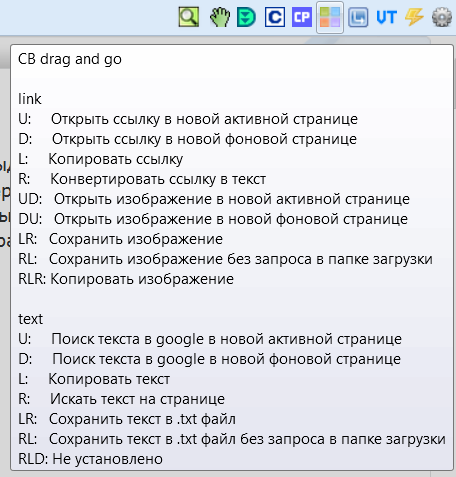
CB drag and go( Firefox 24-51 )
Автор: bunda1
Версия: от 09.01.2017.
Описание: кнопка даёт возможность запускать нужные коды для ссылок, изображений, выделенного текста перетаскивая их левой клавишей на странице. В коде инициализации кнопки легко поменять код запускаемый перетаскиванием элемента, добавлять новые жести мыши и удалять старые, можно использовать любые сложные жесты мыши например: RLR - направо> налево>направо. В подсказке кнопки отображаются все установленные жесты мыши, после изменения жестов соответственно меняется подсказка кнопки, также в сплывющей подсказке страници отображается информация о текущем жесте. Кнопка не работает при включенном многопроцессном режиме (e10)!


L налево, R направо, U верх, D вниз, направление перетаскивания по умолчанию:
Ссылки:
U: Открыть ссылку в новой активной странице,
D: Открыть ссылку в новой фоновой странице,
L: Копировать ссылку,
R: Конвертировать ссылку в текст,
UD: Открыть изображение в новой активной странице,
DU: Открыть изображение в новой фоновой странице,
LR: Сохранить изображение,
RL: Сохранить изображение без запроса в папке загрузки,
RLR: Копировать изображение,
Выделенный текст:
U: Поиск текста в google в новой активной странице,
D: Поиск текста в google в новой фоновой странице,
L: Копировать текст,
R: Искать текст на странице,
LR: Сохранить текст в .txt файл,
RL: Сохранить текст в .txt файл без запроса в папке загрузки,
RLD: Не установлено,
Левый клик на кнопке даёт возможность редактировать кнопку.
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3ECB%20drag%20and%20go%20%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/x-icon%3Bbase64%2CAAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABiivX/bJjz/2yX8/9sl/P/bJfz/2yX8/9kjfbnVn35RPyLo0T8oLHn/au6//6puf/+qbn//qm5//6quv/8ma3/bpj0/4e57P+Cte3/grXt/4K17P+Etu3/c6Hz51R9+0T/jKRE/7TC5//O1P//ztT//87U///O1P//0db//qq6/2yW9v9/sPH/d6vw/3ir8P94q/H/e63x/3Ke9udUfftE/4ujRP6wwOf/xc///8PN///Dzf//w83//8fQ//6ouP9tlPj/ear1/22i9P9uovP/bqLz/3Om9P9znfjnVH37RP+Lo0T/rr7n/7zK//+5x///ucf//7nH///AzP/+pbf/bZT5/3Sk9/9kmvf/ZZr2/2Wa9v9rn/f/c5z551R9+0T/i6NE/6u+5/+0xf//sML//7DC//+xwv//ucj//qO3/3CV+v94pfr/Z5n6/2eZ+v9nmfr/b5/7/3ed++dWfvtE/oykRP6sv+f+scX//63B//+twf//rcH//7bJ//6kuP9zlfrnfaH753ie++d4nvvneJ7753uf++d4mvrRaYz4PfuYrT38p7rR/q2/5/+svuf+rL7n/qu+5/+uwef9orbnZ4j4RFZ9+URVfflEVX35RFV9+URYfvlEaoz4PX+c9hL5p7cS+5itPf6MpET/i6RE/4ukRP+LpET/i6RE/JWrRAeqiUQHqohEB6qIRAeqiEQHqYhEB6mJRAiqiz0JqosS1qx5Etypaz3gpWBE4aVfROGlX0ThpV9E4aVfRNynaEQqt53nVcez51LHsudSx7LnUsay51PGs+c1u6TRCKqMPdypaz3nuHzR8MKE5/HCg+fxwoPn8cKD5/HDhefltHbnQL6p/4TYzv991sr/fdbK/33Wyv9/1sz/U8Wz5wepi0TgpWBE8MOG5/3Vmv/+1Jj//tSY//7UmP/+1p3/7bt8/z69qP9608f/btDC/27Qwv9u0ML/c9HE/1DEsOcHqItE4KVfRPDChef+0ZT//9CR///Qkf//0JH//9SY/+27fP89vKf/cc/B/2LKu/9jyrv/Y8q7/2nMvv9Pwq/nB6iKROClX0TwwYbn/s6P///Miv//zIv//8yK///Rlf/tunz/Pbyl/2fKu/9Uw7L/VMOz/1TDs/9dxrb/TsGt5wioikTgpF9E8MGG5/7Kif//yIP//8iD///Hg///zpH/7bp9/0K9pv93zsD/Zci4/2XIuP9lyLj/bcq8/1XDr+cIqItE4KVfRPDEjOf+0Jb//86Q//7OkP/+zZD//9Oc/+28gf83uaL/Rb6o/0G8pv9BvKb/Qbym/0K8pv87uqPnHrCVROKtb0TouH/n7byB/+27gP/tu4D/7buA/+29g//nt37/AACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQ%3D%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B//%20CB%20drag%20and%20go%2C%20%u043E%u0442%2009.01.2017.%20..................%0A%28%7B%0A%20%20link%3A%20%0A%20%20%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20U%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.selectedTab%20%3D%20gBrowser.addTab%28self.link%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20D%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.addTab%28self.link%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20L%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041A%u043E%u043F%u0438%u0440%u043E%u0432%u0430%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gClipboard.write%28self.link%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20R%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041A%u043E%u043D%u0432%u0435%u0440%u0442%u0438%u0440%u043E%u0432%u0430%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%20%u0432%20%u0442%u0435%u043A%u0441%u0442%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20self.el.removeAttribute%28%27href%27%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20XULBrowserWindow.overLink%20%3D%20%27%27%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20setTimeout%28%28%29%3D%3E%20self.el.setAttribute%28%27href%27%2C%20self.link%29%2C%207000%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20UD%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.selectedTab%20%3D%20gBrowser.addTab%28self.img%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20DU%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.addTab%28self.img%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20LR%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u0421%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveImageURL%28self.img%2C%200%2C%200%2C%200%2C%200%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20RL%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u0421%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0431%u0435%u0437%20%u0437%u0430%u043F%u0440%u043E%u0441%u0430%20%u0432%20%u043F%u0430%u043F%u043A%u0435%20%u0437%u0430%u0433%u0440%u0443%u0437%u043A%u0438%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveImageURL%28self.img%2C%200%2C%200%2C%200%2C%201%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20RLR%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041A%u043E%u043F%u0438%u0440%u043E%u0432%u0430%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%28document.popupNode%20%3D%20content.document.createElement%28%27img%27%29%29.src%20%3D%20self.img%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20goDoCommand%28%27cmd_copyImageContents%27%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20%7D%2C%0A%20%20text%3A%20%0A%20%20%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20U%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041F%u043E%u0438%u0441%u043A%20%u0442%u0435%u043A%u0441%u0442%u0430%20%u0432%20google%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.selectedTab%20%3D%20gBrowser.addTab%28%22http%3A//www.google.com/search%3Fq%3D%22%20+%20escape%28self.this.convertFromUnicode%28%22UTF-8%22%2C%20self.text%29%29%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20D%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041F%u043E%u0438%u0441%u043A%20%u0442%u0435%u043A%u0441%u0442%u0430%20%u0432%20google%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.addTab%28%22http%3A//www.google.com/search%3Fq%3D%22%20+%20escape%28self.this.convertFromUnicode%28%22UTF-8%22%2C%20self.text%29%29%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20L%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041A%u043E%u043F%u0438%u0440%u043E%u0432%u0430%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gClipboard.write%28self.text%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20R%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u0418%u0441%u043A%u0430%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%20%u043D%u0430%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gFindBar.onFindCommand%28%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20setTimeout%28%28%29%3D%3E%20gFindBar._find%28%29%2C%200%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20LR%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u0421%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%20%u0432%20.txt%20%u0444%u0430%u0439%u043B%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20fileTitle%20%3D%20content.document.title.slice%280%2C%2050%29.replace%28/%5B%3A.%5C%5C%5C/%3C%3E%3F*%7C%22%5D+/g%2C%20%22%20%22%29%20+%20%27%20%20%27%20+%20new%20Date%28%29.toLocaleFormat%28%22%25d.%25m.%25Y.%20%25H%B7%25M%B7%25S%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveURL%28%22data%3Atext/plain%2C%22%20+%20encodeURIComponent%28content.location%20+%20%28%22%5Cr%5Cn%5Cr%5Cn%22%20+%20self.text%29%29%2C%20fileTitle%20+%20%22.txt%22%2C%20null%2C%20false%2C%20false%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20%20RL%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u0421%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%20%u0432%20.txt%20%u0444%u0430%u0439%u043B%20%u0431%u0435%u0437%20%u0437%u0430%u043F%u0440%u043E%u0441%u0430%20%u0432%20%u043F%u0430%u043F%u043A%u0435%20%u0437%u0430%u0433%u0440%u0443%u0437%u043A%u0438%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20fileTitle%20%3D%20content.document.title.slice%280%2C%2050%29.replace%28/%5B%3A.%5C%5C%5C/%3C%3E%3F*%7C%22%5D+/g%2C%20%22%20%22%29%20+%20%27%20%20%27%20+%20new%20Date%28%29.toLocaleFormat%28%22%25d.%25m.%25Y.%20%25H%B7%25M%B7%25S%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveURL%28%22data%3Atext/plain%2C%22%20+%20encodeURIComponent%28content.location%20+%20%28%22%5Cr%5Cn%5Cr%5Cn%22%20+%20self.text%29%29%2C%20fileTitle%20+%20%22.txt%22%2C%20null%2C%20false%2C%20true%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%2C%0A%20%20%20%20%20%20%20RLD%3A%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22%u041D%u0435%20%u0443%u0441%u0442%u0430%u043D%u043E%u0432%u043B%u0435%u043D%u043E%22%2C%20cmd%3A%20%28%29%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20alert%28%22%u041D%u0435%20%u0443%u0441%u0442%u0430%u043D%u043E%u0432%u043B%u0435%u043D%u043E%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%7D%0A%20%20%20%20%20%20%20%20%7D%2C%0A%20%20%20%20%20%20%20%20%0A%20%20init%3A%20function%28%29%20%7B%0A%20%20%20%20%20self.this%20%3D%20this%3B%0A%0A%20%20%20%20%20//%20%u0441%u043E%u0437%u0434%u0430%u0442%u044C%20%u043F%u043E%u0434%u0441%u043A%u0430%u0437%u043A%u0443%20%u0443%20%u043A%u043D%u043E%u043F%u043A%u0438%0A%20%20%20%20%20var%20arr%20%3D%20%5B%5D%3B%0A%20%20%20%20%20%5B%22link%22%2C%20%22text%22%5D.forEach%28ob%3D%3E%20%7B%0A%20%20%20%20%20%20%20%20arr.push%28%22%5Cn%22%20+%20ob%29%3B%0A%20%20%20%20%20%20%20%20for%20%28var%20key%20in%20this%5Bob%5D%29%20arr.push%28key%20+%20%27%3A%27%20+%20%5B%22%20%20%20%20%20%22%2C%20%22%20%20%20%22%2C%20%22%20%22%5D%5Bkey.length-1%5D%20+%20this%5Bob%5D%5Bkey%5D.name%29%3B%0A%20%20%20%20%20%7D%29%3B%0A%20%20%20%20%20self.tooltipText%20%3D%20self.label%20+%20%22%5Cn%22%20+%20arr.join%28%22%5Cn%22%29%3B%0A%20%20%20%20%20%0A%20%20%20%20%20%5B%22dragstart%22%2C%20%22dragover%22%2C%20%22drop%22%5D.forEach%28type%3D%3E%20addEventListener%28type%2C%20this%2C%20false%2C%20gBrowser%29%29%3B%0A%20%20%7D%2C%0A%20%20%0A%20%20convertFromUnicode%3A%20function%28charset%2C%20str%29%20%7B%0A%20%20%20%20%20var%20converter%20%3D%20Cc%5B%22@mozilla.org/intl/scriptableunicodeconverter%22%5D.createInstance%28Ci.nsIScriptableUnicodeConverter%29%3B%0A%20%20%20%20%20converter.charset%20%3D%20charset%3B%0A%20%20%20%20%20str%20%3D%20converter.ConvertFromUnicode%28str%29%3B%0A%20%20%20%20%20return%20str%20+%20converter.Finish%28%29%3B%0A%20%20%7D%2C%0A%0A%20%20handleEvent%3A%20function%28e%29%20%7B%0A%20%20%20%20%20if%20%28%20%21content.location.protocol.startsWith%28%22http%22%29%20%29%20return%3B%20//%20%u0435%u0441%u043B%u0438%20%u043D%u0435%20http%28s%29%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0430%0A%0A%20%20%20%20%20switch%20%28e.type%29%20%7B%0A%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20case%20%22dragstart%22%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20self.lastDirection%20%3D%20%22%22%3B%0A%20%20%20%20%20%20%20%20%20%20%20self.currentPoint%20%3D%20%5Be.screenX%2C%20e.screenY%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u0435%u043C%u044B%u0439%20%u044D%u043B%u0435%u043C%u0435%u043D%u0442%2C%20%u0442%u0435%u043A%u0441%u0442%20%u0438%u043B%u0438%20%u0430%u0434%u0440%u0435%u0441%20%u0441%u0441%u044B%u043B%u043A%u0438%20%u0438%u043B%u0438%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u044F%0A%20%20%20%20%20%20%20%20%20%20%20self.el%20%3D%20e.target%3B%0A%20%20%20%20%20%20%20%20%20%20%20self.text%20%3D%20e.dataTransfer.getData%28%22text/unicode%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20self.img%20%3D%20e.dataTransfer.getData%28%22application/x-moz-file-promise-url%22%29.split%28%22%5Cn%22%29%5B0%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20var%20textLink%20%3D%20/%5E%28%5Ba-z%5D+%3A%5C/%5C/%29%3F%28%5Ba-z%5D%28%5Ba-z0-9%5C-%5D*%5C.%29+%28%5Ba-z%5D%7B2%7D%7Caero%7Carpa%7Cbiz%7Ccom%7Ccoop%7Cedu%7Cgov%7Cinfo%7Cint%7Cjobs%7Cmil%7Cmuseum%7Cname%7Cnato%7Cnet%7Corg%7Cpro%7Ctravel%29%7C%28%28%5B0-9%5D%7C%5B1-9%5D%5B0-9%5D%7C1%5B0-9%5D%7B2%7D%7C2%5B0-4%5D%5B0-9%5D%7C25%5B0-5%5D%29%5C.%29%7B3%7D%5B0-9%5D%7C%5B1-9%5D%5B0-9%5D%7C1%5B0-9%5D%7B2%7D%7C2%5B0-4%5D%5B0-9%5D%7C25%5B0-5%5D%29%28%3A%5B0-9%5D%7B1%2C5%7D%29%3F%28%5C/%5Ba-z0-9_%5C-%5C.%7E%5D+%29*%28%5C/%28%5Ba-z0-9_%5C-%5C.%5D*%29%28%5C%3F%5Ba-z0-9+_%5C-%5C.%25%3D%26amp%3B%5D*%29%3F%29%3F%28%23%5Ba-z%5D%5Ba-z0-9_%5D*%29%3F%24%7C%5Ecustombutton%3A%5C/%5C/%5CS+%24/.test%28self.text%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20self.link%20%3D%20textLink%20%3F%20self.text%20%3A%20e.dataTransfer.getData%28%22text/x-moz-url%22%29.split%28%22%5Cn%22%29%5B0%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u0438%20%u043E%u0431%u044F%u0432%u0438%u0442%u044C%20%u0442%u0438%u043F%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u0435%u043C%u043E%u0433%u043E%20%u044D%u043B%u0435%u043C%u0435%u043D%u0442%u0430%0A%20%20%20%20%20%20%20%20%20%20%20self.type%20%3D%20%28self.img%20%7C%7C%20self.link%29%20%3F%20%22link%22%20%3A%20%22text%22%3B%0A%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20break%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20case%20%22dragover%22%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20Cc%5B%22@mozilla.org/widget/dragservice%3B1%22%5D.getService%28Ci.nsIDragService%29.getCurrentSession%28%29.canDrop%20%3D%20true%3B%0A%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u043D%u0430%u043F%u0440%u0430%u0432%u043B%u0435%u043D%u0438%u0435%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u043D%u0438%u044F%2C%20L%20%u043D%u0430%u043B%u0435%u0432%u043E%2C%20R%20%u043D%u0430%u043F%u0440%u0430%u0432%u043E%2C%20U%20%u0432%u0435%u0440%u0445%2C%20D%20%u0432%u043D%u0438%u0437%0A%20%20%20%20%20%20%20%20%20%20%20var%20%5BsubX%2C%20subY%5D%20%3D%20%5Be.screenX%20-%20self.currentPoint%5B0%5D%2C%20e.screenY%20-%20self.currentPoint%5B1%5D%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20var%20%5BdistX%2C%20distY%5D%20%3D%20%5B%28subX%20%3E%200%20%3F%20subX%20%3A%20%28-subX%29%29%2C%20%28subY%20%3E%200%20%3F%20subY%20%3A%20%28-subY%29%29%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20if%20%28%20distX%20%3C%2010%20%26%26%20distY%20%3C%2010%20%29%20return%3B%0A%20%20%20%20%20%20%20%20%20%20%20var%20direction%20%3D%20distX%20%3E%20distY%20%3F%20%28subX%20%3C%200%20%3F%20%22L%22%20%3A%20%22R%22%29%20%3A%20%28subY%20%3C%200%20%3F%20%22U%22%20%3A%20%22D%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20self.currentPoint%20%3D%20%5Be.screenX%2C%20e.screenY%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u0432%u0435%u0441%u044C%20%u0436%u0435%u0441%u0442%2C%20%u0443%u043A%u0430%u0437%u0430%u0442%u044C%20%u043A%u043E%u0434%20%u0436%u0435%u0441%u0442%u0430%20%u0438%20%u043F%u043E%u043A%u0430%u0437%u0430%u0442%u044C%20%u043F%u043E%u0434%u0441%u043A%u0430%u0437%u043A%u0443%20%u0436%u0435%u0441%u0442%u0430%0A%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%21%3D%20self.lastDirection.split%28%27%27%29.pop%28%29%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20self.lastDirection%20+%3D%20direction%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20dir%20%3D%20self.lastDirection%2C%20ob%20%3D%20this%5Bself.type%5D%5Bdir%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20this.cmd%20%3D%20ob%20%3F%20ob.cmd%20%3A%20%22%22%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20XULBrowserWindow.statusTextField.label%20%3D%20ob%20%3F%20%22%u0416%u0435%u0441%u0442%20%u043C%u044B%u0448%u0438%3A%20%22%20+%20dir%20+%20%22%20%20%20%22%20+%20ob.name%20%3A%20%22%u041D%u0435%u0438%u0437%u0432%u0435%u0441%u0442%u043D%u044B%u0439%20%u0436%u0435%u0441%u0442%20%u043C%u044B%u0448%u0438%3A%20%22%20+%20dir%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%0A%20%20%20%20%20%20%20%20%20%20%20break%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%0A%20%20%20%20case%20%22drop%22%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20//%20%u0435%u0441%u043B%u0438%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u0435%u0442%u0441%u044F%20%u0432%20%u043F%u043E%u043B%u0435%20%u0442%u0435%u043A%u0441%u0442%u043E%u0432%u043E%u0433%u043E%20%u0432%u0432%u043E%u0434%u0430%20%u0438%u043B%u0438%20%u0438%u0437-%u0437%u0430%20%u043F%u0440%u0435%u0434%u0435%u043B%u043E%u0432%20%u043E%u043A%u043D%u0430%20%u0431%u0440%u0430%u0443%u0437%u0435%u0440%u0430%0A%20%20%20%20%20%20%20%20%20%20%20if%20%28%20%21self.currentPoint%20%7C%7C%20e.target%20instanceof%20Ci.nsIDOMNSEditableElement%20%29%20return%3B%0A%20%20%20%20%20%20%20%20%20%20%20e.preventDefault%28%29%3B%0A%0A%20%20%20%20%20%20%20%20%20%20%20//%20%u0437%u0430%u043F%u0443%u0441%u0442%u0438%u0442%u044C%20%u043A%u043E%u0434%20%u0436%u0435%u0441%u0442%u0430%20%u0438%20%u0441%u0431%u0440%u043E%u0441%u0438%u0442%u044C%20%u043F%u043E%u0434%u0441%u043A%u0430%u0437%u043A%u0443%20%u0436%u0435%u0441%u0442%u0430%0A%20%20%20%20%20%20%20%20%20%20%20this.cmd%20%26%26%20this.cmd%28%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20XULBrowserWindow.statusTextField.label%20%3D%20%22%22%3B%0A%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%20%20%20%7D%0A%7D%29.init%28%29%3B%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B//%20%u0420%u0435%u0434%u0430%u043A%u0442%u0438%u0440%u043E%u0432%u0430%u0442%u044C%20%u044D%u0442%u0443%20%u043A%u043D%u043E%u043F%u043A%u0443%20....%0Acustombuttons.editButton%28this%29%3B%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Инициализация:
Код:
// CB drag and go, от 09.01.2017. ..................
({
link:
{
U: {
name: "Открыть ссылку в новой активной странице", cmd: ()=> {
gBrowser.selectedTab = gBrowser.addTab(self.link);
}},
D: {
name: "Открыть ссылку в новой фоновой странице", cmd: ()=> {
gBrowser.addTab(self.link);
}},
L: {
name: "Копировать ссылку", cmd: ()=> {
gClipboard.write(self.link);
}},
R: {
name: "Конвертировать ссылку в текст", cmd: ()=> {
self.el.removeAttribute('href');
XULBrowserWindow.overLink = '';
setTimeout(()=> self.el.setAttribute('href', self.link), 7000);
}},
UD:{
name: "Открыть изображение в новой активной странице", cmd: ()=> {
gBrowser.selectedTab = gBrowser.addTab(self.img);
}},
DU:{
name: "Открыть изображение в новой фоновой странице", cmd: ()=> {
gBrowser.addTab(self.img);
}},
LR:{
name: "Сохранить изображение", cmd: ()=> {
saveImageURL(self.img, 0, 0, 0, 0, null, content.document);
}},
RL:{
name: "Сохранить изображение без запроса в папке загрузки", cmd: ()=> {
saveImageURL(self.img, 0, 0, 0, 1, null, content.document);
}},
RLR:{
name: "Копировать изображение", cmd: ()=> {
(document.popupNode = content.document.createElement('img')).src = self.img;
goDoCommand('cmd_copyImageContents');
}},
},
text:
{
U: {
name: "Поиск текста в google в новой активной странице", cmd: ()=> {
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + escape(self.this.convertFromUnicode("UTF-8", self.text)));
}},
D: {
name: "Поиск текста в google в новой фоновой странице", cmd: ()=> {
gBrowser.addTab("http://www.google.com/search?q=" + escape(self.this.convertFromUnicode("UTF-8", self.text)) );
}},
L: {
name: "Копировать текст", cmd: ()=> {
gClipboard.write(self.text);
}},
R: {
name: "Искать текст на странице", cmd: ()=> {
gFindBar.onFindCommand();
setTimeout(()=> gFindBar._find(), 0);
}},
LR:{
name: "Сохранить текст в .txt файл", cmd: ()=> {
var fileTitle = content.document.title.slice(0, 50).replace(/[:.\\\/<>?*|"]+/g, " ") + ' ' + new Date().toLocaleFormat("%d.%m.%Y. %H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + self.text)), fileTitle + ".txt", null, false, false, null, content.document);
}},
RL:{
name: "Сохранить текст в .txt файл без запроса в папке загрузки", cmd: ()=> {
var fileTitle = content.document.title.slice(0, 50).replace(/[:.\\\/<>?*|"]+/g, " ") + ' ' + new Date().toLocaleFormat("%d.%m.%Y. %H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + self.text)), fileTitle + ".txt", null, false, true, null, content.document);
}},
RLD:{
name: "Не установлено", cmd: ()=> {
alert("Не установлено");
}}
},
init: function() {
self.this = this;
// создать подсказку у кнопки
var arr = [];
["link", "text"].forEach(ob=> {
arr.push("\n" + ob);
for (var key in this[ob]) arr.push(key + ':' + [" ", " ", " "][key.length-1] + this[ob][key].name);
});
self.tooltipText = self.label + "\n" + arr.join("\n");
["dragstart", "dragover", "drop"].forEach(type=> addEventListener(type, this, false, gBrowser));
},
convertFromUnicode: function(charset, str) {
var converter = Cc["@mozilla.org/intl/scriptableunicodeconverter"].createInstance(Ci.nsIScriptableUnicodeConverter);
converter.charset = charset;
str = converter.ConvertFromUnicode(str);
return str + converter.Finish();
},
handleEvent: function(e) {
if ( !content.location.protocol.startsWith("http") ) return; // если не http(s) страница
switch (e.type) {
case "dragstart": {
self.lastDirection = "";
self.currentPoint = [e.screenX, e.screenY];
// получить перетаскиваемый элемент, текст или адрес ссылки или изображения
self.el = e.target;
self.text = e.dataTransfer.getData("text/unicode");
self.img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];
var textLink = /^([a-z]+:\/\/)?([a-z]([a-z0-9\-]*\.)+([a-z]{2}|aero|arpa|biz|com|coop|edu|gov|info|int|jobs|mil|museum|name|nato|net|org|pro|travel)|(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])(:[0-9]{1,5})?(\/[a-z0-9_\-\.~]+)*(\/([a-z0-9_\-\.]*)(\?[a-z0-9+_\-\.%=&]*)?)?(#[a-z][a-z0-9_]*)?$|^custombutton:\/\/\S+$/.test(self.text);
self.link = textLink ? self.text : e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
// получить и обявить тип перетаскиваемого элемента
self.type = (self.img || self.link) ? "link" : "text";
break;
}
case "dragover": {
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true;
// получить направление перетаскивания, L налево, R направо, U верх, D вниз
var [subX, subY] = [e.screenX - self.currentPoint[0], e.screenY - self.currentPoint[1]];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
if ( distX < 10 && distY < 10 ) return;
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.currentPoint = [e.screenX, e.screenY];
// получить весь жест, указать код жеста и показать подсказку жеста
if ( direction != self.lastDirection.split('').pop() ) {
self.lastDirection += direction;
var dir = self.lastDirection, ob = this[self.type][dir];
this.cmd = ob ? ob.cmd : "";
XULBrowserWindow.statusTextField.label = ob ? "Жест мыши: " + dir + " " + ob.name : "Неизвестный жест мыши: " + dir;
}
break;
}
case "drop": {
// если перетаскивается в поле текстового ввода или из-за пределов окна браузера
if ( !self.currentPoint || e.target instanceof Ci.nsIDOMNSEditableElement ) return;
e.preventDefault();
// запустить код жеста и сбросить подсказку жеста
this.cmd && this.cmd();
XULBrowserWindow.statusTextField.label = "";
}
}
}
}).init();Полезные коды для CB drag and go
Сохранять изображения в указанию папку, путь к папке указываете с двумя \\:
Код:
var path = 'C:\\qwerty';
var run = cbu.getPrefs("browser.download.folderList"),
use = cbu.getPrefs("browser.download.useDownloadDir"),
dir = gPrefService.getComplexValue("browser.download.dir", Ci.nsISupportsString).data;
cbu.setPrefs("browser.download.folderList", 2);
cbu.setPrefs("browser.download.useDownloadDir", true);
cbu.setPrefs("browser.download.dir", convertFromUnicode("UTF-8", path) );
saveImageURL(img, 0, 0, 0, 1, null, content.document);
cbu.setPrefs("browser.download.folderList", run);
cbu.setPrefs("browser.download.useDownloadDir", use);
cbu.setPrefs("browser.download.dir", convertFromUnicode("UTF-8", dir) );Вверх (U) поиск в новой активной вкладке (поисковик по умолчанию)
Вниз (D) поиск в новой фоновой вкладке (поисковик по умолчанию)
Код:
U: {
name: "Поиск текста поисковиком по умолчанию в новой активной странице", cmd: ()=> {
var submission = Services.search.currentEngine.getSubmission(self.text, null);
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, false, false);
}},
D: {
name: "Поиск текста поисковиком по умолчанию в новой фоновой странице", cmd: ()=> {
var submission = Services.search.currentEngine.getSubmission(self.text, null);
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, true, false);
}},D - открыть изображение в новой фоновой странице
Открывает сразу две вкладки с изображением.
15-10-2014 16:31:15
Остальное в фоне тоже открывается сразу в двух вкладках.
15-10-2014 16:33:49
Сохраняет изображения, ссылки тоже в двух экземплярах
15-10-2014 16:37:31
А в целом кнопка после исправлений обещается быть очень полезной, спасибо.
Открывает сразу две вкладки с изображением.
На FF36.0?
У меня все в норме на 36-ой. Спасибо, bunda1.
На FF36.0?
Ага, шо опять толко у меня такое? 
15-10-2014 17:56:40
bunda1
А всё разобрался, просто случайно сразу две кнопки установил. Видно на радости решил сразу две взять. 
Так что прошу прощения за ложную тревогу. Спасибо.
Немного подправил кнопку, спасибо Dumby за замечание.
Кнопка чудесная, но есть небольшая странность. Если на панелях присутствует кнопка CB Cookie Manager, то эта не работает . Или у только меня так?
. Или у только меня так?
А что за CB Cookie Manager?
А что за CB Cookie Manager?
Кнопка для Сustom Buttons
bunda1 пишетА что за CB Cookie Manager?
Кнопка для Сustom Buttons
 исчерпывающий ответ, нечего не скажешь.
исчерпывающий ответ, нечего не скажешь.
Имхо, имеется ввиду Cookie Managerr(Firefox)
Имхо, имеется ввиду Cookie Managerr(Firefox)
Да, Вы правы.
Подскажите, пожалуйста, код для запуска перетаскиванием элемента, который бы:
1. Текст. Искал выделенный текст на текущей странице с подсветкой. Идеально, чтоб вызывался стандартный поиск Ctrl F с введённым искомым текстом. Я использую FindBar Tweak :: Дополнения Firefox и он меня устраивает вполне.
2. Изображения. Реализовал поиск похожих изображений на google.com в новой активной вкладке.
Код:
// поиск похожих изображений на google.com в новой активной вкладке
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/searchbyimage?image_url=" + img );
return;3. Ссылки. Копировал в буфер обмена ссылку. - сам додумался :-)
1. Текст. Искал выделенный текст на текущей странице с подсветкой. Идеально, чтоб вызывался стандартный поиск Ctrl F с введённым искомым текстом. Я использую FindBar Tweak :: Дополнения Firefox и он меня устраивает вполне.
bunda1
Можешь сделать чтобы кнопка корректно работала с текстовыми ссылками?
bunda1
Можешь сделать чтобы кнопка корректно работала с текстовыми ссылками?
А что не так.
А что не так
Просто хочется чтобы кнопка работала с текстовыми ссылками не как с текстом, а точно также как и с активными ссылками
Ссылки:
U - открыть ссылку в новой активной странице
D - открыть ссылку в новой фоновой странице
L - сохранить ссылку, с запросом
R - сохранить ссылку, без запроса в папку загрузки
bunda1 Спасибо! Суперская замена почившему аддону Easy DragToGo :: Дополнения Firefox!
if ( direction == "L" ) { // сохранить изображение saveImageURL( img, "save", null, false, false, null, content.document); return; }
не везде срабатывает, вернее, выдаётся запрос на сохранение *.htm , *.php и т.п. . Вот тут например http://gallery.ru/watch?ph=bw8E-eHDxO&s … oom&zoom=8 , да и везде на том сайте. Ну, вот ещё, например, аватарки на http://forum.xda-developers.com и т.д.
bunda1 пишетif ( direction == "L" ) { // сохранить изображение saveImageURL( img, "save", null, false, false, null, content.document); return; }
не везде срабатывает, вернее, выдаётся запрос на сохранение *.htm , *.php и т.п. . Вот тут например http://gallery.ru/watch?ph=bw8E-eHDxO&s … oom&zoom=8 , да и везде на том сайте. Ну, вот ещё, например, аватарки на http://forum.xda-developers.com и т.д.
Код:
if ( direction == "R" ) {
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
11-11-2014 20:01:55
bunda1 пишетА что не так
Просто хочется чтобы кнопка работала с текстовыми ссылками не как с текстом, а точно также как и с активными ссылками
bunda1 пишетСсылки:
U - открыть ссылку в новой активной странице
D - открыть ссылку в новой фоновой странице
L - сохранить ссылку, с запросом
R - сохранить ссылку, без запроса в папку загрузки
Попробую в воскресении дни.
if ( direction == "R" ) { // сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
В кнопке легко поменять код запускаемый перетаскиванием элемента
Вот я и поменял... К сути выполняемых действий это же отношения не имеет...
Вот так сейчас у меня настроена кнопка:
Код:
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
//CB drag and go( Firefox17+ )
//Версия: от 15.10.2014
//https://forum.mozilla-russia.org/viewtopic.php?pid=664249#p664249
//Автор: bunda1
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
function dragAndGo(e) {
// стоп, если внутренне страницы или страница с файлами
var protocol = content.location.protocol;
if ( ["about:", "chrome:", "jar:", "data:", "file:"].indexOf( protocol ) !== -1 ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
var name = e.target.localName;
if ( !self.startPoint || ["text", "input", "textarea", "password"].indexOf( name ) !== -1 ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 12 : distY < 12 ) return;
// Ссылки ....
if ( e.dataTransfer.types.contains("text/x-moz-url") ) {
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
if ( direction == "U" ) {
}
if ( direction == "D" ) {
// сохранить ссылку
saveImageURL( link, "save", null, false, false, null, content.document);
return;
// открыть ссылку в новой фоновой странице
//gBrowser.addTab( link );
//return;
}
if ( direction == "L" ) {
// копировать ссылку в буфер обмена
gClipboard.write( link );
}
if ( direction == "R" ) {
// открыть ссылку в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( link );
return;
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
//saveImageURL( link, 0, 0, 0, 1, null, content.document );
//return;
}
}
// Изображения ....
if ( e.dataTransfer.types.contains("application/x-moz-file-promise-url") ) {
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0]
if ( direction == "U" ) {
// поиск похожих изображений на google.com в новой активной вкладке
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/searchbyimage?image_url=" + img );
return;
}
if ( direction == "D" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
return;
}
if ( direction == "L" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
return;
}
if ( direction == "R" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
return;
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
//saveImageURL( img, 0, 0, 0, 1, null, content.document );
//return;
}
}
// Выделенный текст ....
if ( e.dataTransfer.getData("text/unicode") ) {
var sel = e.dataTransfer.getData("text/unicode");
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + sel );
return;
}
if ( direction == "D") {
// поиск текста на текущей странице, как по "CTRL F"
gFindBar.onFindCommand( sel );
// поиск текста в google в новой фоновой странице
//gBrowser.addTab("http://www.google.com/search?q=" + escape( convertFromUnicode("UTF-8", sel )) );
//return;
}
if ( direction == "L" ) {
// копировать в буфер обмена
gClipboard.write( sel );
}
if ( direction == "R" ) {
// открыть текстовые ссылки в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( sel );
return;
// сохранить текст в .txt файл
//var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
//saveURL("data:text/plain," + encodeURIComponent( content.location + ("\r\n\r\n" + sel )),
// fileTitle + ".txt", null, false, false, null, content.document);
}
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";bunda1
Может быть, вам интересно будет посмотреть на код easy_dragtogo-1.1.7 beta17.xpi — RGhost — файлообменник " Это китайцы пилят устаревшее расширение. Но и там gallery.ru ненормально обрабатывается в смысле загрузки изображений, зато многие другие нормально. Вот easydragtogo.js оттуда
Код:
// ==========================================================================
// Version: MPL 1.1/GPL 2.0/LGPL 2.1
// The contents of this file are subject to the Mozilla Public License VersionaEvent
// 1.1 (the "License"); you may not use this file except in compliance with
// the License. You may obtain a copy of the License at
// http://www.mozilla.org/MPL/
//
// Software distributed under the License is distributed on an "AS IS" basis,
// WITHOUT WARRANTY OF ANY KIND, either express or implied. See the License
// for the specific language governing rights and limitations under the
// License.
//
// The Original Code is Easy DragToGo code.
//
// The Initial Developer of the Original Code is Sunwan.
// Portions created by the Initial Developer are Copyright (C) 2008
// the Initial Developer. All Rights Reserved.
//
// Contributor(s):
// Sunwan <SunwanCN@gmail.com>
//
// Alternatively, the contents of this file may be used under the terms of
// either of the GNU General Public License Version 2 or later (the "GPL"),
// or the GNU Lesser General Public License Version 2.1 or later (the "LGPL"),
// in which case the provisions of the GPL or the LGPL are applicable instead
// of those above. If you wish to allow use of your version of this file only
// under the terms of either the GPL or the LGPL, and not to allow others to
// use your version of this file under the terms of the MPL, indicate your
// decision by deleting the provisions above and replace them with the notice
// and other provisions required by the GPL or the LGPL. If you do not delete
// the provisions above, a recipient may use your version of this file under
// the terms of any one of the MPL, the GPL or the LGPL.
// ==========================================================================
var easyDragToGo = {
loaded: false,
moving: false,
StartAlready: false,
onStartEvent: null,
// drag start event
onDropEvent: null,
// drag drop event
aXferData: null,
// drag data
aDragSession: null,
// drag session
timeId: null,
_statusTextField: null,
_clearStatusTimer: null,
_statustext: null,
aReferrerURI: null,
_statustext: null,
onLoad: function () {
if (!easyDragToGo.loaded) {
var contentArea = getBrowser().mPanelContainer;
if (!contentArea) alert('EasyDragToGo+ failed to initialize!');
easyDragToGo._statusTextField = document.getElementById("statusbar-display");
if (!easyDragToGo._statusTextField)
easyDragToGo._statusTextField = gBrowser.getStatusPanel();
if (contentArea) {
/* eval("nsDragAndDrop.dragOver =" + nsDragAndDrop.dragOver.toString().replace(
'aEvent.stopPropagation();',
'if ( !easyDragToGo.moving ) { $& }')
);
eval("nsDragAndDrop.checkCanDrop =" + nsDragAndDrop.checkCanDrop.toString().replace(
'if ("canDrop" in aDragDropObserver)',
'if (easyDragToGo.StartAlready) this.mDragSession.canDrop = true; $&')
); */
contentArea.addEventListener('dragstart', function (e) {
if (e.target.nodeName == "A") {
var selectLinkText = document.commandDispatcher.focusedWindow.getSelection().toString();
if (selectLinkText != "" && e.explicitOriginalTarget == document.commandDispatcher.focusedWindow.getSelection().focusNode) {
e.dataTransfer.setData("text/plain", selectLinkText);
e.dataTransfer.clearData("text/x-moz-url");
e.dataTransfer.clearData("text/x-moz-url-desc");
e.dataTransfer.clearData("text/x-moz-url-data");
e.dataTransfer.clearData("text/uri-list");
}
}
easyDragToGo.dragStart(e);
}, false);
contentArea.addEventListener('dragover', function (e) {
if (easyDragToGo._nodeAcceptsDrops(e.target)) {
easyDragToGo.clean();
return;
}
easyDragToGo.moving = true;
nsDragAndDrop.dragOver(e, easyDragToGoDNDObserver);
easyDragToGo.moving = false;
}, false);
contentArea.addEventListener('dragdrop', function (e) {
if (easyDragToGo._nodeAcceptsDrops(e.target)) {
easyDragToGo.clean();
return;
}
nsDragAndDrop.drop(e, easyDragToGoDNDObserver);
}, false);
contentArea.addEventListener('drop', function (e) {
nsDragAndDrop.drop(e, easyDragToGoDNDObserver);
}, false);
}
easyDragToGo.loaded = true;
}
},
dragStart: function (aEvent) {
this.onStartEvent = aEvent;
this.StartAlready = true;
this.dragsettimeout();
},
clean: function () {
this.StartAlready = false;
if (this.onDropEvent) {
this.onDropEvent.preventDefault();
this.onDropEvent.stopPropagation();
}
this.onStartEvent = this.onDropEvent = this.aXferData = this.aDragSession = null;
},
dragsettimeout: function () {
var timeout = easyDragUtils.getPref("timeout", 0);
if (timeout > 0) {
clearTimeout(this.timeId);
var event = {
notify: function (timer) {
easyDragToGo.clean()
}
}
timeId = Components.classes["@mozilla.org/timer;1"].createInstance(Components.interfaces.nsITimer);
timeId.initWithCallback(event, timeout, Components.interfaces.nsITimer.TYPE_ONE_SHOT);
}
},
//* The Original Code is FireGestures.
setStatusText: function (aText) {
easyDragToGo._statusTextField.label = aText;
},
//* The Original Code is FireGestures.
clearStatusText: function (aMillisec) {
if (easyDragToGo._clearStatusTimer) {
window.clearTimeout(easyDragToGo._clearStatusTimer);
easyDragToGo._clearStatusTimer = null;
}
var text = easyDragToGo._statusTextField.label;
var callback = function(self) {
self._clearStatusTimer = null;
if (self._statusTextField.label == text)
self.setStatusText("");
};
easyDragToGo._clearStatusTimer = window.setTimeout(callback, aMillisec, this);
},
//在TAB打开链接方法
//X,Y为拖拽方向
// target 为拖拽类型
openURL: function (aEvent,aURI, src, target, X, Y) {
if (!aURI) return;
if (easyDragUtils.getPref("FirefoxTabOpen", true)) {
aReferrerURI = gBrowser.currentURI;
} else {
aReferrerURI = null;
}
var act = "";
if (target.indexOf("fromContentOuter") == -1) {
var actionSets = easyDragUtils.getPref(target + ".actionSets", "|");
if (!actionSets || actionSets == "|") return;
var dir;
var directions = actionSets.split('|')[0];
switch (directions) {
case "A":
// any direction
dir = "A";
break;
case "UD":
// up and down
dir = (Y > 0) ? "D" : "U";
break;
case "RL":
// right and left
dir = (X > 0) ? "R" : "L";
break;
case "RLUD":
// right left up down
if (X > Y)(X + Y > 0) ? (dir = "R") : (dir = "U");
else(X + Y > 0) ? (dir = "D") : (dir = "L");
break;
default:
return;
}
var re = new RegExp(dir + ':(.+?)(\\s+[ARLUD]:|$)', '');
try {
if (re.test(actionSets)) act = RegExp.$1;
} catch (e) {}
} else {
act = easyDragUtils.getPref(target, "link-fg");
}
if (!act) return;
var browser = getTopWin().getBrowser();
var uri = "";
var bg = true;
var postData = {};
// get search strings
if ((target == "text" || target == "fromContentOuter.text") && act.indexOf("search-") == 0) {
var submission = this.getSearchSubmission(aURI, act);
if (submission) {
uri = submission.uri.spec;
postData.value = submission.postData;
if (uri && /(fg|bg|cur|find|site|savetext|copyToClipboard|list)$/.test(act)) act = "search-" + RegExp.$1; //得到如“search-fg”
else act = "";
} else act = "";
if (!act) alert("No Search Engines!");
}
switch (act) {
//find text
case "search-find":
gFindBar.onFindCommand();
var Highlight = gFindBar.getElement("highlight");
Highlight.setAttribute('checked', true);
Highlight.click();
Highlight.click();
return;
//save text
case "search-savetext":
saveURL("data:text/plain," + "From URL:"+encodeURIComponent(gBrowser.currentURI.spec + "\r\n\r\n" + document.commandDispatcher.focusedWindow.getSelection()), gBrowser.selectedTab.label + ".txt",null, true, true, undefined,document);
return;
//* The Original Code is http://www.cnblogs.com/ziyunfei/archive/2011/12/20/2293928.html
//search-list
case "search-list":
var searchhide = function (isHide) {
if (isHide) {
curSet = navBar.currentSet.split(",");
var i = curSet.indexOf(searchId);
if (i != -1) {
curSet.splice(i, 1);
curSet = curSet.join(",");
navBar.setAttribute("currentset", curSet);
navBar.currentSet = curSet;
document.persist(navBar.id, "currentset");
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
}
} else {
var pos = curSet.length;
curSet.splice(pos, 0, searchId);
curSet = curSet.join(",");
navBar.setAttribute("currentset", curSet);
navBar.currentSet = curSet;
document.persist(navBar.id, "currentset");
try {
BrowserToolboxCustomizeDone(true);
} catch (e) {}
}
}
var searchId = "search-container";
var searchIsHidden = false;
//判断搜索栏是否隐藏
var navBar = document.getElementById("nav-bar");
var curSet = navBar.currentSet.split(",");
if (curSet.indexOf(searchId) == -1) {
searchIsHidden = true;
}
//显示搜索栏
if (searchIsHidden) {
searchhide(false);
}
try {
var search_container = document.getElementById("search-container");
var searchclass = search_container.getAttribute("class");
search_container.setAttribute("class", "");
var popup = document.getAnonymousElementByAttribute(document.querySelector("#searchbar").searchButton, "anonid", "searchbar-popup");
var serach = function () {
popup.removeEventListener("command", serach, false);
popup.removeEventListener("popuphidden", closeSerach, false);
setTimeout(function (selectedEngine) {
gBrowser.loadOneTab(null, aReferrerURI, null, null, false, false);
BrowserSearch.loadSearch(aURI, false);
popup.querySelector("#" + String(selectedEngine.id).replace(/\s/g, '\\$&')).click();
search_container.setAttribute("class", searchclass);
if (searchIsHidden) searchhide(true);
}, 50, popup.querySelector("*[selected=true]"));
};
var closeSerach = function () {
popup.removeEventListener("command", serach, false);
popup.removeEventListener("popuphidden", closeSerach, false);
search_container.setAttribute("class", searchclass);
if (searchIsHidden) searchhide(true);
};
popup.addEventListener("command", serach, false);
popup.addEventListener("popuphidden", closeSerach, false);
popup.openPopup(null, null, easyDragToGo.onStartEvent.screenX - 100, easyDragToGo.onStartEvent.screenY - 100);
} catch (e) {
alert("Easy DragToGo+ error : May be Remove the search bar. \n\n" + e.name + " : " + e.message);
}
return;
//copyToClipboard
case "search-copyToClipboard":
Components.classes["@mozilla.org/widget/clipboardhelper;1"].getService(Components.interfaces.nsIClipboardHelper).copyString(aURI);
return;
case "search-site":
bg = false;
// alert('act is :'+act);
case "search-fg":
case "link-fg":
// open a new tab and selected it
bg = false;
case "search-bg":
case "link-bg":
try {
if (!uri) uri = getShortcutOrURI(aURI, postData);
} catch (e) {
uri = aURI;
// alert(e.name + " : " + e.message+aURI+postData);
}
try {
var cur = (!bg || browser.mTabs.length == 1) && browser.webNavigation.currentURI.spec == "about:blank" && !browser.mCurrentBrowser.webProgress.isLoadingDocument || (/^(javascript):/i.test(uri));
//Old code: (/^(javascript|mailto):/i.test(uri));
} catch (e) {}
if (cur)
// open in current tab
loadURI(uri, null, postData.value, true);
else {
// for Tree Style Tab extension
if ("TreeStyleTabService" in window && (target == "link" && !this.aDragSession.sourceNode.localName || target == "img")) try {
TreeStyleTabService.readyToOpenChildTab(gBrowser.selectedTab);
} catch (e) {}
//alert('uri:'+uri)
gBrowser.loadOneTab(uri, aReferrerURI, null, postData.value, bg, false);
}
break;
case "search-cur":
case "link-cur":
// open in current
try {
if (!uri) uri = getShortcutOrURI(aURI, postData);
} catch (e) {
uri = aURI;
// alert(e.name + " : " + e.message+aURI+postData);
}
loadURI(uri, null, postData.value, true);
break;
case "save-link":
// save links as...
//var doc = this.onStartEvent.target.ownerDocument;
var doc = aEvent.target.ownerDocument;
var ref = makeURI(doc.location.href, doc.characterSet);
saveURL(aURI, null, null, true, false, ref, doc);
break;
case "img-fg":
// open imgs in new tab and selected it
bg = false;
case "img-bg":
// for Tree Style Tab extension
if ("TreeStyleTabService" in window && target == "img") try {
TreeStyleTabService.readyToOpenChildTab(gBrowser.selectedTab);
} catch (e) {}
// open imgs in new tab
gBrowser.loadOneTab(src, null, null, null, bg, false);
break;
//* The Original Code is http://www.cnblogs.com/ziyunfei/archive/2011/12/20/2293928.html
case "img-searchfg":
//搜索相似图片(Google)
var searchbyimageUrl=easyDragUtils.getPref("searchbyimageUrl", "");
var searchuri = searchbyimageUrl + encodeURIComponent(easyDragToGo.onStartEvent.dataTransfer.getData("application/x-moz-file-promise-url"));
gBrowser.loadOneTab(searchuri, aReferrerURI, null, postData.value, false, false);
break;
case "img-searchbg":
var searchuri = "http://www.google.com/searchbyimage?image_url=" + encodeURIComponent(easyDragToGo.onStartEvent.dataTransfer.getData("application/x-moz-file-promise-url"));
gBrowser.loadOneTab(searchuri, aReferrerURI, null, postData.value, true, false);
break;
case "img-cur":
// open imgs in current
loadURI(src, null, null, false);
break;
case "save-img":
// save imgs as...
var doc = aEvent.target.ownerDocument;
saveImageURL(src, null, "SaveImageTitle",
false, false, doc.documentURIObject, doc);
break;
case "save-df-img":
// direct save imgs to folder
var err = this.saveimg(src, 1);
if (err) alert("Saving image failed: " + err);
break;
case "save-df-img2":
// direct save imgs to folder
var err = this.saveimg(src, 2);
if (err) alert("Saving image failed: " + err);
break;
case "save-df-img3":
// direct save imgs to folder
var err = this.saveimg(src, 3);
if (err) alert("Saving image failed: " + err);
break;
case "save-df-img4":
// direct save imgs to folder
var err = this.saveimg(src, 4);
if (err) alert("Saving image failed: " + err);
break;
default:
// for custom
if (/^custom#(.+)/.test(act)) {
var custom = RegExp.$1;
if (custom) {
var code = easyDragUtils.getPref("custom." + custom, "return");
if (code) {
this.customCode(code, aURI, src, target, X, Y);
}
}
}
// do nothing
break;
}
},
getsrc:function(){
return _src;
},
customCode: function (code, url, src, target, X, Y) {
var customFn = new Function("target", "url", "src", "X", "Y", code);
var runcustomjs = Function()
{
customFn(target, url, src, X, Y);
}
try {
let context = Components.utils.getGlobalForObject({});
let aSandbox = new Components.utils.Sandbox(context, {
sandboxPrototype: context,
wantXrays: false,
});
aSandbox.importFunction(runcustomjs);
} catch (ex) {
alert("Easy DragToGo+ Error: \n" + ex );
}
},
getSearchSubmission: function (searchStr, action) {
try {
//site search
if (action.indexOf("-site") != -1) searchStr = "site:" + getTopWin().getBrowser().currentURI.host + " " + searchStr;
var ss = Components.classes["@mozilla.org/browser/search-service;1"].getService(Components.interfaces.nsIBrowserSearchService);
var engine, engineName;
if (/^search-(.+?)-?(fg|bg|cur|site)$/.test(action)) engineName = RegExp.$1;
else engineName = "c";
if (engineName == "c") engine = ss.currentEngine || ss.defaultEngine;
else if (engineName == "d") engine = ss.defaultEngine || ss.currentEngine;
else {
engine = ss.getEngineByName(engineName);
if (!engine) engine = ss.currentEngine || ss.defaultEngine;
}
return engine.getSubmission(searchStr, null);
} catch (e) {
return null;
}
},
saveimg: function (aSrc, dirid) {
if (!aSrc) return "No Src!";
if (/^file\:\/\/\//.test(aSrc)) return "Local image, does not need save!";
var path = easyDragUtils.getDownloadFolder();
switch (dirid) {
case 2:
path = easyDragUtils.getDownloadFolder2();
break;
case 3:
path = easyDragUtils.getDownloadFolder3();
break;
case 4:
path = easyDragUtils.getDownloadFolder4();
break;
}
if (path == "U" || path == "u") {
path = Components.classes["@mozilla.org/file/directory_service;1"].
getService(Components.interfaces.nsIProperties).
get("DefRt", Components.interfaces.nsIFile).path;
}
var fileName;
try {
var imageCache = Components.classes['@mozilla.org/image/cache;1'].getService(imgICache);
var props = imageCache.findEntryProperties(makeURI(aSrc, getCharsetforSave(null)));
if (props) fileName = props.get("content-disposition", nsISupportsCString).toString().
replace(/^.*?filename=(["']?)(.+)\1$/, '$2');
} catch (e) {}
if (!fileName) fileName = aSrc.substr(aSrc.lastIndexOf('/') + 1);
if (fileName) fileName = fileName.replace(/\?.*/, "").replace(/[\\\/\*\|:"<>]/g, "-");
if (easyDragUtils.getPref("saveByDatetime", true)) {
var d = new Date()
var vMon = d.getMonth() + 1;
var vMon2 = vMon < 10 ? "0" + vMon : vMon;
var vDay = d.getDate();
var vDay2 = vDay < 10 ? "0" + vDay : vDay;
fileName = d.getFullYear() + "-" + vMon2 + "-" + vDay2 + " " + decodeURI(fileName);
}
if (!fileName) return "No image!";
var fileSaving = Components.classes["@mozilla.org/file/local;1"].
createInstance(Components.interfaces.nsILocalFile);
fileSaving.initWithPath(path);
if (!fileSaving.exists() || !fileSaving.isDirectory()) return "The download folder does not exist!";
// create a subdirectory with the domain name of current page
if (easyDragUtils.getPref("saveDomainName", true)) {
var domainName = getTopWin().getBrowser().currentURI.host;
if (domainName) {
fileSaving.append(domainName);
if (!fileSaving.exists() || !fileSaving.isDirectory()) {
try {
fileSaving.create(1, 0755); // 1: DIRECTORY_TYPE
} catch (e) {
return "Create directory failed!";
}
}
path = fileSaving.path;
}
}
fileSaving.append(fileName);
// does not overwrite the original file
var newFileName = fileName;
while (fileSaving.exists()) {
if (newFileName.indexOf('.') != -1) {
var ext = newFileName.substr(newFileName.lastIndexOf('.'));
var file = newFileName.substring(0, newFileName.length - ext.length);
newFileName = this.getAnotherName(file) + ext;
} else newFileName = this.getAnotherName(newFileName);
//优化保存的文件名
//newFileName = decodeURI(newFileName);
fileSaving.initWithPath(path);
fileSaving.append(newFileName);
}
var cacheKey = Components.classes['@mozilla.org/supports-string;1'].
createInstance(Components.interfaces.nsISupportsString);
cacheKey.data = aSrc;
var urifix = Components.classes['@mozilla.org/docshell/urifixup;1'].
getService(Components.interfaces.nsIURIFixup);
var uri = urifix.createFixupURI(aSrc, 0);
var hosturi = null;
if (uri.host.length > 0) hosturi = urifix.createFixupURI(uri.host, 0);
var persist = Components.classes['@mozilla.org/embedding/browser/nsWebBrowserPersist;1'].
createInstance(Components.interfaces.nsIWebBrowserPersist);
persist.persistFlags = Components.interfaces.nsIWebBrowserPersist.PERSIST_FLAGS_FROM_CACHE | Components.interfaces.nsIWebBrowserPersist.PERSIST_FLAGS_CLEANUP_ON_FAILURE;
persist.saveURI(uri, cacheKey, hosturi, null, null, fileSaving, null);
if (persist.result) return "Can not save image or get image failed!";
var tPrefs = Cc['@mozilla.org/preferences-service;1'].getService(Ci.nsIPrefService);
var lang = tPrefs.getComplexValue('general.useragent.locale', Ci.nsISupportsString).data;
var SaveLabel = "The image(" + newFileName + ") has been saved to " + path;
if (lang.indexOf("CN") != -1) SaveLabel = "图片(" + newFileName + ")已保存到:" + path;
easyDragToGo.setStatusText(SaveLabel);
easyDragToGo.clearStatusText(2000);
return 0;
},
// filenameNoExt -> filenameNoExt[1] -> filenameNoExt[2] ...
getAnotherName: function (fName) {
if (/\[(\d+)\]$/.test(fName)) {
var i = 1 + parseInt(RegExp.$1);
fName = fName.replace(/\[\d+\]$/, "[" + i + "]");
} else fName += "[1]";
return fName;
},
//* The Original Code is QuickDrag.
// Wrapper for nsDragAndDrop.js's data retrieval; see nsDragAndDrop.drop
_getDragData: function (aEvent) {
var data = "";
var type = "text/unicode";
// Gecko 1.9.1 and newer: WHATWG drag-and-drop
// Try to get text/x-moz-url, if possible
data = aEvent.dataTransfer.getData("text/x-moz-url");
if (data.length != 0) type = "text/x-moz-url";
else data = aEvent.dataTransfer.getData("text/plain");
return ({
data: data,
type: type
});
},
seemAsURL: function (url) {
// url test
var DomainName = /(\w+(\-+\w+)*\.)+\w{2,7}/;
var HasSpace = /\S\s+\S/;
var KnowNameOrSlash = /^(www|bbs|forum|blog)|\//;
var KnowTopDomain1 = /\.(com|net|org|gov|edu|info|mobi|mil|asia)$/;
var KnowTopDomain2 = /\.(de|uk|eu|nl|it|cn|be|us|br|jp|ch|fr|at|se|es|cz|pt|ca|ru|hk|tw|pl|me|tv|cc)$/;
var IsIpAddress = /^([1-2]?\d?\d\.){3}[1-2]?\d?\d/;
var seemAsURL = !HasSpace.test(url) && DomainName.test(url) && (KnowNameOrSlash.test(url) || KnowTopDomain1.test(url) || KnowTopDomain2.test(url) || IsIpAddress.test(url));
return seemAsURL;
},
getForceURL: function (url) {
var code;
var str = "";
url = url.replace(/\s|\r|\n|\u3000/g, "");
for (var i = 0; i < url.length; i++) {
code = url.charCodeAt(i);
if (code >= 65281 && code <= 65373) str += String.fromCharCode(code - 65248);
else str += url.charAt(i);
}
str = this.fixupSchemer(str,true);
str = this.SecurityCheckURL(str);
return str;
},
//* The Original Code is QuickDrag.
_nodeAcceptsDrops: function (node) {
if (!node) return (false);
return ((node.nodeName == "TEXTAREA") || ("mozIsTextField" in node && node.mozIsTextField(false)) || ("isContentEditable" in node && node.isContentEditable) || ("ownerDocument" in node && "designMode" in node.ownerDocument && node.ownerDocument.designMode.toLowerCase() == "on") || (node.hasAttribute("dropzone") && node.getAttribute("dropzone").replace(/^\s+|\s+$/g, "").length));
},
SecurityCheckURL: function (aURI) {
if (/^data:/.test(aURI)) return "";
if (/^javascript:/.test(aURI)) return aURI;
var sourceURL = getBrowser().currentURI.spec;
const nsIScriptSecurityManager = Components.interfaces.nsIScriptSecurityManager;
var secMan = Components.classes["@mozilla.org/scriptsecuritymanager;1"].getService(nsIScriptSecurityManager);
const nsIScriptSecMan = Components.interfaces.nsIScriptSecurityManager;
try {
secMan.checkLoadURIStr(sourceURL, aURI, nsIScriptSecMan.STANDARD);
} catch (e) {
var strlist = /(\.com)|(\.net)|(\.org)|(\.gov.cn)|(\.info)|(\.cn)|(\.cc)|(\.com.cn)|(\.net.cn)|(\.org.cn)|(\.name)|(\.biz)|(\.tv)|(\.la)/ig;
// if (strlist.test(aURI)) aURI = "http://" + aURI;
}
/* try {
secMan.checkLoadURIStr(sourceURL, aURI, nsIScriptSecMan.STANDARD);
} catch (e) {
aURI = "";
} */
return aURI;
},
fixupSchemer: function (aURI,isURL) {
var RegExpURL = /(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?/;
if (aURI.match(RegExpURL)) return aURI;
if (isURL && /^(?::\/\/|\/\/|\/)?(([1-2]?\d?\d\.){3}[1-2]?\d?\d(\/.*)?|[a-z]+[\-\w]+\.[\-\w\.]+(\/.*)?)$/i.test(aURI)) aURI = "http://" + RegExp.$1;
else if (/^\w+[\-\.\w]*@(\w+(\-+\w+)*\.)+\w{2,7}$/.test(aURI) && !easyDragUtils.getPref("dragtogoEmailSearch", true)) aURI = "mailto:" + aURI;
else {
var table = "ttp=>http,tp=>http,p=>http,ttps=>https,tps=>https,ps=>https,s=>https";
var regexp = new RegExp();
if (aURI.match(regexp.compile('^(' + table.replace(/=>[^,]+|=>[^,]+$/g, '').replace(/\s*,\s*/g, '|') + '):', 'g'))) {
var target = RegExp.$1;
table.match(regexp.compile('(,|^)' + target + '=>([^,]+)'));
aURI = aURI.replace(target, RegExp.$2);
}
}
return aURI;
}
};
var easyDragToGoDNDObserver = {
onDragOver: function (aEvent, aFlavour, aDragSession) {
aDragSession.canDrop = true;
// for drag tabs or bookmarks
if (!easyDragToGo.StartAlready) {
easyDragToGo.onStartEvent = aEvent;
easyDragToGo.StartAlready = true;
easyDragToGo.dragsettimeout();
}
},
onDrop: function (aEvent, aXferData, aDragSession) {
if (!easyDragToGo.StartAlready) return;
easyDragToGo.onDropEvent = aEvent;
easyDragToGo.aXferData = aXferData;
easyDragToGo.aDragSession = aDragSession;
var sNode = aDragSession.sourceNode;
var url;
if (!sNode) {
// Drag and Drop from content outer
try {
url = aXferData.data.replace(/^[\s\n]+|[\s\n]+$/g, '')
} catch (e) {}
if (!url) {
easyDragToGo.clean();
return;
}
var target = "fromContentOuter.text";
if (easyDragToGo.seemAsURL(url) || (/^file:\/\/\/[\S]+$/.test(url))) {
//force it to a url or local file/directory
if (/^file:\/\/\//.test(url)) {
target = "fromContentOuter.link";
} else {
var tmpurl = url;
url = easyDragToGo.fixupSchemer(url,ture);
url = easyDragToGo.SecurityCheckURL(url);
if (url) target = "fromContentOuter.link";
else url = tmpurl;
}
}
if (target == "fromContentOuter.link") {
var act = easyDragUtils.getPref(target, "link-fg");
if (act == "do-nothing") return;
}
easyDragToGo.openURL(aEvent,url, null, target);
} else {
// Drag and Drop from Content area
var relX = aEvent.screenX - easyDragToGo.onStartEvent.screenX;
var relY = aEvent.screenY - easyDragToGo.onStartEvent.screenY;
// do nothing with drag distance less than 3px
if (Math.abs(relX) < 3 && Math.abs(relY) < 3) {
easyDragToGo.clean();
return;
}
var str, src;
var selectStr = "";
var type = "STRING";
var target = "link";
url = str = aXferData.data.replace(/\r\n/g, "\n").replace(/\r/g, "\n");
var dragData = easyDragToGo._getDragData(aEvent);
var lines = dragData.data.replace(/^\s+|\s+$/g, "").split(/\s*\n\s*/);
var selectStr = lines.join(" ");
if (str != selectStr) {
var idx = str.indexOf("\n");
if (idx > 0) {
url = str.substr(0, idx);
str = str.substr(idx + 1);
}
if (str == selectStr) url = str;
else if (!(/\s|\n/.test(url)) && (/^([a-z]{2,7}:\/\/|mailto:|about:|javascript:)/i.test(url))) type = "URL";
else url = selectStr;
}
url = url.replace(/^[\s\n]+|[\s\n]+$/g, '');
if (url && type == "URL") {
src = url = easyDragToGo.SecurityCheckURL(url);
if (sNode.nodeName == "IMG" || sNode.nodeName == "A" && /^\s*$/.test(sNode.textContent) && sNode.firstElementChild instanceof HTMLImageElement) {
try {
src = sNode.src || sNode.firstElementChild.src;
} catch (e) {}
target = "img";
} else if (aEvent.ctrlKey) {
// as text with ctrlkey
var aNode = easyDragToGo.onStartEvent.target;
while (aNode && aNode.nodeName != "A") aNode = aNode.parentNode;
if (aNode && aNode.textContent) {
url = aNode.textContent;
target = "text";
}
}
} else if (url) {
var tmpurl = url;
if (aEvent.ctrlKey) {
url = easyDragToGo.getForceURL(url) // force convert to a url
url = easyDragToGo.SecurityCheckURL(url);
if (url) target = "link";
else url = tmpurl;
} else if (easyDragToGo.seemAsURL(url)) { //seem as a url
url = easyDragToGo.fixupSchemer(url,true);
url = easyDragToGo.SecurityCheckURL(url);
if (!url) { // not a url, search it
url = tmpurl;
target = "text";
}
} else //it's a text string, so search it
target = "text";
}
url = easyDragToGo.fixupSchemer(url,false);
url = easyDragToGo.SecurityCheckURL(url);
easyDragToGo.openURL(aEvent,url, src, target, relX, relY);
}
easyDragToGo.clean();
},
getSupportedFlavours: function () {
var flavourSet = new FlavourSet();
flavourSet.appendFlavour("text/x-moz-url");
flavourSet.appendFlavour("text/unicode");
return flavourSet;
}
};
window.addEventListener('load', easyDragToGo.onLoad, false);P.S. Можно было бы и дальше пользоваться этим расширением, но брать его не из официального источника как-то стрёмно... мало ли что там у китайцев может статься...
P.P.S. Очень интересно - с любых сайтов любые изображения, будучи захвачены ЛКМ и дропнуты на рабочий стол, сохраняются без проблем. Разве нельзя этот же механизм задействовать, только с запросом куда сохранять?
P.P.S. Очень интересно - с любых сайтов любые изображения, будучи захвачены ЛКМ и дропнуты на рабочий стол, сохраняются без проблем. Разве нельзя этот же механизм задействовать, только с запросом куда сохранять?
Проблема в том что некоторые ссылки оформлены как изображения, и как узнать с чем хочет работать пользователь с ссылкой или изображением.
Кстати:
Код:
// Дополнительные возможности для двойного клика мыши на странице ................................
function handleDblClick(e) {
var node = e.target;
var editor = node.editor;
// сохранить изображение без запроса ....
if ( e.button == 2 && node.localName == 'img' ) {
try { saveImageURL( gContextMenu.imageURL, 0, 0, 0, 1, null, content.document ) } catch(e) {};
setTimeout(function() { document.getElementById("contentAreaContextMenu").hidePopup() }, 20);
}
// скопировать выделенный текст ....
if ( e.button == 2 ) {
e.preventDefault();
!editor ? goDoCommand("cmd_copy") : editor.copy();
try {
var box = ( node.textbox || node ).inputField.parentNode;
var popup = box.ownerDocument.getAnonymousElementByAttribute( box, "anonid", "input-box-contextmenu");
setTimeout(function() popup.hidePopup(), 50);
}
catch(e) { document.getElementById("contentAreaContextMenu").hidePopup() };
}
// показать или спрятать пароль в окошке вода пароля ....
if ( e.button == 0 ) {
if ( node.hasAttribute("typechanged") ) {
node.type = "password";
node.removeAttribute("typechanged");
return;
}
if ( node.hasAttribute("type") && node.getAttribute("type").toLowerCase() == "password" ) {
node.type = "text";
node.setAttribute("typechanged", true);
}
}
};
addEventListener("dblclick", handleDblClick, false, gBrowser );bunda1 Если и сохранять картинки по даблклику, то с запросом... не могли бы поправить?
некоторые ссылки оформлены как изображения, и как узнать с чем хочет работать пользователь
Если ссылка содержит изображение, то автором задуман переход на изображение или файл. Подразумеваемое действие - ЛКМ\СКМ - переход по ссылке в текущей\новой вкладке. Drag-n-drop же для изображения юзает только продвинутый юзер, наделивший браузер дополнительным функционалом. И он точно знает, что тащит картинку для того, чтобы cохранить\открыть\искать_похожее изображение.
То есть я предлагаю обрабатывать ссылки, имеющие изображение, как изображения.
P.S. Закомментировав все действия со ссылками, кроме "копировать ссылку в буфер обмена" (для остального мне удобнее кликать), я и получил то, что хотел - все картинки обрабатываются как картинки.
Код:
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
//CB drag and go( Firefox17+ )
//Версия: от 15.10.2014
//https://forum.mozilla-russia.org/viewtopic.php?pid=664249#p664249
//Автор: bunda1
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
function dragAndGo(e) {
// стоп, если внутренне страницы или страница с файлами
var protocol = content.location.protocol;
if ( ["about:", "chrome:", "jar:", "data:", "file:"].indexOf( protocol ) !== -1 ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
var name = e.target.localName;
if ( !self.startPoint || ["text", "input", "textarea", "password"].indexOf( name ) !== -1 ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 12 : distY < 12 ) return;
// Ссылки ....
if ( e.dataTransfer.types.contains("text/x-moz-url") ) {
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
if ( direction == "U" ) {
// сохранить ссылку
//saveImageURL( link, "save", null, false, false, null, content.document);
//return;
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
//gBrowser.addTab( link );
//return;
}
if ( direction == "L" ) {
// копировать ссылку в буфер обмена
gClipboard.write( link );
}
if ( direction == "R" ) {
// открыть ссылку в новой активной странице
//gBrowser.selectedTab = gBrowser.addTab( link );
//return;
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
//saveImageURL( link, 0, 0, 0, 1, null, content.document );
//return;
}
}
// Изображения ....
if ( e.dataTransfer.types.contains("application/x-moz-file-promise-url") ) {
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0]
if ( direction == "U" ) {
// поиск похожих изображений на google.com в новой активной вкладке
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/searchbyimage?image_url=" + img );
return;
}
if ( direction == "D" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
return;
}
if ( direction == "L" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
return;
}
if ( direction == "R" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
return;
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
//saveImageURL( img, 0, 0, 0, 1, null, content.document );
//return;
}
}
// Выделенный текст ....
if ( e.dataTransfer.getData("text/unicode") ) {
var sel = e.dataTransfer.getData("text/unicode");
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + sel );
return;
}
if ( direction == "D") {
// поиск текста на текущей странице, как по "CTRL F"
gFindBar.onFindCommand( sel );
// поиск текста в google в новой фоновой странице
//gBrowser.addTab("http://www.google.com/search?q=" + escape( convertFromUnicode("UTF-8", sel )) );
//return;
}
if ( direction == "L" ) {
// копировать в буфер обмена
gClipboard.write( sel );
}
if ( direction == "R" ) {
// открыть текстовые ссылки в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( sel );
return;
// сохранить текст в .txt файл
//var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
//saveURL("data:text/plain," + encodeURIComponent( content.location + ("\r\n\r\n" + sel )),
// fileTitle + ".txt", null, false, false, null, content.document);
}
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";bunda1
А нельзя ли сделать, чтобы текст сохранялся не в файл, а в заданный каталог ScrapBook? Пусть даже в виде текстовой заметки.
подскажите,как подправить чтобы "R - сохранить ссылку, без запроса в папку загрузки" работало как - открыть ссылку во внешним проигрывателе?
подскажите,как подправить чтобы "R - сохранить ссылку, без запроса в папку загрузки" работало как - открыть ссылку во внешним проигрывателе?
Замени:
на:
Код:
var file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsILocalFile);
var process = Cc["@mozilla.org/process/util;1"].createInstance(Ci.nsIProcess);
file.initWithPath("C:\\Program Files\\KMPlayer\\kmplayer.exe");
process.init(file);
process.run(false, [link], 1);вместо C:\\Program Files\\KMPlayer\\kmplayer.exe укажи свой путь к проигрывателю.
bunda1
спасибо,отлично работает
а можно сделать что бы
Код:
if ( direction == "D") {
// поиск текста в google в новой фоновой странице
gBrowser.addTab("http://www.google.com/search?q=" + escape( convertFromUnicode("UTF-8", sel )) );
return;
}искал текст в активном поисковике?
mahtanoronra
Код:
if ( direction == "D") {
// поиск текста в текушем поисковике в фоновой вкладке
var ss = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var submission = ss.currentEngine.getSubmission(sel);
gBrowser.addTab(submission.uri.spec, null, null, submission.postData);
return;
}turbot
то что надо))
тогда и это измините пожалуйста
Код:
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + sel );
return;
}я один раз попробовал изменить движение текста влево, дак после этого клик средней кнопки мыши перестал рабоать в браузаре))))
по этому сам не лезу.....
mahtanoronra
Код:
// Выделенный текст ....
if ( e.dataTransfer.getData("text/unicode") ) {
var sel = e.dataTransfer.getData("text/unicode");
var ss = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var submission = ss.currentEngine.getSubmission(sel);
if ( direction == "U" ) {
// поиск текста в текущем поисковике в новой активной странице
gBrowser.selectedTab = gBrowser.addTab(submission.uri.spec, null, null, submission.postData);
return;
}
if ( direction == "D") {
// поиск текста в текущем поисковике в новой фоновой странице
gBrowser.addTab(submission.uri.spec, null, null, submission.postData);
return;
}bunda1
Чувствуется забыл? 
Нет я думал что ты забыл  А так попробую в эти воскресении дни.
А так попробую в эти воскресении дни.
Нет я думал что ты забыл
Не надейся. У меня все ходы записаны! 
А так попробую в эти воскресении дни.
Спасибо!
Не надейся. У меня все ходы записаны!
 Старый добрый фильм.
Старый добрый фильм.
Попробуй:
Код:
// CB drag and go, от 30.05.2015. ................................
function dragAndGo(e) {
// стоп, если внутренне страницы или страница с файлами
var protocol = content.location.protocol;
if ( ["about:", "chrome:", "jar:", "data:", "file:"].indexOf( protocol ) !== -1 ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
var name = e.target.localName;
if ( !self.startPoint || ["text", "input", "textarea", "password"].indexOf( name ) !== -1 ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз и сбросить startPoint
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 16 : distY < 16 ) return;
// получить перетаскиваемый текст или адрес ссылки или изображения
var text = e.dataTransfer.getData("text/unicode");
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];
var textLink = /^([a-z]+:\/\/)?([a-z]([a-z0-9\-]*\.)+([a-z]{2}|aero|arpa|biz|com|coop|edu|gov|info|int|jobs|mil|museum|name|nato|net|org|pro|travel)|(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])(:[0-9]{1,5})?(\/[a-z0-9_\-\.~]+)*(\/([a-z0-9_\-\.]*)(\?[a-z0-9+_\-\.%=&]*)?)?(#[a-z][a-z0-9_]*)?$|^custombutton:\/\/\S+$/.test(e.dataTransfer.getData("text/unicode"));
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
var link = textLink ? text : link;
// Ссылки ....
if ( link ) {
if ( direction == "U" ) {
// открыть ссылку в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( link );
return;
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
gBrowser.addTab( link );
return;
}
if ( direction == "L" ) {
// сохранить ссылку
saveImageURL( link, "save", null, false, false, null, content.document);
return;
}
if ( direction == "R" ) {
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( link, 0, 0, 0, 1, null, content.document );
return;
}
}
// Изображения ....
if ( img ) {
if ( direction == "U" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
return;
}
if ( direction == "D" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
return;
}
if ( direction == "L" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
return;
}
if ( direction == "R" ) {
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( img, 0, 0, 0, 1, null, content.document );
return;
}
}
// Выделенный текст ....
if ( text ) {
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + text );
return;
}
if ( direction == "D") {
// поиск текста в google в новой фоновой странице
gBrowser.addTab("http://www.google.com/search?q=" + escape( convertFromUnicode("UTF-8", text )) );
return;
}
if ( direction == "L" ) {
// открыть текстовые ссылки
gBrowser.selectedTab = gBrowser.addTab( text );
return;
}
if ( direction == "R" ) {
// сохранить текст в .txt файл
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent( content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, false, null, content.document);
}
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";bunda1
Спасибо огромное! Со ссылками теперь просто отлично. А вот выделенный текст, если его влево двинуть, тоже пытается открыть как ссылку. А логично было бы сделать:
L - сохранить текст в .txt файл, с запросом
R - сохранить текст в .txt файл, без запроса в папку загрузки
Возможно, такое? Сделаешь?
bunda1
Спасибо огромное! Со ссылками теперь просто отлично. А вот выделенный текст, если его влево двинуть, тоже пытается открыть как ссылку. А логично было бы сделать:
L - сохранить текст в .txt файл, с запросом
R - сохранить текст в .txt файл, без запроса в папку загрузки
Возможно, такое? Сделаешь?
Да легко 
Код:
// CB drag and go, от 30.05.2015. ................................
function dragAndGo(e) {
// стоп, если не страница с http(s) адресом
if ( !content.location.protocol.startsWith("http") ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
var name = e.target.localName;
if ( !self.startPoint || ["text", "input", "textarea", "password"].indexOf( name ) !== -1 ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз и сбросить startPoint
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 16 : distY < 16 ) return;
// получить перетаскиваемый текст или адрес ссылки или изображения
var text = e.dataTransfer.getData("text/unicode");
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];
var textLink = /^([a-z]+:\/\/)?([a-z]([a-z0-9\-]*\.)+([a-z]{2}|aero|arpa|biz|com|coop|edu|gov|info|int|jobs|mil|museum|name|nato|net|org|pro|travel)|(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])(:[0-9]{1,5})?(\/[a-z0-9_\-\.~]+)*(\/([a-z0-9_\-\.]*)(\?[a-z0-9+_\-\.%=&]*)?)?(#[a-z][a-z0-9_]*)?$|^custombutton:\/\/\S+$/.test(e.dataTransfer.getData("text/unicode"));
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
var link = textLink ? text : link;
// Ссылки ....
if ( link ) {
if ( direction == "U" ) {
// открыть ссылку в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( link );
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
gBrowser.addTab( link );
}
if ( direction == "L" ) {
// сохранить ссылку
saveImageURL( link, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( link, 0, 0, 0, 1, null, content.document );
}
}
// Изображения ....
if ( img ) {
if ( direction == "U" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
}
if ( direction == "D" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
}
if ( direction == "L" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( img, 0, 0, 0, 1, null, content.document );
}
}
// Выделенный текст ....
if ( text ) {
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + text );
}
if ( direction == "D") {
// поиск текста в google в новой фоновой странице
gBrowser.addTab("http://www.google.com/search?q=" + escape(convertFromUnicode("UTF-8", text)) );
}
if ( direction == "L" ) {
// сохранить текст в .txt файл
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить текст в .txt файл без запроса на место сохранения в папке загрузки
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, true, null, content.document);
}
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";Да легко
Не надо легко, лучше сделай как надо.  Теперь все ссылки, если двигать вверх или вниз сразу и открывает и в Гугле ищет.
Теперь все ссылки, если двигать вверх или вниз сразу и открывает и в Гугле ищет.
Не надо легко, лучше сделай как надо.
Теперь все ссылки, если двигать вверх или вниз сразу и открывает и в Гугле ищет.
Упс...
Код:
// CB drag and go, от 30.05.2015. ................................
function dragAndGo(e) {
// стоп, если не страница с http(s) адресом
if ( !content.location.protocol.startsWith("http") ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
if ( !self.startPoint || e.target instanceof Ci.nsIDOMNSEditableElement ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз и сбросить startPoint
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 16 : distY < 16 ) return;
// получить перетаскиваемый текст или адрес ссылки или изображения
var text = e.dataTransfer.getData("text/unicode");
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];
var textLink = /^([a-z]+:\/\/)?([a-z]([a-z0-9\-]*\.)+([a-z]{2}|aero|arpa|biz|com|coop|edu|gov|info|int|jobs|mil|museum|name|nato|net|org|pro|travel)|(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])(:[0-9]{1,5})?(\/[a-z0-9_\-\.~]+)*(\/([a-z0-9_\-\.]*)(\?[a-z0-9+_\-\.%=&]*)?)?(#[a-z][a-z0-9_]*)?$|^custombutton:\/\/\S+$/.test(e.dataTransfer.getData("text/unicode"));
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
var link = textLink ? text : link;
// Ссылки ....
if ( link ) {
if ( direction == "U" ) {
// открыть ссылку в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( link );
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
gBrowser.addTab( link );
}
if ( direction == "L" ) {
// сохранить ссылку
saveImageURL( link, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( link, 0, 0, 0, 1, null, content.document );
}
return;
}
// Изображения ....
if ( img ) {
if ( direction == "U" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
}
if ( direction == "D" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
}
if ( direction == "L" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( img, 0, 0, 0, 1, null, content.document );
}
return;
}
// Выделенный текст ....
if ( text ) {
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + text );
}
if ( direction == "D") {
// поиск текста в google в новой фоновой странице
gBrowser.addTab("http://www.google.com/search?q=" + escape(convertFromUnicode("UTF-8", text)) );
}
if ( direction == "L" ) {
// сохранить текст в .txt файл
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить текст в .txt файл без запроса на место сохранения в папке загрузки
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, true, null, content.document);
}
return;
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";bunda1
Ну на мой взгляд теперь просто всё идеально. Спасибо!!! 
прошу подсказать, что мне нужно изменить в коде (от 2015-05-30) (возможно, в разделе "получить направление перетаскивания"), чтобы стало так же удобно как раньше при использовании расширения easy drag to go
попытаюсь объяснить. допустим: up=0, right=90, down=180, left=270
сейчас:
1) открыть "ссылку/изображение/поиск текста в google" в новой активной странице: активируется при перетаскивании в зону примерно 320-40 (немного верх-влево + верх-прямо + немного верх-вправо)
2) открыть "ссылку/изображение/поиск текста в google" в новой фоновой странице: активируется при перетаскивании в зону примерно 220-140 (немного вниз-влево + вниз-прямо + немного вниз-вправо)
а нужно, чтобы стало:
1) открыть "ссылку/изображение/поиск текста в google" в новой активной странице: активируется при перетаскивании в зону примерно 271-89 (почти полностью верх-влево + верх-прямо + почти полностью верх-вправо)
2) открыть "ссылку/изображение/поиск текста в google" в новой фоновой странице: активируется при перетаскивании в зону примерно 269-91 (почти полностью вниз-влево + вниз-прямо + почти полностью вниз-вправо)
(налево/направо в коде не использую)
а нужно, чтобы стало:
1) открыть "ссылку/изображение/поиск текста в google" в новой активной странице: активируется при перетаскивании в зону примерно 271-89 (почти полностью верх-влево + верх-прямо + почти полностью верх-вправо)
2) открыть "ссылку/изображение/поиск текста в google" в новой фоновой странице: активируется при перетаскивании в зону примерно 269-91 (почти полностью вниз-влево + вниз-прямо + почти полностью вниз-вправо)
Код:
// CB drag and go, от 26.08.2015. ................................
function dragAndGo(e) {
// стоп, если внутренне страницы или страница с файлами
var protocol = content.location.protocol;
if ( ["about:", "chrome:", "jar:", "data:", "file:"].indexOf( protocol ) !== -1 ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
var name = e.target.localName;
if ( !self.startPoint || ["text", "input", "textarea", "password"].indexOf( name ) !== -1 ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз
var Y = e.screenY - self.startPoint.y;
var direction = Y < 0 ? "U" : "D";
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ((direction == "U" && Y > (-12)) || (direction == "D" && Y < 12)) return;
// Ссылки ....
if ( e.dataTransfer.types.contains("text/x-moz-url") ) {
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
if ( direction == "U" ) {
// открыть ссылку в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( link );
return;
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
gBrowser.addTab( link );
return;
}
}
// Изображения ....
if ( e.dataTransfer.types.contains("application/x-moz-file-promise-url") ) {
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0]
if ( direction == "U" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
return;
}
if ( direction == "D" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
return;
}
}
// Выделенный текст ....
if ( e.dataTransfer.getData("text/unicode") ) {
var sel = e.dataTransfer.getData("text/unicode");
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + sel );
return;
}
if ( direction == "D") {
// поиск текста в google в новой фоновой странице
gBrowser.addTab("http://www.google.com/search?q=" + escape( convertFromUnicode("UTF-8", sel )) );
return;
}
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";благодарю. сначала я просто заменил код на новый и мне показалось, что стало микроскопически лучше (около 315-45, 225-135)
но позже я убедился, что вообще ничего не улучшилось. затем я удалил кнопку и полностью заново её сделал
и теперь стало лучше чем было. хотя точно не 271-89, 269-91
даже примерно описать затрудняюсь - очень приблизительно стало что-то типа 290-70, 250-110
к сожалению, ещё до замены кода проявился новый глюк - при запуске браузера перетаскивание вообще не работает
но начинает, если зайти в customize и просто сразу выйти оттуда (там справа в синей зоне расположена кнопка "CB drag and go")
при запуске браузера перетаскивание вообще не работает
но начинает, если зайти в customize и просто сразу выйти оттуда (там справа в синей зоне расположена кнопка "CB drag and go")
Вынеси кнопку на любую панель браузера.
Есть ли возможность самому указать каталог для сохранения изображений в коде инициализации кнопки? PS/ Выдает запрос при жесте вправо (без запроса на сохранение изображения). Почините please!
Есть ли возможность самому указать каталог для сохранения изображений в коде инициализации кнопки? PS/
Возможность есть, попробую сделать.
Выдает запрос при жесте вправо (без запроса на сохранение изображения). Почините please!
Что бы сохраняло без запроса в настройках Firefox нужно указать папку загрузки.
Заранее благодарен, в ожидании!
Есть ли возможность самому указать каталог для сохранения изображений в коде инициализации кнопки?
В
Код:
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C: saveImageURL( link, 0, 0, 0, 1, null, content.document );
замени:
на:
Код:
var path = 'C:\\qwerty';
var run = cbu.getPrefs("browser.download.folderList"),
use = cbu.getPrefs("browser.download.useDownloadDir"),
dir = gPrefService.getComplexValue("browser.download.dir", Ci.nsISupportsString).data;
cbu.setPrefs("browser.download.folderList", 2);
cbu.setPrefs("browser.download.useDownloadDir", true);
cbu.setPrefs("browser.download.dir", convertFromUnicode("UTF-8", path) );
saveImageURL(img, 0, 0, 0, 1, null, content.document);
cbu.setPrefs("browser.download.folderList", run);
cbu.setPrefs("browser.download.useDownloadDir", use);
cbu.setPrefs("browser.download.dir", convertFromUnicode("UTF-8", dir) );вместо C:\\qwerty укажи путь к своей папке с двумя \\
tom911 пишетЕсть ли возможность самому указать каталог для сохранения изображений в коде инициализации кнопки?
В
Выделить кодКод:
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C: saveImageURL( link, 0, 0, 0, 1, null, content.document );замени:
на:
Выделить кодКод:
var path = 'C:\\qwerty'; var {get} = Application.prefs, run = get("browser.download.folderList"), dwnPath = get("browser.download.dir"), p, r; if ( dwnPath ) p = dwnPath.value, dwnPath.value = path; else Application.prefs.setValue("browser.download.dir", path); r = run.value, run.value = 2; saveImageURL( img, 0, 0, 0, 1, null, content.document ); run.value = r; if (dwnPath) dwnPath.value = p;вместо C:\\qwerty укажи путь к своей папке с двумя \\
Спасибо за труды, все работает!
Здравствуйте.
Подскажите, как сделать, чтобы новая вкладка (изображения, текст, ссылка) открывалась сразу за текущей вкладкой.
Заранее благодарен.
Подскажите, как сделать, чтобы новая вкладка (изображения, текст, ссылка) открывалась сразу за текущей вкладкой.
Замени весь код инициализации в кнопке на:
Код:
// CB drag and go, от 30.05.2015. ................................
function dragAndGo(e) {
// стоп, если не страница с http(s) адресом
if ( !content.location.protocol.startsWith("http") ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
if ( !self.startPoint || e.target instanceof Ci.nsIDOMNSEditableElement ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз и сбросить startPoint
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 16 : distY < 16 ) return;
// получить перетаскиваемый текст или адрес ссылки или изображения
var text = e.dataTransfer.getData("text/unicode");
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];
var textLink = /^([a-z]+:\/\/)?([a-z]([a-z0-9\-]*\.)+([a-z]{2}|aero|arpa|biz|com|coop|edu|gov|info|int|jobs|mil|museum|name|nato|net|org|pro|travel)|(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])(:[0-9]{1,5})?(\/[a-z0-9_\-\.~]+)*(\/([a-z0-9_\-\.]*)(\?[a-z0-9+_\-\.%=&]*)?)?(#[a-z][a-z0-9_]*)?$|^custombutton:\/\/\S+$/.test(e.dataTransfer.getData("text/unicode"));
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
var link = textLink ? text : link;
// позиция для новый вкладки
var pos = gBrowser.mCurrentTab._tPos + 1;
// Ссылки ....
if ( link ) {
if ( direction == "U" ) {
// открыть ссылку в новой активной странице
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addTab(link), pos);
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
gBrowser.moveTabTo(gBrowser.addTab(link), pos);
}
if ( direction == "L" ) {
// сохранить ссылку
saveImageURL( link, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( link, 0, 0, 0, 1, null, content.document );
}
return;
}
// Изображения ....
if ( img ) {
if ( direction == "U" ) {
// открыть изображение в новой активной странице
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addTab(img), pos);
}
if ( direction == "D" ) {
// открыть изображение в новой фоновой странице
gBrowser.moveTabTo(gBrowser.addTab(img), pos);
}
if ( direction == "L" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( img, 0, 0, 0, 1, null, content.document );
}
return;
}
// Выделенный текст ....
if ( text ) {
if ( direction == "U" ) {
// поиск текста в google в новой активной странице
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addTab("http://www.google.com/search?q=" + text), pos);
}
if ( direction == "D") {
// поиск текста в google в новой фоновой странице
gBrowser.moveTabTo(gBrowser.addTab("http://www.google.com/search?q=" + text), pos);
}
if ( direction == "L" ) {
// сохранить текст в .txt файл
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить текст в .txt файл без запроса на место сохранения в папке загрузки
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, true, null, content.document);
}
return;
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go \nЗапускает жести мыши для ЛКМ на странице \nЛ: Редактировать эту кнопку";bunda1
Спасибо огромное .
.
Всем привет ! Классная кнопка ! Я её немного модифицировал (операции с текстом) может кому понравится 
Вверх (U) открыть в новой активной вкладке
Вниз (D) открыть в новой фоновой вкладке
Влево (L) сохранить с запросом
Вправо (R) сохранить в папку загрузки
Изображения:
Вверх (U) открыть в новой активной вкладке
Вниз (D) открыть в новой фоновой вкладке
Влево (L) сохранить с запросом
Вправо (R) сохранить в папку загрузки
Выделенный текст:
Вверх (U) поиск в новой активной вкладке (поисковик по умолчанию)
Вниз (D) поиск в новой фоновой вкладке (поисковик по умолчанию)
Влево (L) сохранить с запросом
Вправо (R) искать текст на текущей странице


Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3ECB%20drag%20and%20go%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/x-icon%3Bbase64%2CAAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABiivX/bJjz/2yX8/9sl/P/bJfz/2yX8/9kjfbnVn35RPyLo0T8oLHn/au6//6puf/+qbn//qm5//6quv/8ma3/bpj0/4e57P+Cte3/grXt/4K17P+Etu3/c6Hz51R9+0T/jKRE/7TC5//O1P//ztT//87U///O1P//0db//qq6/2yW9v9/sPH/d6vw/3ir8P94q/H/e63x/3Ke9udUfftE/4ujRP6wwOf/xc///8PN///Dzf//w83//8fQ//6ouP9tlPj/ear1/22i9P9uovP/bqLz/3Om9P9znfjnVH37RP+Lo0T/rr7n/7zK//+5x///ucf//7nH///AzP/+pbf/bZT5/3Sk9/9kmvf/ZZr2/2Wa9v9rn/f/c5z551R9+0T/i6NE/6u+5/+0xf//sML//7DC//+xwv//ucj//qO3/3CV+v94pfr/Z5n6/2eZ+v9nmfr/b5/7/3ed++dWfvtE/oykRP6sv+f+scX//63B//+twf//rcH//7bJ//6kuP9zlfrnfaH753ie++d4nvvneJ7753uf++d4mvrRaYz4PfuYrT38p7rR/q2/5/+svuf+rL7n/qu+5/+uwef9orbnZ4j4RFZ9+URVfflEVX35RFV9+URYfvlEaoz4PX+c9hL5p7cS+5itPf6MpET/i6RE/4ukRP+LpET/i6RE/JWrRAeqiUQHqohEB6qIRAeqiEQHqYhEB6mJRAiqiz0JqosS1qx5Etypaz3gpWBE4aVfROGlX0ThpV9E4aVfRNynaEQqt53nVcez51LHsudSx7LnUsay51PGs+c1u6TRCKqMPdypaz3nuHzR8MKE5/HCg+fxwoPn8cKD5/HDhefltHbnQL6p/4TYzv991sr/fdbK/33Wyv9/1sz/U8Wz5wepi0TgpWBE8MOG5/3Vmv/+1Jj//tSY//7UmP/+1p3/7bt8/z69qP9608f/btDC/27Qwv9u0ML/c9HE/1DEsOcHqItE4KVfRPDChef+0ZT//9CR///Qkf//0JH//9SY/+27fP89vKf/cc/B/2LKu/9jyrv/Y8q7/2nMvv9Pwq/nB6iKROClX0TwwYbn/s6P///Miv//zIv//8yK///Rlf/tunz/Pbyl/2fKu/9Uw7L/VMOz/1TDs/9dxrb/TsGt5wioikTgpF9E8MGG5/7Kif//yIP//8iD///Hg///zpH/7bp9/0K9pv93zsD/Zci4/2XIuP9lyLj/bcq8/1XDr+cIqItE4KVfRPDEjOf+0Jb//86Q//7OkP/+zZD//9Oc/+28gf83uaL/Rb6o/0G8pv9BvKb/Qbym/0K8pv87uqPnHrCVROKtb0TouH/n7byB/+27gP/tu4D/7buA/+29g//nt37/AACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQ%3D%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B//%20CB%20drag%20and%20go%2C%20%u043E%u0442%2030.05.2015.%20................................%0Afunction%20dragAndGo%28e%29%20%7B%0A%0A%20%20%20//%20%u0441%u0442%u043E%u043F%2C%20%u0435%u0441%u043B%u0438%20%u043D%u0435%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0430%20%u0441%20http%28s%29%20%u0430%u0434%u0440%u0435%u0441%u043E%u043C%0A%20%20%20if%20%28%20%21content.location.protocol.startsWith%28%22http%22%29%20%29%20return%3B%0A%0A%0A%20%20%20switch%20%28%20e.type%20%29%20%7B%0A%20%20%20%20%20%20case%20%22dragstart%22%3A%0A%20%20%20%20%20%20%20%20%20%20%20%20self.startPoint%20%3D%20%7Bx%3Ae.screenX%2C%20y%3Ae.screenY%7D%3B%20break%3B%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u043D%u0430%u0447%u0430%u043B%u044C%u043D%u044B%u0435%20%u043A%u043E%u043E%u0440%u0434%u0438%u043D%u0430%u0442%u044B%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u043D%u0438%u044F%0A%0A%20%20%20%20%20%20case%20%22dragover%22%3A%0A%20%20%20%20%20%20%20%20%20%20%20%20Cc%5B%22@mozilla.org/widget/dragservice%3B1%22%5D.getService%28Ci.nsIDragService%29.getCurrentSession%28%29.canDrop%20%3D%20true%3B%20break%3B%0A%0A%20%20%20%20%20%20case%20%22drop%22%3A%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u0442%u043E%u043F%2C%20%u0435%u0441%u043B%u0438%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u0435%u0442%u0441%u044F%20%u0432%20%u043F%u043E%u043B%u0435%20%u0442%u0435%u043A%u0441%u0442%u043E%u0432%u043E%u0433%u043E%20%u0432%u0432%u043E%u0434%u0430%20%u0438%u043B%u0438%20%u0438%u0437-%u0437%u0430%20%u043F%u0440%u0435%u0434%u0435%u043B%u043E%u0432%20%u043E%u043A%u043D%u0430%20%u0431%u0440%u0430%u0443%u0437%u0435%u0440%u0430%0A%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20%21self.startPoint%20%7C%7C%20e.target%20instanceof%20Ci.nsIDOMNSEditableElement%20%29%20return%3B%0A%0A%20%20%20%20%20%20%20%20%20%20%20%20e.preventDefault%28%29%3B%0A%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u043D%u0430%u043F%u0440%u0430%u0432%u043B%u0435%u043D%u0438%u0435%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u043D%u0438%u044F%2C%20L%20%u043D%u0430%u043B%u0435%u0432%u043E%2C%20R%20%u043D%u0430%u043F%u0440%u0430%u0432%u043E%2C%20U%20%u0432%u0435%u0440%u0445%2C%20D%20%u0432%u043D%u0438%u0437%20%u0438%20%u0441%u0431%u0440%u043E%u0441%u0438%u0442%u044C%20startPoint%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20%5BsubX%2C%20subY%5D%20%3D%20%5Be.screenX%20-%20self.startPoint.x%2C%20e.screenY%20-%20self.startPoint.y%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20%5BdistX%2C%20distY%5D%20%3D%20%5B%28subX%20%3E%200%20%3F%20subX%20%3A%20%28-subX%29%29%2C%20%28subY%20%3E%200%20%3F%20subY%20%3A%20%28-subY%29%29%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20direction%20%3D%20distX%20%3E%20distY%20%3F%20%28subX%20%3C%200%20%3F%20%22L%22%20%3A%20%22R%22%29%20%3A%20%28subY%20%3C%200%20%3F%20%22U%22%20%3A%20%22D%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20self.startPoint%20%3D%200%3B%0A%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u0442%u043E%u043F%2C%20%u0435%u0441%u043B%u0438%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u0435%u0442%u0441%u044F%20%u043C%u0435%u043D%u044C%u0448%u0435%20%u043C%u0438%u043D%u0438%u043C%u0430%u043B%u044C%u043D%u043E%u0433%u043E%20%u0440%u0430%u0441%u0441%u0442%u043E%u044F%u043D%u0438%u044F%20%0A%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20distX%20%3E%20distY%20%3F%20distX%20%3C%2016%20%3A%20distY%20%3C%2016%20%29%20return%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u043B%u0443%u0447%u0438%u0442%u044C%20%u043F%u0435%u0440%u0435%u0442%u0430%u0441%u043A%u0438%u0432%u0430%u0435%u043C%u044B%u0439%20%u0442%u0435%u043A%u0441%u0442%20%u0438%u043B%u0438%20%u0430%u0434%u0440%u0435%u0441%20%u0441%u0441%u044B%u043B%u043A%u0438%20%u0438%u043B%u0438%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u044F%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20text%20%3D%20e.dataTransfer.getData%28%22text/unicode%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20img%20%3D%20e.dataTransfer.getData%28%22application/x-moz-file-promise-url%22%29.split%28%22%5Cn%22%29%5B0%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20textLink%20%3D%20/%5E%28%5Ba-z%5D+%3A%5C/%5C/%29%3F%28%5Ba-z%5D%28%5Ba-z0-9%5C-%5D*%5C.%29+%28%5Ba-z%5D%7B2%7D%7Caero%7Carpa%7Cbiz%7Ccom%7Ccoop%7Cedu%7Cgov%7Cinfo%7Cint%7Cjobs%7Cmil%7Cmuseum%7Cname%7Cnato%7Cnet%7Corg%7Cpro%7Ctravel%29%7C%28%28%5B0-9%5D%7C%5B1-9%5D%5B0-9%5D%7C1%5B0-9%5D%7B2%7D%7C2%5B0-4%5D%5B0-9%5D%7C25%5B0-5%5D%29%5C.%29%7B3%7D%5B0-9%5D%7C%5B1-9%5D%5B0-9%5D%7C1%5B0-9%5D%7B2%7D%7C2%5B0-4%5D%5B0-9%5D%7C25%5B0-5%5D%29%28%3A%5B0-9%5D%7B1%2C5%7D%29%3F%28%5C/%5Ba-z0-9_%5C-%5C.%7E%5D+%29*%28%5C/%28%5Ba-z0-9_%5C-%5C.%5D*%29%28%5C%3F%5Ba-z0-9+_%5C-%5C.%25%3D%26amp%3B%5D*%29%3F%29%3F%28%23%5Ba-z%5D%5Ba-z0-9_%5D*%29%3F%24%7C%5Ecustombutton%3A%5C/%5C/%5CS+%24/.test%28e.dataTransfer.getData%28%22text/unicode%22%29%29%3B%20%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20link%20%3D%20e.dataTransfer.getData%28%22text/x-moz-url%22%29.split%28%22%5Cn%22%29%5B0%5D%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20link%20%3D%20textLink%20%3F%20text%20%3A%20link%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0421%u0441%u044B%u043B%u043A%u0438%20....%0A%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20link%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22U%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.selectedTab%20%3D%20gBrowser.addTab%28%20link%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22D%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.addTab%28%20link%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22L%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveImageURL%28%20link%2C%20%22save%22%2C%20null%2C%20false%2C%20false%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22R%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0441%u0441%u044B%u043B%u043A%u0443%20%u0438%u043B%u0438%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0431%u0435%u0437%20%u0437%u0430%u043F%u0440%u043E%u0441%u0430%20%u043D%u0430%20%u043C%u0435%u0441%u0442%u043E%20%u0441%u043E%u0445%u0440%u0430%u043D%u0435%u043D%u0438%u044F%20%u0432%20%u043F%u0430%u043F%u043A%u0435%20%u0437%u0430%u0433%u0440%u0443%u0437%u043A%u0438%20%u0438%u043B%u0438%20%u043D%u0430%20%u0434%u0438%u0441%u043A%20C%3A%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveImageURL%28%20link%2C%200%2C%200%2C%200%2C%201%2C%20null%2C%20content.document%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20return%3B%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0418%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u044F%20....%0A%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20img%20%29%20%7B%0A%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22U%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.selectedTab%20%3D%20gBrowser.addTab%28%20img%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22D%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.addTab%28%20img%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22L%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveImageURL%28%20img%2C%20%22save%22%2C%20null%2C%20false%2C%20false%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22R%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0438%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u0435%20%u0431%u0435%u0437%20%u0437%u0430%u043F%u0440%u043E%u0441%u0430%20%u043D%u0430%20%u043C%u0435%u0441%u0442%u043E%20%u0441%u043E%u0445%u0440%u0430%u043D%u0435%u043D%u0438%u044F%20%u0432%20%u043F%u0430%u043F%u043A%u0435%20%u0437%u0430%u0433%u0440%u0443%u0437%u043A%u0438%20%u0438%u043B%u0438%20%u043D%u0430%20%u0434%u0438%u0441%u043A%20C%3A%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveImageURL%28%20img%2C%200%2C%200%2C%200%2C%201%2C%20null%2C%20content.document%20%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20return%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0412%u044B%u0434%u0435%u043B%u0435%u043D%u043D%u044B%u0439%20%u0442%u0435%u043A%u0441%u0442%20....%0A%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20e.dataTransfer.getData%28%22text/unicode%22%29%20%29%20%7B%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20sel%20%3D%20e.dataTransfer.getData%28%22text/unicode%22%29%3B%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20ss%20%3D%20Cc%5B%22@mozilla.org/browser/search-service%3B1%22%5D.getService%28Ci.nsIBrowserSearchService%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20submission%20%3D%20ss.currentEngine.getSubmission%28sel%29%3B%20%20%20%20%20%20%20%20%20%20%0A%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22U%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u0438%u0441%u043A%20%u0442%u0435%u043A%u0441%u0442%u0430%20%u0432%20%u0442%u0435%u043A%u0443%u0449%u0435%u043C%20%u043F%u043E%u0438%u0441%u043A%u043E%u0432%u0438%u043A%u0435%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.selectedTab%20%3D%20gBrowser.addTab%28submission.uri.spec%2C%20null%2C%20null%2C%20submission.postData%29%3B%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20return%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22D%22%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u043F%u043E%u0438%u0441%u043A%20%u0442%u0435%u043A%u0441%u0442%u0430%20%u0432%20%u0442%u0435%u043A%u0443%u0449%u0435%u043C%20%u043F%u043E%u0438%u0441%u043A%u043E%u0432%u0438%u043A%u0435%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gBrowser.addTab%28submission.uri.spec%2C%20null%2C%20null%2C%20submission.postData%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20return%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22L%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%20%u0432%20.txt%20%u0444%u0430%u0439%u043B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20fileTitle%20%3D%20content.document.title.slice%280%2C%2050%29%20+%20%27%20%20%27%20+%20%28new%20Date%28%29%29.toLocaleFormat%28%22%25H%B7%25M%B7%25S%22%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20saveURL%28%22data%3Atext/plain%2C%22%20+%20encodeURIComponent%28content.location%20+%20%28%22%5Cr%5Cn%5Cr%5Cn%22%20+%20text%20%29%29%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20fileTitle%20+%20%22.txt%22%2C%20null%2C%20false%2C%20false%2C%20null%2C%20content.document%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%20%28%20direction%20%3D%3D%20%22R%22%20%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%20%u0438%u0441%u043A%u0430%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%20%u043D%u0430%20%u0442%u0435%u043A%u0443%u0449%u0435%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20gFindBar.onFindCommand%28%29%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20return%3B%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%7D%3B%0A%5B%22dragstart%22%2C%20%22dragover%22%2C%20%22drop%22%5D.forEach%28function%28type%29%20addEventListener%28type%2C%20dragAndGo%2C%20false%2C%20gBrowser%29%20%29%3B%0A%0A%0A//%20%u041F%u043E%u0434%u0441%u043A%u0430%u0437%u043A%u0430%20%u043A%u043D%u043E%u043F%u043A%u0438%20............................................................................%0Athis.tooltipText%20%3D%20%22CB%20drag%20and%20go%5Cn%u0412%u044B%u043F%u043E%u043B%u043D%u044F%u0435%u0442%20%u0440%u0430%u0437%u043B%u0438%u0447%u043D%u044B%u0435%20%u0434%u0435%u0439%u0441%u0442%u0432%u0438%u044F%20%u0441%20%u043E%u0431%u044A%u0435%u043A%u0442%u0430%u043C%u0438%20%u043D%u0430%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%5Cn%u0432%20%u0437%u0430%u0432%u0438%u0441%u0438%u043C%u043E%u0441%u0442%u0438%20%u043E%u0442%20%u043D%u0430%u043F%u0440%u0430%u0432%u043B%u0435%u043D%u0438%u044F%20%u0438%u0445%20%u043F%u0435%u0440%u0435%u0442%u044F%u0433%u0438%u0432%u0430%u043D%u0438%u044F%3A%5Cn%5Cn%u0421%u0441%u044B%u043B%u043A%u0438%3A%5Cn%u0412%u0432%u0435%u0440%u0445%20%28U%29%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%5Cn%u0412%u043D%u0438%u0437%20%28D%29%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%5Cn%u0412%u043B%u0435%u0432%u043E%20%28L%29%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0441%20%u0437%u0430%u043F%u0440%u043E%u0441%u043E%u043C%5Cn%u0412%u043F%u0440%u0430%u0432%u043E%20%28R%29%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0432%20%u043F%u0430%u043F%u043A%u0443%20%u0437%u0430%u0433%u0440%u0443%u0437%u043A%u0438%5Cn%5Cn%u0418%u0437%u043E%u0431%u0440%u0430%u0436%u0435%u043D%u0438%u044F%3A%5Cn%u0412%u0432%u0435%u0440%u0445%20%28U%29%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%5Cn%u0412%u043D%u0438%u0437%20%28D%29%20%u043E%u0442%u043A%u0440%u044B%u0442%u044C%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%5Cn%u0412%u043B%u0435%u0432%u043E%20%28L%29%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0441%20%u0437%u0430%u043F%u0440%u043E%u0441%u043E%u043C%5Cn%u0412%u043F%u0440%u0430%u0432%u043E%20%28R%29%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0432%20%u043F%u0430%u043F%u043A%u0443%20%u0437%u0430%u0433%u0440%u0443%u0437%u043A%u0438%5Cn%5Cn%u0412%u044B%u0434%u0435%u043B%u0435%u043D%u043D%u044B%u0439%20%u0442%u0435%u043A%u0441%u0442%3A%5Cn%u0412%u0432%u0435%u0440%u0445%20%28U%29%20%u043F%u043E%u0438%u0441%u043A%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0430%u043A%u0442%u0438%u0432%u043D%u043E%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%5Cn%u0412%u043D%u0438%u0437%20%28D%29%20%u043F%u043E%u0438%u0441%u043A%20%u0432%20%u043D%u043E%u0432%u043E%u0439%20%u0444%u043E%u043D%u043E%u0432%u043E%u0439%20%u0432%u043A%u043B%u0430%u0434%u043A%u0435%5Cn%u0412%u043B%u0435%u0432%u043E%20%28L%29%20%u0441%u043E%u0445%u0440%u0430%u043D%u0438%u0442%u044C%20%u0441%20%u0437%u0430%u043F%u0440%u043E%u0441%u043E%u043C%5Cn%u0412%u043F%u0440%u0430%u0432%u043E%20%28R%29%20%u0438%u0441%u043A%u0430%u0442%u044C%20%u0442%u0435%u043A%u0441%u0442%20%u043D%u0430%20%u0442%u0435%u043A%u0443%u0449%u0435%u0439%20%u0441%u0442%u0440%u0430%u043D%u0438%u0446%u0435%22%3B%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B//%20%u0420%u0435%u0434%u0430%u043A%u0442%u0438%u0440%u043E%u0432%u0430%u0442%u044C%20%u044D%u0442%u0443%20%u043A%u043D%u043E%u043F%u043A%u0443%20....%0Acustombuttons.editButton%28self%29%3B%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Инициализация:
Код:
// CB drag and go, от 30.05.2015. ................................
function dragAndGo(e) {
// стоп, если не страница с http(s) адресом
if ( !content.location.protocol.startsWith("http") ) return;
switch ( e.type ) {
case "dragstart":
self.startPoint = {x:e.screenX, y:e.screenY}; break; // получить начальные координаты перетаскивания
case "dragover":
Cc["@mozilla.org/widget/dragservice;1"].getService(Ci.nsIDragService).getCurrentSession().canDrop = true; break;
case "drop": {
// стоп, если перетаскивается в поле текстового ввода или из-за пределов окна браузера
if ( !self.startPoint || e.target instanceof Ci.nsIDOMNSEditableElement ) return;
e.preventDefault();
// получить направление перетаскивания, L налево, R направо, U верх, D вниз и сбросить startPoint
var [subX, subY] = [e.screenX - self.startPoint.x, e.screenY - self.startPoint.y];
var [distX, distY] = [(subX > 0 ? subX : (-subX)), (subY > 0 ? subY : (-subY))];
var direction = distX > distY ? (subX < 0 ? "L" : "R") : (subY < 0 ? "U" : "D");
self.startPoint = 0;
// стоп, если перетаскивается меньше минимального расстояния
if ( distX > distY ? distX < 16 : distY < 16 ) return;
// получить перетаскиваемый текст или адрес ссылки или изображения
var text = e.dataTransfer.getData("text/unicode");
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];
var textLink = /^([a-z]+:\/\/)?([a-z]([a-z0-9\-]*\.)+([a-z]{2}|aero|arpa|biz|com|coop|edu|gov|info|int|jobs|mil|museum|name|nato|net|org|pro|travel)|(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])(:[0-9]{1,5})?(\/[a-z0-9_\-\.~]+)*(\/([a-z0-9_\-\.]*)(\?[a-z0-9+_\-\.%=&]*)?)?(#[a-z][a-z0-9_]*)?$|^custombutton:\/\/\S+$/.test(e.dataTransfer.getData("text/unicode"));
var link = e.dataTransfer.getData("text/x-moz-url").split("\n")[0];
var link = textLink ? text : link;
// Ссылки ....
if ( link ) {
if ( direction == "U" ) {
// открыть ссылку в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( link );
}
if ( direction == "D" ) {
// открыть ссылку в новой фоновой странице
gBrowser.addTab( link );
}
if ( direction == "L" ) {
// сохранить ссылку
saveImageURL( link, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить ссылку или изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( link, 0, 0, 0, 1, null, content.document );
}
return;
}
// Изображения ....
if ( img ) {
if ( direction == "U" ) {
// открыть изображение в новой активной странице
gBrowser.selectedTab = gBrowser.addTab( img );
}
if ( direction == "D" ) {
// открыть изображение в новой фоновой странице
gBrowser.addTab( img );
}
if ( direction == "L" ) {
// сохранить изображение
saveImageURL( img, "save", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// сохранить изображение без запроса на место сохранения в папке загрузки или на диск C:
saveImageURL( img, 0, 0, 0, 1, null, content.document );
}
return;
}
// Выделенный текст ....
if ( e.dataTransfer.getData("text/unicode") ) {
var sel = e.dataTransfer.getData("text/unicode");
var ss = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var submission = ss.currentEngine.getSubmission(sel);
if ( direction == "U" ) {
// поиск текста в текущем поисковике в новой активной странице
gBrowser.selectedTab = gBrowser.addTab(submission.uri.spec, null, null, submission.postData);
return;
}
if ( direction == "D") {
// поиск текста в текущем поисковике в новой фоновой странице
gBrowser.addTab(submission.uri.spec, null, null, submission.postData);
return;
}
if ( direction == "L" ) {
// сохранить текст в .txt файл
var fileTitle = content.document.title.slice(0, 50) + ' ' + (new Date()).toLocaleFormat("%H·%M·%S");
saveURL("data:text/plain," + encodeURIComponent(content.location + ("\r\n\r\n" + text )),
fileTitle + ".txt", null, false, false, null, content.document);
}
if ( direction == "R" ) {
// искать текст на текущей странице
gFindBar.onFindCommand();
}
return;
}
}
}
};
["dragstart", "dragover", "drop"].forEach(function(type) addEventListener(type, dragAndGo, false, gBrowser) );
// Подсказка кнопки ............................................................................
this.tooltipText = "CB drag and go\nВыполняет различные действия с объектами на странице\nв зависимости от направления их перетягивания:\n\nСсылки:\nВверх (U) открыть в новой активной вкладке\nВниз (D) открыть в новой фоновой вкладке\nВлево (L) сохранить с запросом\nВправо (R) сохранить в папку загрузки\n\nИзображения:\nВверх (U) открыть в новой активной вкладке\nВниз (D) открыть в новой фоновой вкладке\nВлево (L) сохранить с запросом\nВправо (R) сохранить в папку загрузки\n\nВыделенный текст:\nВверх (U) поиск в новой активной вкладке\nВниз (D) поиск в новой фоновой вкладке\nВлево (L) сохранить с запросом\nВправо (R) искать текст на текущей странице";Помогите пожалуйста с функцией "поиск похожих изображений", не удалось прикрутить..

(можно в личку, я изменю сообщение и объявлю благодарность)
citehala
Похоже перестали вообще жесты на картинках работать. На них срабатывают те, что для ссылок заданы. Надо ждать, чтоб bunda1 поправил.
citehala
Код:
var img = e.dataTransfer.getData("application/x-moz-file-promise-url").split("\n")[0];на
Код:
var img = e.dataTransfer.types.contains('application/x-moz-nativeimage') && e.dataTransfer.getData("application/x-moz-file-promise-url");и
на
Тогда функции, заданные для картинок, заработают.
Это пока bunda1 не поправит.

citehala
Похоже перестали вообще жесты на картинках работать. На них срабатывают те, что для ссылок заданы. Надо ждать, чтоб bunda1 поправил.
Проблема в том что многие ссылки оформлены как изображения и их адреса не на изображения а на какие то страницы, ну и жесты в кнопке одни и те для ссылок и изображений. Наверно прикручу дополнительные жести к кнопке специально для изображений.
bunda1
Тут в ночнушках допилили наконец 906420 – [DnD] dataTransfer.items undefined in Firefox (implement DataTransferItem and DataTransferItemList): Add support for images to DataTransfer. Может, посмотрите, что с этим можно сделать?
bunda1
Может, посмотрите, что с этим можно сделать?
Если я правильно понял о чём ты намекаешь, то у меня в планах добавить в кнопку дополнительные жесты и тогда можно будет для ссылок и изображений сделать разные жесты и проблем не будет.
bunda1
Я намекаю, что вроде теперь можно более точно определить mime-тип перетаскиваемых данных, если я сам там понял правильно.
bunda1можно более точно определить mime-тип перетаскиваемых данных
И сейчас для кнопки CB drag and go проблем с этим вроде нет или я не прав?
bunda1
Вообще, есть:
картинка/ссылка/ссылка с картинкой. Я себе кое-как поправил (но тоже не идеально), а без этого кнопка, в нынешнем виде, вообще не различала.
bunda1
Вообще, есть:
Спасибо.
Полностью переписал код CB drag and go. Теперь в кнопке можно использовать любые сложные жесты мыши, например: RLR - направо> налево>направо. Дополнительно, в подсказке кнопки отображаются все установленные жесты мыши, после изменения жестов соответственно меняется подсказка кнопки, а в сплывающей подсказке страницы отображается информация о текущем жесте. Кнопка не работает при включенном многопроцессном режиме (e10)!
Кнопка не работает при включенном многопроцессном режиме (e10)!
А в будущем эта кнопочка при включенном е10 заработает?
А в будущем эта кнопочка при включенном е10 заработает?
Если я пойму как её заставить работать с е10.
Если я пойму как её заставить работать с е10.
Я в вас не сомневаюсь
пытался сдеалть
Выделенный текст:
Вверх (U) поиск в новой активной вкладке (поисковик по умолчанию)
Вниз (D) поиск в новой фоновой вкладке (поисковик по умолчанию)
в оригинале...не вышло. может кто подправит кнопку.
а то вот именно этого ей не хватает..
Выделенный текст:
Вверх (U) поиск в новой активной вкладке (поисковик по умолчанию)
Вниз (D) поиск в новой фоновой вкладке (поисковик по умолчанию)
Код:
U: {
name: "Поиск текста поисковиком по умолчанию в новой активной странице", cmd: ()=> {
var submission = Services.search.currentEngine.getSubmission(self.text, null);
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, false, false);
}},
D: {
name: "Поиск текста поисковиком по умолчанию в новой фоновой странице", cmd: ()=> {
var submission = Services.search.currentEngine.getSubmission(self.text, null);
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, true, false);
}},на 52 esr кнопка не пашет
на 52 esr кнопка не пашет
А e10 включен?
bunda1
да выключил все ок. а это в будем вообще возможно что с e10 будет работать?
bunda1
а это в будем вообще возможно что с e10 будет работать?
Но как бы решение есть но очень сложное и потому мне уже не хочется вникать в это, потому что завтра Mozilla опять что то сломает.
bunda1
Может на досуге заделаете кнопочку все таки под e10?
Я добавил в исходную кнопку bunda1 жесты для поиска изображений в Гугле, Яндексе, TinEye и Бинге:
Код:
LU: {name: "Поиск изображения в Google", cmd: () => {
gBrowser.selectedTab = gBrowser.addTab('https://www.google.com/searchbyimage?&image_url=' + self.img);
}},
LD: {name: "Поиск изображения в Yandex", cmd: () => {
gBrowser.selectedTab = gBrowser.addTab('http://yandex.ru/images/search?rpt=imageview&img_url=' + self.img);
}},
RU: {name: "Поиск изображения в TinEye", cmd: () => {
gBrowser.selectedTab = gBrowser.addTab('http://tineye.com/search?pluginver=bookmark_1.0&url=' + self.img);
}},
RD: {name: "Поиск изображения в Bing", cmd: () => {
gBrowser.selectedTab = gBrowser.addTab('http://www.bing.com/images/searchbyimage?FORM=IRSBIQ&cbir=sbi&imgurl=' + self.img);
}},Уважаемый bunda1,
у Вас есть кнопка [CB]Увеличивать размеры изображений из контекстного меню на странице
Я хотел прикрутить её функционал на жест (напр. UL), то есть, чтобы изображение увеличивать не из контекстного меню, а жестом. Но не получается  , а как подправить - не знаю...
, а как подправить - не знаю...
Не работает на 58 почините пожалуйста?
Не работает на 58 почините пожалуйста?
А что не работает?
Добрый день. Просьба ,починить код кнопки [CB]CB drag and go , под FF60.0 ESR . Привык, удобно . Заранее спасибо.
Можно реанимировать эту кнопку для более новых версий браузера, а то она работает совсем криво?
Разумеется речь идет не о многопроцессном режиме. В однопроцессном хотя бы она сможет работать? Пусть будет мало жестов, лишь бы кнопка корректно работала.
Добрый день всем
Перестал у меня работать drag-and-drop
Не могу делать поиск по картинке перетаскиванием ее в браузеры разные
И внутри компа из одной программы в другую не тащится там где раньше тащилось
Есть идеи как с этим бороться?
sivik029
browser.launcherProcess.enabled