Пользуюсь тёмной темой. Но выпадающие меню заголовка окна и боковая панель почему-то белые. Как сделать тёмной хотя бы боковую панель?
Расширение Firefox Color в этом не помощник. Но на своей странице они дали ссылку на сайт разработчиков. Там вроде бы нашлась инструкция для спецов. https://developer.mozilla.org/ru/docs/Mozilla/Add-ons/WebExtensions/manifest.json/theme#colors
Куда-то вот надо вставить этот код...
Код:
"theme": {
"colors": {
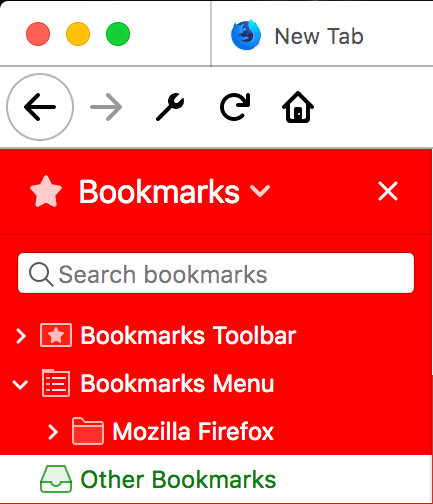
"sidebar": "red",
"sidebar_highlight": "white",
"sidebar_highlight_text": "green",
"sidebar_text": "white"
}
}...и белая панель станет, например, красной:
Только я не спец и не имею представления, куда этот код вставлять (заменив, естественно, цвета на нужные). Может подскажет кто-нибудь?
Пользуюсь тёмной темой
Если встроенной тёмной, то sidebar тоже должен быть тёмный. Или тёмная может какая-то отсюда.
Куда-то вот надо вставить этот код...
Этот код надо вставить в manifest.json созданной сторонней темы для ![firefox [firefox]](img/browsers/firefox.png) Получится такая вот конструкция:
Получится такая вот конструкция:
Код:
{"theme": {"images": {"theme_frame": "header.png"}, "colors": {"frame": "#d9d9d9", "tab_background_text": "#ffffff", "sidebar": "red", "sidebar_highlight": "white", "sidebar_highlight_text": "green", "sidebar_text": "white"}}, "version": "2.0", "name": "Ubuntu-Mate-Grate", "manifest_version": 2}
Как сделать тёмной хотя бы боковую панель?
Спасибо! Я попробую.
Или тёмная может какая-то отсюда.
Да, тёмная отсюда. Во встроенных темах значки на панели инструментов от тех, что в адресной строке не отличишь - тусклые очень.
Этот стиль ещё можно попробовать для менюшек.
Не знала, куда вставлять этот код
Код:
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
*|*:root {
--v-arrowpanel-color: var(--arrowpanel-color, rgb(12, 12, 13));
--v-arrowpanel-background: var(--arrowpanel-background, rgb(255, 255, 255));
--v-arrowpanel-border-color: var(--arrowpanel-border-color, rgb(204, 204, 204));
--v-panel-separator-color: var(--panel-separator-color, rgba(24,26,27,.14));
--v-arrowpanel-dimmed: var(--arrowpanel-dimmed, rgba(204,204,204,.35));
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
}
*|*:root[lwt-popup-brighttext] {
--v-arrowpanel-color: var(--arrowpanel-color, rgb(177,177,179));
--v-arrowpanel-background: var(--arrowpanel-background, rgb(27,27,29));
--v-arrowpanel-border-color: var(--arrowpanel-border-color, rgb(60,60,61));
--v-panel-separator-color: var(--panel-separator-color, rgba(249,249,250,.1));
--v-arrowpanel-dimmed: var(--arrowpanel-dimmed, rgba(249,249,250,.1));
}
*|*:root:-moz-any(*|*[lwt-sidebar-brighttext],*|*.theme-dark) {
--v-arrowpanel-color: var(--lwt-sidebar-text-color, rgb(177,177,179));
--v-arrowpanel-background: var(--lwt-sidebar-background-color, rgb(27,27,29));
--v-arrowpanel-border-color: rgb(60,60,61);
--v-panel-separator-color:rgba(249,249,250,.1);
--v-arrowpanel-dimmed: rgba(249,249,250,.1);
}
menupopup,
#BMB_bookmarksPopup menupopup > hbox {
-moz-appearance: none !important;
border: 1px solid var(--v-arrowpanel-border-color) !important;
}
menupopup {
background: var(--v-arrowpanel-background);
color: var(--v-arrowpanel-color);
}
:not(#ContentSelectDropdown) > menupopup,
#BMB_bookmarksPopup menupopup > hbox {
background: var(--v-arrowpanel-background) !important;
color: var(--v-arrowpanel-color) !important;
}
:not(#ContentSelectDropdown) > menupopup#BMB_bookmarksPopup,
#BMB_bookmarksPopup :not(#ContentSelectDropdown) > menupopup,
#context-navigation {
background: none !important;
border: none !important;
box-shadow: none !important;
}
menupopup menuseparator {
-moz-appearance: none !important;
min-height: 0 !important;
border-top: 1px solid var(--v-panel-separator-color) !important;
border-bottom: none !important;
margin: 6px 0 !important;
padding: 0 !important;
}
menupopup :-moz-any(menu,menuitem,menucaption) {
-moz-appearance: none !important;
min-height: 24px;
padding: 2px 10px !important;
}
menupopup :-moz-any(menu,menuitem,menucaption) {
color: inherit;
}
:not(#ContentSelectDropdown) > menupopup :-moz-any(menu,menuitem,menucaption) {
color: inherit !important;
}
menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"] {
background: var(--v-arrowpanel-dimmed);
}
:not(#ContentSelectDropdown) > menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"] {
background: var(--v-arrowpanel-dimmed) !important;
}
:not(#___ContentSelectDropdown) > menupopup :-moz-any(menu,menuitem,menucaption)[disabled="true"] {
color: var(--panel-disabled-color, GrayText) !important;
background: none !important;
}
menupopup .menu-iconic-left {
-moz-appearance: none !important;
margin-inline-start: 0 !important;
margin-inline-end: 3px !important;
visibility: visible !important;
min-width: 16px !important;
width: 16px !important;
padding: 0 !important;
}
menupopup .menu-iconic-left > .menu-iconic-icon {
padding: 0 !important;
margin: 0 !important;
}
menupopup .menu-iconic-text {
-moz-appearance: none !important;
padding-inline-start: 0 !important;
margin-inline-start: 2px !important;
}
menupopup .contentSelectDropdown-ingroup .menu-iconic-text {
padding-inline-start: 16px !important;
}
menupopup .menu-text {
-moz-appearance: none !important;
padding-inline-start: 19px !important;
margin-inline-start: 2px !important;
}
menupopup .menu-right > image,
menupopup menuitem[checked="true"] > .menu-iconic-left > .menu-iconic-icon {
display: -moz-box !important;
visibility: visible !important;
width: 16px !important;
height: 16px !important;
}
menupopup .menu-right {
-moz-appearance: none !important;
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 6,4 V 12 L 11,8 Z' style='fill:rgb(177,177,179)'/></svg>") !important;
-moz-image-region: auto !important;
width: 16px !important;
height: 16px !important;
padding: 0px !important;
}
menupopup menuitem[checked="true"] {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 4,5 7.5,8.5 12,4 V 8 L 8,12 H 7 L 4,9 Z' style='fill:rgb(177,177,179)'/></svg>") !important;
-moz-image-region: auto !important;
}
menupopup menuitem[type="radio"][checked="true"] {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><circle cx='8' cy='8' r='4' style='fill:rgb(177,177,179)'/></svg>") !important;
-moz-image-region: auto !important;
}
menupopup menuitem[checked="true"] > .menu-iconic-left > .menu-iconic-icon,
menupopup .menu-right > image {
filter: var(--v-svg-filter-fill) !important;
fill: currentColor !important;
color: inherit !important;
}
menupopup menuitem[checked="true"][disabled="true"] > .menu-iconic-left > .menu-iconic-icon,
menupopup .menu-right[disabled="true"] > image {
opacity: 0.6 !important;
}
menupopup:-moz-locale-dir(rtl) .menu-right > image {
transform: scaleX(-1) !important;
}
}в userContent.css или в userChrome.css. Вставила в первый файл - не сработало. Вставила во второй - тёмные меню наконец. Красота! Спасибо!
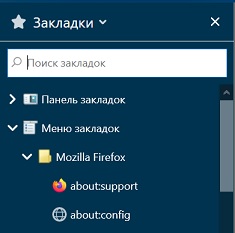
Нашла очень классную тёмную тему. Она и боковую панель красит. Только строка поиска зияет там белой дырой, как и во встроенной тёмной:

Нет ли возможности сделать её потемнее?
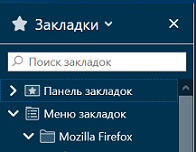
А ещё на другом профиле эта строка поиска заметно тоньше (что лучше):

Я где-то случайно изменила её ширину?
Нашла очень классную тёмную тему. Она и боковую панель красит. Только строка поиска зияет там белой дырой, как и во встроенной тёмной:
скрытый текстНет ли возможности сделать её потемнее?
Добавить в userChrome.css
Код:
#search-box {
-moz-appearance: none !important;
background-color: rgb(0,51,79) !important;
border: 1px solid #333 !important;
color: #fff !important;
}и с подобными вопросами лучше обращаться сюда: https://forum.mozilla-russia.org/viewto … 64#p785464
Спасибо!