Объявление
Administrator
№223-08-2013 11:31:45
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 23.0
23.0
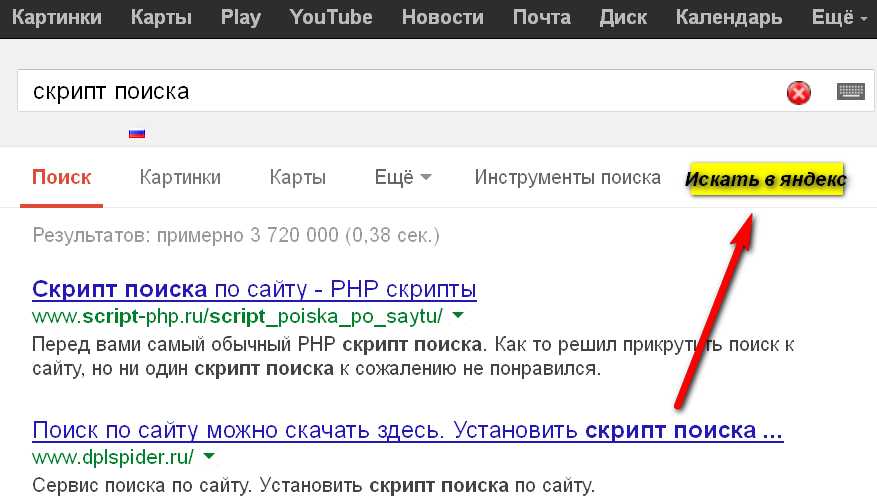
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Посмотри тут может подойдет.
Отредактировано Andrey_Krropotkin (23-08-2013 11:36:18)
Отсутствует
№423-08-2013 11:37:25
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 23.0
23.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
firepox Исправил
Отсутствует
№628-08-2013 15:37:21
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 23.0
23.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
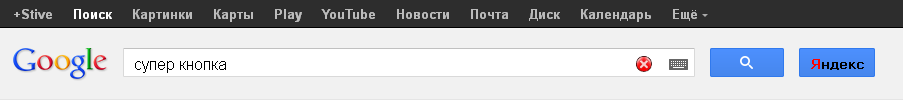
firepox попробуй вот этот код:
Код:
// ==UserScript==
// @name Google Яндекс
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @version 1.0
// @include http*://*.google.com/search?*
// @include http*://*.google.com.ua/search?*
// @include http*://*.google.ru/search?*
// ==/UserScript==
window.onload = function () {
var button = document.createElement("div");
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY" style="color:#000!important;margin-left:15px;background-image:-webkit-linear-gradient(top,#fff09c,#f4be02);"><span style="color: red">Я</span>ндекс</button>';
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Отсутствует
№728-08-2013 15:45:38
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Andrey_Krropotkin
классно получилось!
работает! спасибо огромное!
может быть "ндекс" сделать белым цветом?
Добавлено 28-08-2013 15:56:34
замечен такой момент: если открыть https://www.google.ru/
вбить запрос - искать - то кнопки нет.
Отредактировано firepox (28-08-2013 15:56:34)
Отсутствует
№828-08-2013 15:58:24
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 23.0
23.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
firepox замени ндекс на <span style="color: white">ндекс</span>
Добавь
Отредактировано Andrey_Krropotkin (28-08-2013 16:04:45)
Отсутствует
№928-08-2013 16:03:20
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Andrey_Krropotkin
ок, спасибо.
Добавлено 28-08-2013 16:10:48
firepox замени ндекс на <span style="color: white">ндекс</span>
Добавь
добавил
работает!
спасибо!
Отредактировано firepox (28-08-2013 16:10:48)
Отсутствует
№1131-08-2013 09:32:43
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 23.0
23.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
amin01 больше не тестировал, примерно так:
Код:
// ==UserScript==
// @name Google Яндекс
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @version 1.0
// @include http*://*.google.com/*
// @include http*://*.google.com.ua/*
// @include http*://*.google.ru/*
// ==/UserScript==
window.onload = function () {
var button = document.createElement("div");
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY" style="color:#000!important;margin-left:15px;background-image:-webkit-linear-gradient(top,#fff09c,#f4be02);"><span style="color: red">Я</span><span style="color: white">ндекс</span></button>';
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Отсутствует
№1426-11-2013 15:24:53
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
У меня есть в одну строку, для закладки:
Код:
javascript:(function(){var%20a=window,b=document,c=encodeURIComponent,d=a.open(%22http://yandex.ru/yandsearch?text=%22+c(b.getElementsByName('q')[0].value));})();Отсутствует
№1504-05-2014 23:13:27
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
C недавнего времени кнопка из этого скрипта стала серой 

Может кто-нибудь исправит?
Отредактировано PEAKTOP (05-05-2014 00:18:12)
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№1605-05-2014 00:19:09
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
okkamas_knife, прошу прощения. Писал погруженный в свои мысли. Исправил предыдущее сообщение.
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№1824-05-2014 08:16:42
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
мой мод этого скрипта
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс»
// @namespace dev/null
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @include http://www.google.*/search?*
// @include https://www.google.*/search?*
// @include http://www.google.*/webhp?*
// @include https://www.google.*/webhp?*
// @include http://www.google.*/#*q=*
// @include https://www.google.*/#*q=*
// @include http://www.google.*/
// @include https://www.google.*/
// @include http://www.google.*/imgres?*
// @include https://www.google.*/imgres?*
// @include http://groups.google.com/*
// @include https://groups.google.com/*
// @include http://www.google.*/?gws_rd*
// @include https://www.google.*/?gws_rd*
// @include http://www.google.ru/?gfe_rd*
// @include https://www.google.ru/?gfe_rd*
// @version 0.0.1 - 2014-05-24
// ==/UserScript==
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
window.onload = function () {
var button = document.createElement('div');
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
'<span style="color: hsl(0, 100%, 65%)">Я</span>' +
'<span style="color: black">ндекс</span>' +
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#gbqfb2 {',
' border: 1px solid hsla(50,50%,70%,1) !important;',
' color: #000;',
' margin-left: 1em;',
' background-image: -moz-linear-gradient(top,#fff09c,#f4be02);',
'}',
'#gbqfb2:not(:hover) {',
' opacity: .7;',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Отредактировано 2k1dmg (24-05-2014 09:08:06)
Отсутствует
№1924-05-2014 12:21:29
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Может кому-то больше понравится "кнопка яндекса от 2k1dmg" на голубом фоне
Код:
// ==UserScript==
// @name Google Яндекс от 2k1dmg
// @namespace dev/null
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @include http://www.google.*/search?*
// @include https://www.google.*/search?*
// @include http://www.google.*/webhp?*
// @include https://www.google.*/webhp?*
// @include http://www.google.*/#*q=*
// @include https://www.google.*/#*q=*
// @include http://www.google.*/
// @include https://www.google.*/
// @include http://www.google.*/imgres?*
// @include https://www.google.*/imgres?*
// @include http://groups.google.com/*
// @include https://groups.google.com/*
// @include http://www.google.*/?gws_rd*
// @include https://www.google.*/?gws_rd*
// @include http://www.google.ru/?gfe_rd*
// @include https://www.google.ru/?gfe_rd*
// @version 0.0.1 - 2014-05-24
// ==/UserScript==
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
window.onload = function () {
var button = document.createElement('div');
button.style.display = 'inline-block';
// button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
// '<span style="color: hsl(0, 100%, 65%)">Я</span>' +
// '<span style="color: black">ндекс</span>' +
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY" style="color:#000!important;background-image: -moz-linear-gradient(top,#4485F4,#4583EA);"><span style="color: red">Я</span><span style="color: white">ндекс</span></button>';
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#gbqfb2 {',
' border: 1px solid hsla(50,50%,70%,1) !important;',
' color: #000;',
' margin-left: 1em;',
' background-image: -moz-linear-gradient(top,#fff09c,#f4be02);',
'}',
'#gbqfb2:not(:hover) {',
' opacity: .7;',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Отредактировано PEAKTOP (24-05-2014 12:23:28)
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№2002-06-2014 12:09:16
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Кнопка «Искать в Яндекс» 0.0.4 - 2014-06-01
(+) совместимость с Google Chrome
(*) переделан диапазон действия @include
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс»
// @namespace dev/null
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @include http://www.google.*/*
// @include https://www.google.*/*
// @include http://groups.google.com/*
// @include https://groups.google.com/*
// @version 0.0.4
// ==/UserScript==
// 2014-06-01
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
(function(window) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
var options = {
style: 0
// 0 - google
// 1 - yandex
};
if (!document.getElementById('gbqfb')) {
return;
}
var addButton = function() {
var bStyle = options.style;
var spanColor = (bStyle === 0) ? 'white' : 'black';
var borderType = (bStyle === 0) ? '1px solid #4285F4' : '1px solid hsla(50, 50%, 70%, .7) !important';
var backgroundType = (bStyle === 0) ?
(
'background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: linear-gradient(top, #4387FD, #4683EA);'
) : (
'background-image: -webkit-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -moz-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -o-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: linear-gradient(top, #fff09c, #f4be02);'
);
var bHover = (bStyle === 0) ?
'#gbqfb2:hover {\n' +
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);\n' +
'}' :
'#gbqfb2:not(:hover) {\n' +
' opacity: .7;\n'+
'}';
var button = document.createElement('div');
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
'<span style="color: hsl(0, 100%, 65%)">Я</span>' +
'<span style="color:' + spanColor + '">ндекс</span>' +
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = '' +
'#gbqfb2 {\n' +
' color: #000;\n' +
' border: ' + borderType + ';\n' +
' margin-left: 1em;\n' +
' ' + backgroundType + ';\n' +
'}\n' + bHover;
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' +
encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
}
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window);(x) изменил @include на @match
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс»
// @namespace 2k1dmg@userscript
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @match http://www.google.ru/*
// @match https://www.google.ru/*
// @match http://www.google.com/*
// @match https://www.google.com/*
// @match http://www.google.by/*
// @match https://www.google.by/*
// @match http://www.google.com.ua/*
// @match https://www.google.com.ua/*
// @match http://groups.google.com/*
// @match https://groups.google.com/*
// @version 0.0.5
// ==/UserScript==
// 2014-06-06
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
(function(window) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
var options = {
style: 0
// 0 - google
// 1 - yandex
};
if (!document.getElementById('gbqfb')) {
return;
}
var addButton = function() {
var bStyle = options.style;
var spanColor = (bStyle === 0) ? 'white' : 'black';
var borderType = (bStyle === 0) ? '1px solid #4285F4' : '1px solid hsla(50, 50%, 70%, .7) !important';
var backgroundType = (bStyle === 0) ?
(
'background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: linear-gradient(top, #4387FD, #4683EA);'
) : (
'background-image: -webkit-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -moz-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -o-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: linear-gradient(top, #fff09c, #f4be02);'
);
var bHover = (bStyle === 0) ?
'#gbqfb2:hover {\n' +
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);\n' +
'}' :
'#gbqfb2:not(:hover) {\n' +
' opacity: .7;\n'+
'}';
var button = document.createElement('div');
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
'<span style="color: hsl(0, 100%, 65%)">Я</span>' +
'<span style="color:' + spanColor + '">ндекс</span>' +
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = '' +
'#gbqfb2 {\n' +
' color: #000;\n' +
' border: ' + borderType + ';\n' +
' margin-left: 1em;\n' +
' ' + backgroundType + ';\n' +
'}\n' + bHover;
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' +
encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
}
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window);Отредактировано 2k1dmg (06-06-2014 19:43:06)
Отсутствует
№2102-03-2015 17:22:35
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
У меня в firefox 37 кнопка на странице поиска google перестала появляться. Проверьте.
Через сомнения приходим к истине. Цицерон
Отсутствует
№2303-03-2015 16:17:10
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс» 2
// @namespace 2k1dmg@userscript
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @match *://www.google.ru/*
// @match *://www.google.com/*
// @match *://www.google.by/*
// @match *://www.google.com.ua/*
// @version 0.2
// @author 2k1dmg
// @grant none
// ==/UserScript==
// 2015-03-03
(function(window, _addButton) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
if (!document.getElementById('sblsbb')) {
return;
}
var onClick = function() {
var subdomain = '',
tld = 'com',
tlds = ['ru', 'ua', 'by'],
fixTld, url, win;
if (document.getElementById('qbi'))
subdomain = 'images.';
try {
fixTld = document.domain.match(/^www\.google\.(com?\.)?([a-z]+)$/)[2];
if (tlds.indexOf(fixTld) !== -1) {
tld = fixTld;
}
}
catch (ex) {};
url = 'https://' + subdomain + 'yandex.' + tld + '/yandsearch?text=' +
encodeURIComponent(document.getElementById('lst-ib').value);
win = window.open(url, '_blank');
};
var addButton = _addButton(onClick);
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window, function(onClick) {
// _addButton()
return function() {
var button = document.createElement('div'),
cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#sbds > * {',
' display: inline-block;',
' vertical-align: middle;',
'}',
'#gbqfb2 {',
' display: inline-block;',
' color: #000;',
' border: 1px solid #4285F4;',
' margin-left: .5em;',
' background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);',
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);',
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);',
' background-image: linear-gradient(top, #4387FD, #4683EA);',
'}',
'#gbqfb2:hover {',
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);',
'}',
'#gbqfb2 > .yandex-button-white {',
' color: #fff;',
'}',
'#gbqfb2 > .yandex-button-red {',
' color: hsl(0, 100%, 65%);',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.innerHTML = '' +
'<button id="gbqfb2" aria-label="Поиск в Яндекс" class="kpbb" name="btnY">' + //lsbb kpbb
'<span class="yandex-button-red">Я</span>' +
'<span class="yandex-button-white">ндекс</span>' +
'</button>';
button.onclick = onClick;
var gb = document.getElementById('sblsbb');
if (gb && gb.parentNode)
gb.parentNode.appendChild(button);
};
});Отсутствует
№2414-03-2015 23:35:56
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
2k1dmg, подскажи, пожалуйста, а как в новой версии скрипта увеличить размер шрифта, чтобы он был как в старой?
Отредактировано PEAKTOP (14-03-2015 23:37:45)
1. Приму из добрых рук щедрый дар - инвайт на Хабр и Лепру
2. Бессмысленно осмысливать смысл неосмысленными мыслями!
3. Прежде чем подумать - подумай!
Отсутствует
№2515-03-2015 02:33:17
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
2k1dmg
Спасибо. Теперь всё нормально, но шрифт увеличить не помешало бы 
Через сомнения приходим к истине. Цицерон
Отсутствует