Редактировать размеры поля выбора вкладок в диалоге добавления закладки звёздочки( Firefox45+ )
Автор: bunda1, turbot
Версия: от 28.03.2016.
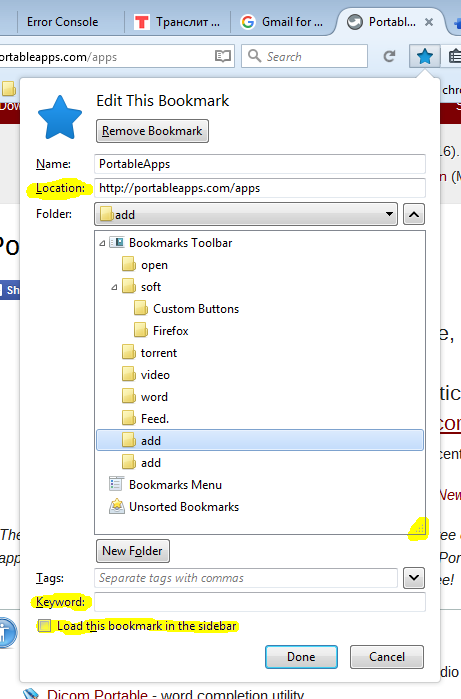
Описание: код автоматически раскрывает поле выбора вкладок после того как открылся диалог добавления закладки звёздочки и даёт возможность перетягиванием правого уголка поля выбора вкладок редактировать его размеры в диалоге добавления закладки звёздочки. Дополнительно код добавляет в диалог добавления закладки звёздочки текстовое поле для редактирования адреса, текстовое поле краткого имени и чекбокс загрузки закладки в боковой панели.

Использование: положите код в любую Custom Buttons кнопку, в инициализацию. Не обязательно создавать новую CB кнопку, можно использовать уже существующую.
Код:
// Редактировать размеры поля выбора вкладок в окне добавления закладки звёздочки, от 28.03.2016. .............
((h, w)=> {
cbu.isPref(h, 150); cbu.isPref(w, 150);
addEventListener('popupshowing', (e, el = e.target)=> {
if (el !== StarUI.panel) return;
var tree = document.getElementById('editBMPanel_folderTree');
tree.height = cbu.getPrefs(h); tree.width = cbu.getPrefs(w);
setTimeout(()=> gEditItemOverlay.toggleFolderTreeVisibility(), 0);
el.addEventListener('popuphidden', function c() {
el.removeEventListener('popuphidden', c);
cbu.setPrefs(h, tree.height); cbu.setPrefs(w, tree.width);
});
});
var uri = makeURI('data:text/css,'+ encodeURIComponent('\
#editBMPanel_folderTree { resize: both !important; overflow: hidden !important; }\
#editBMPanel_folderTree > stack > treerows > scrollbar { display: none !important; }\
#editBMPanel_locationRow, #editBMPanel_keywordRow, #editBMPanel_loadInSidebarCheckbox { visibility: visible !important; }\
'));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
addDestructor(reason => {
sss.unregisterSheet(uri, 0);
if (reason == "delete") cbu.clearPrefs(h), cbu.clearPrefs(w);
});
})('CB.treeHeight', 'CB.treeWidth');bunda1
Может, стоит еще и скроллбар убрать у #editBMPanel_folderTree
, так как он все равно не работает (не прокрутка вообще, а именно полоса прокрутки) с этим стилем. Что с overflow: auto, что с hidden. Черт знает, почему.
bunda1
Может, стоит еще и скроллбар убрать, так как он все равно не работает (не прокрутка вообще, а именно полоса прокрутки)
И правда скроллбар не работает. Я изменил код так как ты предложил, спасибо.
bunda1
Что-то скрин не грузится.
bunda1
Что-то скрин не грузится.
У меня вроде грузится 
bunda1
Приводит к тому, что при открытии #editBMPanel_folderMenuList дерево схлопывается/расхлопывается при повторном открытии.
А если
- то после перезапуска браузера, при первом открытии, дерево пустое открывается. 
У меня вроде грузится
Странно 
Down For Everyone Or Just Me -> Check if your website is down or up?
It's not just you! http://i75.fastpic.ru looks down from here.
Приводит к тому
Ну разумеется, если в обоих listener'ах не проверять,
что открывается/закрывается именно #editBookmarkPanel,
то ещё и не таких глюков обретёшь.
Код:
if (e.target == document.getElementById('editBookmarkPanel')) gEditItemOverlay.toggleFolderTreeVisibility();?  Закрытие, вроде, не мешает.
Закрытие, вроде, не мешает.
А я думал, что если листенер итак на нее повешен, то и уточнять не надо. Эх, видать все-таки пора уже собрать волю, да поизучать теорию, а не продолжать тыкаться наугад.
Закрытие, вроде, не мешает
Не мешает чему?
то регистрируется новый listener на событие popuphidden ваще для окна браузера.
То есть, если после этого в окне браузера, например, навести мышь на что-либо,
имеющее tooltip (а tooltip есть даже, у #editBMPanel_foldersExpander),
то если tooltip появится, значит tooltip неизбежно закроется, и listener
добросовестно сработает по popuphidden, запишет width-height, и удалит себя сам.
После этого такого случая уже не сработает никакой cbu.setPrefs, ведь listener удалён.
Сколько не не делай ресайз, атрибуты теперь не будут сохраняться до нового popupshown'а.
Так что решай сам, мешает закрытие или не мешает.
Dumby прав насчёт второго обработчика, я это исправил в коде. Спасибо.
Dumby
Понятно, спасибо.
bunda1
А это не поправите?
И может, заодно, туда и
впиндюрить?
Вроде разобрался с обработчиками и проблема про которую ты писал исчезла: Вчера 22:06:12 без removeAttribute('collapsed')
bunda1
У меня в нынешнем виде кнопка, после рестарта, не берет при первом открытии попапа значения из конфига, плюс у tree не устанавливается атрибут hidevscroll.
А главное, после первого открытия попапа, не раскрываются папки закладок в дереве, при клике по ним.
Если первое исправляется возвращением popupshown, то что делать со вторым и третьим - не представляю.
А, похоже, проблема с папками и скроллбаром и в старом варианте есть. Мне таймаут помог:
Код:
addEventListener('popupshown', (e)=> {
document.getElementById('editBMPanel_locationRow').removeAttribute('collapsed');
var tree = document.getElementById('editBMPanel_folderTree');
tree.setAttribute('style', 'resize: both !important; overflow: auto !important;');
var h = 'CB.treeHeight', w = 'CB.treeWidth';
cbu.isPref(h, 150); cbu.isPref(w, 150);
tree.height = cbu.getPrefs(h);
tree.width = cbu.getPrefs(w);
setTimeout(()=> {
if (e.target == document.getElementById('editBookmarkPanel')) gEditItemOverlay.toggleFolderTreeVisibility();
tree.setAttribute('hidevscroll', 'true');
},100);
document.getElementById('editBookmarkPanel').addEventListener('popuphidden', function() {
cbu.setPrefs(h, tree.height); cbu.setPrefs(w, tree.width);
}, false);
}, true, document.getElementById('editBookmarkPanel'));Так нормально работает.
P.S.:
- это я про другое. Раскрывает строку редактирования адреса:

Тож полезная штука.
bunda1
Тож полезная штука.
Действительно полезное  я его добавил в код.
я его добавил в код.
18-03-2016 21:14:43
bunda1
У меня в нынешнем виде кнопка
Сейчас работает на Firefox48 без проблем: Вчера 22:06:12
18-03-2016 21:21:28
Так нормально работает.
Да работает, но может рациональней было сделать код с одним editBookmarkPanel
18-03-2016 21:25:39
Неплохо бы исправить дёрганье диалога добавления закладки звёздочки при редактировании, но я не представляю как это сделать.
Сейчас работает на Firefox45 без проблем: Вчера 22:06:12
У меня именно с этой версией вышеописанные проблемы. Попробуйте после изменения размера, перезапустить браузер и открыть панель первый раз - размер сбрасывается на дефолтный, скролбар на месте, а папки с закладками в дереве - не реагируют на нажатия.
рациональней было сделать код с одним editBookmarkPanel
Я не придумал, как его один раз присобачить, если только из листенера переменную вытащить. 
bunda1 пишетСейчас работает на Firefox45 без проблем: Вчера 22:06:12
У меня именно с этой версией вышеописанные проблемы. Попробуйте после изменения размера, перезапустить браузер и открыть панель первый раз - размер сбрасывается на дефолтный, скролбар на месте, а папки с закладками в дереве - не реагируют на нажатия.
Да, папки с закладками в дереве - не реагируют на нажатия, остальное на Firefox45 без проблем. Странно.
18-03-2016 21:38:03
А нет, иногда скролбар на месте и размер сбрасывается на дефолтный.
bunda1
Таймаут помогает, как я писал.
bunda1
Таймаут помогает, как я писал.
Да, но хочется что бы всё раскрывало быстрее.
Разрешите тоже попробовать
Код:
(({panel}, {prefs}, pref, listener = {
handleEvent(e) {
this.locationRow = panel.querySelector("#editBMPanel_locationRow");
var tree = this.folderTree = panel.querySelector("#editBMPanel_folderTree");
tree.style.resize = "both"; tree.style.overflow = "hidden";
var treerows = tree.inputField.previousSibling;
addEventListener("overflow", e => e.stopPropagation(), true, treerows);
cbu.isPref(pref, "200 300");
addEventListener("popuphidden", this, false, panel);
this.handleEvent = e => e.target == panel && this[e.type]();
setTimeout(() => {
treerows.setAttribute("hidevscroll", true);
this.popupshowing();
}, 0);
},
popupshowing() {
gEditItemOverlay.toggleFolderTreeVisibility();
setTimeout(() => this.locationRow.collapsed = false, 0);
var [width, height] = prefs.getCharPref(pref).split(" ");
this.folderTree.width = this.width = width;
this.folderTree.height = this.height = height;
},
popuphidden() {
var {width, height} = this.folderTree;
if (width != this.width || height != this.height) prefs.setCharPref(
pref, width + " " + height
);
}
}) => {
addEventListener("popupshowing", listener, false, panel);
addDestructor(reason => {
reason == "delete" && prefs.clearUserPref(pref);
var tree = listener.folderTree; if (!tree) return;
for(var prop of ["resize", "overflow"]) tree.style.removeProperty(prop);
tree.getAttribute("style") || tree.removeAttribute("style");
listener.locationRow.collapsed = true;
tree.inputField.previousSibling.removeAttribute("hidevscroll");
for(var attr of ["width", "height"]) tree.removeAttribute(attr);
});
})(StarUI, Services, "CB.editBMPanel_folderTree_WidthHeight");Разрешите тоже попробовать
Вещь. Спасибо.
Dumby
Отлично работает, спасибо. 
(А почему querySelector? Не то чтоб разница большая, но все ж...)
Разрешите тоже попробовать
скрытый текстВыделить кодКод:
(({panel}, {prefs}, pref, listener = { handleEvent(e) { this.locationRow = panel.querySelector("#editBMPanel_locationRow"); var tree = this.folderTree = panel.querySelector("#editBMPanel_folderTree"); tree.style.resize = "both"; tree.style.overflow = "hidden"; var treerows = tree.inputField.previousSibling; addEventListener("overflow", e => e.stopPropagation(), true, treerows); cbu.isPref(pref, "200 300"); addEventListener("popuphidden", this, false, panel); this.handleEvent = e => e.target == panel && this[e.type](); setTimeout(() => { treerows.setAttribute("hidevscroll", true); this.popupshowing(); }, 0); }, popupshowing() { gEditItemOverlay.toggleFolderTreeVisibility(); setTimeout(() => this.locationRow.collapsed = false, 0); var [width, height] = prefs.getCharPref(pref).split(" "); this.folderTree.width = this.width = width; this.folderTree.height = this.height = height; }, popuphidden() { var {width, height} = this.folderTree; if (width != this.width || height != this.height) prefs.setCharPref( pref, width + " " + height ); } }) => { addEventListener("popupshowing", listener, false, panel); addDestructor(reason => { reason == "delete" && prefs.clearUserPref(pref); var tree = listener.folderTree; if (!tree) return; for(var prop of ["resize", "overflow"]) tree.style.removeProperty(prop); tree.getAttribute("style") || tree.removeAttribute("style"); listener.locationRow.collapsed = true; tree.inputField.previousSibling.removeAttribute("hidevscroll"); for(var attr of ["width", "height"]) tree.removeAttribute(attr); }); })(StarUI, Services, "CB.editBMPanel_folderTree_WidthHeight");
У меня на ![firefox [firefox]](img/browsers/firefox.png) 28 этот код не компилируется (иконка - "мутная"). Что в нём надо изменить, чтоб код работал?
28 этот код не компилируется (иконка - "мутная"). Что в нём надо изменить, чтоб код работал?
Я изменил код, теперь окошко добавления закладки звёздочки открывается быстрее: Редактировать размеры поля выбора вкладок в диалоге добавления закладки звёздочки
19-03-2016 23:11:12
Разрешите тоже попробовать
Спасибо, я опять из твоего кода узнал что то новое для себя.
difabor
Что-то у меня с overflow: hidden; ресайзер реагирует только от Firefox 31+.
С overflow: scroll; вроде хоть как-то, но работает на двадцатьвосьмой, наверно.
Код:
(({panel}, {prefs}, pref, overlay, listener = {
handleEvent: function(e) {
if (e.defaultPrevented) return;
cbu.isPref(pref, "200 300");
this.tree = panel.querySelector("#editBMPanel_folderTree");
this.uri = makeURI("data:text/css," + encodeURIComponent('\
@namespace url(' + xulns + ');' + '\n\n\
#editBMPanel_locationRow { visibility: visible; }\n\
#editBMPanel_folderTree { resize: both; overflow: scroll; }\n\
#editBMPanel_folderTree > stack > treerows > scrollbar { display: none; }\n\
#editBMPanel_folderTree > scrollbar[orient="vertical"] { visibility: hidden; }\n\
#editBMPanel_folderTree > scrollbar[orient="horizontal"] { display: none; }\n\
#editBMPanel_folderTree, #editBMPanel_folderTreeRow, #editBookmarkPanelContent { -moz-box-flex: 1; }\n\
'.replace(/;/g, " !important;")));
this.dwu = QueryInterface(Ci.nsIInterfaceRequestor).getInterface(Ci.nsIDOMWindowUtils);
this.dwu.loadSheet(this.uri, this.type = this.dwu.AGENT_SHEET);
this.handleEvent = e => e.target == panel && this[e.type]();
addEventListener("popuphidden", this, false, panel);
overlay ? this.popupshowing() : setTimeout(() => this.popupshowing(), 0);
},
popupshowing: function() {
var [width, height] = prefs.getCharPref(pref).split(" ");
this.tree.width = this.width = width;
this.tree.height = this.height = height;
gEditItemOverlay.toggleFolderTreeVisibility();
panel.adjustArrowPosition();
},
popuphidden: function() {
var {width, height} = this.tree;
if (width == this.width && height == this.height) return;
prefs.setCharPref(pref, width + " " + height);
}
}) => {
addEventListener("popupshowing", listener, false, panel);
addDestructor(reason => {
reason == "delete" && prefs.clearUserPref(pref);
var {tree} = listener; if (!tree) return;
tree.removeAttribute("width"); tree.height = 150;
listener.dwu.removeSheet(listener.uri, listener.type);
});
})(StarUI, Services, "CB.editBMPanel_folderTree_WidthHeight", StarUI._overlayLoaded);difabor
Что-то у меня с overflow: hidden; ресайзер реагирует только от Firefox 31+.
С overflow: scroll; вроде хоть как-то, но работает на двадцатьвосьмой, наверно.
Большое спасибо!
А как добавить в диалог поля Краткого имени и Описания (Short Name и Description)
difabor
Видимо аналогично тому, как добавлено поле Адрес.
и дописываешь id нужных row'сов, примерно так
Код:
#editBMPanel_locationRow, #editBMPanel_keywordRow, #editBMPanel_descriptionRow { visibility: visible; }\n\Поскольку текстбокс Описания многострочен, то
чтобы зёздочная панелька не закрывалась при нём по enter'у, то,
возможно, сто́ит дописать в handleEvent что-то типа
Код:
addEventListener("keypress", e => e.key == "Enter" && e.stopPropagation(), false, panel.querySelector("#editBMPanel_descriptionField"));difabor
Видимо аналогично тому, как добавлено поле Адрес.
Огромнейшее спасибо!
Находишь в коде соответствующую CSS-строку,
и дописываешь id нужных row'сов, примерно так
В Stylish это работает. А как это в кнопку добавить, ничего не понял? 
voqabuhe
Ну, если тебе тоже нужны эти два, то может попробуй так
Код:
(({panel}, {prefs}, pref, listener = {
handleEvent: function(e) {
if (e.defaultPrevented) return;
cbu.isPref(pref, "200 300");
this.tree = panel.querySelector("#editBMPanel_folderTree");
this.uri = makeURI("data:text/css," + encodeURIComponent('\
@namespace url(' + xulns + ');' + '\n\n\
#editBMPanel_locationRow, #editBMPanel_keywordRow, #editBMPanel_descriptionRow { visibility: visible; }\n\
#editBMPanel_folderTree { resize: both; overflow: hidden; }\n\
#editBMPanel_folderTree > stack > treerows > scrollbar { display: none; }\n\
'.replace(/;/g, " !important;")));
this.dwu = QueryInterface(Ci.nsIInterfaceRequestor).getInterface(Ci.nsIDOMWindowUtils);
this.dwu.loadSheet(this.uri, this.type = this.dwu.AGENT_SHEET);
this.handleEvent = e => e.target == panel && this[e.type]();
addEventListener("popuphidden", this, false, panel);
setTimeout(() => this.popupshowing(), 0);
addEventListener("keypress", e => e.key == "Enter" && e.stopPropagation(), false, panel.querySelector("#editBMPanel_descriptionField"));
},
popupshowing: function() {
var [width, height] = prefs.getCharPref(pref).split(" ");
this.tree.width = this.width = width;
this.tree.height = this.height = height;
gEditItemOverlay.toggleFolderTreeVisibility();
setTimeout(() => {
gEditItemOverlay._initDescriptionField();
gEditItemOverlay._initKeywordField();
}, 0);
},
popuphidden: function() {
var {width, height} = this.tree;
if (width == this.width && height == this.height) return;
prefs.setCharPref(pref, width + " " + height);
}
}) => {
addEventListener("popupshowing", listener, false, panel);
addDestructor(reason => {
reason == "delete" && prefs.clearUserPref(pref);
var {tree} = listener; if (!tree) return;
tree.removeAttribute("width"); tree.removeAttribute("height");
listener.dwu.removeSheet(listener.uri, listener.type);
});
})(StarUI, Services, "CB.editBMPanel_folderTree_WidthHeight");Редактировать размеры поля выбора вкладок в диалоге добавления закладки звёздочки
добавил в диалог добавления закладки звёздочки текстовое поле краткого имени и чекбокс загрузки закладки в боковой панели.
Ну, если тебе тоже нужны эти два, то может попробуй так
Спасибо большое. Иногда бывает нужно, но вот место занимают полезное... Пока в кнопке закомментировал, а пользоваться решил стилем №27, который отключаю твоей же кнопкой №728. За которую отдельное спасибо. 
ПС Ну вот что мне действительно нужно, так это №1158, просто успокоится не могу  Может глянешь когда время будет? Плиз.
Может глянешь когда время будет? Плиз.
Иногда бывает нужно, но вот место занимают полезное
Вот, например, если у тебя хидер звёздочной панельки (#editBookmarkPanelHeader)
не стилизирован в ноль, и если никакой сторонний код не не претендует на него,
то, возможно, будет удобно переключать скрытое по клику на на этом хидере.
Но при некоторых раскладах позиции-размеров панелька будет прыгать.
Код:
(({panel}, {prefs}, pref, listener = {
handleEvent: function(e) {
if (e.defaultPrevented) return;
cbu.isPref(pref, "200 300");
this.tree = panel.querySelector("#editBMPanel_folderTree");
this.uri = makeURI("data:text/css," + encodeURIComponent(`\
@namespace url(${xulns});` + `\n
#editBMPanel_folderTree { resize: both; overflow: hidden; }
#editBMPanel_folderTree > stack > treerows > scrollbar { display: none; }
`.replace(/;/g, " !important;")));
this.dwu = QueryInterface(Ci.nsIInterfaceRequestor).getInterface(Ci.nsIDOMWindowUtils);
this.dwu.loadSheet(this.uri, this.type = this.dwu.AGENT_SHEET);
this.handleEvent = e => e.target == panel && this[e.type]();
addEventListener("popuphidden", this, false, panel);
setTimeout(() => this.popupshowing(), 0);
addEventListener("keypress", e => e.key == "Enter" && e.stopPropagation(), false, panel.querySelector("#editBMPanel_descriptionField"));
var data = {
editBMPanel_locationRow: "",
editBMPanel_keywordRow: "_initKeywordField",
editBMPanel_descriptionRow: "_initDescriptionField"
};
var nodes = Object.keys(data).map(id => panel.querySelector("#" + id));
addEventListener("click", e => {
var state = nodes[0].collapsed;
for(var node of nodes) {
state ? node.removeAttribute("collapsed") : node.collapsed = true;
state && data[node.id] && gEditItemOverlay[data[node.id]]();
}
panel.adjustArrowPosition();
}, false, panel.querySelector("#editBookmarkPanelHeader"));
},
popupshowing: function() {
var [width, height] = prefs.getCharPref(pref).split(" ");
this.tree.width = this.width = width;
this.tree.height = this.height = height;
setTimeout(() => gEditItemOverlay.toggleFolderTreeVisibility() || panel.adjustArrowPosition(), 0);
},
popuphidden: function() {
var {width, height} = this.tree;
if (width == this.width && height == this.height) return;
prefs.setCharPref(pref, width + " " + height);
}
}) => {
addEventListener("popupshowing", listener, false, panel);
addDestructor(reason => {
reason == "delete" && prefs.clearUserPref(pref);
var {tree} = listener; if (!tree) return;
tree.removeAttribute("width"); tree.removeAttribute("height");
listener.dwu.removeSheet(listener.uri, listener.type);
});
})(StarUI, Services, "CB.editBMPanel_folderTree_WidthHeight");Ну вот что мне действительно нужно, так это №1158, просто успокоится не могу
Может глянешь когда время будет?
Не, я не знаю как там всё разрулить. Впрочем, можно попробавать.
Код:
(({panel}, prefName) => {
cbu.isPref(prefName, PlacesUtils.unfiledBookmarksFolderId);
addDestructor(reason => reason == "delete" && Services.prefs.clearUserPref(prefName));
var popupshownFolderId = Services.prefs.getIntPref(prefName);
var handler = e => {
if (e.target != panel) return;
var id = PlacesUtils.bookmarks.getFolderIdForItem(StarUI._itemId);
if (e.type == "popupshown") {
popupshownFolderId = id;
return;
}
if (StarUI._actionOnHide || popupshownFolderId == id) return;
Services.prefs.setIntPref(prefName, id);
}
for(var type of ["popupshown", "popuphiding"]) addEventListener(type, handler, false, panel);
var src = BookmarkingUI.onCommand.toString();
var showPopup = true;
var res = src.replace("true", `${showPopup || "isBookmarked"}, isBookmarked ? undefined : Services.prefs.getIntPref("${prefName}")`);
var func = eval(`(${res})`).bind(BookmarkingUI);
BookmarkingUI.star && addEventListener("command", e => e.stopPropagation() || func(e), true, BookmarkingUI.star);
addEventListener("dblclick", e => {
if (
e.button || e.ctrlKey || e.shiftKey || e.altKey || e.target.nodeName != "tab"
|| isBlankPageURL(gBrowser.currentURI.spec) || BookmarkingUI._pendingStmt
) return;
var isBookmarked = BookmarkingUI._itemIds.length > 0;
var parent = isBookmarked ? undefined : Services.prefs.getIntPref(prefName);
PlacesCommandHook.bookmarkCurrentPage(showPopup || isBookmarked, parent);
isBookmarked || BookmarkingUI._showBookmarkedNotification();
}, false, gBrowser.tabContainer);
})(StarUI, "CB.lastEditBookmarkPanelFolderId");Не, я не знаю как там всё разрулить. Впрочем, можно попробавать.
 Ура, он сделал это!!! Нет слов, ну просто волшебник. Тысяча благодарностей.
Ура, он сделал это!!! Нет слов, ну просто волшебник. Тысяча благодарностей.  Только если можно чтобы закладки вверх списка добавлялись, для полного счастья? Плиз.
Только если можно чтобы закладки вверх списка добавлялись, для полного счастья? Плиз.
Вот, например, если у тебя хидер звёздочной панельки (#editBookmarkPanelHeader)
не стилизирован в ноль, и если никакой сторонний код не не претендует на него,
то, возможно, будет удобно переключать скрытое по клику на на этом хидере.
Я там скрыл это всё стилем, срабатывает, но надо тщательно целится в пустое место.  Поэтому повесил на #editBMPanel_tagsRow > label. Получилось очень даже классно и удобно. Ещё раз огромное спасибо. Ну просто праздник сегодня какой-то.
Поэтому повесил на #editBMPanel_tagsRow > label. Получилось очень даже классно и удобно. Ещё раз огромное спасибо. Ну просто праздник сегодня какой-то. 
Разрешите тоже попробовать
Кнопка №20 работает отлично, слов нет. Можно ли ярко-белый фон открывающегося меню сменить на менее светлый, а то режет глаз? На маленьком диалоге это не бросалось в глаза, а на большом очень заметно.
P.S.
Firefox как и Windows, юзеры придумывают и реализуют очень много полезного, а ни первые, ни другие не чешутся 
Можно ли ярко-белый фон открывающегося меню сменить на менее светлый,
Есть такой, себе сделал стиль. Правда у мя PaleMoon + стоит плугин для этого, для раскрытия меню Add Bookmark Here ² но вроде бы там селекторы не менялись.
Код:
/* ======= Панель-Звездочка закладки(клик на звездочке в урл) ================== */
panel#editBookmarkPanel >.panel-arrowcontainer > .panel-arrowcontent {
-moz-appearance:none !important;
background: rgba(150,150,150,.6) -moz-linear-gradient(top,rgba(255, 255, 255, 0.21),rgba(255, 255, 255, 0.13) 49%,rgba(255, 255, 255, 0.094) 51%, rgba(255, 255, 255, 0.05)) !important;
border: 1px solid #909090 !important;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.2) inset, 0px 1px 3px rgba(0, 0, 0, 0.5) !important;
}
#editBookmarkPanelHeader > vbox > #editBookmarkPanelTitle[value="Edit This Bookmark"] {
color: #8A2BE2 !important;
}
#editBookmarkPanelStarIcon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAGMElEQVRYw91XWWxdVxVd+5z7Rr/nIXm2X0wdp27GOiVTgyIlJZRSEBISgVAFVJVCU0QLQoIWkJBQxRRR1AoqihAf5KMgVKryQRMFPhopaiozFELTRhFJGteO7cROYsf19Hzfvefsxcd9ziBCUjuKKnGkrfuGe89ee6917t5bSOK9XAbv8Zo/AFKu+nmOS26EAh9VAAA2nZ/3HsHcA1cjIjzzj191nj/6258AQHPXA99u2/hIL0kRMXpTKRAR+GiCg39/9qHy2k3by2s2bh/82y8e9NEEReTmaoDqBBAd6H6mLV2X/0Jp+WaWlm5gOh98caD7mVZANLnnJgAgFSLWhGM9GH1r38Mtt9/VZnNNtPksm1eubR89+acHZ8Z6IMYaUm8CAPWGoJ4/tqdNZOahllVbCRcSPmbL8tUUHd85cmxPs/pYQZobBMBa1F6ozlC9MTYVQGMO/+vXO8p33NsRFBcoXMXCRTZVzLJl5fuXD7/+3KeNTVOMDZLnnJBeLt/z3QAQIFGTiKWYQMVYHT/1anRi71fyQTb75YXLPkBoKGQV1CqgMRZ2lJEpNjwycuyllMaVKHkuoIjlrHyTva9zDNWFVO8AwJw78nxpcuhQp03lbhk7uW+V2NSWRWvvWZFpaALjd0RQBVgFo2mTa8qhqa249q19X32+8dYPHUwXbjnpqpN9xfdtHGxdvWMCUIqxMEH2f7+I1IU4+sK2bWS4LZUtdIrxHam6YjlX35LONy9BtrgAmfpGilGBnwK0Zn4S0GlodQLhxCSmR4YQTkwhnI7H4yh9hlLf62L3tgkKe7p2vPSyCbIyy0lwpdBUNB7/2pIPfuzD+dbbEKSKkHR9wpRGCh8CftrAzQCsADoNaAXQEPAzMDZGvlE137hAoI0Cpw2+6hpcHK2aviDoP35hCciXr64BUkyQZqZhxd7hN7u9DRCLiZThMDhzGoiGDeIRAz8O6GQt+lkAFYAh4EMgqhqGVWE1BmJHm6JPpbLx2d7RKFu6Y6+Y4IracYkCUgiKulCP/v6+J9J1M99f9tFPqU1lDVwMCAF1AKMk4lmHftZ5JfmuEaAeUAKGdJHg+F/7RQqbvrXyk7982gQ5qemcV2ZAhCDVpvKyaP0DP7jw9okfnTq432j1nIdMMol8HNCJJAN+KjFWAJ255Jxacw76WLTn8KiYhi3fvX377qdNqs5AhLPO/0sDYiyoHs1dn7WuOvlE34Ef5sXoYx2butQYEbgYQAxoDPgoiZwR4MLkt0uRQ2PFqaOxHRk4/+Sa+x/dBQksvVOxwbWPoRhLqtNF678EEXm898CunDH6aPv6xTSiAnU1Z1HtWq1Rw8QAaEz2H4vkbN/Qz2+753vfqWtdI6RXsQHfVTkWE5DqTXndw/Au+vrQP59d3bqs4a5s0Xg4Z8EY4CwQTYxMrgY+qqgdGRw9uHjL498sr9spIAUiOtd+gKCyUF6XSmdp0mkHOAfQJ6nmZY4vChmAJ1IZg3Ta2UJ5fRrUmCRE7JyLkUAM4spYKZ0P2k3gAB/VKPCAKlizS1lQQFWsJdJZ2x5XxkoQg6u9gq8LQIwV+hAD3U815+obmy7yrASVAEkxULGiSbXmxf+hDrlioWngL08104cQY2Ve5ZgA1FeXZupsEVBS1YCEWHp6yLm+2Jzriw09RAw9qKDSgMpMxhTVV5der+W8tgZgYG3QkcmZpDYLhWrs2GDVDveMT02MTP4GAEYWFj5f7igUmkoBxHoPgpksAmttR40CzguAuipsCl3ZOutByPhZb88cH3BT78gfiu2bf7Zy847XAGD4yAvP9Rzp/kah3n+mrbMUNCwQn83CW8sudVUYm54bAKqDmID9B38MXz3bUq2029P/HsbY8Myf6xdv/emqu3fuL7RtAGrhNd5692tTZw597vSh3btPHH7lsaZS8PFSuQAfDrf0v/okOj+yi7U959aWixWrWvfH3jem3siVNry+/BP3v9jQsdXXVG2o3tcEawttd+qKtjv3j5965cDQ4d/d13vyzXVksVcMLAA/r8GEPgbVg1DYVH42O0bEaC34y9OWzAwmUIDw8QxEBCIBxKZuaDK62EpRPcVYXqd5lcuOHa8lwBsezf4vpuP/AJuCjYd5As1JAAAAAElFTkSuQmCC") !important;
width: 32px !important;
height: 32px !important;
}
panel#editBookmarkPanel > * {
font-family: Cambria, "Segoe UI", Arial;
font-weight: 600 !important;
font-stretch: condensed;
text-shadow: #EEE -1px -1px 0.35em,
white -1px 1px 0.35em,
white 1px 1px 0.35em,
white 1px -1px 0.35em;
}
/* общие размеры панели */
panel#editBookmarkPanel {
height: 650px !important;
width: 550px !important;
}
/* высота дерева папок с закладками */
#editBMPanel_folderTree {
min-height: 400px !important;
}
#editBMPanel_folderTree > treechildren {
background: rgba(255,240,183,.94) -moz-linear-gradient(top,rgba(255, 255, 255, 0.21),rgba(255, 255, 255, 0.13) 49%,rgba(255, 255, 255, 0.094) 51%, rgba(255, 255, 255, 0.05)) !important;
font-family: "Segoe UI", Arial;
}
#editBMPanel_descriptionField {
min-height: 100px !important;
}
textbox[id^="editBMPanel_"]:not([focused="true"]) {
-moz-appearance: none !important;
background: rgba(210,210,210,.9) -moz-linear-gradient(top,rgba(255, 255, 255, 0.21),rgba(255, 255, 255, 0.13) 49%,rgba(255, 255, 255, 0.094) 51%, rgba(255, 255, 255, 0.05)) !important;
}
textbox[id^="editBMPanel_"][focused="true"] {
-moz-appearance:none !important;
background: rgba(255,240,183,.9) -moz-linear-gradient(top,rgba(255, 255, 255, 0.21),rgba(255, 255, 255, 0.13) 49%,rgba(255, 255, 255, 0.094) 51%, rgba(255, 255, 255, 0.05)) !important;
}убери, если не надо, все где есть размеры(width, height). Выглядит так:

Есть такой, себе сделал стиль.
Спасибо, но не осилил. Вставил код в инициализацию существующей- не заработало.
Кнопка №20 работает отлично, слов нет. Можно ли ярко-белый фон открывающегося меню сменить на менее светлый, а то режет глаз?
В смысле хочешь свой стиль в код пристроить?
Тогда, например, так
Код:
(({panel}, {prefs}, pref, listener = {
handleEvent(e) {
var style = `
#editBookmarkPanel .panel-arrowcontent {
background-color: gray !important;
border: 1px solid black !important;
}
#editBookmarkPanel .panel-arrow:-moz-any([side="top"], [side="bottom"]) {
list-style-image: url('data:image/svg+xml,\\${["",
'<svg xmlns="http://www.w3.org/2000/svg" width="20" height="10">\\%0A\\',
' <path d="M 0,10 L 10,0 20,10 z" fill="black"/>\\%0A\\',
' <path d="M 1,10 L 10,1 19,10 z" fill="gray"/>\\%0A\\',
'</svg>'].join("\n" + " ".repeat(8))}') !important;
}
#editBookmarkPanel :-moz-any(textbox, listbox) {
-moz-appearance: none !important;
border: 1px solid black !important;
}
#editBookmarkPanel :-moz-any(textbox, listbox, treechildren, menupopup) {
background-color: lightgray !important;
}
#editBookmarkPanel listitem,
#editBookmarkPanel treechildren::-moz-tree-row {
height: 1.6em !important;
border: none !important;
border-radius: 0 !important;
outline: none !important;
background-image: none !important;
background-color: transparent !important;
box-shadow: none !important;
}
#editBookmarkPanel treechildren::-moz-tree-row(hover) {
background-color: #b4b4b4 !important;
}
#editBookmarkPanel treechildren::-moz-tree-row(hover, focus) {
background-color: #91c8ff !important;
}
#editBookmarkPanel listbox listitem[selected=true],
#editBookmarkPanel treechildren::-moz-tree-row(selected) {
background-color: gray !important;
}
#editBookmarkPanel listbox:focus listitem[selected=true],
#editBookmarkPanel treechildren::-moz-tree-row(selected, focus) {
background-color: Highlight !important;
}
`.trim();
var dwu = QueryInterface(Ci.nsIInterfaceRequestor).getInterface(Ci.nsIDOMWindowUtils);
var str = "data:text/css," + encodeURIComponent(style), type = dwu.AGENT_SHEET;
dwu.loadSheetUsingURIString(str, type);
addDestructor(() => dwu.removeSheetUsingURIString(str, type));
this.locationRow = panel.querySelector("#editBMPanel_locationRow");
var tree = this.folderTree = panel.querySelector("#editBMPanel_folderTree");
tree.style.resize = "both"; tree.style.overflow = "hidden";
var treerows = tree.inputField.previousSibling;
addEventListener("overflow", e => e.stopPropagation(), true, treerows);
cbu.isPref(pref, "200 300");
addEventListener("popuphidden", this, false, panel);
this.handleEvent = e => e.target == panel && this[e.type]();
setTimeout(() => {
treerows.setAttribute("hidevscroll", true);
this.popupshowing();
}, 0);
},
popupshowing() {
gEditItemOverlay.toggleFolderTreeVisibility();
setTimeout(() => this.locationRow.collapsed = false, 0);
var [width, height] = prefs.getCharPref(pref).split(" ");
this.folderTree.width = this.width = width;
this.folderTree.height = this.height = height;
},
popuphidden() {
var {width, height} = this.folderTree;
if (width != this.width || height != this.height) prefs.setCharPref(
pref, width + " " + height
);
}
}) => {
addEventListener("popupshowing", listener, false, panel);
addDestructor(reason => {
reason == "delete" && prefs.clearUserPref(pref);
var tree = listener.folderTree; if (!tree) return;
for(var prop of ["resize", "overflow"]) tree.style.removeProperty(prop);
tree.getAttribute("style") || tree.removeAttribute("style");
listener.locationRow.collapsed = true;
tree.inputField.previousSibling.removeAttribute("hidevscroll");
for(var attr of ["width", "height"]) tree.removeAttribute(attr);
});
})(StarUI, Services, "CB.editBMPanel_folderTree_WidthHeight");Вставил код в инициализацию существующей- не заработало

userChrome.css , жи нада.
В смысле хочешь свой стиль в код пристроить?
Тогда, например, так
Спасибо, работает. Можно ли увеличить шрифт во всем окне или в дереве папок?
userChrome.css , жи нада.
Спасибо, конечно же, так работает. И тот же вопрос по размеру шрифта 
P.S.
Как правильно разместить несколько кодов инициализаций кнопок, подобных этим, в одну кнопку. Цель понятна, убрать с панели некликабельные кнопки. Попадалась информация о разделителях, но повторно найти не смог.
Можно ли увеличить шрифт во всем окне или в дереве папок?
Можно, но это уже оффтоп, наверно. со стилями надобно в стили.
Код:
/* увеличить шрифт в дереве папкок "Звездочки" */
#editBMPanel_folderTree > treechildren {
background: rgba(255,240,183,.94) -moz-linear-gradient(top,rgba(255, 255, 255, 0.21),rgba(255, 255, 255, 0.13) 49%,rgba(255, 255, 255, 0.094) 51%, rgba(255, 255, 255, 0.05)) !important;
font-family: "Segoe UI", Arial;
font-size: medium !important; /* или large или конкретный размер: font-size: 16px !important; */
}Как правильно разместить несколько кодов инициализаций кнопок, подобных этим, в одну кнопку.
Заключить их в скобки и оформить как функцию. Работает почти всегда, но есть и достаточно исключений(когда нельзя). Примерно так:
Заключить их в скобки и оформить как функцию.
Т.е. вот так?
(function() {
....тут код №1 из инициализации ....
})();
(function() {
....тут код №2 из инициализации ....
})();
Да. У мя так в одной кнопке 20 функций лежит и всё робит.
xoreax
Спасибо большое! У меня пока штук пять наберется, да и все простенькие, насколько я могу сообразить.