Состоялся релиз web-браузера Firefox 123 и сформировано обновление ветки с длительным сроком поддержки - 115.8.0. На стадию бета-тестирования переведена ветка Firefox 124, релиз которой намечен на 19 марта.
Основные новшества в Firefox 123:
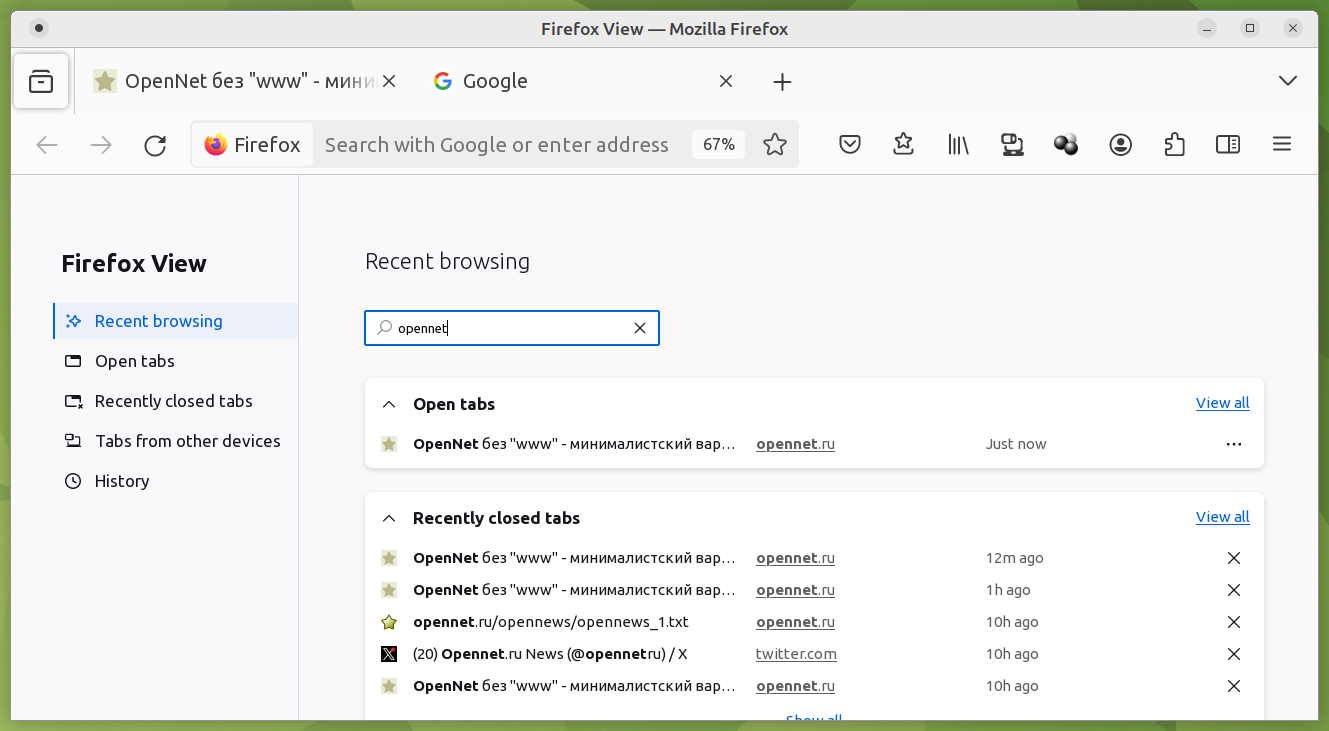
- На страницу Firefox View, упрощающую доступ к ранее просматриваемому содержимому, интегрирована возможность поиска по содержимому всех показанных секций c текущими вкладками, недавно открытыми вкладками, недавно закрытыми вкладками, вкладками с других устройств и историей посещений.

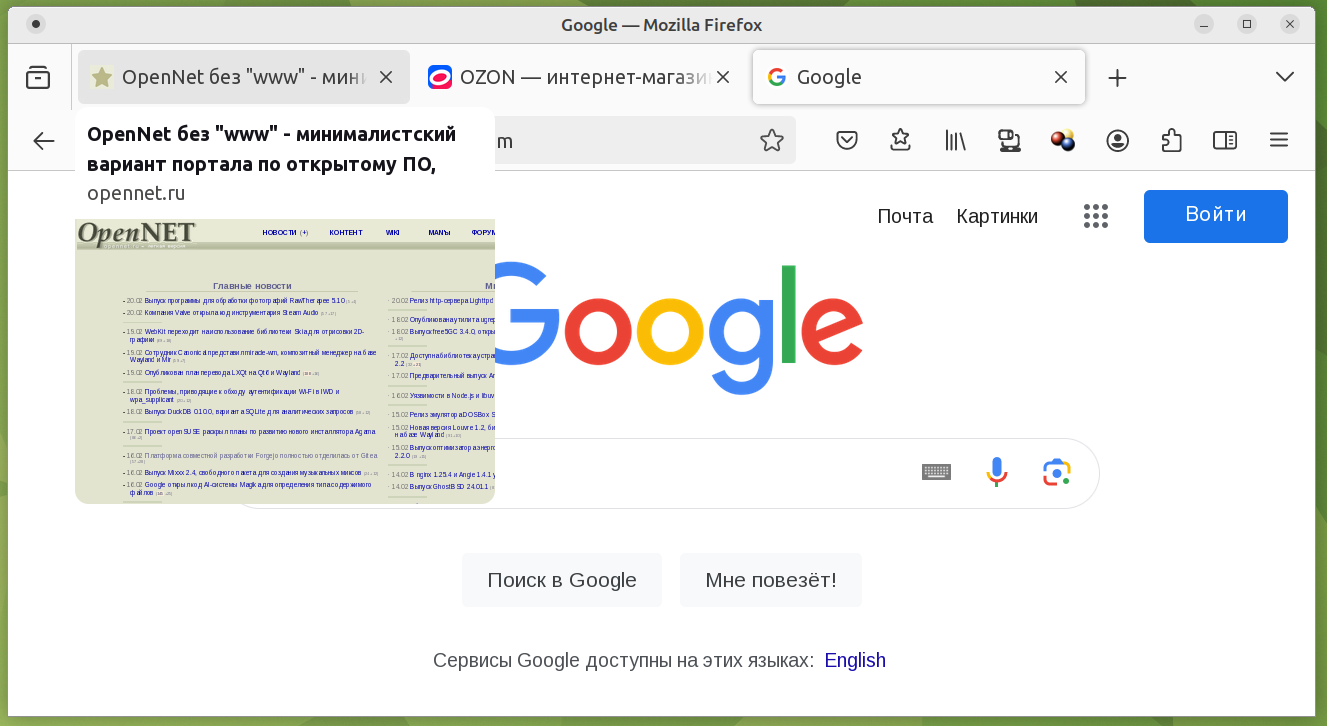
Добавлена экспериментальная возможность отображения эскизов страниц при наведении курсора на вкладки. Помимо эскиза в информационный блок о вкладке также добавлено упоминание показанной во вкладке ссылки. По умолчанию предпросмотр эскизов отключён и требует активации настройки "browser.tabs.cardPreview.enabled" в about:config.

Добавлен интерфейс ("Web Compatibility Reporting Tool") для отправки разработчикам Firefox уведомлений о проблемах с отображением сайтов и расхождениях в поведении при работе с сайтами по сравнению с другими браузерами. Для отправки уведомления в меню "Help" добавлен пункт "Report Site Issue", который перенаправляет на сервис webcompat.com.
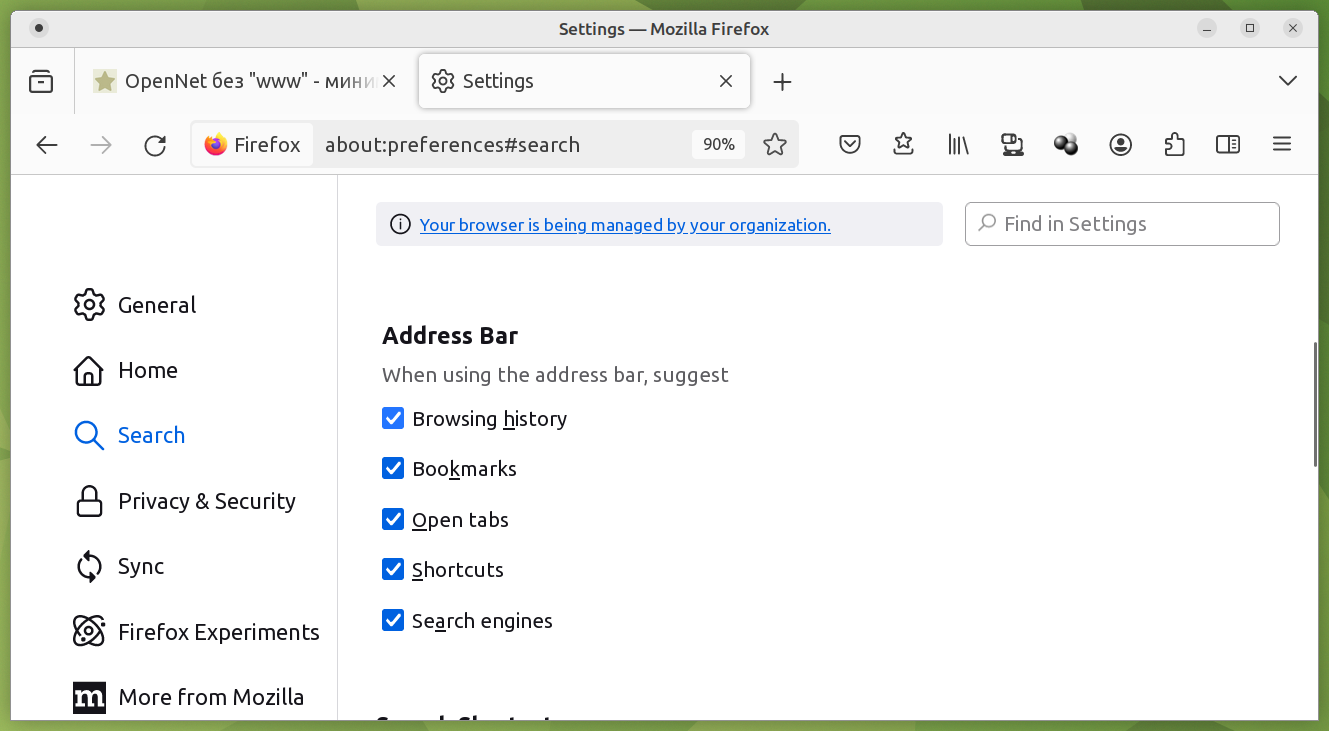
В конфигуратор в секцию "Поиск" ("Search") из секции "Приватность" перенесены настройки адресной строки.

Во встроенном переводчике реализована поддержка не только перевода видимого текста, но и перевода всплывающих подсказок и заполнителей форм ввода.
Оставлена нерешённой проблема с некорректным отображением эскизов в диалоге открытия файлов, проявляющаяся на системах со старыми CPU AMD. Если вместо эскизов отображаются чёрные квадраты, то рекомендуется обновить графические драйверы для GPU AMD.
В сборках для Linux осуществлён переход с использования API GdkCursorType на gdk_cursor_new_from_name, что решило проблему с отображением пустого курсора в тестовых выпусках GNOME 46 при использовании темы пиктограмм adwaita-icon-theme, применяемой по умолчанию в GNOME и GTK. Проблема вызвана прекращением поддержки в adwaita-icon-theme классических X-курсоров.
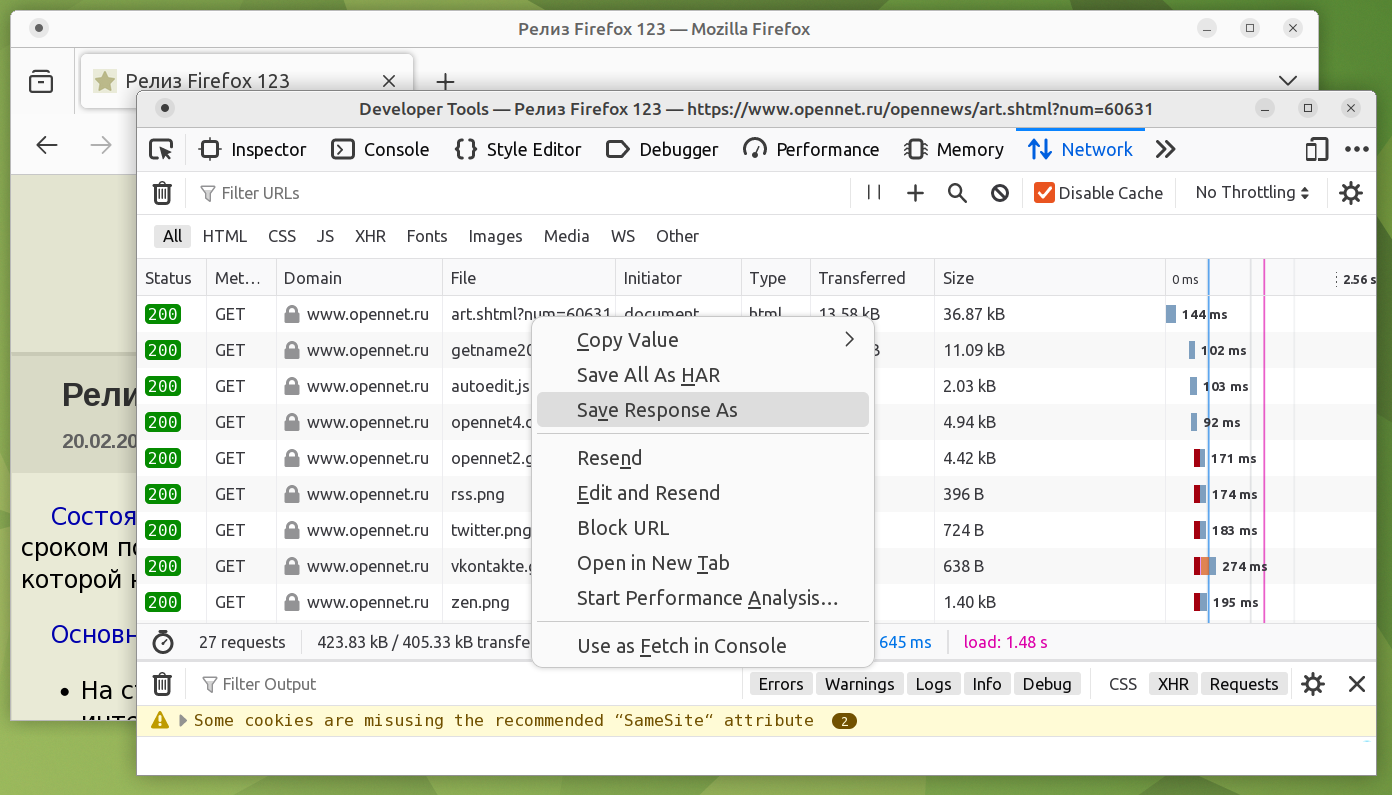
В инструментах для web-разработчиков в панели отслеживания сетевой активности появилась возможность сохранения на диск содержимого ответа на запрос (в контекстное меню добавлена кнопка "Save Response As").

В реализации кода ответа HTTP - 103 ("Early Hints"), применяемого для упреждающего вывода заголовков, включена обработка атрибутов Preload и Modulepreload в HTTP-заголовке Link. Код 103 позволяет информировать клиента о содержании некоторых HTTP-заголовков сразу после запроса, не дожидаясь пока сервер выполнит все связанные с запросом операции и начнёт отдачу контента. Подобным образом через упреждающую передачу заголовка Link (например, "Link: </style.css>; rel=preload; as=style") можно сообщать подсказки о связанных с отдаваемой страницей элементах, которые могут быть предварительно загружены. Получив информацию о подобных ресурсах, браузер приступит к их загрузке, не дожидаясь окончания отдачи основной страницы, что позволяет сократить общее время обработки запроса.
В SVG в градиентах, настраиваемых при помощи элементов <linearGradient> и <radialGradient>, добавлена поддержка интерполяции цветов с использованием линейного цветового пространства RGB. Выбор цветового пространства для интерполяции осуществляется при помощи атрибута color-interpolation, который может принимать значения "auto", "sRGB и "linearRGB".
В SVG-элементе feImage, обеспечивающем извлечение изображения из внешнего источника, реализован откат на использование ширины в 300px и высоты в 150px, в случае если размер исходного корневого элемента задан в процентах (ранее подобные элементы не отрисовывались).
При перенаправлении звука на другой устройство при помощи метода setSinkId() обеспечено применение подавления эха к звуку, полученному с микрофона.
Включена поддержка API Declarative Shadow DOM для создания новых корневых веток в Shadow DOM, например, чтобы отделить импортируемый сторонний стиль элемента и связанную с ним подветку DOM от основного документа. Предложенный декларативный API позволяет обойтись для открепления веток DOM только HTML без необходимости написания кода на JavaScript.
В версии для Android для защиты от пассивной идентификации пользователей и повышения совместимости с некоторыми сайтами параметры navigator.platform, navigator.oscpu и заголовок User-Agent теперь включают значение "x86_64" на системах с архитектурой ARM64 и "armv81" на системах ARM32 и x86.
Кроме новшеств и исправления ошибок в Firefox 123 устранено 32 уязвимости (24 помечены как опасные). 23 уязвимости (22 собраны под CVE-2024-1553 и CVE-2024-1557) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц. Уязвимость CVE-2024-1547 позволяет показать в контексте другого сайта alert-диалог злоумышленника.
Загрузить:
Русская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Английская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Что нового в Firefox 123 для разработчиков
Примечания к выпуску для Windows, Mac and Linux
Добавлен интерфейс ("Web Compatibility Reporting Tool") для отправки разработчикам Firefox уведомлений о проблемах с отображением сайтов и расхождениях в поведении при работе с сайтами по сравнению с другими браузерами.
Интересно, станет ли меньше вопросов на форуме типа « разроботчики где вы тут почените бравзер вконтактик непоказывает гифку»?
Кроме шуток: может и полезно будет, не все адрес webcompat вспомнят, а большинство про него и не слышали никогда.
Что-то эскизы не отображаются, только белые квадраты и надпись.
Что-то эскизы не отображаются, только белые квадраты и надпись.
у меня всё нормально отображается
boxser пишетЧто-то эскизы не отображаются, только белые квадраты и надпись.
у меня всё нормально отображается
Я про закреплённые вкладки пишу.
Мозилкин пишетboxser пишетЧто-то эскизы не отображаются, только белые квадраты и надпись.
у меня всё нормально отображается
Я про закреплённые вкладки пишу.
и на закреплённых эскизы тоже нормально отображаются,ща проверил...........правда не вся страничка
А это такая фича теперь? Пользуемся одним браузером, два профиля. И в своем обнаружил пункт настроек, которого нет в дефолтном. Выделил синим: 
Похоже на жест, если зажав ЛКМ подвинуть мышь вниз на кнопке новой вкладке (случайным образом обнаружилось)
А это такая фича теперь?
Все, сам нашел: https://support.mozilla.org/ru/kb/kak-i … ry-firefox
Mozilla Firefox 123.0.1 x86 | x64
По умолчанию предпросмотр эскизов отключён и требует активации настройки "browser.tabs.cardPreview.enabled" в about:config.
В 128 заменено на "browser.tabs.hoverPreview.enabled"