Состоялся релиз web-браузера Firefox 87. Кроме того, сформировано обновление ветки с длительным сроком поддержки 78.9.0. На стадию бета-тестирования переведена ветка Firefox 88, релиз которой намечен на 20 апреля.
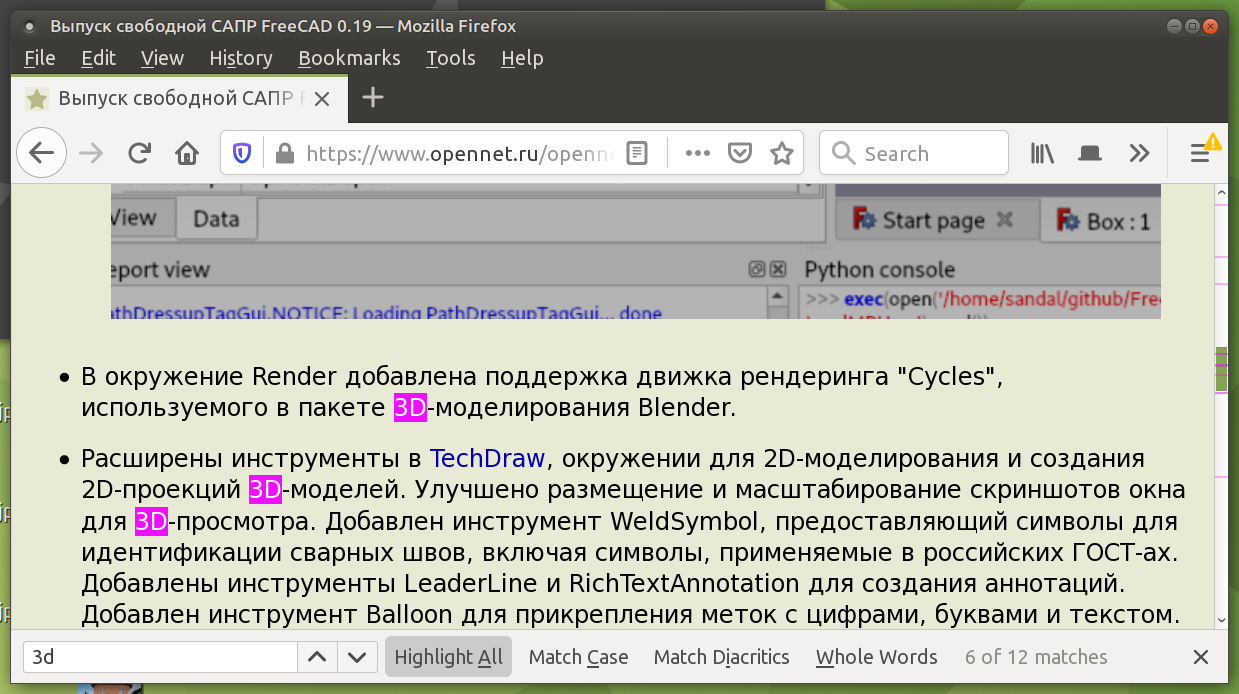
- При использовании функции поиска и активации режима выделения всех найденных совпадений (Highlight All) на полосе прокрутки теперь отображаются метки для индикации позиции найденных ключей.

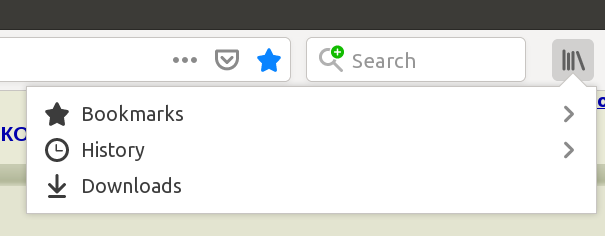
Удалены редко используемые элементы из меню Library. В меню Library оставлены только ссылки на закладки, историю и загрузки (удалены синхронизированные вкладки, недавние закладки и список Pocket). На скриншоте ниже слева состояние как было, а справа - как стало в Firefox 87:


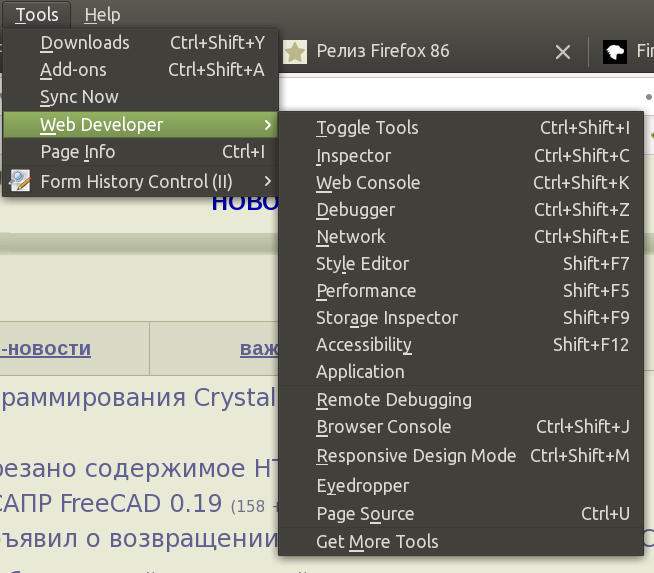
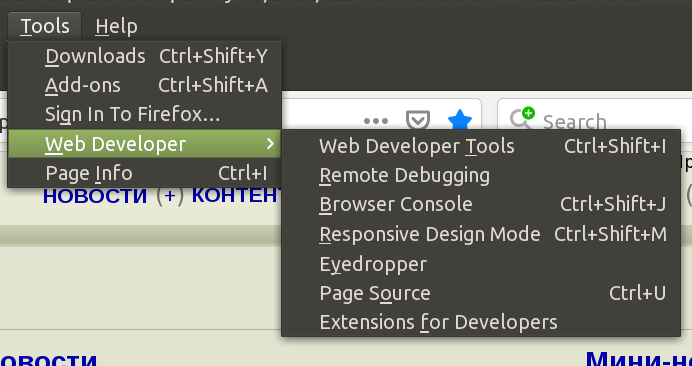
Значительно упрощено меню Web Developer - отдельные ссылки на инструменты (Inspector, Web Console, Debugger, Network Style Error, Performance, Storage Inspector, Accessibility и Application) заменены на общий пункт Web Developer Tools.


Упрощено меню Help, из которого удалены ссылки на страницы поддержки, клавиатурные комбинации и обзорный тур, которые теперь доступны на общей странице Get Help. Убрана кнопка для импорта из другого браузера.
Добавлен механизм SmartBlock, решающий проблемы на сайтах, возникающие из-за блокировки внешних скриптов в режиме приватного просмотра или при активации усиленной блокировки нежелательного контента (strict). В том числе SmartBlock позволяет заметно поднять производительность некоторых сайтов, притормаживающих из-за невозможности загрузить код скриптов для отслеживания. SmartBlock автоматически заменяет применяемые для отслеживания скрипты заглушками, обеспечивающими корректную загрузку сайта. Заглушки подготовлены для некоторых популярных скриптов отслеживания пользователей, занесённых в список Disconnect, включая скрипты с виджетами Facebook, Twitter, Yandex, Вконтакте и Google.
Отключён по умолчанию обработчик клавиши Backspace вне контекста форм ввода. Удаление обработчика объясняется тем, что клавиша Backspace активно используется при наборе текста в формах, но вне фокуса на форме ввода обрабатывается как переход к прошлой странице, что может привести к потере набранного текста из-за непреднамеренного перемещения на другую страницу. Для возвращения старого поведения в about:config добавлена опция browser.backspace_action.
Изменено формирование HTTP-заголовка Referer. По умолчанию выставлена политика "strict-origin-when-cross-origin", подразумевающая вырезание путей и параметров при отправке запроса на другие хосты при обращении по HTTPS, удаление Referer при переходе с HTTPS на HTTP и передачу полного Referer для внутренних переходов в рамках одного сайта. Изменение будет действовать для обычных навигационных запросов (переходов по ссылкам), автоматических редиректов и при загрузке внешних ресурсов (изображений, СSS, скриптов). Например, при переходе по ссылке на другой сайт по HTTPS вместо "Referer: https://www.example.com/путь/?аргументы" теперь передаётся "Referer: https://www.example.com/".
Для небольшого процента пользователей включён режим Fission с реализацией модернизированной многопроцессной архитектуры для более строгой изоляции страниц. При активации Fission страницы разных сайтов всегда размещаются в памяти разных процессов, в каждом из которых применяется своя изолированная песочница (sandbox). При этом разделение по процессам осуществляется не по вкладкам, а по доменам, что позволяет дополнительно изолировать содержимое внешних скриптов и iframe-блоков. Включить режим Fission вручную можно на странице about:preferences#experimental или через переменную "fission.autostart=true" в about:config. Проверить включение можно на странице about:support.
Удалена экспериментальная реализация механизма быстрого открытия TCP-соединений (TFO - TCP Fast Open, RFC 7413), который позволяет сократить число шагов установки соединения за счёт комбинирования в один запрос первого и второго шагов классического 3-этапного процесса согласования соединения и даёт возможность отправки данных на начальном этапе установки соединения. По умолчанию режим TCP Fast Open был отключён и требовал изменения about:config для активации (network.tcp.tcp_fastopen_enable).
В соответствии с изменениями, внесёнными в спецификации, прекращено попадание элемента <link> в проверки с использованием псевдо-классов ":link", ":visited" и ":any-link".
Удалены нестандартные значения CSS-параметра caption-side - left, right, top-outside и bottom-outside (для возвращения предусмотрена настройка layout.css.caption-side-non-standard.enabled).
Включены по умолчанию событие "beforeinput" и метод getTargetRanges(), при помощи которых web-приложения могут переопределить поведение при редактировании текста на стадии до изменения браузером дерева DOM и получить больший контроль за событиями ввода. Событие "beforeinput" отправляется в обработчик <input> или другого элемента с установленным атрибутом "contenteditable" до того как значение элемента будет изменено. Метод getTargetRanges(), предоставляемый объектом inputEvent, возвращает массив со значениями, позволяющими судить какая часть DOM будет изменена, если событие ввода не будет отменено.
Для web-разработчиков в режиме инспектирования страниц реализована возможность симулировать медиазапросы "prefers-color-scheme" для тестирования тёмного и светлого оформления без переключения тем оформления в операционной системе. Для включения симуляции тёмной и светлой темы в правом верхнем углу панели инструментов для web-разработчиков добавлены кнопки с изображением солнца и луны.
В режим инспектирования добавлена возможность активации псевдо-класса ":target" для выбранного элемента по аналогии с ранее поддерживаемыми псевдо-классами ":hover", ":active", ":focus", ":focus-within", ":focus-visible" и ":visited".

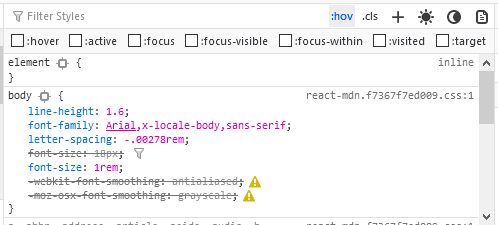
В режиме инспектирования CSS улучшена обработка неактивных CSS-правил. В частности, свойство "table-layout" теперь становится неактивным для элементов, не являющихся таблицам, а свойства "scroll-padding-*" помечаются неактивными для элементов, не поддерживающих прокрутку. Убрана ошибочная пометка свойств "text-overflow" для некоторых значений.
Кроме новшеств и исправления ошибок в Firefox 87 устранено 12 уязвимостей, из которых 7 помечены как опасные. 6 уязвимостей (собраны под CVE-2021-23988 и CVE-2021-23987) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц.
Загрузить:
Русская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Английская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Что нового в Firefox 87 для разработчиков
Примечания к выпуску для Windows, Mac and Linux
Отключён по умолчанию обработчик клавиши Backspace вне контекста форм ввода. Удаление обработчика объясняется тем, что клавиша Backspace активно используется при наборе текста в формах, но вне фокуса на форме ввода обрабатывается как переход к прошлой странице, что может привести к потере набранного текста
У меня нет слов. Ломать базовый функционал ради исключения столь редкой ситуации. Это - вредительство. Это диверсанты, а не разработчики.
У меня нет слов. Ломать базовый функционал ради исключения столь редкой ситуации. Это - вредительство. Это диверсанты, а не разработчики.
Представь себе ситуацию: ты набираешь текст на странице, любой (отвечаешь, допустим, на сообщение).
Написал 1500 символов, всё чётко, всё со смыслом.
Сделал ошибку - нажал Backspace для стирания\корректировки сообщения - БАЦ! а фокус ушел из поля где ты писал на окно браузера и тебя, само собой, перебрасывает на страницу назад.
Ты в панике нажимаешь на мышке "вперед" через боковую кнопку (или через стрелку в панели), а весь текст стёрт, его нет (некоторые сайты не владеют такой функцией как "запомнить в кеш", или как там её).
Ты такой: чё за наааааааааа ? 
Лично я с таким сталкивался частенько потому, что, допустим, расширение мне фокусировку сбивает и весь текст написанный мною тупо в утиль.
Или смотрю фильм в плеере\слушаю музыку\программа в альтабе и тп, ситуаций навалом, которая также мне сбивает фокус при написании сообщения в поле.
Это - вредительство. Это диверсанты, а не разработчики.
Об этом очень давно просили разработчиков. И, кажется, они стали прислушиваться.
Тем более, что это отключаемо.
Отключён по умолчанию обработчик клавиши Backspace вне контекста форм ввода. Удаление обработчика объясняется тем, что клавиша Backspace активно используется при наборе текста в формах, но вне фокуса на форме ввода обрабатывается как переход к прошлой странице, что может привести к потере набранного текста
У меня нет слов. Ломать базовый функционал ради исключения столь редкой ситуации. Это - вредительство. Это диверсанты, а не разработчики.
Да никто не ломал, все хорошо 
browser.backspace_action =
0 — перейти к прошлой странице;
1 — прокрутка страницы вверх;
другие значения — ничего не делать (по-умолчанию с 87 версии).
Сразу с ходу после обновления залетаю в about:support, а она пустая...
Сразу с ходу после обновления залетаю в about:support, а она пустая...
а ПОТОМ!!1!
ibb1386, Coroner, zzzephire
Переход назад клавишей Backspace - это базовый функционал браузера. Так было всегда и везде - в ![firefox [firefox]](img/browsers/firefox.png)
![ie9 [ie]](img/browsers/ie9.png)
![opera [opera]](img/browsers/opera.png) . Затем пришли хромоклоны, и в них стало по-другому. Со стороны разработчиков
. Затем пришли хромоклоны, и в них стало по-другому. Со стороны разработчиков ![firefox [firefox]](img/browsers/firefox.png) это не что иное, как очередной прогиб под хромоногих. Если это и является ответом на просьбы пользователей - то пользователей, привыкших к UX хромоклонов.
это не что иное, как очередной прогиб под хромоногих. Если это и является ответом на просьбы пользователей - то пользователей, привыкших к UX хромоклонов.
Представь себе ситуацию: ты набираешь текст
Да, со мной такое бывало - раз или два. А вот назад я перехожу этой клавишей каждый день по сто раз.
С равным успехом ты можешь ткнуть не Backspace, а что угодно - F5, например. А твой любимый кот может прогуляться по клавиатуре и заменить твой текст на сонет Шекспира. Давай теперь отключим все хоткеи ради спокойствия невнимательных пользователей?
И, кстати, именно в ![firefox [firefox]](img/browsers/firefox.png) текст в формах прекрасно сохраняется при переходе назад-вперёд (например, на этом форуме).
текст в формах прекрасно сохраняется при переходе назад-вперёд (например, на этом форуме).
ibb1386, Coroner, zzzephire
Переход назад клавишей Backspace - это базовый функционал браузера. Так было всегда и везде - в![firefox [firefox]](img/browsers/firefox.png)
![ie9 [ie]](img/browsers/ie9.png)
. Затем пришли хромоклоны, и в них стало по-другому. Со стороны разработчиков
это не что иное, как очередной прогиб под хромоногих. Если это и является ответом на просьбы пользователей - то пользователей, привыкших к UX хромоклонов.
ibb1386 пишетПредставь себе ситуацию: ты набираешь текст
Да, со мной такое бывало - раз или два. А вот назад я перехожу этой клавишей каждый день по сто раз.
С равным успехом ты можешь ткнуть не Backspace, а что угодно - F5, например. А твой любимый кот может прогуляться по клавиатуре и заменить твой текст на сонет Шекспира. Давай теперь отключим все хоткеи ради спокойствия невнимательных пользователей?
И, кстати, именно втекст в формах прекрасно сохраняется при переходе назад-вперёд (например, на этом форуме).
Базовый функционал браузера -
писать тексты, а не браузить
ища товары подешевле, скажем.
И в нём
поставлен случайности препон.
Кто будет помнить текст когда,
Гнушаясь жалким рубищем своим?
Зайдёщь купить ты барахло.
Что скажешь ты? На дне угасших глаз?
Но злой насмешкой будет ![mozilla [mozilla]](img/browsers/mozilla.png) отказ:.
отказ:.
![mozilla [mozilla]](img/browsers/mozilla.png)

 ____
____ 
Что-то перестал работать старый интерфейс about:config https://forum.mozilla-russia.org/viewto … 63#p780663.
Что-то перестал работать старый интерфейс about:config
Переходите на новый, там есть галочка Показывать только измененные параметры.
япогс
Неплохо. Только вот старый интерфейс не этим интересен, а тем, что в нем возможен поиск по значениям и сортировка по столбцам.
Обновился с 82 версии и немного в шоке... Не подскажите, в какой из версий Мозилла сломала плавную прокрутку (скроллинг)? И можно ли ее как-то вернуть обратно? Разница между тем, что было в 82 и стало в 87 прям разительная  .
.
Для меня это очень важная фича, одна из нескольких, из-за которых я все еще юзаю данный браузер.
Yeesha пишетУ меня нет слов. Ломать базовый функционал ради исключения столь редкой ситуации. Это - вредительство. Это диверсанты, а не разработчики.Представь себе ситуацию: ты набираешь текст на странице, любой (отвечаешь, допустим, на сообщение).
Написал 1500 символов, всё чётко, всё со смыслом.
Отредактировано ibb1386 (Сегодня 02:45:35)
Согласен, бывает такое, иногда хочется и ноут разбить...
Но в основном я постоянно пользуюсь для возврата на предыдущую страницу...
24-03-2021 21:23:28
Обновился с 82 версии и немного в шоке... Не подскажите, в какой из версий Мозилла сломала плавную прокрутку (скроллинг)? И можно ли ее как-то вернуть обратно? Разница между тем, что было в 82 и стало в 87 прям разительная
.
Для меня это очень важная фича, одна из нескольких, из-за которых я все еще юзаю данный браузер.
в about:config
Ставим это значение, проверяем, или меняем как понравиться под себя 
Код:
mousewheel.acceleration.factor 0 mousewheel.acceleration.start 2 ==== general.smoothScroll.mouseWheel.durationMaxMS 400 general.smoothScroll.mouseWheel.durationMinMS 200 general.smoothScroll.mouseWheel.migrationPercent 100
Кому мешал TFO  ?
?
По умолчанию он не был включен, включал только тот кто знал зачем и почему ему это надо!
Да, есть сайты которые TFO поддерживают, мало разумеется но есть.
Зачем удалять-то было  ?
?
general.smoothScroll.mouseWheel.durationMaxMS 400
general.smoothScroll.mouseWheel.durationMinMS 200
Поправил только эти 2 параметра, результатом доволен. Благодарю 
Так было всегда и везде - в
![firefox [firefox]](img/browsers/firefox.png)
![ie9 [ie]](img/browsers/ie9.png)
. Затем пришли хромоклоны, и в них стало по-другому. Со стороны разработчиков
это не что иное, как очередной прогиб под хромоногих. Если это и является ответом на просьбы пользователей - то пользователей, привыкших к UX хромоклонов.
Ничего подобного. Достаточно полистать форум, тут пара десятков стонов на эту тему было.
Ну а ещё есть привычки. Я 90% времени сижу, признаюсь, под ![k-meleon [k-meleon]](img/browsers/k-meleon.png)
После чего ![firefox [firefox]](img/browsers/firefox.png) мне кажется убогим поделием. Ибо
мне кажется убогим поделием. Ибо ![k-meleon [k-meleon]](img/browsers/k-meleon.png) настроен под себя, вплоть до автоматизма. Но это пока вновь не сяду за
настроен под себя, вплоть до автоматизма. Но это пока вновь не сяду за ![firefox [firefox]](img/browsers/firefox.png)
Главное — чтобы включить можно было, а это есть.
А без хромоклонов — никуда. Они, увы, иногда выручают.
Кто нибудь поюзал наконец то вышедший otter-browser.org ? Только не спешите тапочками кидаться, с портаблеаппс скачать портативку можно.
Возможно это могло бы помочь тем у кого «котики в ютюбе тормазят и вк ни работает».
Написал бы своё мнение, но не могу полностью протестировать. Лежу с мобильным вифи, до конца карантина ещё 3 дня. А билайн тут через тернии работает.
Для небольшого процента пользователей включён режим Fission с реализацией модернизированной многопроцессной архитектуры для более строгой изоляции страниц. При активации Fission страницы разных сайтов всегда размещаются в памяти разных процессов, в каждом из которых применяется своя изолированная песочница (sandbox). При этом разделение по процессам осуществляется не по вкладкам, а по доменам, что позволяет дополнительно изолировать содержимое внешних скриптов и iframe-блоков. Включить режим Fission вручную можно на странице about:preferences#experimental или через переменную "fission.autostart=true" в about:config. Проверить включение можно на странице about:support.
надо ли оно включать или нет?
Мозилкин
нет
modern888 пишетСразу с ходу после обновления залетаю в about:support, а она пустая...
а ПОТОМ!!1!
Всю дорогу она пустая на 87 версии

zzzephire Ок
А 88esr будет?
Stkvsky
https://wiki.mozilla.org/Release_Management/Calendar
sonyas75
Спасибо, так и думал
угу, я до июля и не парюсь. какие-то там обновления, забавления, то отвалилось, то привалилось, ну их на фиг с таким штампованием релизов. ну если точнее, то не до июля, а до того как более-менее устаканится 91-я бетка, я на ней в портабельной версии буду постепенно перетекать в релиз 91 еср.
Не подскажите, в какой из версий Мозилла сломала плавную прокрутку (скроллинг)? И можно ли ее как-то вернуть обратно?
Лично я не полагаюсь на Мозиллу в плане плавной прокрутки, а использую аддон Yet Another Smooth Scrolling. Он, кстати, и для ![chrome [chrome]](img/browsers/chrome.png) есть.
есть.
то отвалилось, то привалилось, ну их на фиг с таким штампованием релизов
Ну, всё же улучшения тоже присутствуют. К примеру начиная с версии Firefox 86 аддоны могут требовать меньше прав, что очень хорошо для приватности и из-за чего лично я для своего аддона установил минимальной допустимой версией именно ![firefox [firefox]](img/browsers/firefox.png) 86.
86.
Подсвечивание на полосе прокрутки совпадений с искомым тестом, лично я в ![firefox [firefox]](img/browsers/firefox.png) давно ждал. Использовал эту фичу в Vivaldi.
давно ждал. Использовал эту фичу в Vivaldi.
Не понял, а что параметр ESNI Мозилла убила, так как он более не активен и может быть удален.
Странный глюк. Почему-то сообщения стали показываться по-русски, хотя явно указан английский. Если подёргать в настройках , то английский возвращается, но только на время...
about:support

Optimus Prime
Верни в профиль shield-preference-experiments.json
voqabuhe
Экспериментаторы хреновы.  Спасибо.
Спасибо.
Надо ещё написать тому эмоциональному парню
Сразу с ходу после обновления залетаю в about:support, а она пустая...
залетает
Optimus Prime
Верни в профиль shield-preference-experiments.json
благадарю помогло.
fierfox лезет каждую секунду с запросами в na1r.services.adobe.com:4033 -> na1r.services.adobe.com:4034 порты постоянно меняются . как сделать чтобы FF не обращался к сервисам adobe.com

в host внес но все равно запросы идут;
# 127.0.0.1 localhost
# ::1 localhost
127.0.0.1 na1r.services.adobe.com
127.0.0.1 hlrcv.stage.adobe.com
127.0.0.1 lmlicenses.wip4.adobe.com
127.0.0.1 lm.licenses.adobe.com
127.0.0.1 activate.adobe.com
127.0.0.1 practivate.adobe.com
127.0.0.1 na1r.services.adobe.com
127.0.0.1 na1r.services.adobe
все равно идут запросы.. 
может какая интеграция? но что то отправляет и что-то получает .. жозенько и все через стек Mozillы

Optimus Prime
Ничё страшного, не обращай внимания, просто кто-то майнит... 
voqabuhe
это понятно это я майню, я уже все попробовал, с отключенными дополнениями с отключены t-rex [майнер] удалил кэш и куки , думал в мусоре что -то было. с закрытыми вкладками, как начинаешь ходить по владкам сразу запускается процесс TCP отправка и получение к
na1r.services.adobe.com ., скорей всего у вас такая же ситуация и это у всех , просто не понятно , что качает и что отправляет и зачем данный процесс встроен в FF ...
na1r.services.adobe.com ., скорей всего у вас такая же ситуация и это у всех , просто не понятно , что качает и что отправляет и зачем данный процесс встроен в FF ...
Нет у меня никакого adobe.
Optimus Prime пишетna1r.services.adobe.com ., скорей всего у вас такая же ситуация и это у всех , просто не понятно , что качает и что отправляет и зачем данный процесс встроен в FF ...
Нет у меня никакого adobe.
ты его так не увидишь надо смотреть, через Process Monitor и фокус на firefox.exe и он там будет
Optimus Prime
Ну а смотрю через Process Hacker и его там нет.
понял спасибо, еще поковыряю.
07-04-2021 20:20:07
Optimus Prime
Ну а смотрю через Process Hacker и его там нет.
в Process Hackerу этот процесс не увидеть у меня его там тоже нет . na1r.services.adobe.com , его можно увидеть только через, через Process Monitor он открывается на несколько нс. что-то скачивает по TCP и закачивает и сразу закрывается и так дизраптит постоянно меняя порты в Process Hackerу я его тоже не вижу , а он есть!
, открывая TCP на нонасекунды что-то качая и отправляя и сразу закрывается, потом опять открывается и закрывается, маскируется под быстрый пинг, чтобы процесс не заметили .
хрень какая -то встроенная интегрированная глубоко в браузер .
отображается na1r.services.adobe.com дальше бьется через https://2ip.ru/whois/#result-anchor
как ;
IP 54.208.106.222
Хост: ec2-54-209-22-103.compute-1.amazonaws.com
07-04-2021 20:56:40
это похоже Серваки самой Мозиллы на AWS что то собирают. и отправляют, хотя на моей стороне все выключено.
https://aws.amazon.com/ru/
07-04-2021 21:06:47
я знаю, что продукты Мозиллы на AWS и это она.. все равно она что-то качает..и никто не знает что именно. поэтому возникают вопросы.. мы хотим знать какие данные она собирает и этот процесс тщательно замаскирован 
может так трейсерить код на наличие обновлений , но почему так часто? при обращением к вкладкам. нет это не оно. , а что -то нехорошее.
07-04-2021 21:14:55
я понял это похоже на сигнал сайтам, через сервера AWS идет об не отслеживании посетителя. пффф...
Optimus Prime
В PM я его тоже не наблюдаю.
https://confection.io/third-party-cooki … ybmE84dRjQ
07-04-2021 21:44:11
фильтр-> путь образа-> содержит значение firefox.exe применить посрефиль по вкладками и появиться. ты все так сделал?

я посмотрел на абсолютно чистом профиле чистая FF все равно обращения летят na1r.services.adobe.com:6868 -> na1r.services.adobe.com:6869
07-04-2021 22:10:15
на ноуте прям тоже только адреса другие только посмотрел на совершенно другом комьютере немного синтаксис отличается , но тоже в профиль.
activate.adobe.com:49161 -> activate.adobe.com:49160 ec2-54-249-46-201.ap-northeast-1.compute.amazonaws.com:https ,
т.е регион домена сервера может отличаться. , если у тебя нет именно этих процессов, возможно у тебя подключение и отправка привязка к другим серверам AWS
https://docs.aws.amazon.com/general/lat … rvice.html
надо чиать , почему мой компьютер подключается к Амазону 
ничего страшного нет просто весь трафик идет через AWS и сервера Амазона na1r.services.adobe.com один из..
Optimus Prime
Дык я тебе сразу так и сказал - ничего страшного..., просто не ты один майнишь... 
voqabuhe ты был прав на все 100% 
тему можно удалить попался , оказывается через API подтягивает FF для отображение статистики, через интерфейс FF

О как, только заметил. Заработал стиль https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/css/locationbar/ac_popup_classic_with_two_lines_fx68.css
и этот, соответственно https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/css/locationbar/ac_popup_classic_with_two_lines_fx68_star_at_the_end.css
Подскажите а куда иногда могут пропадать значки свёртывания и закрытия окна в правом верхнем углу. Вместо них чистое поле.
Niko1977
https://forum.mozilla-russia.org/viewtopic.php?id=62796
Подскажите а куда иногда могут пропадать значки свёртывания и закрытия окна в правом верхнем углу
Было у меня такое на какой-то из 80-ых версий, как бы не в 84.
Проблема уходила включением стандартной темы оформления ![firefox [firefox]](img/browsers/firefox.png) , отключением Аэро в
, отключением Аэро в ![windows [windows]](img/browsers/windows.png) или отключением WebRender.
или отключением WebRender.
Я переключал одну только настройку gfx.webrender.force-disabled и проблема уходила после перезапуска браузера.
В 85+ вроде проблема исчезла, но можно попробовать всё же отключить WebRender, если включён.
Niko1977 пишетПодскажите а куда иногда могут пропадать значки свёртывания и закрытия окна в правом верхнем углу
Было у меня такое на какой-то из 80-ых версий, как бы не в 84.
Проблема уходила включением стандартной темы оформления, отключением Аэро в
или отключением WebRender.
Я переключал одну только настройку gfx.webrender.force-disabled и проблема уходила после перезапуска браузера.
В 85+ вроде проблема исчезла, но можно попробовать всё же отключить WebRender, если включён.
Aero у меня давно отключена. Возможно данная фигня из за моей темы оформления как раз. Но это редко случается так что ничего я трогать не буду.
У кого-нибудь такое было: после обновления на новую версию стало вылетать из аккаунтов гугл и других почтовых сервисов. Когда стояла старая версия ![firefox [firefox]](img/browsers/firefox.png) 76.01, то такого не было.
76.01, то такого не было.
Здравствуйте! Пересена дата релиза ![firefox [firefox]](img/browsers/firefox.png) 88 с 20.04 на 19.04?
88 с 20.04 на 19.04?
Здравствуйте! Пересена дата релиза
88 с 20.04 на 19.04?
Здравия! Ну так релиз в принципе уже готов, чего тянуть кота за хвост 

