Объявление
Administrator
№970127-02-2021 19:15:15
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Вот, попробовал слепить то, что rubel просил.
viewCookies() там в конце, можно посмотреть.
Отлично работает, очень удобно. Спасибо, маэстро! 
Отсутствует
№970227-02-2021 21:01:00
Re: Настройка внешнего вида Firefox в userChrome.css
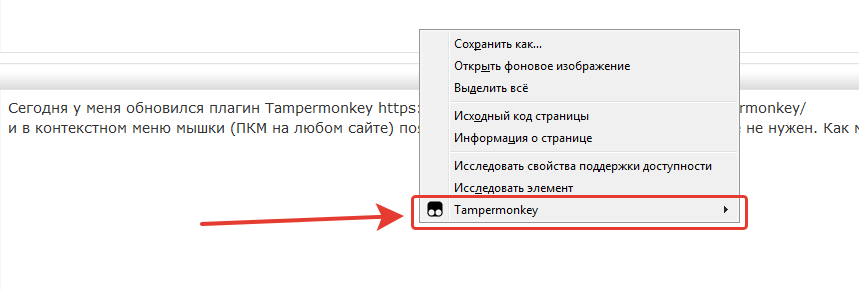
Сегодня у меня обновился плагин Tampermonkey https://addons.mozilla.org/ru/firefox/addon/tampermonkey/
и в контекстном меню мышки (ПКМ на любом сайте) появляется пункт tampermonkey, который мне не нужен. Как мне его убрать из списка через userchrome.css?

Отредактировано Hobbix (27-02-2021 21:04:25)
Отсутствует
№970327-02-2021 23:00:21
Re: Настройка внешнего вида Firefox в userChrome.css
Hobbix пишет
Как мне его убрать из списка через userchrome.css?
У себя скрыл так
Опционально. Оставшийся разделитель чтоб убрать
Код:
#toolbar-context-menu > menuseparator:first-of-type,
#contentAreaContextMenu > menuseparator:last-of-type,
#context-media-eme-separator {
display: none !important;
}Отредактировано sandro79 (21-04-2021 15:41:56)
Отсутствует
№970528-02-2021 08:56:10
Re: Настройка внешнего вида Firefox в userChrome.css
Как и писал у меня без modal или dependent не работает на
, на
да.
Проверил на Mint и 88.0a1, и действительно, установка атрибутов screen{X, Y} не работает.
win.moveTo() работает, и эвент "MozUpdateWindowPos" самый подходящий,
но всё равно, иногда, окно немного промелькивает в центре.
Атрибут persist "screenX screenY width height" работает, xulStore.setValue() не требуется.
Но я не об этом, а том, какой же я тормоз. И ведь вроде простая мысль, а как долго доходила,
можно же взятые из xulStore атрибуты вписать прямо в features. Вот, так работает:
Код:
({
async viewCookies(tld, window) {
var wt = "Browser:SiteDataSettings";
var win = Services.wm.getMostRecentWindow(wt);
if (!win) {
await window.SiteDataManager.updateSites();
var url = "chrome://browser/content/preferences/dialogs/siteDataSettings.xhtml";
var id = "SiteDataSettingsDialog", xs = Services.xulStore;
var x = xs.getValue(url, id, "screenX") || 0;
var y = xs.getValue(url, id, "screenY") || 0;
var features = "chrome,dialog=no,resizable," + (
x || y ? `screenX=${x},screenY=${y}` : "centerscreen"
);
win = window.openDialog(url, wt, features);
//var xenoWin = win.document.readyState == "complete"; // ???
var e = await new Promise(resolve =>
win.windowRoot.addEventListener("DOMContentLoaded", resolve, {once: true})
);
e.target.documentElement.setAttribute("windowtype", wt);
}
var doc = win.document;
doc.documentElement.setAttribute("persist", "screenX screenY width height");
var sb = doc.querySelector("#searchBox");
sb.inputField.setUserInput(tld);
setTimeout(() => sb.editor.selection.collapseToEnd(), 50);
win.focus();
}
}).viewCookies(gBrowser.contentPrincipal.baseDomain, window);Отсутствует
№970628-02-2021 10:47:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 86.0
86.0
Re: Настройка внешнего вида Firefox в userChrome.css
Но я не об этом, а том, какой же я тормоз. И ведь вроде простая мысль, а как долго доходила
Бывает, я тож об этом забыл. Спасибо теперь работает. Но мой способ подойдет для окон открытыми другим кодом, браузера например.
Можно в custom_script_all_win.js отслеживать его и т.д.
Отредактировано Vitaliy V. (28-02-2021 10:49:29)
Отсутствует
№970728-02-2021 15:02:35
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Вот здесь была ваша кнопка BBCode - Multi.
Может сделаете её для user_chrome_files?
Она до сих пор прекрасно работает в Custom Buttons, вот её код:
Код:
const data = this.Help.split("\n");
const names = ["menupopup", "hbox", "popupset", "button"];
const btnAttrs = ["label", "tooltiptext", "value1", "value2", "popup", "image"];
const prefixId = "CB-BBCode-node";
const button = this;
function rep(str) { return str.replace(/%dot%/g, ".").replace(/%sym%/g, "|"); }
data.forEach(function(str) {
if (!str) return;
var nm = str.split(".").map(rep);
var name = names[nm[0]];
var id = parseInt(nm[1]) && (prefixId + nm[1]);
var parent = document.getElementById(prefixId + nm[2]) || button;
var attrs = nm[3] ? nm[3].split("|").map(rep) : [];
var node = document.createElementNS(xulns,name);
if (id) node.id = id;
if (name == "button") {
btnAttrs.forEach(function(attr, i) { attrs[i] && node.setAttribute(attr, ((attr == "label") ? " " : "") + attrs[i]) });
// node.setAttribute("height", "8px");
var p = node.getAttribute("popup");
p && node.setAttribute("popup", prefixId + p);
} else {
if (name == "menupopup") node.setAttribute("style", "-moz-appearance: none; border: 1px solid gray");
attrs.forEach(function(str) {
var a = str.split("=");
node.setAttribute(a[0], a[1]);
});
}
parent.appendChild(node);
});
var popup = document.getElementById(prefixId + 1);
popup.setAttribute("oncommand", 'document.getElementById("' + button.id + '").handleClick(event)');
const btnIdPrefix = "cb-bbcode-button-";
const mid = " > .box-inherit.button-box > .button-icon { background-color: ";
const sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
const type = sss.USER_SHEET;
var mp = document.getElementById(prefixId + 7);
var style = "";
Array.from(mp.children).forEach(function(btn) {
btn.setAttribute("image", "data:image/x-icon;base64,AAABAAEAIA4AAAEAIABgBwAAFgAAACgAAAAgAAAAHAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAAAH////5////+f////n////5////+f////n////5////+f////n////5////+f////gAAAAA=");
btn.setAttribute("value1", "color");
var color = btn.getAttribute("value2");
btn.id = btnIdPrefix + color.substring(1);
style += "#" + btn.id + mid + color + " !important; }\n"
});
var cssURI;
setTimeout(function() {
cssURI = makeURI("data:text/css," + encodeURIComponent(style), null, null);
if (!sss.sheetRegistered(cssURI, type)) sss.loadAndRegisterSheet(cssURI, type);
}, 1000);
var hbox = document.getElementById(prefixId + 2);
this.handleClick = e => {
var node = e.target;
if (!node.matches("popupset :scope")) return;
var v1 = node.getAttribute("value1");
var v2 = node.getAttribute("value2");
if (v2) v2 = "=" + v2.replace("%clipboard%", gClipboard.read());
var bb1 = "[" + v1 + (v2 || "") + "]";
var bb2 = "[/" + v1 + "]";
var code = `((bb1, bb2, move) => {
var box = Components.classes["@mozilla.org/focus-manager;1"]
.getService(Components.interfaces.nsIFocusManager)
.getFocusedElementForWindow(content, true, {});
var ed = box && box.editor;
if (!(ed && ed instanceof Components.interfaces.nsIEditor)) return;
var txt = box.value;
var s = box.selectionStart;
var e = box.selectionEnd;
var bef = txt.substring(0, s);
var mid = txt.substring(s, e);
var aft = txt.substring(e);
var ins = bb1.replace(/%copy%|%move%/, mid) + (move ? "" : mid) + bb2;
var val = bef + ins + aft;
box.value = val;
box.selectionStart = s;
box.selectionEnd = s + ins.length;
// box.focus();
})('${bb1}', '${bb2}', ${v2 == "=%move%"});`;
gBrowser.selectedBrowser.messageManager.loadFrameScript(
"data:," + encodeURIComponent(code), false
);
}
button.onclick = function(e) {
if (!e.button) document.getElementById(prefixId + 1).openPopup(button);
};
button.onDestroy = function() {
if (cssURI && sss.sheetRegistered(cssURI, type)) sss.unregisterSheet(cssURI, type);
};Отсутствует
№970828-02-2021 18:09:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 86.0
86.0
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
https://forum.mozilla-russia.org/viewto … 70#p788770
проверьте так нормально
Код:
autohidesidebar: {
init() {
var sidebar = this.sidebar = document.querySelector("#sidebar-box");
if (!sidebar) return;
["dragenter", "drop", "dragexit"].forEach(type => {
sidebar.addEventListener(type, this);
});
ucf_custom_script_win.unloadlisteners.push("autohidesidebar");
var popup = this.popup = document.querySelector("#sidebarMenu-popup");
if (!popup) return;
popup.addEventListener("popupshowing", this);
},
destructor() {
var sidebar = this.sidebar;
["dragenter", "drop", "dragexit"].forEach(type => {
sidebar.removeEventListener(type, this);
});
if (!this.popup) return;
this.popup.removeEventListener("popupshowing", this);
},
handleEvent(e) {
this[e.type](e);
},
popupshowing() {
this.popup.addEventListener("popuphidden", this, { once: true });
if (!this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.setAttribute("sidebardrag", "true");
},
popuphidden() {
if (this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.removeAttribute("sidebardrag");
},
dragenter() {
if (!this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.setAttribute("sidebardrag", "true");
},
drop() {
if (this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.removeAttribute("sidebardrag");
},
dragexit(e) {
var sidebar = this.sidebar;
var boxObj = sidebar.getBoundingClientRect(), boxScrn = !sidebar.boxObject ? sidebar : sidebar.boxObject;
if ((!e.relatedTarget || e.screenY <= (boxScrn.screenY + 5) || e.screenY >= (boxScrn.screenY + boxObj.height - 5)
|| e.screenX <= (boxScrn.screenX + 5) || e.screenX >= (boxScrn.screenX + boxObj.width - 5))
&& sidebar.hasAttribute("sidebardrag"))
sidebar.removeAttribute("sidebardrag");
}
},нужно заменить код в custom_script_win.js
Отсутствует
№970928-02-2021 19:07:33
Re: Настройка внешнего вида Firefox в userChrome.css
проверьте так нормально
Может чуть получше, меню пропадает быстро. Раньше я пользовался стилем отсюда, только стиль без user_chrome_files, так там
был полный порядок.
Отсутствует
№971028-02-2021 19:16:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 86.0
86.0
Re: Настройка внешнего вида Firefox в userChrome.css
меню пропадает быстро
Значит не работает у вас, вот эту строку раскомментировали?
this.autohidesidebar.init(); // <-- Auto Hide Sidebar
Раньше я пользовался стилем отсюда, только стиль без user_chrome_files, так там
был полный порядок.
Не может такого быть это такой же стиль что и в user_chrome_files, к тому же стилем это не решить, разве что задержку скрытия большую делать
Отредактировано Vitaliy V. (28-02-2021 19:19:05)
Отсутствует
№971128-02-2021 19:54:04
Re: Настройка внешнего вида Firefox в userChrome.css
Значит не работает у вас, вот эту строку раскомментировали?
this.autohidesidebar.init(); // <-- Auto Hide Sidebar
Да эта строка была закомментирована, но была раскомментирована в custom_style_user.css. И все работало как я говорил выше.
Сейчас, после правки custom_script_win.js, стало отлично. меню не пропадает пока не сделаешь выбор.! 
Отсутствует
№971228-02-2021 22:04:04
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Вот здесь была ваша кнопка
Да чтож такое! Последний раз объясняю: кнопка не моя,
она была когда-то чья-то, и там всё было записано классическим прямым JS,
поэтому код был таких размеров, что не влезал на форум.
А я просто её пережал чтобы помещалась.
вот её код:
Ага, конечно, а на Справке типа нет ничего. Ладно, у меня сохранилась.
И вообще, не понимаю, я конечно не в курсе,
но неужели хороший WebExtensions для этого не написали,
а то перегонять старьё из пустого в порожнее.
Код:
(async (data, bbc) => CustomizableUI.createWidget(bbc = {
label: "BBCode - Multi",
id: "ucf-cbbtn-BBCode-Multi",
localized: false,
onCreated(btn) {
btn._handleClick = this.click;
btn.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACS0lEQVR4XpWTS4iSURTHj2/F8oFP1JIWQyZmBm3STavZjIuhTdHKaVMMzMZNLWtRFNGmgWJaTJS0qoEpJEgMA8FVCydRfBvoQgJzhoFCEW//e8fvcyaYRQd+fF7O+6GC/k+UgOVypLqiIxNp6b7yGMMTkKDVar2s1WrP4q0BxuWrN96+e7X2eeGPYnOsp7uko/0jXkaj8XwikdhIp9PdarU6LpfLk+3t7VE8Hv/u9/uzS/FlVsi9YR/fr/+8uUQhuMw7iEQiq/l8fn88HrN+v8+KxSJKzTEEY6lUikHPePkGg4md9i985VWSFCEYDK5sbW1tmkwm6na7NBwOaXd3V2Y0GlEmk6FCoSDlWwUvAKnBmWQy+Wg6ndLOzs4Rx729PZlOp0OH5DZ4DX4rA4HAda/X6+TO7XabG0rIb7RDaIsUCoUAEgaLgJSQRW7YarUEzWaTf2UqlQo1Gg1ijNE/EhMBoDyVzWbljEA41Ot1Qa/Xo8lkQhARRK1Wk8FgIIgPCPmm0WiYx+NhPp+P2Ww2ptfrGUrlKWVUKhXDmpnL5RJ20G9IW3gG1ugYQYuk0+kIzgKz2Sy2UqvVbkH9kl/iB8DAfEhzR+GAqgQOh0N8sZVfMMlKt/0FrANZcL7Eb8Jut5PT6RSOKJ3QJg0GA76RJzBrSwG43AOfZn8CbizjdrsJayaLxSI2VCqVnsPsMZDFAELgEniIKf/gAw2HwywajbJYLMZCodAUrVShvwMuAAeQRQFOAg/wgotgBbN4AJ7OqrsGzgEnsAG15PwXcMcNgug5BPIAAAAASUVORK5CYII=");
},
click() {
var document = this.ownerDocument;
var names = ["menupopup", "hbox", "popupset", "button"];
var btnAttrs = ["label", "tooltiptext", "value1", "value2", "popup", "image"];
var prefixId = "ucf-cbbtn-BBCode-node";
var rep = str => str.replace(/%dot%/g, ".").replace(/%sym%/g, "|");
for(var str of data.split("\n")) if (str) {
var nm = str.split(".").map(rep);
var name = names[nm[0]];
var id = parseInt(nm[1]) && (prefixId + nm[1]);
var parent = document.getElementById(prefixId + nm[2]) || this;
var attrs = nm[3] ? nm[3].split("|").map(rep) : [];
var node = document.createXULElement(name);
if (id) node.id = id;
if (name == "button") {
btnAttrs.forEach((attr, i) => attrs[i] && node.setAttribute(
attr, (attr == "label" ? " " : "") + attrs[i]
));
//node.setAttribute("height", "8px");
var p = node.getAttribute("popup");
p && node.setAttribute("popup", prefixId + p);
}
else {
if (name == "menupopup") node.style.cssText =
"-moz-appearance: none !important; border: 1px solid gray !important;";
for(let str of attrs)
node.setAttribute(...str.split("="));
}
parent.append(node);
}
for(var btn of document.getElementById(prefixId + 7).children) {
btn.setAttribute("image", "data:image/x-icon;base64,AAABAAEAIA4AAAEAIABgBwAAFgAAACgAAAAgAAAAHAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAAAH////5////+f////n////5////+f////n////5////+f////n////5////+f////gAAAAA=");
btn.setAttribute("value1", "color");
btn.icon.style.setProperty(
"background-color", btn.getAttribute("value2"), "important"
);
}
bbc.popup = this.lastChild.cloneNode(true);
var click = this._handleClick = function() {
var trg = this.ownerGlobal.event.target;
trg == this ? this.lastChild.openPopup(this) : bbc.bbc(trg);
}
bbc.click = function(e) {
this.append(this.ownerDocument.importNode(bbc.popup, true));
(this._handleClick = click).call(this);
}
click.call(this);
},
async bbc(trg) {
var v1 = trg.getAttribute("value1");
if (!v1) return;
var win = trg.ownerGlobal;
var v2 = trg.getAttribute("value2");
if (v2) v2 = "=" + (
v2.includes("%clipboard%") ? v2.replace(
"%clipboard%", await win.navigator.clipboard.readText()
) : v2
);
win.gBrowser.selectedBrowser.messageManager.loadFrameScript(this.url(
encodeURIComponent(`[${v1 + (v2 || "")}]`), `[/${v1}]`, v2 == "=%move%"
), false);
},
url(...args) {
var code = `((bb1, bb2, move) => {
var box = Cc["@mozilla.org/focus-manager;1"]
.getService(Ci.nsIFocusManager)
.getFocusedElementForWindow(content, true, {});
var ed = box?.editor;
if (!(ed && ed instanceof Ci.nsIEditor)) return;
var txt = box.value;
var s = box.selectionStart;
var e = box.selectionEnd;
var bef = txt.substring(0, s);
var mid = txt.substring(s, e);
var aft = txt.substring(e);
var ins = decodeURIComponent(bb1)
.replace(/%copy%|%move%/, mid) + (move ? "" : mid) + bb2;
var val = bef + ins + aft;
box.value = val;
box.selectionStart = s;
box.selectionEnd = s + ins.length;
//box.focus();
})(`
var prfx = "data:charset=utf-8," + encodeURIComponent(code);
return (this.url = (bb1, bb2, move) => prfx
+ `'${encodeURIComponent(bb1)}', '${bb2}', ${move});`
)(...args);
}
}))(`
0.1.0.position=after_start|oncontextmenu=event%dot%preventDefault();
1.2.1
3.0.2.BBCode|Spaces to Add|||5|data:image/x-icon;base64,AAABAAEACQkAAAEAIACQAQAAFgAAACgAAAAJAAAAEgAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/87W1v8AAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAAAAAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAKxBjACsQYwArEGMAKxBgICsQYwArEGMAKxBjACsQQCArEE=
2.4.2
0.5.4.position=after_start
3.0.2.Colors|Colors|||7|data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAC4jAAAuIwF4pT92AAADzUlEQVR42jWTa0yTdxjF/yAXleDMmEYSN7PFLEv8MDYyTZaNgZrFhMzEZGbGLUFL71x6fdtSSi/0AkihdIAiFxUvWIcilw2l4FwkQxiZkC7MC0YYblBGdFkBkfZ9/2dvzfhwnufL83tyPpxDrFYrsVgshN/xdrudaLVakp+fnycU5PR/nSOYOiLTBb8SyCeEMolDrVYSk8nE35vj/2fIGhxjNpuJWq3+UCKR9ObJZYsKjZE7WVVO+zzKif5z314o1ZlGVGq931Zq22212gh/HxNlo3BcFJbLZMekUukyo1Gh2OLC4DUzZbtTKTqTn6H/jcBcfcKg6/NtSwcyMl/oGU2e3eGMPoklUdsqleoTHg4XGQywWi3hlrMXabjnA+D6erADr4MdiQNm3gV7Oy5szyDYuS0VKumxdFupnRCNRpMklUiGGYaB0+kM19V60dF1gy517qVo30Q5/0ZKR99i2ZlqjovcBIaTVyW7YrDnvXfk7io3IWKRqKSwIP8Fb4d6vV7advE87b15C5OjPYj0pAFXCaX+WGA8m0YWFzhuTsw9LSUvcw9mpzvKywmR5xUUqRl9yOV0oKWpkevu7sbw3SE8mJxG8K9pLP/qRNifDjqQAgQOcRj5mMUVwv5s2feZxlJBiCLn8GuM8Mh9l9tLmy/4WH9fHw2Mj2H2zxksLa0gtArMBufxePwGHtw20yftWeHQlU0IFqUI1LYaQo5mpekq920O3Tdm0K56J9d76yeMPZqmswvPsbK8xCuE2bkgxn97hF7/XTS1dkRqKh1w64XtCqY4jogP7b9jytyKsCIZtDCFzjPpdOq8BX+MDWL2eQjBhWd48ngSo6O/4Ifvu+iZlibO6aqghRoDpFKJkzCCw3eO79nOTgjXB2nNm4BiC4U4kbLyJPqv5yB+vzeEkXsBDPT3wefz0bq6OmqzWqhSUUhFIlErcZdojx/9dNdKTWbCEM7FP+VqtyBi2M5x6lRAvA6Lxe+jr/MafN+108aGBpSXlbEGvZ6VyWTLYrE4i1RVe0htmbkj++2NuPRl0hQuE4pWXmWERkoSAA2hAed+6jl1BhUuJ1dsNK7yXQEPe191gdFqY9su+3ZUmzUPD+xIxIm9CexDRxz3siGGopGXl9BJz25qKq1gi/Q6FPCwMDe3iw/eBpvNto7wI1Zv0BPe4tbrl5qvSrPTkJ+xGZVfJKLtG4IfmZ1ocBkgL1BCKhb/zVvXG41GstbiV4N/EqPTMeRkw2nCh+ij5lMn/PUebbDpdMk/dnflvEAkHRfmCpRKlWpDFOQVu1bn/wDzd1RKwhrzpQAAAABJRU5ErkJggg==
2.6.2
0.7.6.position=after_start|height=350px
3.0.2.Position|Размер шрифта и выравнивание|||9|data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAC4jAAAuIwF4pT92AAAD2ElEQVR42l2Ra0xbdRiH/2PDS2b0g4l+nG4Rpw4ahYYs0xU/LJIZCBljczDHshnmZc4wJi3n3nPKpYUaNgOBArOlhRUmG90MAiqXcottBYGyMkYLLbJBNkAs0ts557XovrgPv/ze5E2ePG9exDH0DgVFIZNKlSBOOlfD87714LzbDwN93i4l/fIlJRWrZOmnaJaOfTJUdIc4mondAjSpVBJY8ISCy/Ow4RkH0drxyIrRL8gxBnEYjRiMQkqc+V84gkUoahAF0MikpBMivW3B1f5WeNR1FQLGb+7Xq8/Hf1GFJePVSilRUyxVVJPSwipMKq/CozMuvXD54ttRgyiAZpCRxCX+Bi7kq7wEM3npsJhzxMW0HtNUO4+CeeJc+IdZLe9Y7hYmV4aE3x7+wt9dHRHYcW4FcRQVq2CUyITLJQ/y0kMTh+Jh8tBuWMiSTWtNR0tv30kXOuyp4cYBGV9vTRN6prSCY/YaP+E2C+V21VIUQO6QK1lk/PqixJsqCU7nSkQfdUB8WJDquvLdEc300icwdjcbOsbSQWc9COU/74c222fQO05DyYhiDbFRAzmrQob8C5KF7MRND5nCLxsyeb8my4XVH8ar5k56jbbj9prBDJumJ81Od39gL+jLnFbb8zynB3PHUAlZuA3jKNT86WnJes4eWC3dD0L3MYDqw5sNpw68lKHPedbZEnfOY3lDPtu+r+CPm68r9NeS4z6sydt5vPbUTvQlrX8+r7T1ucrPi1+1pWcSfdkfEz25Z0lr2keFmiztiwSrexrGds+FfbsgMrIXoDMeVvTJKWxRCSrbeqPcNHWHvO6aO9v4+70T+glHfrPDobnZa2/ua7e1T1z36eoqCoPDe6wbzl38372vBQVLAu8xymRF0dczLLEdaW85A1e6p4CwjEJGnRUKWrqgud8Mo85K8C2WQ4uJ4wKd+/qD/W+Km5a9YdEsEb3GgzKMZBDLkDHI1Ov+85bDK3SM+sTavhnhvHlQYNssvOEnY6h1qEUwGMqYcOtb1kBTHGwa3onA7RPgbXo/BSdpxCqp7ejG8JLf5v5LGJlZ50c9fqHftSY0Drn5qu5fQ+ofHaC7WsHx379nDVnOQHigNAJj34LPJEvBiccArKQmkVLrkih1bRJZVpuk1OiSirUNSVxFXaKiTJ+sLi56JTKCjYv3OkV+tisM3g7R15Qiw3FqCxCDGApDNIkh5nG2ZoosirYCkQSByuivtgWdjdPgfwD8xgoPgUXwbZ2AE/8Z0IwyhonmyWYYJoagVTFqJv+ZwFDBsOg2r0VmTPfBdXnNp5e+ixPMvwb/AKyLUjULoolGAAAAAElFTkSuQmCC
2.8.2
0.9.8.position=after_start
3.0.5.HypLink|Гиперссылка|url|%move%||data:image/gif;base64,R0lGODlhEAAQAKIAAGZmZgAAAP///8zMzP///////////////yH5BAEAAAQALAAAAAAQABAAAAMxSLrc/jBKCYK16lpAqhBDaH3hEHimpoqBEJhkWJkpq17iXFZnaXK8S0bDmRiPyGQyAQA7
3.0.5.Seltxtlink|Текст Гиперссылкой|url|%clipboard%||data:image/gif;base64,R0lGODlhEAAQAKIAAGZmZgAAAP///8zMzP///////////////yH5BAEAAAQALAAAAAAQABAAAAMxSLrc/jBKCYK16lpAqhBDaH3hEHimpoqBEJhkWJkpq17iXFZnaXK8S0bDmRiPyGQyAQA7
3.0.5.Post URL||url|%copy%||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAyAAAAMgAAADIAAAAyAAAAWpKGc/+Mhmb/ipFq/4qXbv+ekXb/oI9+/wAAAFoAAAAyAAAAMgAAADIAAAAyAAAAMgAAADIAAABaj35t/36CVv91l1z/d5lc/3ubX/+gnW//upx7/7aaff+ulnz/mYZy/wAAAFoAAAAyAAAAMgAAADIAAABaj3pl/519Wv+tkWf/r5dm/6+ZY/+4mmT/xJtq/8Kcbf/CnHL/t5pz/6WTcP+ZgWr/AAAAWgAAADIAAAAycDAgWpBrQ/+1jWH/wJRh/8aYXv/Jmlz/yptb/8KZWP9wj0D/gZJK/3mTTv94k1P/pYlm/5eBaf9wMCAycDAgMopoRP8AAP//AAD//wAA///LmlX/zZ1X/wAA///InFT/co02/wAA//9yizj/AAD//wAA//8AAP//AAD//83Btf8AAP//tYNI/8OPSP/Ll07/AAD//9KhWP8AAP//06NZ/9GgVf8AAP//upNG/wAA//+4jFP/pX9V/5eAaP+pmID/AAD//4aEMv/JlEr/0J9U/wAA///aq2H/AAD//4OXPv8AAP//1aVb/8+dU/8AAP//v41L/66CUf+FZUX/nYlq/wAA//9mgyj/zpxR/9eoXf8AAP//p6VR/wAA//8AAP//AAD//9yvZP/Vplv/AAD//8OORf+vgkr/hmM+/6aUef8AAP//hoo0/9OjWP/dsGX/AAD//2eXOv8AAP//6MN+/+a/dv8AAP//2q1i/wAA///GkUf/an4s/15iKv++sZ7/AAD//4qQPv/Wp1z/4bdt/wAA//9omkH/AAD//9jFg//qx4b/AAD//96zaP8AAP//x5JI/2d8K/9ZXyr/cDAgoQAA//+DnlX/2K1n/+S8c/8AAP//n7Nq/wAA//8AAP//AAD//+nFgf/htmv/AAD//56MO/9fdin/jnpg/3AwIDK7uKH/m7R+/8K5f//oxoj/7dKd/7HBhP92qmD/dKhd/7/Dhf/qy47/4rl0/9OlX/+sjEb/imQ3/3AwIDIAAAAAcDAgMsvDq//Wy6f/6dKn/6W+gv+Kt3j/i7l9/4q4ef+YuXr/zMWJ/8K2df+zpWT/rodY/5R/aP8AAAAAAAAAAAAAAABwMCAy4NG//+zav//Dz6b/pcaU/6DHlv+ew4//m72D/5e2eP+SrnH/pKJz/5J8Zf9wMCAyAAAAAAAAAAAAAAAAAAAAAHAwIDLWy77/59vH/9PXuP/B0Kj/tMia/7LDlP+3vZP/s6WJ/7Gklv9wMCAyAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHAwIDLPxrz/yr2w/8Kzo//BtKb/cDAgWgAAAAAAAAAAAAAAAAAAAAAAAAAAAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBgAGsQcABrEHgA6xB+B+sQQ==
3.0.5.BBCode|Полужирный текст|b|||data:image/gif;base64,R0lGODlhEAAQAPcAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAEALAAAAAAQABAAAAg4AAMIHEiwoMGDCBMaBMCwIcOEDQVGPDhx4sKHASwWdKhxI8aOAytivAhA4kiCHEEqXMmypcuBAQEAOw==
3.0.5.UnLiner|Подчёркнутый текст|u|||data:image/gif;base64,R0lGODlhEAAQAPcAAAAAAHt7ewAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAIALAAAAAAQABAAAAg+AAUIHEiwoMGDBwEoBCBgIcOEDxtGNKhwYEWEFyUi1CgwI8WIHgtmDElQYQABAUiWdLix5UeHC13KnElTYEAAOw==
3.0.5.StrikTh|Зачёркнутый текст|s|||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAAaUlEQVR42ryTUQrAMAhD84r3v3L2Ndik63SF+SVS0jTPYls7NbRZkQfA2WZrSFJ2/OTAxdlUwOlWViJRfCqdEHmzfTtsW8AnlrbZxkjGcsE4C5YqRlXxRgFje5UzhaXgaHCnFOLvv/EYACqEIRcK3R/8AAAAAElFTkSuQmCC
3.0.5.Italic|Наклонный текст|i|||data:image/gif;base64,R0lGODlhEAAQAPcAAAAAAHt7e4SEhAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAMALAAAAAAQABAAAAgyAAcIHEiwoMGDCBMqBMCQoUKBDAU8HBDA4USGASZWBDBxAEaNFh9+XNgwZMeTKFMqDAgAOw==
3.0.5.Quote|Цитата|quote|||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACCklEQVR42mL8//8/AyUAIICYGCgEAAFEsQEAAUSxAQABxAIiurq6OM+cOZPPx8fHaWZm1rp8+fLEDx8+aGVmZrZKSEgwT5s2rRPIFwKyj/38+fPbmzdvvHh5eV/v27cvGiCAwAY8fPgwfvfu3Q3e3t5Vx48fD7hy5UonNzf3opcvX34FSiuePHkyEGgAj6ys7P9v3759fPv2rSsPD88nkF6AAAJ7YceOHbFSUlLb+fn5Jx09ejRORkbmkomJSVVtbe1XZmZmVmBMMYLUsbOzf/n37x9YDysr63cQDRBAYM6TJ09kfv/+fXbz5s18QNO1vn//fnHNmjVfQHKioqLP/fz85ggKCr4DGsAVEhKyXkND4yJQPTtIHiCAGKDp4BnQSYcUFBSagBoeA/k3gC5Ki42N5QXJL1y4kEdVVfWks7PzBhA/NTW1AqjuHYgNEECwWPj79etXWyYmpkigLT+AfHU2NrbYI0eO8IEkga7i//HjhxQQXwfxgeJqwAB9BWIDBBDMAHagZoa/f/8yAp3GBhL4/Pnz36CgoH8LFizgX7Vq1XSggQympqbLBQQEEq5fvx6hq6u7AqQOIIDAsQAMtBPAwBIGmvoAaAsH0GnvhYWFL8rJyf3g5OQUBrrun7q6egGQfQsY1VE6OjozgXITQXoBAoiR0rwAEEAUp0SAAKLYAIAAotgAgAADANuDzfQSUmlqAAAAAElFTkSuQmCC
3.0.5.Spoiler|Спойлер|spoiler|||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMklEQVQ4jWNgGKzgP7EKmSi1iWIDGJHY+JzNiEcOKxhCYTDwgNjQxRaojAwMwyIMKAYA3esECwxQ4k8AAAAASUVORK5CYII=
3.0.5.Code|Код|code|||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAA60lEQVR42mL8//8/AyUAIICYGCgEAAFEsQEAAYQNKQHxfyieABWrRRJTQlYMEEBYNc9YtR2MoRoYsIjBDQEIIKyavTOb0RWC5ZJrJ2PIAQQQTs2g2EHH2AwBCCCQIIeNkweGzTgMwHAJQACBBLkUdC3BArqOgSDBSAaIE7AZADdk6dYD/+W0Tf8DBBAoGhk5GX+AZbx8A0DUMjwhDRK/C9TMsGzLYYZHV08zAAQQiqkgV5T3LcQV0nCbkb0KEEAYCnAYglMzQABhjUo0QxjwaQYIIEIpMQcqNgFXSgQIIEZKcyNAAFGcmQACDAB0jLqYK4uYbwAAAABJRU5ErkJggg==
3.0.5.AnLink|Анонимная ссылка|url|http://anonym%dot%to/?%copy%||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB50lEQVQ4jY2TS2tTURSFb7EJpS1KB7a2eSf3cR43UWKMN7nnxhdYsF4VkRadiAg6KVSwEkFDITqxKiqC+C+c+Ad0moFTcaYggoiIgtPPUSshSXWwRnvtj73PPsuK45gwDDHG9KkZRhxqRNQaLYJmNFAPw5A4jrGCIEBK2aesrfGV5EyzwEqUo1V1yNkaV6g+XxAEWMaY/mZXc+VYnvftCXgwBpsWv+/v4uWlWYSnccVfrzGmH1B0FYt1m1/3xvnZTdA9N8/qyRS9G5Pw1OLhhX2kS3o0YL6k2Tw/By8sOnGK3ZkKs3mfekXwYyPJh/YESortVQYAWVtzaynF2/VpTgc2Wcen5EkcIfh0O8nXuwmqvsDxRgCUlDieouAopCfY73sIKemeXYBHY7xZ3UPRUYhRK2zJERKlJK+vz/C5k4THFt+7CZZNgZyjRr/BloSQ2J7m3foUH+9M8PziXpYOF8nb/WccDZCSgqPo3ZzkyfIcU+kKBddHCfn/gLyjeXVthvapBdKl8oDnnwCtPY5WXeoVDyEGm3cEZG3N1RMZvnSS9NamOVh2B77xjoB0yWdtMQ3PLL5tjFMre9u3HwAMC5MrFM0DLpePZ1hp5dBSIoZMEAQB1rA4R8bQaEZUgyPUGi3C0IyM8x/V4agSvEQ6QAAAAABJRU5ErkJggg==
3.0.5.Image|Вставка картинки|img|||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QA/wD/AP+gvaeTAAABpUlEQVR42p2TP0gbURzHPxebwyEJVBw6aKZAxOUcbYYOpS0IRSgljVBMOLgxZA64SBY30RDp0HuEDraBQodChrQI/UNj3XRRoreYQfo3NF4kSo9ct4dHcsX4pvd77/v9/B7vva8CUKlU3E6nw7DDMAxFMU3TTSQSxGKxocyWZVGv1wkAvmYhBJqmoaoqmqYhhMBxHLrdrvTc8OsghODt6zXq7zZQ1RG6Z39YNPI4jkM6nZa6gB+gWCzy8sUGI73vXPz+SOB8j2crjyiVSh6dPIGqqn2Qm5P3aO0vyzoSHqXRaAwGAHxb0nFOmrKeKG8xNr3MZmmBubtTnNrnxONxf4Bz0uTv8ZFH8OnrLndmZ3j/ymD1+Wey2axnP/C/pyoUCuwc/gQgV/jCw8c5MpnM1QDlZpv780/40bLR8+tEo1F0Xe/T+QJ+PXjKwXELgPFbk9RqNarVap/OcwcT5S05317N8ebDvqz1/DrJZJJ2uz0YcDkLoVCI2zNTV/rSEuC6rly0bXuguNfrARAMBr0Ay7KuFaZIJIICYJqmO2yUw+EwqVRK+QdtIZCYwfQIRQAAAABJRU5ErkJggg==
3.0.5.Hide|Скрытый текст|hide|||data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsSAAALEgHS3X78AAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAHpSURBVHjapJK9aipRFEbXOc6MM5EkiIX5KaYShJQ+gpVtIF1Kq4Av4RuIZao0AUkTiAi+gEUgSipjNQYcizRJBowDZ2Z2ConFLW5yb1a3i734PvZWIvIKuPwfMSIST6dTCYJAvgiCQCaTyXYOw1Du7+8lSRL5g1gDMhwOub29ZbFYAGCMIY5jAJbLJYPBgKurK9I0JYoiZrPZVwKxADzPo9frMR6Pqdfr+L7PYrEgDEP6/T5hGFKr1Xh+fqbT6WCMoVqtcnFxgQb4+Pjg9PSUdrvNaDQijmMeHx+5ubmh2+1yfn6O4zhcXl6SJAknJyfc3d0xn883Aq01+/v72LaNZVmICGmakqYpjuNQKBRIkoT393dc18X3fc7OziiVShtBPp/Htm2UUhQKBQB836fRaNBqtbi+vsayLJrNJqvVislkQhRFuK6LEpF1FEWu1hrP83h7e8PzPIwx7O3t8fDwgOd5HB0dUSwWeXp64uXlhUqlwuHhYaxEZP2bP7AAVqsVy+USpRRKqW+30jRld3eXg4MDLID1ek0QBIgIWutvBcYYjo+PKZfLG4HWGsdxfixQSpHL5QDQ/BIL2N49y7Kt+W8kSUKWZVuByuVy7Ozs/LiCbds4jrNpIyKvWZa5xph/iq61xrbt+HMA/wYFcDfOeqsAAAAASUVORK5CYII=
3.0.7.|Black||#000000
3.0.7.|DarkGrey||#424242
3.0.7.|MediumGrey||#666666
3.0.7.|Grey||#808080
3.0.7.|Light Grey||#d3d3d3
3.0.7.|White||#ffffff
3.0.7.|Aqua||#02feff
3.0.7.|Baby-Blue||#76ebff
3.0.7.|Sky-Blue||#00c0fe
3.0.7.|Light Blue||#0080ff
3.0.7.|Medium Blue||#0002f7
3.0.7.|Dark Blue||#00008b
3.0.7.|Indigo||#4b007f
3.0.7.|DarkPurple||#5c246e
3.0.7.|MediumPurple||#670099
3.0.7.|Purple||#a020f0
3.0.7.|LightPurple||#c05eff
3.0.7.|Pink-Purple||#de00ed
3.0.7.|Fuschia||#eb00cb
3.0.7.|Hot Pink||#ff40f3
3.0.7.|Neon Pink||#f46ffc
3.0.7.|Pink||#fec0cb
3.0.7.|Peach||#fccec1
3.0.7.|Flesh||#fddeb0
3.0.7.|Tan||#fdf1b5
3.0.7.|LightBrown||#b87332
3.0.7.|Brown||#7e4102
3.0.7.|Dark Red||#8b0101
3.0.7.|Medium Red||#e3170e
3.0.7.|Red||#ff0000
3.0.7.|Orange-Red||#fe2400
3.0.7.|Orange||#ff803f
3.0.7.|Yellow-Orange||#ffbe00
3.0.7.|Gold||#fed602
3.0.7.|Yellow||#ffff00
3.0.7.|Green-yellow||#adff30
3.0.7.|Neon Green||#5dfc0a
3.0.7.|LightGreen||#90ee90
3.0.7.|Green||#56ad3c
3.0.7.|MediumGreen||#008000
3.0.7.|DarkGreen||#006400
3.0.9.Font 10|Размер шрифта 10|size|10||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//+sQf//rEEDw6xBz5msQc85rEHPPKxBzzysQc88rEHPPKxBzzysQc88rEHPOaxBD5msQc/DrEH//6xB//+sQQ==
3.0.9.Font 12|Размер шрифта 12|size|12||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//+sQf//rEECAaxBzwGsQc+erEHPz6xBz+esQc/3rEHP86xBz/msQc/5rEHPeaxBDzGsQc+DrEH//6xB//+sQQ==
3.0.9.Font 14|Размер шрифта 14|size|14||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//+sQf//rEED86xBz/OsQc/zrEHPAKxBz3OsQc+zrEHPs6xBz9OsQc/DrEHP46xBD/OsQc/zrEH//6xB//+sQQ==
3.0.9.Font 16|Размер шрифта 16|size|16||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//+sQf//rEEDw6xBz5msQc89rEHPPKxBzzysQc84rEHPGaxBzwOsQc+frEHPz6xBD+esQc/wrEH//6xB//+sQQ==
3.0.9.Font 18|Размер шрифта 18|size|18||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAP8AAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAP8AAAD/AAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAA/wAAAAAAAAD/AAAA/wAAAP8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAA/wAAAP8AAAAAAAAAAAAAAAAAAAD/AAAA/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP8AAAD/AAAA/wAAAP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//+sQf//rEEDw6xBz5msQc88rEHPPKxBz7msQc+RrEHP46xBz4OsQc+ZrEHPPaxBD5msQc/DrEH//6xB//+sQQ==
3.0.9.Justify||justify|||data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAERERP8/Pz//Ozs7/zY2Nv8yMjL/LS0t/ygoKP8kJCT/Hx8f/xoaGv8WFhb/ERER/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAATk5O/0pKSv9FRUX/QEBA/zw8PP83Nzf/MzMz/y4uLv8pKSn/JSUl/yAgIP8bGxv/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABYWFj/VFRU/09PT/9LS0v/RkZG/0FBQf89PT3/ODg4/zMzM/8vLy//Kioq/yYmJv8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGJiYv9eXl7/WVlZ/1VVVf9QUFD/S0tL/0dHR/9CQkL/PT09/zk5Of80NDT/MDAw/wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAbGxs/2hoaP9jY2P/X19f/1paWv9VVVX/UVFR/0xMTP9HR0f/Q0ND/z4+Pv86Ojr/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2dnb/cnJy/21tbf9paWn/ZGRk/19fX/9bW1v/VlZW/1FRUf9NTU3/SEhI/0RERP8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//+sQf//rEH//6xBwAOsQf//rEHAA6xB//+sQcADrEH//6xBwAOsQf//rEHAA6xB//+sQcADrEH//6xB//+sQQ==
3.0.9.Left|Выравнивание по левому краю|left|||data:image/gif;base64,R0lGODlhEAAQAIABAAAAAP///yH5BAEKAAEALAAAAAAQABAAAAIbjI+pm+APIZshRoqr3Vlt2S0fEE7jVRqnkx4FADs=
3.0.9.Center|Выравнивание по центру|center|||data:image/gif;base64,R0lGODlhEAAQAIABAAAAAP///yH5BAEKAAEALAAAAAAQABAAAAIajI+pm+APIZsnRkqtBnhu1zHfFSpjaY4PahQAOw==
3.0.9.Right|Выравнивание по правому краю|right|||data:image/gif;base64,R0lGODlhEAAQAIABAAAAAP///yH5BAEKAAEALAAAAAAQABAAAAIajI+pm+APIZsqSortxU1bPnkPSIkkIkanUQAAOw==
`);Отсутствует
№971401-03-2021 02:50:46
Re: Настройка внешнего вида Firefox в userChrome.css
И вообще, не понимаю, я конечно не в курсе,
но неужели хороший WebExtensions для этого не написали,
а то перегонять старьё из пустого в порожнее.
Спасибо вам за ещё одну замечательную кнопку. Работает отлично.
Правда я добавил тултип на кнопку, а то она одна из всех была без этого.
Я попытался сейчас поставить расширение на эту тему bbcode_for_web_extensions_bbcodewebex-0.3.2-fx.
Неудобно, в контекстом меню идет мельтишение при выборе нужного. А кнопка классика!
Очень удобно, единственное нет кода Spoiler. Да он сейчас есть почти на всех форумах в полях.
voqabuhe
BBCode - куда его теперь?
Создаешь файл BBCode-Multi.js и подключаешь его к custom_script_win.js
Отредактировано rubel (01-03-2021 03:05:22)
Отсутствует
№971501-03-2021 10:14:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 86.0
86.0
Re: Настройка внешнего вида Firefox в userChrome.css
Создаешь файл BBCode-Multi.js и подключаешь его к custom_script_win.js
Нет, хоть это и сработает в первом открытом окне браузера, то в других окнах как минимум консоль будет ругаться.
Поэтому кнопки созданные CustomizableUI.createWidget и написанные для ucf в/к custom_script.js
Отредактировано Vitaliy V. (01-03-2021 10:28:06)
Отсутствует
№971601-03-2021 12:00:11
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Поэтому кнопки созданные CustomizableUI.createWidget и написанные для ucf в/к custom_script.js
Ок. Понял, я сначала попробовал подключить к custom_script.js импортом, не сработало.
Тогда и подключил тоже импортом к custom_script_win.js, все стало гуд. 
Теперь я его вставил прямо в custom_script.js. Все работает ок.
Познал еще одну тонкость, спасибо.
Отсутствует
№971701-03-2021 12:08:46
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
и написанные для ucf в/к custom_script.js
Прописал loadscript("bbcode-multi.js"); - не срабатывает, или нужно весь код Dumby туда запулить? Вообще ни бумбум
добавлено
я его вставил прямо в custom_script.js
что-то не то я делаю - и так не работает. Да-с, без азбуки и бублика не сделаешь 
Отредактировано bezuma (01-03-2021 12:31:08)
Отсутствует
№971801-03-2021 13:19:58
Re: Настройка внешнего вида Firefox в userChrome.css
bezuma
У меня создана папка "custom_js", в ней скрипты для custom_script.js.
В таком случае в самом custom_script.js пишем.
Код:
(() => {
var loadscript = name => {
try {
Services.scriptloader.loadSubScript(`chrome://user_chrome_files/content/custom_scripts/${name}`, globalThis, "UTF-8");
} catch(e) {}
};
loadscript("custom_js/1_ucf.js");
loadscript("custom_js/2_ucf.js");
loadscript("custom_js/3_ucf.js");
loadscript("custom_js/BBCode_Multi_ucf.js");
// и т. д.
})();Это только для custom_script.js, для custom_script_all_win.js и custom_script_win.js другие лоадеры, ищите в теме.
Исключения есть, но большая часть скриптов так загружаются. И конкретно этот скрипт работает.
Добавлено 01-03-2021 13:24:15
Ну а если и так и так не работает, то возможно кнопка в персонализации. Созданные CustomizableUI.createWidget кнопки изначально появляются в персонализации, а не на панелях.
Отредактировано _zt (01-03-2021 13:26:15)
Отсутствует
№972001-03-2021 14:19:55
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
то возможно кнопка в персонализации
Yeah!  а я ищу в КМ, как в аддоне
а я ищу в КМ, как в аддоне  и такая стильная кнопка! Dumby - художник. А так у меня скрипты тоже в отдельной папке и загрузчик аналогичный для custom_script.js
и такая стильная кнопка! Dumby - художник. А так у меня скрипты тоже в отдельной папке и загрузчик аналогичный для custom_script.js
Структуру папок подглядел у xrun1  , заодно и скрипты прихватил )
, заодно и скрипты прихватил )
Отредактировано bezuma (01-03-2021 14:54:48)
Отсутствует
№972201-03-2021 15:18:06
Re: Настройка внешнего вида Firefox в userChrome.css
Я бы кодировку файла проверил.
Создал новый custom_script.js файл в Notepad++ скопировав ваш код и все заработало. Чудеса, однако.
Отсутствует
№972401-03-2021 15:38:35
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Есть замечательная кнопка для Custom Buttons - Перевод.
Переводит всю страницу, выделенный текст, может заменить выделенный текст переводом. А также переводит из буфера обмена.
Можно ли её адаптировать для UCF ?
Вот её код:
Код:
/*Initialization Code*/
//--------------------------------Перевод----------------------------------------
//Варианты выбора языка переводчика для перевода текста в окне. Нужное разкоментировать. Остальное закоментировать.
//Google,
var langFrom_google_text = "auto";//авто
var langTo_google_text = "ru";
//Назначаем иконки
var mainicon="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAALCAIAAAD5gJpuAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAQtJREFUKM9VkSFOhFEQg799/CjEihWAwKDgIFwAyWHgLDjuAGfZgMCQDQkG8abtQ/z8u9A0k4rOTCez2u0GB0gCsLELbCuxLduJy0zAZgOQBBqQALEbtOQoyRgjSZLt9nOaJyf5K2zPjr01SWst8ermZtzd5euLhCQ2Y9iOHXssIvZYr1f39x/T87Ourtr7O3ZUyK6KlN5HVRaOqlxcNGACJKRItigdHFXpFdXoPVWRGmSac0suRYWUWhz7zt5/BXh65Pi6Hr7rI/IopZyqpSqldLsq9onPX3iabuHYr6o3pCVHP2Sa11nIzZdnMAmOSpyejiocVEhtjrwc15L5l4HVDgReCGTR+V9n/AAByma0J+vVwwAAAABJRU5ErkJggg==";
var gticon="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADKElEQVR42p2TX2hTdxTHPzfJTW6T3qQmapvWabUbog+udp3kYeLQ4f6wiZQNtjlXHyZaBYe6TekYVGRQYexFscOtuD7UdWxzMtAXEbZStKIbDsaUCbVj9o8mTW+aNrlJbu5vJ8Ex2OMO/Lj87jnne873nO9PSyTV3tkAfYi5NhQ1MB1Ijc3ijN+D7CQh28YK+GHDMyxpjlJTkmAdQi5dWvOsUrYkGB5QC5Kcg/aFBxxqqycmcY38a/1yTqYgMw8ByfFKjtZ4V6myCeW8IApyfOw2155fw1DG4dOJJK1r45x5BPDUpZuMr2uXSuAvgBMQgOitjLJNn7iDSJP0rIJ35dt19TeGoi0Es1MMP72KFvm3+88phuYM3HCd3ObQizpa/cW7Kh020E0Tz1yOUxvjdIr7o6t/cLpkEJqZp7s5zN62ZewfnWLQ9VIIBqodBdI5tIbBG8oKhSAaJZDN8tpSP5+3L8eVgLbeAdKal7NH3mKL3FcOXCfV1ITjc7FLFrWZIlpt/4+qEA7hLRrCwk/RusOXu7ax8xHvGTkVgi/89As/T8ia9EUyghKOWSaYyqNx8oIiuEgcshetsooceibJinvTfNH1DpseD3LHSZE4eprs6k24NQaevI1fF8q5FJqv9xvlmFLdkKZlhb77E8TdIlFD54OOl3mzdXm1k+sP0jzbdwF7cRhsj8ysAWYnpYPeQfXPnn3JJG8/sZT+PW8gkuDbkWEiRh3b29dV/edujNE5dB4nHJSCUrQsTdP9mUKrCKHA5piHK+918quVp/VoD9W9uhGejNRx6+N9VZAmoTJZmhbK4vR7BGDPCQEQ/qU8R15aT2/Hi/R8PcyxyyMyVBmaXwIfPiTVf5yYHiF28ARpOyuqk3nJ4DV2HFc4SamUZ3vrGr7vPlitFNraQc4SzZZt6ptWMv3DAOdGrrGj7yvR+2KYr5A0BeCVAwqvBQuyMG+MTzp3cvj15/ivfXfzNq++/yFEIlD7GFjZ6uPRaE4oGuNQI68jIINJu0QbTFoadIJlL7lSgb8sxbSVEb8geUUVtkh55r50MY5Wec6jibV9/A9LjP7e9TdFQScjW9P1XAAAAABJRU5ErkJggg==";
function GetXmlHttpObject(){
if (window.XMLHttpRequest){ return new XMLHttpRequest();}
if (window.ActiveXObject) { return new ActiveXObject("Microsoft.XMLHTTP");}
return null;
};
var lc = navigator.lastClick = {};
addEventListener("mouseup", e => {
if (e.button) return;
lc.X = e.screenX - mozInnerScreenX;
lc.Y = e.screenY - mozInnerScreenY;
}, false, gBrowser.tabpanels || 1);
var createWindow = function(text, status, title, id, pos, size){
var win = window, doc = win.document, wId = 'ujs_window'+(id || ''), w = doc.getElementById(wId);
var keyDown = function(e){if(!e.shiftKey && !e.ctrlKey && !e.altKey && e.keyCode == 27)doc.getElementById(wId).closeWin()};
if(w)w.closeWin();
w = doc.createElementNS(xhtmlns, 'div');
w.setAttribute('style', 'position:fixed;display:block;visibility:hidden;left:0;top:0;width:auto;height:auto;border:1px solid gray;padding:2px;margin:0;z-index:99999;overflow:hidden;cursor:move;'+(typeof w.style.borderRadius === 'string' ? 'background-color:#eaeaea;padding-top:0px;border-radius:4px;box-shadow:0 0 15px rgba(0,0,0,.4);' : 'background:-o-skin("Window Skin");'));
w.id = wId;
w.closeWin = function(){
doc.removeEventListener('keydown', keyDown, false);
this.parentNode.removeChild(this);
};
w.addEle = function(str, style){
var ele = doc.createElementNS(xhtmlns, 'div');
ele.setAttribute('style', style);
if(str){
ele.innerHTML = str;
for(var el, all = ele.getElementsByTagName('*'), i = all.length; i--;){
el = all[i];
if(/^(script|frame|iframe|applet|embed|object)$/i.test(el.nodeName)){
el.parentNode.removeChild(el);
}
else{
for(var att = el.attributes, j = att.length; j--;){
if(/^on[a-z]+$/i.test(att[j].name))att[j].value = '';
}
}
}
};
return this.appendChild(ele);
};
w.addEle1 = function(str, style){
var ele = doc.createElementNS(xhtmlns, 'textarea');
ele.setAttribute('style', style);
if(str){
ele.innerHTML = str;
for(var el, all = ele.getElementsByTagName('*'), i = all.length; i--;){
el = all[i];
if(/^(script|frame|iframe|applet|embed|object)$/i.test(el.nodeName)){
el.parentNode.removeChild(el);
}else{
for(var att = el.attributes, j = att.length; j--;){
if(/^on[a-z]+$/i.test(att[j].name))att[j].value = '';
}
}
}
};
return this.appendChild(ele);
};
var img = doc.createElementNS(xhtmlns, 'div');
img.setAttribute('style', 'display:block;float:right;width:16px;height:16px;padding:0;margin-top:2px;margin-right:1px;border:none;cursor:pointer;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACQUlEQVR4Xm2SPUhbURTHfzfNJ4nU0Axx7CJCN2kQtIgVCtq6OdQuBUftWIQqFNsKDo6iHTqIqN3a0kklUKTS2AZrcOjioFtRjFWUfH+803cS9GHwB4dzcu75/+8L9xgaSEDbLXhaASzAyXAMn5/DHxwwjeJgKLRxd3Q0atxuLhGgWqmQmp9PJ7LZJ5Ow3WhQFweDG20LC1FfRwc3kUsm+T48fPIzl3s8VTdxxLt+/2FhdlZkc1MkmdR8Pba2ajlrz3z1+9OvIOaIfb7DwsSEyNKSyM6OSLksEo/rbw2ttadntV7Gnv3k86VfqskvmDzv7hZ580Zkelrk4kJqFIsii4satVrRs+rYmBQHBuRvS4u8g/fuCmDOz+HgAIWpKRgfh3AYhoZQ8Hqxjo4o9PdT3d1FcQEl8KoBnJ7C/j6KZkZGYG4OIhEUFed7erD29q69jGrd1qVBqcQVKgwEuMSEQhjtXRk4JvW/kM1i2WGMga4uzMoKBIOIfbNiolEC6+uU+/qQRALFA1QBlwVYxmBcLmhuxqytQSgEKu7t1dBavwKvbeINh/Has2IMqnXpem4bky6qWLdvZgaOj2FwEHNyoqG19vRMZ8jZs1+NOfsNcZS3EFvzeNL51laRe/dEYrFadsLpZeyZDx7P6QN4Btwx1OE1xO4HAquP2tsjAZ+Pm8gWi3xMpc6W8/kXPyAO/DM4oOsZa2pafdjZGXF7PAgOpXKZL4nE2XImcyUGMDSg63kbhgvgtYCq8+akIL4J3y7Fyn+DokZOnLlMyQAAAABJRU5ErkJggg==");background:-o-skin("Caption Close Button Skin");');
img.title = (win.navigator.language.indexOf('ru') == 0) ? '\u0417\u0430\u043A\u0440\u044B\u0442\u044C' : 'Close';
img.addEventListener('click', function(){this.parentNode.closeWin()}, false);
w.appendChild(img);
var title = w.addEle(title, 'display:table;color:#000;font:17px Times New Roman;width:auto;height:auto;padding:0;margin:0 2px;cursor:text;');
title.onclick = e => {
e.preventDefault();
var url = e.target.href;
// Здесь открываем url как хотим.
var ctabpos = gBrowser.selectedTab._tPos +1;
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addWebTab(url), ctabpos);
doc.getElementById(wId).closeWin();
}
var cnt = w.addEle1(text, 'display:block;border:1px solid #aaa;padding-bottom:3px;padding-left:3px;background-color:#fafcfe;color:#000;font:17px Times New Roman;width:310px;height:160px;overflow:auto;cursor:text;-moz-user-focus:normal;-moz-user-select:text;');
cnt.contentEditable="true";
cnt.context="contentAreaContextMenu";
w.addEle(status, 'display:table;font:12px Times New Roman;font-weight:bold;color:blue;width:auto;height:auto;padding-top:2px;margin:0 3px;cursor:pointer;');
w.addEventListener('mousedown', function(e){
if(e.target == w){
e.preventDefault();
var grabX = e.clientX, grabY = e.clientY, origX = parseInt(w.style.left), origY = parseInt(w.style.top);
var mouseMove = function(ev){
w.style.left = origX+ev.clientX-grabX+'px';
w.style.top = origY+ev.clientY-grabY+'px';
};
doc.addEventListener('mousemove', mouseMove, false);
doc.addEventListener('mouseup', function(){doc.removeEventListener('mousemove', mouseMove, false)}, false);
}
}, false);
doc.documentElement.appendChild(w);
if(size){
cnt.style.height = size.height;
cnt.style.width = size.width;
}
else{
for(var i = 3; i < 10; i++){
if(cnt.scrollHeight > cnt.offsetHeight || cnt.scrollWidth > cnt.offsetWidth){
cnt.style.height = 80*i+'px';
cnt.style.width = 160*i+'px';
}
else break;
}
};
var docEle = (doc.compatMode == 'CSS1Compat' && win.postMessage) ? doc.documentElement : doc.body;
var mX = docEle.clientWidth-w.offsetWidth, mY = docEle.clientHeight-w.offsetHeight;
if(mX < 0){cnt.style.width = parseInt(cnt.style.width)+mX+'px'; mX = 0};
if(mY < 0){cnt.style.height = parseInt(cnt.style.height)+mY+'px'; mY =0};
var hW = parseInt(w.offsetWidth/2);
w.style.left = (pos && pos.X < mX+hW ? (pos.X > hW ? pos.X-hW : 0) : mX)+'px';
w.style.top = (pos && pos.Y+10 < mY ? pos.Y+10 : mY)+'px';
w.style.visibility = 'visible';
doc.addEventListener('keydown', keyDown, false);
return w;
};
var getHash = function (txt) {
TKK=eval('((function(){var a\x3d817046147;var b\x3d-335196159;return 410049+\x27.\x27+(a+b)})())');
function sM(a) {
var b;
if (null !== yr)
b = yr;
else {
b = wr(String.fromCharCode(84));
var c = wr(String.fromCharCode(75));
b = [b(), b()];
b[1] = c();
b = (yr = window[b.join(c())] || "") || ""
}
var d = wr(String.fromCharCode(116))
, c = wr(String.fromCharCode(107))
, d = [d(), d()];
d[1] = c();
c = "&" + d.join("") + "=";
d = b.split(".");
b = Number(d[0]) || 0;
for (var e = [], f = 0, g = 0; g < a.length; g++) {
var l = a.charCodeAt(g);
128 > l ? e[f++] = l : (2048 > l ? e[f++] = l >> 6 | 192 : (55296 == (l & 64512) && g + 1 < a.length && 56320 == (a.charCodeAt(g + 1) & 64512) ? (l = 65536 + ((l & 1023) << 10) + (a.charCodeAt(++g) & 1023),
e[f++] = l >> 18 | 240,
e[f++] = l >> 12 & 63 | 128) : e[f++] = l >> 12 | 224,
e[f++] = l >> 6 & 63 | 128),
e[f++] = l & 63 | 128)
}
a = b;
for (f = 0; f < e.length; f++)
a += e[f],
a = xr(a, "+-a^+6");
a = xr(a, "+-3^+b+-f");
a ^= Number(d[1]) || 0;
0 > a && (a = (a & 2147483647) + 2147483648);
a %= 1E6;
return c + (a.toString() + "." + (a ^ b))
}
var yr = null;
var wr = function(a) {
return function() {
return a
}
}
, xr = function(a, b) {
for (var c = 0; c < b.length - 2; c += 3) {
var d = b.charAt(c + 2)
, d = "a" <= d ? d.charCodeAt(0) - 87 : Number(d)
, d = "+" == b.charAt(c + 1) ? a >>> d : a << d;
a = "+" == b.charAt(c) ? a + d & 4294967295 : a ^ d
}
return a
};
return sM(txt);
};
//----------Перевести текст из буфера в окне Google------------
var ujs_google_translat = function (dir){
var lng = 'ru';
var txt = gClipboard.read();
var l = dir.split('|');
var encTxt = encodeURIComponent(txt);
var winWait = function(lng){createWindow('', (lng == 'ru' ? 'Подождите идет перевод' : 'Wait, is going Translating')+'\u2026', 'Google Translate', '_gt', window.navigator.lastClick)};
if (txt) {
winWait(lng);
var xhr = new XMLHttpRequest();
var url = 'https://translate.google.com/translate_a/single?client=t&sl=' + l[0] + '&tl=' + l[1] + '&hl=' + lng + '&eotf=0&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t' + getHash(txt);
var urlt = "http://translate.google.com/translate_t?text="+encTxt+"&sl=' + l[0] + '&tl=' + l[1] + '&hl=' + lng + '&eotf=0&ujs=gtt";
xhr.open('POST', url, true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xhr.onreadystatechange = function() {
try{
if (xhr.readyState == 4 && xhr.status == 200) {
var result = '', status = '', tmp = JSON.parse(xhr.responseText.replace(/\[(?=,)/g, '[0').replace(/,(?=,|\])/g, ',0').replace(/\\n/g, "<br />"));
for(var i = 0, n; n = tmp[0][i]; i++){
if(n[0])result += n[0].toString();
};
// result = '<span style="background-color:inherit;color:inherit;font-size:inherit;font-family:Times,serif;">' + result + '</span>';
status = tmp[8][0][0].toUpperCase() + ' -\u203A ' + l[1].toUpperCase();
createWindow(result, status, '<a href="'+urlt.replace(/&/g,'&')+'" target="_blank" style="display:inline;padding:0;margin:0;text-decoration:none;border:none;color:#009;font:16px Times New Roman;">Google Translate</a>', '_gt', window.navigator.lastClick);
}
} catch (x){LOG(x)};
};
xhr.send('q=' + encodeURIComponent(txt));
};
};
//----------Перевести выделенный текст в окне Google------------
function ujs_google_translate (){
var lng = 'ru';
var txt = gContextMenu.selectionInfo.fullText;
var encTxt = encodeURIComponent(txt);
var winWait = function(lng){createWindow('', (lng == 'ru' ? 'Подождите идет перевод' : 'Wait, is going Translating')+'\u2026', 'Google Translate', '_gt', window.navigator.lastClick)};
if (txt) {
winWait(lng);
var xhr = new XMLHttpRequest();
// var url = 'https://translate.google.com/translate_a/single?client=t&sl=' + l[0] + '&tl=' + l[1] + '&hl=' + lng + '&eotf=0&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t' + getHash(txt);
var url = 'https://translate.google.com/translate_a/single?client=t&sl=' + langFrom_google_text + '&tl=' + langTo_google_text + '&hl=' + lng + '&eotf=0&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t' + getHash(txt);
var urlt = "http://translate.google.com/translate_t?text="+encTxt+"&sl=' + langFrom_google_text + '&tl=' + langTo_google_text +'&hl=' + lng + '&eotf=0&ujs=gtt";
xhr.open('POST', url, true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xhr.onreadystatechange = function() {
try{
if (xhr.readyState == 4 && xhr.status == 200) {
var result = '', status = '', tmp = JSON.parse(xhr.responseText.replace(/\[(?=,)/g, '[0').replace(/,(?=,|\])/g, ',0').replace(/\\n/g, "<br />"));
for(var i = 0, n; n = tmp[0][i]; i++){
if(n[0])result += n[0].toString();
};
// result = '<span style="background-color:inherit;color:inherit;font-size:inherit;font-family:Times,serif;">' + result + '</span>';
//status = tmp[8][0][0].toUpperCase() + ' -\u203A ' + l[1].toUpperCase();
status = tmp[8][0][0].toUpperCase() + ' -\u203A ' + langTo_google_text.toUpperCase();
createWindow(result, status, '<a href="'+urlt.replace(/&/g,'&')+'" target="_blank" style="display:inline;padding:0;margin:0;text-decoration:none;border:none;color:#009;font:16px Times New Roman;">Google Translate</a>', '_gt', window.navigator.lastClick);
}
} catch (x){LOG(x)};
};
xhr.send('q=' + encodeURIComponent(txt));
};
};
//----------Заменить текст переводом Google------------
function ujs_google_TexReplace() {
var lng = 'ru';
var txt = gContextMenu.selectionInfo.fullText;
if (txt) {
var xhr = new XMLHttpRequest();
var url = 'https://translate.google.com/translate_a/single?client=t&sl=' + langFrom_google_text + '&tl=' + langTo_google_text + '&hl=' + lng + '&eotf=0&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t' + getHash(txt);
function gettransdata(){
xmlhttp=GetXmlHttpObject();
xmlhttp.onreadystatechange=stateChanged;
xmlhttp.open('POST', url, true);
xmlhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xmlhttp.send('q=' + encodeURIComponent(txt));
}
function stateChanged() {
if (xmlhttp.readyState == 4 ) {
var result = '';
var data = JSON.parse(xmlhttp.responseText.replace(/\[(?=,)/g, '[0').replace(/,(?=,|\])/g, ',0').replace(/\\n/g, "<br />"));
for(var i = 0, n; n = data[0][i]; i++){
if(n[0])result += n[0].toString();
};
var msgName = _id + ":ReplaceSelectionRangeAt0";
var url = "data:," + encodeURIComponent(
`addMessageListener("${msgName}", function listener(msg) {
removeMessageListener("${msgName}", listener);
var win = {};
Cc["@mozilla.org/focus-manager;1"].getService(Ci.nsIFocusManager)
.getFocusedElementForWindow(content, true, win);
var sel = win.value.document.getSelection();
if (sel.isCollapsed) return;
var range = sel.getRangeAt(0);
range.deleteContents();
range.insertNode(range.createContextualFragment(msg.data));
});`
);
function replace(tagString) {
var mm = gBrowser.selectedBrowser.messageManager;
mm.loadFrameScript(url, false);
mm.sendAsyncMessage(msgName, tagString);
}
replace('<span>'+result+'</span>');
}
}
gettransdata();
}
};
//--------Перевести страницу с Google--------------
function ujs_googlePage_translate() {
var urlt = gBrowser.currentURI.spec;
var url = "http://translate.google.com/translate?hl=ru&sl=auto&tl=ru&u="+ encodeURIComponent(urlt) + "&sandbox=1";
gBrowser. loadURI(url, {
triggeringPrincipal: Services.scriptSecurityManager.getSystemPrincipal()
});
};
//Контекстное меню для перевода из буфера-------------------------------------------
(function () {
if ( document.getElementById("TranslateBufer") ) return;
var contextMenu = document.getElementById("contentAreaContextMenu");
var Item = document.createXULElement("menuitem");
Item.setAttribute("Id", "TranslateBufer");
Item.setAttribute("label", "Перевод из буфера");
Item.setAttribute("class", "menuitem-iconic");
Item.setAttribute("image", mainicon);
Item.addEventListener("command", function(){ujs_google_translat('auto|ru')}, false);
contextMenu.insertBefore(Item, document.getElementById("context-viewpartialsource-selection") );
addDestructor(function() { contextMenu.removeChild( Item ) });
})();
((id, g) => addDestructor(reason => id in g && g[id].destroy(reason)) || id in g || ({
actions: [{
title: "Перевод из буфера",
tooltip: "Перевод из буфера",
iconURL: gticon,
id: "TranslateBufer1",
_insertBeforeActionID: "copyURL",
// onCommand: (e, btn) => e.view.BrowserReloadOrDuplicate(e)
onCommand: (e, btn) => ujs_google_translat('auto|ru')
}],
init() {
g[id] = this;
this.actions = this.actions.map(action => {
action.extensionID = "custombuttons@xsms.org";
return g.PageActions.addAction(new g.PageActions.Action(action));
});
},
destroy(reason) {
if (reason[5] != "e") return;
delete g[id];
for(var action of this.actions) action.remove();
}
}).init())(
"CBPageActionsMaker", Cu.import("resource:///modules/PageActions.jsm", {})
);
//Контекстное меню для перевода страниц-------------------------------------------
(function () {
if ( document.getElementById("TranslatePage") ) return;
var menu = document.createXULElement("menu");
var menuPopup = document.createXULElement("menupopup");
var contextMenu = document.getElementById("contentAreaContextMenu");
menu.id = "TranslatePage";
menu.setAttribute("label", "Перевести страницу");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", mainicon);
contextMenu.insertBefore(menu, document.getElementById("context-viewsource") );
menu.appendChild( menuPopup );
addDestructor(function() { contextMenu.removeChild( menu ) });
var array = [
{label:"Google", func: ujs_googlePage_translate, image:gticon},
];
array.forEach(function( m ) {
if ( "separator" in m ) { menuPopup.appendChild( document.createXULElement("menuseparator") ); return };
var mItem = document.createXULElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("image", m.image);
mItem.addEventListener("command", m.func, false);
menuPopup.appendChild( mItem );
});
addEventListener("popupshowing", function() {
menu.hidden = gContextMenu.isTextSelected || gContextMenu.onImage || gContextMenu.onTextInput ;
}, true, contextMenu );
})();
//Контекстное меню для перевода текста-------------------------------------------
(function () {
if ( document.getElementById("TranslateSelected") ) return;
var menu = document.createXULElement("menu");
var menuPopup = document.createXULElement("menupopup");
var contextMenu = document.getElementById("contentAreaContextMenu");
menu.id = "TranslateSelected";
menu.setAttribute("label", "Перевести выделенный текст");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", mainicon);
contextMenu.insertBefore(menu, document.getElementById("context-viewpartialsource-selection") );
menu.appendChild( menuPopup );
addDestructor(function() { contextMenu.removeChild( menu ) });
var array = [
{label:"В окне Google", func: ujs_google_translate, image:gticon},
{ separator: ''},
{label:"Заменить текст переводом Google", func: ujs_google_TexReplace, image:gticon},
];
array.forEach(function( m ) {
if ( "separator" in m ) { menuPopup.appendChild( document.createXULElement("menuseparator") ); return };
var mItem = document.createXULElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("image", m.image);
mItem.addEventListener("command", m.func, false);
menuPopup.appendChild( mItem );
});
addEventListener("popupshowing", function() {
menu.hidden = !gContextMenu.isTextSelected;
}, false, contextMenu );
})();Отсутствует
№972501-03-2021 16:51:36
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
№9809 Спасибо, нужная кнопка. Добавил себе для руборда спойлер More и моноширинный шрифт. А такой # тег ниасилил [#]123[/#]. Со спецсимволами никак?
Отсутствует