Полезная информация
№62617-02-2012 12:51:57
- AKBA
- Группа: Guest
- UA:
 13.0
13.0
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Если нет желания устанавливать Stylish нажми кнопку "Show code" , на странице стиля, которую ты указал, и вставь в userChrome.css данный код.
Попробовал в userChrome вставить код, получилось мягко говорят фигово... 
№63203-03-2012 16:57:14
- Confidence
- Всем добра!
- Группа: Members
- Зарегистрирован: 04-11-2010
- Сообщений: 300
- UA:
 11.0
11.0
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Не следует делать того, что смущает совесть.
Отсутствует
№63505-03-2012 23:47:57
- Confidence
- Всем добра!
- Группа: Members
- Зарегистрирован: 04-11-2010
- Сообщений: 300
- UA:
 11.0
11.0
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Lain_13
Почистите кеш, у меня давно уже другой аватар. )
Не следует делать того, что смущает совесть.
Отсутствует
№63606-03-2012 00:31:20
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Confidence
А меня не волнует. Со временем сам заэкспайрится.
И в комбинации с титулом прекрасно смотрится. XD
Отредактировано Lain_13 (06-03-2012 00:32:08)
Отсутствует
№63706-03-2012 00:33:55
- Confidence
- Всем добра!
- Группа: Members
- Зарегистрирован: 04-11-2010
- Сообщений: 300
- UA:
 11.0
11.0
Re: А как выглядит ваш Firefox (осторожно, трафик)?
И в комбинации с титулом прекрасно смотрится. XD

Ваше право. )
Не следует делать того, что смущает совесть.
Отсутствует
№63908-03-2012 07:37:23
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Быстрый фикс стиля пивёл к тому, что лиса стала выглядеть почти как на мокапах (границы между вкладками всё же остались)

Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№64108-03-2012 09:50:06
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Я уже тоже возмущаюсь по этому поводу:
А глифы-то они зачем выкинули?
Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№64308-03-2012 22:13:54
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Kamui
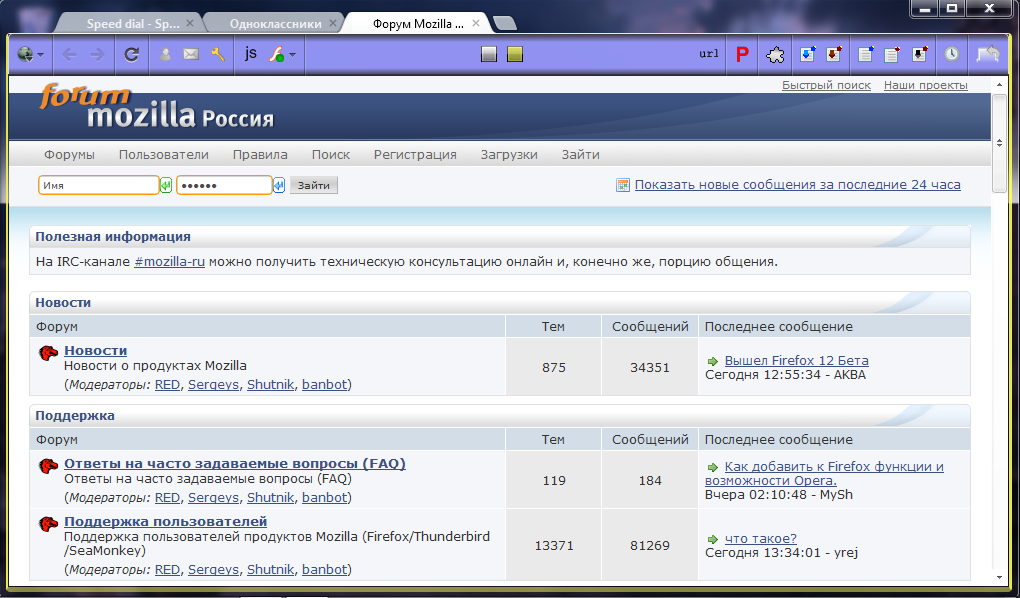
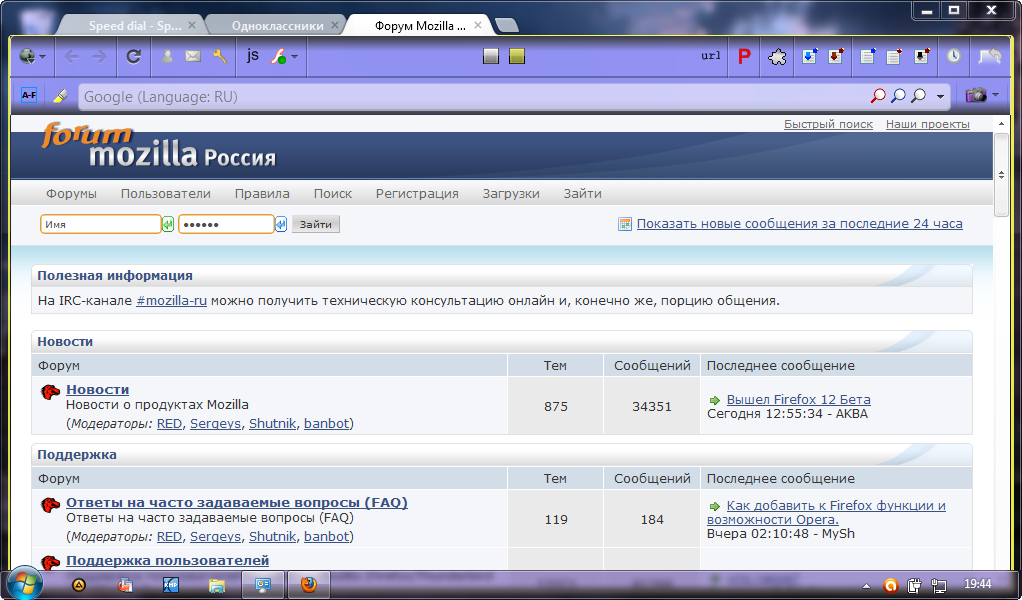
Первая кнопка - Ru-Board Navigation , а со звездочкой - Forum.mozilla-russia.org. Внешний вид изменен стилем под цвета ![nightly [nightly]](img/browsers/nightly.png) :
:
Код:
/* Изменение цвета кнопки Ru-Board Navigation на титлбаре для Nightly */
#ruboard_titlebar_button {
-moz-appearance: none !important;
background-clip: padding-box !important;
border-radius: 0 0 4px 4px !important;
border: 1px solid !important;
border-top: none !important;
}
#ruboard_titlebar_button:hover:active,
#ruboard_titlebar_button[open] {
border-radius: 0 !important;
}
#ruboard_titlebar_button {
background-image: -moz-linear-gradient(hsl(211,33%,32%), hsl(209,53%,10%) 95%) !important;
border-color: hsla(210,59%,13%,.9) !important;
box-shadow: 0 1px 0 hsla(210,48%,90%,.15) inset,
0 0 2px 1px hsla(211,65%,85%,.15) inset !important;
}
#ruboard_titlebar_button:hover:not(:active):not([open]) {
background-image: -moz-radial-gradient(center bottom, farthest-side, hsla(210,48%,90%,.5) 10%, hsla(210,48%,90%,0) 70%),
-moz-radial-gradient(center bottom, farthest-side, hsla(211,70%,83%,.5), hsla(211,70%,83%,0)),
-moz-linear-gradient(hsl(211,33%,32%), hsl(209,53%,10%) 95%) !important;
border-color: hsla(210,59%,13%,.9) !important;
box-shadow: 0 1px 0 hsla(210,48%,90%,.15) inset,
0 0 2px 1px hsla(210,48%,90%,.4) inset,
0 -1px 0 hsla(210,48%,90%,.2) inset !important;
}
#ruboard_titlebar_button:hover:active,
#ruboard_titlebar_button[open] {
background-image: -moz-linear-gradient(hsl(211,33%,26%), hsl(209,53%,6%) 95%) !important;
box-shadow: 0 2px 3px rgba(0,0,0,.4) inset,
0 1px 1px rgba(0,0,0,.2) inset !important;
}
/* Изменение размеров кнопки ru-board */
#ruboard_titlebar_button .button-text { display: none !important; }
#ruboard_titlebar_button .box-inherit.button-menubutton-button {
min-width: 16px !important;
width: 16px !important;
}
#ruboard_titlebar_button {
min-width: 32px !important;
width: 32px !important;
}
#ruboard_titlebar_button .button-menubutton-dropmarker{
margin-left: -1px !important;
}
/* Изменение кнопки forumzilla_toolbar */
#forumzilla_toolbar {
-moz-appearance: none !important;
background-clip: padding-box !important;
border-radius: 0 0 4px 4px !important;
border: 1px solid !important;
border-top: none !important;
}
#forumzilla_toolbar:hover:active,
#forumzilla_toolbar[open] {
border-radius: 0 !important;
}
#forumzilla_toolbar {
background-image: -moz-linear-gradient(hsl(211,33%,32%), hsl(209,53%,10%) 95%) !important;
border-color: hsla(210,59%,13%,.9) !important;
box-shadow: 0 1px 0 hsla(210,48%,90%,.15) inset,
0 0 2px 1px hsla(211,65%,85%,.15) inset !important;
}
#forumzilla_toolbar:hover:active,
#forumzilla_toolbar[open] {
background-image: -moz-linear-gradient(hsl(211,33%,26%), hsl(209,53%,6%) 95%) !important;
box-shadow: 0 2px 3px rgba(0,0,0,.4) inset,
0 1px 1px rgba(0,0,0,.2) inset !important;
}
#forumzilla_toolbar .toolbarbutton-icon {
margin-top: -2px !important;
margin-left: 2px !important;
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAi9JREFUeNqEU0mLGlEQfpp2X3BFIRAcFQY6F73oL4hMSC6ZkzcTCEr+gCIJgZzE7eIh58G55BYcPOSSHxAlIoijjQcX3JVBYdy3VHVwmGG6mYLH667+6quqr6oFh8OB8Fk0Gv0B120oFPrIhxHwEcTjcRdN03/2+z2pVCrOYDBY5MJRfMx6vf6b1WplnweDwVe4zrlwQi5nMpl0QfCZTqcjWq2W2Gy2d4lEwvFkC5FI5BmYw2KxRBwOxyuj0cj6R6MRKRQKv1qt1pfdblcMh8O7O4JYLPZJoVCcqdVqGm67RqMhJpOJGAwGIpFIWNBqtSLj8RhbIZPJhMxmM2Y6nTLz+fyKUiqVn51O53PMJpVKCUVRRCQSEaiECAQClgCJzGYz6kI2mw1ZLBanQHgKVdEUAN+u1+vfkF0nl8vvgh70CT6hUMgSY8tI3u12R5DsXOj3+4v1et3TbDanWCqC+Q7acrkkgL9pNBqeQCBQYqfg8/n+Mgzzutfr3W63W14CEBAzT2u1mgdi/u8FlnQ82Wz2e7/fP4BInAcSHDKZTPJ+zINFAoFO0MmlwzEZ6GXn3USZTEYfR4crjCWjoWgoolgsJiC0nXMTU6mUUqVSvcAxolDQCv4DxWq1eo3zRx9OATB2wIofEUAWO2YcDoekVCpd5/N5r9vtdrpcrpe5XO5DuVxmcJmgMjFUc/KoBeh7BKP82el0rrxe78X9MvE9nU5fttvt96DTG8DeHL/9E2AAFV4kWQU2s+8AAAAASUVORK5CYII=");
}
#forumzilla_toolbar {
-moz-appearance: none !important;
padding: 0 !important;
margin-left: -1px !important;
margin-bottom: 3px !important;
min-width: 32px !important;
width: 32px !important;
min-height: 18px !important;
height: 18px !important;
}
#forumzilla_toolbar .toolbarbutton-menu-dropmarker { display: none !important; }pcxFirefox - лучшая сборка Лисы!
Отсутствует
№64731-03-2012 14:39:49
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Ste_pan
Потратить на нетбуке столько места впустую не извращение? 
Добавлено 31-03-2012 14:42:22
Shalnoy
Что случилось с поисковой панелью?
Отредактировано Mr.Rik (31-03-2012 14:42:22)
Удачи, котик.
Отсутствует
№64904-04-2012 11:55:30
Re: А как выглядит ваш Firefox (осторожно, трафик)?
Firefox 3.6.28  , тема Chromifox Extreme Carbon:
, тема Chromifox Extreme Carbon:
pcxFirefox - лучшая сборка Лисы!
Отсутствует