Доброго времени, нужна помощь в изменения элементов и их дальнейшем сохранение, чтоб после обновления страницы они оставались
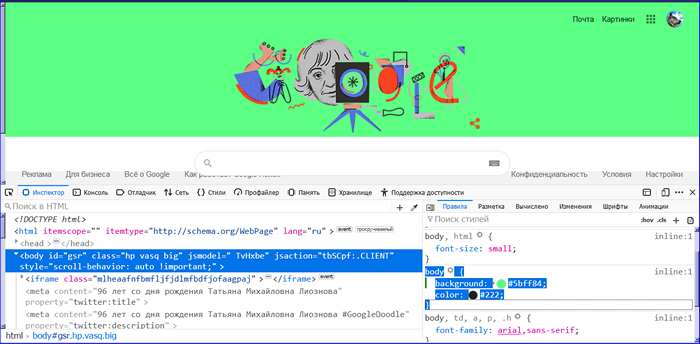
С помощью "исследовать элемент" получилось перетащить нужный элемент в нужное место на сайте где это реализовано не очень удобно. вот банальный пример с гуглом https://imgur.com/a/FVjSP4u
Возможно ли эти изменения как то сохранить, чтоб при запуске или обновлении страницы на сайте, заданное мною расположение было по умолчанию(как на картинке с гуглом) ?
или возможно существуют какие нибудь расширение, просто я в этом вообще ничего не понимаю...
Да, можно. Правки нужно сохранить в файл userContent.css.
cinbergzz
Stylus
Да, можно. Правки нужно сохранить в файл userContent.css.
не подскажете что именно нужно копировать в userContent.css?
20-07-2020 05:21:20
cinbergzz
Stylus
Тоже нашел данное расширение, но так и не понял, какое именно значение нужно туда вставить после правки инструментом разработчика
cinbergzz
В двух словах, элементарное: значок дополнения - создать стиль для - выбрать.
Скопировать в форму селектор и то, что изменили (выделенное справа). Лишнее удалить уже в форме, или копировать выборочно.

не подскажете что именно нужно копировать в userContent.css?
cinbergzz
В профиле браузера создаете папку chrome, в ней создаете файл userContent.css, в about:config находите параметр toolkit.legacyUserProfileCustomizations.stylesheets и меняете его значение с false на true. Далее вносите Ваши правки для сайтов в файл userContent.css. Примерно так:
@-moz-document domain('google.com') {
div[class~='minidiv'] {
display: none
}
}
То есть, в правиле @-moz-document вписываете домен сайта. Если нужно задать стили для нескольких доменов создаете, соответственно, несколько таких правил, указывая каждый раз нужный домен. В блоке правила уже вписываете селекторы CSS cо свойствами элементов которые Вы хотите изменить. Сами элементы и значения их свойств находите с помощью Инспектора (Ctrl+Shift+c или Tools → Web Developer → Inspector).
FireForce, и таким же макаром можно менять всё что угодно на сайте? Шрифты, фоновый рисунок и т.д.?
FireForce, и таким же макаром можно менять всё что угодно на сайте? Шрифты, фоновый рисунок и т.д.?
Да, но удобней это делать в Stylus. Все правки стиля можно сразу же увидеть. Также имеется база стилей от аналогичного дополнения, но Stylus их "понимает". Сайт очень медленный
FireForce, и таким же макаром можно менять всё что угодно на сайте? Шрифты, фоновый рисунок и т.д.?
dreamkz Да, можно сделать всё, что возможно сделать средствами CSS. То есть по сути, таким образом вы собой заменяете разработчика сайта и вносите правки, исходя из ваших предпочтений.
Да, но удобней это делать в Stylus.
Инспектор — чрезвычайно удобный инструмент для анализа и экспериментов. Лично я не вижу смысла в установке каких-либо дополнений.
база стилей
Что касается базы стилей, то с этим есть следующие проблемы.
Во-первых, код популярных сайтов постоянно меняется, а стили специально для вас никто подгонять не будет.
Во-вторых, эти стили делаются каким-то третьим лицом, исходя из соображений этого третьего лица, и нужных вам правок в этих стилях может не оказаться.
И в-третьих, стилей под ваш сайт может банально не быть.
А в-четвёртых, много раз писали, что через стили могут загружать вредоносный код.
А в-четвёртых, много раз писали, что через стили могут загружать вредоносный код.
Надоели уже, вот эти. Да, можно и чего? Ружжом можно самоубиться, ножом - самозарезаться... вылезя за балкон пятого этажа - можно упасть и поломать себе всё. Так что, не пользовать ни то, ни другое? жить в замлянке... так там может потолок обвалитьcя и засыпать, тоже не вариант - везде опасность!
Вот для вас, гуугл сделал интронэт-рамку, без всего. Пользузйте.
mokujin Praemonitus, praemunitus.
Инспектор — чрезвычайно удобный инструмент для анализа и экспериментов. Лично я не вижу смысла в установке каких-либо дополнений.
Я лишь указал, что через дополнение все правки стиля можно сразу же увидеть. К тому же сохранить результат, полученный в инспекторе. При надобности можно отключать свои стили; если наскучил один стиль, то переключить на другой на лету. (например, между своими стилями темной и светлой темы сайта)
При работе с userContent.css вам каждый раз нужно будет перезагружать браузер, чтобы увидеть результат.
Что касается базы стилей, то с этим есть следующие проблемы.
Во-первых, код популярных сайтов постоянно меняется, а стили специально для вас никто подгонять не будет.
Во-вторых, эти стили делаются каким-то третьим лицом, исходя из соображений этого третьего лица, и нужных вам правок в этих стилях может не оказаться.
И в-третьих, стилей под ваш сайт может банально не быть.
- Популярность сайта и скорость обновления стилей взаимосвязаны, если автор не забросил свои наработки.
Устанавливаемые сторонние стили не зашифрованы и при должной сноровке можно сделать в них нужные вам мелкие правки.
В Stylish не проблема сделать свой стиль

Да и вообще я не призывал тут же бежать использовать userstyles.org 
Понятно. Спасибо.