Когда нажимаешь на нужную папку в левой части окна, внизу правой части отдел для редактирования свойств выбранного элемента имеет высоту, пригодную для отображения двух строчек ("Имя:" и "Адрес:"), но строчку "Адрес:", естественно, не показывает. Хорошо.
В правой части окна я прокручиваю длинный список закладок этой папки в самый низ, нажимаю правую кнопку мыши, чтобы выбрать "Вырезать", и в этот момент нижний отдел редактирования превращается из двухстрочного в четырёхстрочный (прибавляются строчки "Метки:" и "Краткое имя:"), перекрывает собой выбранную мной нижнюю закладку (её больше не видно), а меню правой кнопки мыши не появляется совсем. У всех так? 
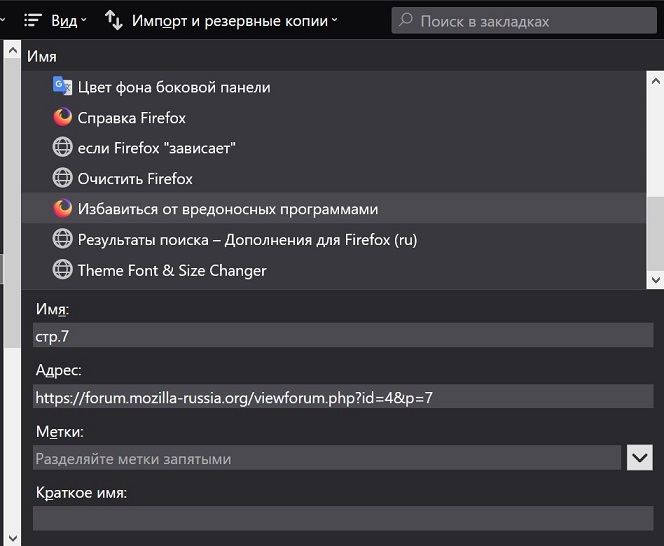
В меню Вид есть возможность убрать лишние колонки из окошка с закладками, А убрать лишние строчки редактирования (вот эти вот "Метки:" и "Краткое имя:") возможности нет. Мне вообще было бы удобнее, чтобы окошко редактирования появлялось бы из меню правой кнопки с уже выделенным названием в строчке "Имя:", как это происходит в Avast Secure Browser, и не маячило бы всё время внизу отвлекая, когда я просто просматриваю закладки, не собираясь ничего в них редактировать.
В тёмной теме полоса прокрутки окна остаётся светлой.
И вообще, вместо того, чтобы открыться в новой вкладке, как страница загруженных файлов и страницы настроек, менеджер закладок вылетает зачем-то в отдельном окне. А он нужен мне именно в виде вкладки, тода я бы сделала его стартовой страницей, поместила бы его значок на горизонтальную панель закладок и открывала бы все свои закладки из него (боковой панелью закладок мне пользоваться неудобно). Тогда бы эта страница закладок реагировала бы на клавиши Ctrl + Плюс, увеличивая размер текста, что мне тоже очень нужно.
И ещё хочется, чтобы папки были жёлтыми. Не только потому что жёлтый поднимает настроение в отличие от серого, но и потому что у меня многие закладки не имеют цветной иконки. Т.е. и папки серые, и значки закладок, и при быстром взгляде не сразу отличишь одно от другого.
В общем, многовато неудобств. Кто-нибудь , испытывающий те же проблемы, может быть, знает, как их исправить?
Я вот нашла расширение "Bookmark Manager", которе обещает такой же менеджер закладок, как в Хроме. Но он не годится: тёмно-синие названия папок, не видные в тёмной теме, сами папки серые, и после установки Firefox обнаружил какое-то другое подозрительное самоустановившееся расширение, и я удалила и то, и другое. Может, есть другое, хорошее и надёжное?
И вообще, вместо того, чтобы открыться в новой вкладке, как страница загруженных файлов и страницы настроек, менеджер закладок вылетает зачем-то в отдельном окне.
Адрес страницы закладок для открытия её во вкладке ↓
chrome://browser/content/places/places.xhtml
Вот спасибо!
Уже сделала стартовой страницей и zoom выставила, какой мне нужно. Только так оказалось, что область редактирования пожирает добрую половину окна.

Лучше бы она действительно из меню правой кнопки вызывалась. Но всё равно так уже намного лучше!
Только так оказалось, что область редактирования пожирает добрую половину окна.
Можете удалить её следующим стилем.
/* <profile>/chrome/userContent.css */
@-moz-document url('chrome://browser/content/places/places.xhtml') {
deck[id='detailsDeck'] {
display: none
}
}
Это надо открыть текстовую программу (Editor от Windows, например), вставить туда этот код и назвать созданный документ userContent.css. Потом в C:\Users\имя пользователя\AppData\Roaming\Mozilla\Firefox\Profiles создать папку chrome и вложить туда этот userContent.css, правильно?
А как потом вызвать это окошко, если нужно будет переименовать/заменить адрес закладки? В Библиотеке в меню правой кнопки "Свойства" отсутствует.
linlin Да, нужно создать файл в текстовом редакторе, вставить код и поместить файл в папку chrome, находящуюся в папке Вашего профиля. Путь примерно такой:
C:\Users\linlin\AppData\Roaming\Mozilla\Firefox\Profiles\ip4pk1lb.default\chrome\userContent.css
Нужно только в Windows включить отображение расширений файлов в Проводнике, чтобы после редактирования в текстовом редакторе и сохранения на диск у Вас файл не получился с именем userContent.css.txt вместо просто userContent.css. То есть, расширение должно быть — css.
А как потом вызвать это окошко, если нужно будет переименовать/заменить адрес закладки? В Библиотеке в меню правой кнопки "Свойства" отсутствует.
Открыть закладку во вкладке и через звёздочку отредактировать.
02-10-2020 21:06:23
P. S. Плюс, для того, чтобы у Вас браузер подгружал эти стили, нужно в about:config изменить значение настройки toolkit.legacyUserProfileCustomizations.stylesheets с false на true. Иначе не будет работать.
в about:config изменить значение настройки toolkit.legacyUserProfileCustomizations.stylesheets с false на true
выставила true
с именем userContent.css.txt вместо просто userContent.css
Там именно css, и оно вместе с точкой пропадает, когда скрываешь разрешение файла в настройках.
вставить код и поместить файл в папку chrome, находящуюся в папке Вашего профиля. Путь примерно такой:
C:\Users\linlin\AppData\Roaming\Mozilla\Firefox\Profiles\ip4pk1lb.default\chrome\userContent.css
У меня там папки chrome нет. В папке Profiles у меня есть 2 папки: одна с окончанием .default-release, другая - с .default. В той, которая .default лежит файл times.json. А папку chrome я создала сама и вложила в неё файл userContent.css. И что-то не сработало.
Этот файл, userContent.css, должен содержать только тот код, что вы мне выше дали и больше ничего? Я понятия не имею, как такие файлы создаются. Может, там сначала надо было что-то ещё написать, вставить в середину ваш код, потом ещё что-то написать?
linlin В default-release создайте папку chrome и туда поместите файл. И браузер перезапустите потом.
Ура! Получилось! Спасибо большое!
Только в Avast Secure Browser и других браузерах в менеджере закладок двойной щелчок мыши открывал закладку в новой вкладке. Поэтому менеджер закладок у меня всегда слева сохранялся в виде первой вкладки, и я всегда к нему возвращалась, чтобы дополнительные страницы открыть. А тут двойной щелчок открывает страницу закладки в этой же вкладке и "Библиотека" исчезает. Хотя когда "Библиотека" открыта в виде отдельного окна, она не исчезает, если по закладке два раза щёлкнуть. Можно ли с этим что-то сделать? (Каждый раз лезть в меню правой кнопки и выбирать там "Открыть в новой вкладке" не очень привлекательный вариант.)
В папке Profiles у меня есть 2 папки: одна с окончанием .default-release, другая - с .default.

Можно ли с этим что-то сделать? (Каждый раз лезть в меню правой кнопки и выбирать там "Открыть в новой вкладке" не очень привлекательный вариант.)
СКМ или browser.tabs.loadBookmarksInTabs — true
СКМ или browser.tabs.loadBookmarksInTabs — true
СКМ в about:config не нашлось. А вот для browser.tabs.loadBookmarksInTabs выставила true и вуаля - двойной щелчок открывает новую вкладку. Здорово! Спасибо!
linlin Чтобы открыть закладку в новой вкладке, кликайте по ней центральной кнопкой мышки, либо Ctrl + двойной клик, либо Ctrl + Enter на клавиатуре. Нажатие же Shift + двойной клик, Shift + Enter откроет закладку в новом окне.
И ещё вот по этому совету мне нужно другой код в userContent.css вписать. Как мне ваш код там не поломать? Просто сделать промежуток в один пустой абзац и вписать этот второй код? (Не хотелось бы напортачить.)
Смотрите, файл у Вас будет состоять из набора инструкций. На верхнем уровне у Вас будут инструкции, ограничивающие применение стилей конкретным доменом или адресом.
/* userContent.css */@-moz-document domain('google.com') {
/* css statements */
}
@-moz-document domain('mozilla-russia.org') {
}
@-moz-document url('https://www.youtube.com/watch?v=NJiOf_sld3k') {
}
Т. е. сначала пишите @-moz-document, затем domain('domain.name') если хотите применить стиль для всего сайта, или url('https://domain.name/path/to/page.html') если хотите ограничить применение стилей конкретной страницей на сайте. Далее ставите фигурные скобочки и в них указываете инструкции, изменяющие стиль некоторого элемента на заданном сайте.
Выражение /* */ — комментарий. Оно будет проигнорировано браузером при разборе вашего кода. Можете использовать его для каких-то пометок для себя.
Внутри фигурных скобок у Вас уже будут селекторы CSS со свойствами конкретных html-элементов.
div[id='brdwelcome'] {
background-color: orange !important
}
В данном случае div — это элемент html-документа, [id='brdwelcome'] — это атрибут этого элемента и его значение, background-color: orange — свойство для выбранного элемента и его значение (свойство background-color определяет цвет фона для элемента; мы выбрали значение orange, т. е. оранжевый фон), !important — инструкция, указывающая на то, что значение свойства для указанного элемента, заданное разработчиками сайта, для которого вы пишите стиль, должно быть принудительно заменено на ваше значение (в некоторых случаях эта инструкция требуется, а в некоторых не требуется; это зависит от того в какой последовательности будут загружаться файлы стилей, если ваш стиль будет загружен первым, а стиль сайта после вашего, то стиль сайта перезапишет ваш стиль и он не будет применен).
Если у Вас будет задано несколько свойств для одного элемента, следует разделять их точкой с запятой (;).
В итоге имеем следующее.
/* userContent.css *//* сайт mozilla-russia.org */
@-moz-document domain('mozilla-russia.org') {
/* заголовок титульной страницы */
div[id='brdwelcome'] {
/* цвет фона */
background-color: orange !important;/* цвет текста */
color: white !important;
}
}
Применив данный стиль, вы получите оранжевый фон и белый текст в заголовке на нашем сайте.

Далее.
Файл userContent.css служит только для локального изменения стилей сайтов Интернета (или внутренних страниц браузера, типа новой вкладки и т. п.). Если же вы хотите изменить пользовательский интерфейс браузера (напр. цвет папочек), то для этого нужно править другой файл — userChrome.css. Этот файл также нужно разместить в папке chrome в профиле.
Здесь вы также посредством селекторов CSS выбираете элементы пользовательского интерфейса браузера и задаете для них стили. Например для задания цвета и размера верхней границы активной вкладки можно применить такой стиль.
/* удалить имеющуюся дефолтную верхнюю границу активной вкладки */
vbox[class='tab-background'] {
border-top-style: unset !important
}/* установить новую границы активной вкладки */
hbox[class='tab-line'] {
height: 4px !important
}/* задать цвет верхней границы активной вкладки */
hbox[class='tab-line'][selected='true'] {
background-color: #ff6c00 !important
}
В результате применения данного стиля активная вкладка изменится следующим образом (оранжевая полоска сверху).

Если вы захотите изменить сразу несколько элементов пользовательского интерфейса, то в большинстве случаев вам не потребуется задавать для них отдельные пространства имен (как вы делали для сайтов в файле userContent.css выше с помощью правила @-moz-document). Просто последовательно добавляете селекторы один за другим.
В файлах со стилями какое-то особое форматирование не требуется. Можете задавать любое количество отступов от края и любые размеры абзацев.
Если вы планируете и дальше заниматься настройкой внешнего вида браузера и сайтов путем правок файлов CSS, рекомендую пользоваться специальными текстовыми редакторами для программистов. Можете попробовать Atom или Brackets (оба бесплатные).
Вот бы вышенаходящийся комментарий куда-нибудь в FAQ поместить. До того понятно и доходчиво написано, что аж читать вкусно. 
Чтобы вроде шаблона было бы, куда послать для почитать можно. А то сочинять самому каждый раз одно и то же — то забудешь чего, то ошибку сделаешь. А то и сам затупишь на ровном месте.
FireForce, буду теперь на этот ваш комментарий ссылку давать. 
Можете попробовать Atom или Brackets (оба бесплатные).
Всё таки AkelPAd поуниверсальнее будет. Полегче весит, да и для других задач сгодится. У многих ведь в txt что-нибудь, да хранится.
Чтобы открыть закладку в новой вкладке, кликайте по ней центральной кнопкой мышки, либо Ctrl + двойной клик, либо Ctrl + Enter на клавиатуре. Нажатие же Shift + двойной клик, Shift + Enter откроет закладку в новом окне.
Центральной кнопки мыши у меня нет. У меня обычная мышка с колёсиком, которое работает, как эта кнопка. Но я его так больше не использую, после того, как одна мышь у меня от этого сломалась. Видно, не всякое колёсико может выдержать, когда его постоянно используют как кнопку.
Варианты с клавиатурой мне тоже не очень подходят. Если не надо ничего писать, я предпочитаю ею вообще не пользоваться.
Переключить browser.tabs.loadBookmarksInTabs на true удобнее. Хоть от этого вообще все закладки (и закладки с панели, и из выпадающего списка) стали открываться в новой вкладке. Но это ничего.
Например для задания цвета и размера верхней границы активной вкладки можно применить такой стиль.
Эх, жаль что вы для примера не покрасили папки в библиотеке в жёлтый цвет!..  Я бы этот код тут же бы и использовала. Но предполагаю. что там не пара строчек.
Я бы этот код тут же бы и использовала. Но предполагаю. что там не пара строчек.
Мой вопрос был, собственно, о том, как в файл userContent.css, в котором уж находится один код, вписать ещё один. Надо ли эти два кода как-то объединять или разделять или располагать в какой-то определённой последовательности, чтобы всё работало. Но когда я для пробы оставила один пустой абзац после последней строчки первого кода и в следующий абзац вставила второй код, оказалось, что этого достаточно. Но всё равно спасибо за полезные разъяснения. Теперь частично понимаю, что и зачем в этих кодах пишется.
Для моих нужд (чтобы вставлять в css-файлы готовые коды) мне и Эдитора наверное хватит. Но ссылки на другие текстовые программы сохранила на всякий случай.
Ещё пара слов про Библиотеку.
Мне нравится, когда в окне содержимого папок есть только список этого содержимого без колонки адресов, поэтому я её отключила (не говоря уже про все остальные). Но иногда же надо адрес закладки посмотреть, а наведение указателя мыши на закладку или клик по ней ничего не выдают. Но оказалось, там есть такой фокус. Когда колонку с адресами закладок прижимаешь до предела к правому краю, эти адреса в ней превращаются в симпатичные ненавязчивые три точки, наведя мышку на которые можно увидеть адрес конкретной закладки. Но это только, если список закладок не больше размера окна. Потому что тогда появляется линейка прокрутки и эти точки, к сожалению закрывает.


Очень удобно было в Avast Secure Browser. Там по щелчку по закладке адрес появлялся рядом с ней на полосе выделения.
И насчёт цветовой гаммы Библиотеки. Серый фон, серые папки (частично и закладки , потому что без иконки), серые полосы выделения, серые линейки скроллинга. Я Библиотекой пользуюсь много и мне лично от всей этой серости что-то вот прям реально неприятно. Вспоминаются весёленькие жёлтенькие папочки в других браузерах, зелёные полосы выделения, другие цветные мелочи. И ведь никакой темой эту серость не расцветить. Всё надо перекрашивать вручную. Это если ты спец и умеешь.
linlin
Есть панель закладок, которая всегда на виду.
Можно вытащить на панель инструментов значок закладок (не библиотека).
Можно вытащить на панель значок боковой панели и переключить на закладки.
Всплывающая боковая панель.
oleg.sgh
Я как бы в курсе. Но хочу пользоваться именно Библиотекой 