Состоялся релиз web-браузера Firefox 104. Кроме того, сформированы обновления веток с длительным сроком поддержки - 91.13.0 и 102.2.0. На стадию бета-тестирования в ближайшие часы будет переведена ветка Firefox 105, релиз которой намечен на 20 сентября.
Основные новшества в Firefox 104:
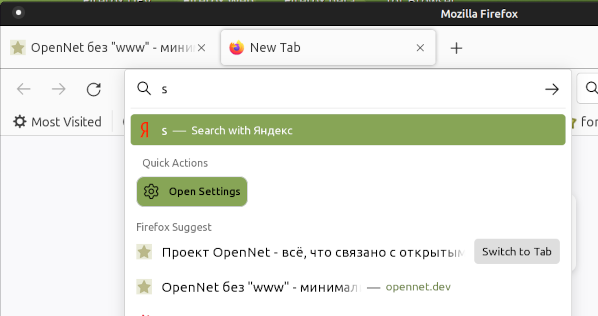
- Добавлен экспериментальный механизм QuickActions, позволяющий выполнять различные типовые действия с браузером из адресной строки. Например, для быстрого перехода к просмотру дополнений, закладок, сохранённых учётных записей (менеджер паролей) и открытия режима приватного просмотра можно ввести в адресной строке команды addons, bookmarks, logins, passwords и private, при распознании которых в выпадающем списке будет показана кнопка для перехода к соответствующему интерфейсу. Для включения QuickActions следует установить параметры browser.urlbar.quickactions.enabled=true и browser.urlbar.shortcuts.quickactions=true в about:config.

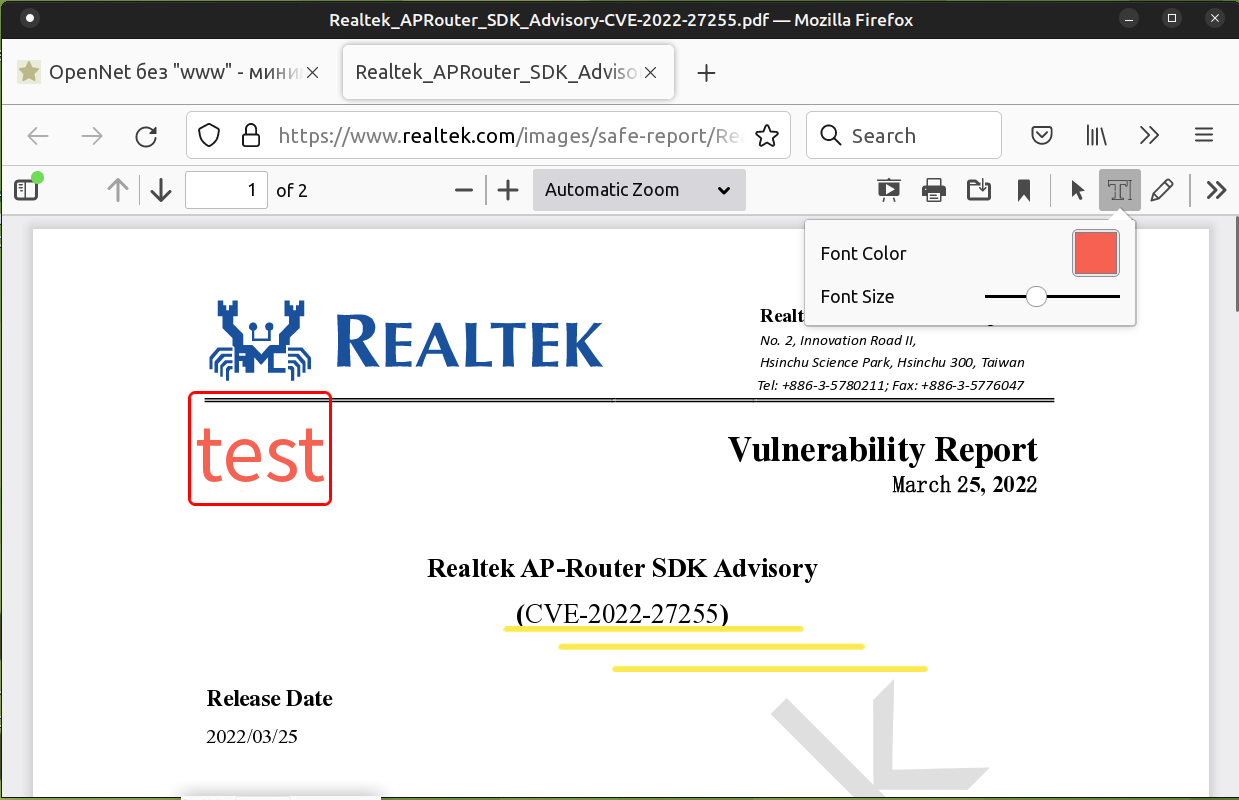
Во встроенный интерфейс для просмотра документов в формате PDF добавлен режим редактирования, в котором предложены такие возможности, как рисование графических меток (рисунки линиями от руки) и прикрепление текстовых комментариев. Цвет, толщина линий и размер шрифта настраиваются через новые кнопки, добавленные в панель просмотрщика PDF. Для включения нового режима на странице about:config следует выставить параметр pdfjs.annotationEditorMode=0.

По аналогии с регулированием ресурсов, выделяемых фоновым вкладкам, интерфейс пользователя теперь переводится в режим экономии энергопотребления в случае сворачивания окна браузера.
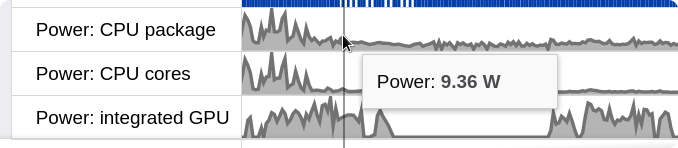
В интерфейсе профилирования добавлена возможность анализа энергопотребления, связанного с работой сайта. Анализатор энергопотребления пока доступен только на системах с Windows 11 и на компьютерах Apple с чипом M1.

В режиме "картинка в картинке" обеспечен показ субтитров, при просмотре видео с сервиса Disney+. Ранее субтитры показывались только для YouTube, Prime Video, Netflix, HBO Max, Funimation, Dailymotion, Tubi, Hotstar и SonyLIV и сайтов, использующих формат WebVTT (Web Video Text Track).
Добавлена поддержка CSS-свойства scroll-snap-stop, которое позволяет настроить поведение при прокрутке при помощи тачпада: в режиме 'always' прокрутка останавливается на каждом элементе, а в режиме 'normal' при инерциальной прокрутке жестом допускается пропуск элементов. Также реализована поддержка корректировки позиции прокрутки в случае изменения содержимого (например, для сохранения той же позиции после удаления части вышестоящего контента).
В JavaScript-объекты Array и TypedArrays добавлены методы Array.prototype.findLast(), Array.prototype.findLastIndex(), TypedArray.prototype.findLast() и TypedArray.prototype.findLastIndex(), позволяющие искать элементы c выводом результата относительно конца массива.
Добавлено свойство SVGStyleElement.disabled, при помощи которого можно включить или отключить таблицы стилей для определённого элемента SVG или проверить их состояние (по аналогии с HTMLStyleElement.disabled).
Повышена стабильность и производительность сворачивания и восстановления окон на платформе Linux при использовании web-фреймворка Marionette (WebDriver). Добавлена возможность прикрепления обработчиков касания к экрану (touch action).
В версии для Android обеспечена поддержка автозаполнение форм с адресами на основе ранее указываемых адресов. В настройках предоставлена возможность редактирования и добавления адресов. Добавлена поддержка выборочного удаления истории, позволяющая удалить историю перемещений за последний час или за последние два дня. Устранено аварийное завершение при открытии ссылки из внешнего приложения.
Кроме новшеств и исправления ошибок в Firefox 104 устранены 10 уязвимостей, из которых 8 помечены как опасные (6 сведены под CVE-2022-38476 и CVE-2022-38478) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц.
Загрузить:
Русская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Английская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Что нового в Firefox 104 для разработчиков
Примечания к выпуску для Windows, Mac and Linux
Добавлен экспериментальный механизм QuickActions, позволяющий выполнять различные типовые действия с браузером из адресной строки. Например, для быстрого перехода к просмотру дополнений, закладок, сохранённых учётных записей (менеджер паролей) и открытия режима приватного просмотра можно ввести в адресной строке команды addons, bookmarks, logins, passwords и private, при распознании которых в выпадающем списке будет показана кнопка для перехода к соответствующему интерфейсу.
очередная бредовая инициатива. можно кнопки кидать на панель инструментов и быстро их жать. можно жать комбинации клавиш. зачем нужна эта недокомандная строка? лучше бы они скрины по ctrl+tab починили, несколько лет не работают. позорище...
Для включения QuickActions следует установить параметры browser.urlbar.quickactions.enabled=true и browser.urlbar.shortcuts.quickactions=true в about:config.
Клик по Удаление истории, получается переход такой странный. Или это для тех кто имеет аккаунт и синхронизируется?
зачем нужна эта недокомандная строка?
Разве что для мобильной версии сойдёт, если мешаться не будет.
27-08-2022 12:45:41
Клик по Удаление истории, получается переход такой странный. Или это для тех кто имеет аккаунт и синхронизируется?
Нет, это попытка найти страницу с английским названием в русском разделе справки. А в русском разделе у страниц русские названия.
Лучше бы сделали переход прямо к удалению истории, а не к справке. Справку Гугл и без них найдёт.
А ещё лучше бы не добавляли никому не нужные функции, а исправляли бы старые баги!
А боковую панель можно настроить поверх окна, чтобы не сужалась страница при открытии?
longtime user
Нет.
А боковую панель можно настроить поверх окна, чтобы не сужалась страница при открытии?
Нет.
Ну почему нельзя,
но для этого необходимо установить user_chrome_files
Не, ну автоскрываемая панель из этого комплекта будет работать и в обычном userChrome.css + эта инструкция.
Разве что auto_hide_sidebar.js не будет использован, но это и не особо критично.
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
#sidebar-box {
--v-sidebar-min-width: 2px;
--v-sidebar-min-width-normal: 5px;
--v-sidebar-max-width: 18em;
--v-sidebar-transition-delay-show: .1s;
--v-sidebar-transition-delay-hide: .1s;
--v-sidebar-transition-duration: .3s;
/* ********************************************** */
position: relative !important;
z-index: 2 !important;
min-width: var(--v-sidebar-max-width) !important;
width: var(--v-sidebar-max-width) !important;
max-width: var(--v-sidebar-max-width) !important;
overflow: hidden !important;
opacity: 0 !important;
--v-sidebar-margin-max-width: calc(-1 * var(--v-sidebar-max-width));
--v-sidebar-transform-locale-dir: -1;
--v-sidebar-transform-locale-dir-visible: 1;
margin-inline-start: 0 !important;
margin-inline-end: var(--v-sidebar-margin-max-width) !important;
border: none !important;
border-inline-end: 1px solid var(--sidebar-border-color, ThreeDShadow) !important;
transform: translateX(calc(var(--v-sidebar-transform-locale-dir) * (var(--v-sidebar-max-width) - var(--v-sidebar-min-width)))) !important;
transition-timing-function: linear, step-start !important;
transition-delay: var(--v-sidebar-transition-delay-hide), calc(var(--v-sidebar-transition-delay-hide) + var(--v-sidebar-transition-duration)) !important;
transition-duration: var(--v-sidebar-transition-duration), 0s !important;
transition-property: transform, opacity !important;
}
#sidebar-box[positionend="true"] {
margin-inline-start: var(--v-sidebar-margin-max-width) !important;
margin-inline-end: 0 !important;
border-inline-start: 1px solid var(--sidebar-border-color, ThreeDShadow) !important;
border-inline-end: none !important;
}
#sidebar-box[positionend="true"]:-moz-locale-dir(ltr),
#sidebar-box:not([positionend="true"]):-moz-locale-dir(rtl) {
--v-sidebar-transform-locale-dir: 1;
--v-sidebar-transform-locale-dir-visible: -1;
}
:root[v_vertical_bar_autohide][v_vertical_bar_sidebar="true"] #sidebar-box:not(:hover,[sidebardrag]),
:root[v_vertical_bar_autohide]:not([v_vertical_bar_sidebar]) #sidebar-box:not(:hover,[sidebardrag]) {
transition-delay: 0s, var(--v-sidebar-transition-duration) !important;
}
:root[sizemode="normal"] #sidebar-box {
--v-sidebar-min-width: var(--v-sidebar-min-width-normal) !important;
}
#sidebar-box:hover,
#sidebar-box[sidebardrag] {
transform: translateX(0px) !important;
opacity: 1 !important;
transition-delay: var(--v-sidebar-transition-delay-show) !important;
}
:root[v_vertical_bar_visible][v_vertical_bar_start="true"] #sidebar-box:not([positionend="true"]),
:root[v_vertical_bar_visible][v_vertical_bar_start="false"] #sidebar-box[positionend="true"] {
transform: translateX(calc(var(--v-sidebar-transform-locale-dir-visible) * var(--v-vertical_bar_width, 0px))) !important;
opacity: 1 !important;
transition-delay: 0s !important;
}
#browser > #sidebar-splitter {
display: none !important;
}
#sidebar-box > #sidebar {
min-width: 0 !important;
width: auto !important;
max-width: none !important;
-moz-box-flex: 1 !important;
}
}
@-moz-document url-prefix("chrome://browser/content/browser.x") {
#sidebar-header {
height: 46px !important;
overflow-y: hidden !important;
}
#sidebar-close {
display: none !important;
}
#sidebar[src^="chrome://browser/content/places/historySidebar.x"] {
margin-top: -46px !important;
}
#sidebar-switcher-target {
position: relative !important;
}
}
@-moz-document url-prefix("chrome://browser/content/places/historySidebar.x") {
#search-box {
display: none !important;
}
#sidebar-search-container {
-moz-box-pack: end !important;
height: 46px !important;
overflow-y: hidden !important;
}
#viewButton {
position: relative !important;
}
.sidebar-placesTree {
margin-inline-start: -20px !important;
}
}kokoss
sandro79, ясно. Простор для действий имеется.
Иногда о важных изменениях на русском языке приходится узнавать на сторонних сайтах.
Новое в Firefox 104: Анализ энергопотребления сайтов и троттлинг интерфейса
…
Горячие клавиши для вставки неформатированного текста, Shift+CTRL+V в Windows и Shift+CMD+V в Mac, теперь работают в контексте простого текста (plain text).
…
Удален параметр security.insecure_field_warning.contextual.enabled
https://www.playground.ru/misc/news/nov … sa-1229553
Поясню, что значит удаление security.insecure_field_warning.contextual.enabled — теперь в about:config нельзя отключить предупреждение об отправке логина и пароля по незащищённому соединению.
Причём про сочетания клавиш написано и в официальных примечаниях к выпуску:
Paste unformatted shortcut (shift+ctrl/cmd+v) now works in plain text contexts, such as input and text area.
https://www.mozilla.org/en-US/firefox/1 … easenotes/
Но здесь довольствуются инфой с opennet.ru, не переводя примечания к выпуску.
Тема Как убрать сообщение при вводе логина: «Это соединение не защищено...».
