Полезная информация
Страницы: 1
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » Вчера 20:33:54
- Oleg_2025
- Replies: 14182
Присвойте значению TabsToolbar такой же цвет как и Неактивным вкладкам
Дык я сразу так и сделал, подогнав их под один цвет :)
(черный цвет элементов на скрине выше).
Выделить кодКод:
.browser-toolbox-background { --toolbox-bgcolor: #393e65; --toolbox-textcolor: #fff; }
dinn, огромное Вам спасибо! Этот код работает так же, как и старый в 133-й. Ура! =)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » Вчера 14:31:45
- Oleg_2025
- Replies: 14182
vending_machine
Спасибо Вам. Но черные расстояния между вкладками решают.
Придется остаться на 133-й, пока не будет найден такой же компактный код, как писал вначале. Вся его прелесть, что он не рушит другие элементы.
Aleksklime
Step 1.
Код:
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
}— нормальные расстояния для Контекстного меню и менюшек из Панели.
Step 2.
about:config >>
browser.uidensity
— параметру присваиваем значение "1"
— это включит Компактный режим, и расстояния в Закладках и в главном меню станут обычными.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-01-2025 22:56:02
- Oleg_2025
- Replies: 14182
Вот есть такой код:
скрытый текстВыделить кодКод:
/* Панель вкладок */ .tabbrowser-tab { /* Активные вкладки */ &[selected] { .tab-label { color: light-dark(black) !important; } .tab-background { background-color: light-dark(white, darkblue) !important; } } /* Неактивные вкладки */ &:not([selected],[multiselected]) { .tab-label { color: white !important; } .tab-background { background-color: #3a3f69 !important; } } } #TabsToolbar { background-color: #222c40 !important; }
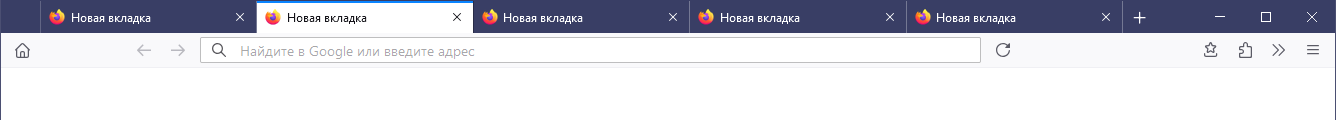
Спасибо, большое, работает! Но кое-что нарушило.
Теперь стали черными: "крестики" неактивных вкладок; расстояния между вкладками; кнопки справа "Свернуть\Развернуть\Закрыть".
Случайно не знаете как это исправить?
[spoiler=v134][url=https://fastpic.org/view/124/2025/0108/6f2a1ff3405e10b68eb57d79ad7cc1e5.png.html][img]https://i124.fastpic.org/big/2
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-01-2025 14:41:16
- Oleg_2025
- Replies: 14182
Привет!
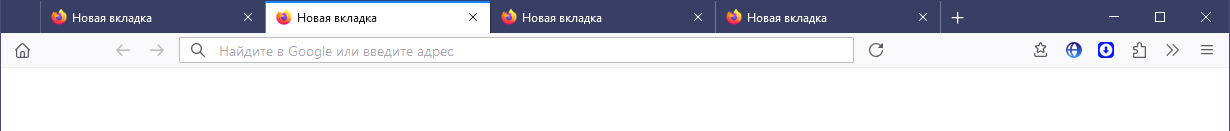
В v134 перестал работать код для изменения цвета верхней панели с вкладками:
Код:
.browser-titlebar:not(:-moz-window-inactive){
color: #ffffff;
background-color: #393e65;
}В v133 он отрабатывал так (системная тема Firefox – "Светлая"):
— активная вкладка – белая, а остальное – темно-синее.
*Всего два параметра из вышенаписанного кода меняли не только цвет вкладок, но и цвет текста на них.
Подскажите, плиз, какой теперь код в 134-й нужен для изменения цвета верхней панели с вкладками?
…Страницы: 1