не для textContent
пробуй так
Класс! Былиещеt проблемы с Findbar, но справился...С этим же никогда,благодарю...Жаль, версия 69 все одно не того...Сайты падают без мультипроцесса.
Отсутствует
№647707-09-2019 18:26:12
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., доброго времени суток, вы мне когда-то сделали скрипт, который заменял (до последнего обновления) стандартную начальную страницу приватного окна - на мою домашнюю...
Код:
@-moz-document url("chrome://browser/content/browser.xul")
{
#main-menubar > #file-menu > label.menubar-text
{
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='privatebrowsing'><implementation><constructor><![CDATA[ if ('OpenBrowserWindow' in window) { let str = window.OpenBrowserWindow.toString(), regx = /defaultArgs\\s*=\\s*\"\\s*about\\:privatebrowsing\\s*\"\\s*\\;/g; if (regx.test(str)) { let newOpenBrowserWindow = 'window.OpenBrowserWindow = ' + str.replace(regx, 'console.log(\"load page: \" + defaultArgs);'); eval(newOpenBrowserWindow); } } ]]></constructor></implementation></binding></bindings>#privatebrowsing") !important;
}
}А ещё вот это:
Код:
toolbar #_6905b838-e843-4ee3-9df0-b4c79673b21c_-browser-action + #search-container .searchbar-textbox :-moz-any(.searchbar-search-button)
{
display: none !important;
}перестало скрывать кнопку с лупой в строке поиска...
Можно вас попросить вернуть этому работоспособность..?
Отредактировано Neytrino (07-09-2019 18:39:12)
© уважением Neytrino.
Отсутствует
№647807-09-2019 18:38:43
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
https://forum.mozilla-russia.org/viewtopic.php?pid=771694#p771694
опять перестало работать(
Отсутствует
№647908-09-2019 00:48:19
Re: Настройка внешнего вида Firefox в userChrome.css
shinji2009
Win7
Отсутствует
№648008-09-2019 01:09:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2092
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
который заменял (до последнего обновления) стандартную начальную страницу приватного окна - на мою домашнюю...
который раз это пишу,
заменяете везде в стилях @-moz-document url("chrome://browser/content/browser.xul")
на @-moz-document url("chrome://browser/content/browser.xhtml")
или @-moz-document url-prefix("chrome://browser/content/browser.x")
А ещё вот это:
это так наверное, кнопка расширения не знаю какого
Код:
toolbar toolbarbutton#_6905b838-e843-4ee3-9df0-b4c79673b21c_-browser-action + #search-container > searchbar > .searchbar-search-button {
display: none !important;
}Отсутствует
№648108-09-2019 18:40:22
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss огромное спасибо!)
в строке урл теперь щит появился и он мигает при загрузке. скажите плз как его убрать, не выключая
Отредактировано shinji2009 (08-09-2019 18:45:13)
Отсутствует
№648208-09-2019 19:09:57
Re: Настройка внешнего вида Firefox в userChrome.css
в строке урл теперь щит появился и он мигает при загрузке. скажите плз как его убрать, не выключая
На предыдущей странице есть несколько решений...
Win7
Отсутствует
№648309-09-2019 01:23:28
Re: Настройка внешнего вида Firefox в userChrome.css
Кто-нибудь знает, как сделать адресную строку над вкладками (и под строкой меню)?
В 69 это решение перестало работать.
https://forum.mozilla-russia.org/viewtopic.php?pid=766645#p766645
Все-то товарищам из Мозиллы спокойно не лежится...
Отредактировано AlexLF (09-09-2019 11:58:06)
Отсутствует
№648409-09-2019 11:37:51
Re: Настройка внешнего вида Firefox в userChrome.css
AlexLF пишет: Как сделать адресную строку над вкладками (и под строкой меню)?
В 69 это решение перестало работать...
https://forum.mozilla-russia.org/viewto … 45#p766645
Двумя постами выше, как заставить работать это решение.
Vitaliy V. пишет: который раз это пишу,
заменяете везде в стилях @-moz-document url("chrome://browser/content/browser.xul")
на @-moz-document url("chrome://browser/content/browser.xhtml")
или @-moz-document url-prefix("chrome://browser/content/browser.x")
И на 258 странице.
Отсутствует
№648609-09-2019 13:31:45
Re: Настройка внешнего вида Firefox в userChrome.css
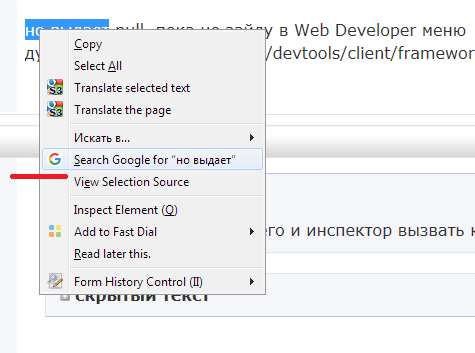
Можно ли в FF 69 cделать, чтобы в контекстном меню строка "искать в гугле..." имела значок этого гугла ? Как на фото:

Данное решение перестало работать
Код:
#context-searchselect {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menuitem-iconic") !important;
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACW0lEQVQ4jYWTO0yTYRSG/wEVyuToxMCqEqQlCBMtXtANCSCRiUFDnFDj4mLSohMmKBcRTAgh0DQkRFBMRE3AOGgVuVgBHYwk0tJio21p/+/yPw6taCHIm3zLyXvO9573nGMY2yAExVqrHkvrz1LJNLRcSYnU/RxsRdv5WzjEdxvoPvaAUKrXP+63ZSUHg+RbyppJM0wSo0NstDQROVNB+GQF0YuNxL0DaDMFgBRimgJy/8rWqh9Ah4NEmxsIV5USqiolVGUn7HSw7rKz7rITvXb5Hy262zAMw0BwDICUYKO5jpDTTuR0OYn+Tsy5WcTCPPG+Tn40nUN++5rdj81WZKBVD4Ca7SBSU0roRBny44edzStrZ0iIbkNr/QVAvbEjHtlIDrbs5eMWpNZLhrYwAdSLfNTzfRB+kkVyehI43QlcbXFcnjhOd5wbvmTGBitlSK1kukAeamo/Vngiq4DLE8PpTuBsi+Fyx6j0xLg6lPyjQBha62WAX68OE5k6yNh8+66Sb46mcLljtD82AbC0FTCUUt0A/sBtqr1nKfPV8W49sCN5ec3i1K0ELk+CmU86E9V3DQTFAClp0jDZimO4huO+ejrmBngbXOR9OMCDBS/Vg71UeqJc6kuiMwMxTY6kdwHdAxDc3KD+aSslw7U4RmpxeGsoGc48by3nx+6w9jP9u1Cqa2sToSBXKDkNYFqCkZUJLjy7TrmvnnJfA42TV3i46GNTps1Tlnq5+no1L+sexsf9NkV6qf4HoVRXYWHhgV2vMieHIqBTa7kkpRSWpU2tCWgl7plwdDv/N6s+76MEf1NhAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#context-searchselect > .menu-iconic-left {
-moz-appearance: menuimage !important;
}Отсутствует
№648709-09-2019 19:03:07
Re: Настройка внешнего вида Firefox в userChrome.css
1fesFFFF
Это
Закинуть в bindings (это в omni.ja , что в каталоге)
И заработает
Отсутствует
№648810-09-2019 00:55:43
Re: Настройка внешнего вида Firefox в userChrome.css
который раз это пишу,заменяете везде в стилях @-moz-document url("chrome://browser/content/browser.xul")на @-moz-document url("chrome://browser/content/browser.xhtml")или @-moz-document url-prefix("chrome://browser/content/browser.x")
большое спасибо!! 
Отсутствует
№649110-09-2019 20:23:39
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 288
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Не по теме, но я уже сломал мозг.
Была у меня проблема. Firefox обновлялся и усиливал безопасность. Я заметил что а) нельзя потянуть из адресной строки URL в проводник, б) если архив скачен Firefox, то нельзя из этого архива тащить файлы мышкой в проводник и самое главное в конце концов вылетел μTorrent. Если он уже запущен, то при скачке toorrent файла Firefox говорит, что программа запущенна, закройте её. Асли μTorrent не запущен, то Firefox его запускает, но без значка трее или на панели. То есть μTorrent висит с памяти, но его не видно.
И весь этот бред закончился в воскресенье, когда я начал ремонтировать нижнюю панель. Я в полной уверенности что мне помогло вот это
https://github.com/VitaliyVstyle/VitaliyVstyle.github.io/blob/master/stylesff/toolbars/user_chrome_files.zip
\user_chrome_files\Firefox\config.js
\user_chrome_files\Firefox\defaults\pref\config-prefs.js
μTorrent заработал и файлы стали тягатся мышкой.
Сегодня на другом компьютере перенес эти файлы, но μTorrent всё так же нормально не запускается. Народ помогите!!! Уже весь мозг сломал.
Единственная разница между компами у меня 64 бит, а на втором 32 битная винда.
Отсутствует
№649211-09-2019 02:45:58
Re: Настройка внешнего вида Firefox в userChrome.css
нельзя потянуть из адресной строки URL в проводник
Попробуй изменить параметр browser.launcherProcess.enabled. Точно не помню, что там должно быть, true или false, у меня таскает и так и эдак (это в about:support "Запускающий процесс"). 
И торрент работает нормально, правда он у меня древний, 2.2.1.25302 Попробуй в профиле в файле handlers.json удалить ассоциацию magnet. Или переустановить μTorrent. Здесь скорее проблемы с системными ассоциациями могут быть и файлы config.js, config-prefs.js ни при чём.
Отсутствует
№649311-09-2019 11:36:50
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 288
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуй изменить параметр browser.launcherProcess.enabled. Точно не помню, что там должно быть, true или false, у меня таскает и так и эдак (это в about:support "Запускающий процесс").
Ставить нужно на false. Вчера посоветовали в личке, но это не то. Точнее решает проблему сохранения файлов в корень диска C:, но это мелочь. Нужно завести именно μTorrent.
И торрент работает нормально, правда он у меня древний, 2.2.1.25302 Попробуй в профиле в файле handlers.json удалить ассоциацию magnet. Или переустановить μTorrent. Здесь скорее проблемы с системными ассоциациями могут быть и файлы config.js, config-prefs.js ни при чём.
У меня тоже 2.0.4.22967. Вопрос в том что я мог сделать такого, что у меня заработало. handlers.json я уже редактировал до этого, но это не помогло. В гугле об этом навалом.
Может это Firefox выборочно включает отключает тестовые функции?
update Только что проверил на третьем компьютере и там μTorrent работает без проблем и без всяких донастроек.
Отредактировано leshiy_odessa (11-09-2019 11:44:23)
Отсутствует
№649411-09-2019 13:51:12
- Shakhtar D
- Участник
- Группа: Members
- Зарегистрирован: 08-07-2008
- Сообщений: 64
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
При вставке кода постоянно выдает ошибку . Что не так делаю ?
Отсутствует
№649511-09-2019 14:03:14
Re: Настройка внешнего вида Firefox в userChrome.css
У меня тоже 2.0.4.22967
Правильная версия.)))
Хочешь, скину свой prefs.js, посмотришь критичные настройки или кидай профиль мне в личку, поиграюсь - у меня все виртуалки чистые (почти) есть от XP до 10.
Всё таки я думаю, системные настройки. Конкретнее сказать на смогу.
Тут, кажется, твой скрипт для youtube поможет? Выше и ниже. Подсказывай.
Добавлено 11-09-2019 14:19:12
Shakhtar D
Куда и когда вставляете?
Отредактировано xrun1 (11-09-2019 14:19:12)
Отсутствует
№649611-09-2019 15:10:45
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Виталий, прошу прощения, если вопрос уже поднимался, но не было возможности следить за новостями. Возможно ли вернуть строку поиска, сделав ее соразмерной адресной?
Мой стиль от Вас для посковых строк:
Код:
/* Уменьшаем высоту адресной и поисковой строки */
#main-window:not([uidensity="touch"]) :-moz-any(#urlbar,.searchbar-textbox) {
min-height: 28px !important;
margin: 6px !important;
--urlbar-icon-padding: 4px !important;
}
#main-window:not([uidensity="touch"]) #urlbar .urlbar-icon {
width: 24px !important;
height: 24px !important;
}
#main-window:not([uidensity="touch"]) #pageActionSeparator {
height: 24px !important;
}Сам сейчас не осилю - проблемы. Спасибо.
Отредактировано ofizer (11-09-2019 15:11:59)
Отсутствует
№649711-09-2019 17:27:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2092
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Код:
#main-window:not([uidensity="touch"]) :-moz-any(#urlbar,#searchbar) {
min-height: 26px !important;
margin: 4px !important;
--urlbar-icon-padding: 4px !important;
}
#main-window:not([uidensity="touch"]) :-moz-any(#urlbar,#searchbar) .urlbar-icon {
width: calc(2 * var(--urlbar-icon-padding) + 16px) !important;
height: calc(2 * var(--urlbar-icon-padding) + 16px) !important;
padding: var(--urlbar-icon-padding) !important;
}
#main-window:not([uidensity="touch"]) #pageActionSeparator {
height: calc(2 * var(--urlbar-icon-padding) + 16px) !important;
}Отсутствует
№649811-09-2019 18:36:15
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
На 70b у меня перестал работать код сужение подсказок до размеров адресной строки
Код:
#urlbar > .urlbar-history-dropmarker {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='openPanel'><implementation><constructor><![CDATA[ var { UrlbarView } = ChromeUtils.import('resource:///modules/UrlbarView.jsm'); if ('old_openPanel' in UrlbarView.prototype) return; var sandbox = Cu.Sandbox(Cu.getObjectPrincipal(UrlbarView.prototype), {}); sandbox.UrlbarView = UrlbarView; Cu.evalInSandbox(` Object.defineProperty(UrlbarView.prototype, 'old_openPanel', { get() { return true; }, enumerable: false }); var openPanel = { _openPanel() { if (this.isOpen) return; this.controller.userSelectionBehavior = 'none'; this.panel.removeAttribute('hidden'); this.panel.removeAttribute('actionoverride'); let inputRect = this._getBoundsWithoutFlushing(this.input.textbox); let width = (inputRect.right - inputRect.left).toFixed(2); this.panel.setAttribute('width', width); this._mainContainer.style.maxWidth = width + 'px'; this.panel.openPopup(this.input.textbox, 'after_start'); } }; Object.defineProperty(UrlbarView.prototype, '_openPanel', { value: openPanel._openPanel, enumerable: false }); `, sandbox); ]]></constructor></implementation></binding></bindings>#openPanel") !important;
}Все поисковые плагины расположились в одной строке
Можете проверить так ли это?
Отредактировано Garalf (11-09-2019 18:36:46)
Отсутствует
№649911-09-2019 18:58:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2092
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№650011-09-2019 19:39:04
Re: Настройка внешнего вида Firefox в userChrome.css
У меня не получается переместить вкладки под адресную строку несмотря на то, информации на последних страницах много. Что сделал:
1. распаковал архив из поста https://forum.mozilla-russia.org/viewto … 79#p772979
2. заменил содержимое userChrome.css
#main-window:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
#main-window:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox {
visibility: hidden !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
#main-window:not([inFullscreen]) #navigator-toolbox::after,
#main-window:not([inFullscreen]) #TabsToolbar::after {
display: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton) {
align-self: center !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons {
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * {
align-self: center !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * > * {
vertical-align: middle !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
#main-window[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > * {
opacity: 0 !important;
pointer-events: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
#main-window:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: absolute !important;
top: 0px !important;
left: var(--v-control-buttons-left) !important;
right: var(--v-control-buttons-right) !important;
margin: 0 !important;
padding: 0 !important;
font-size: 0px !important;
}
@media (-moz-windows-classic) {
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 8px !important;
}
}
#main-window:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
#main-window:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
#main-window:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}
}
Были еще советы, но я их банально не понял. Вышеперечисленных двух действий недостаточно?
Браузер 68.1.0esr (64-битный), последняя версия из линейки esr. Спасибо.
Отсутствует



