Session Bookmarks 0.2.1 (2013-10-11)
Совместимость: ![firefox [firefox]](img/browsers/firefox.png) 3.0+,
3.0+, ![seamonkey [seamonkey]](img/browsers/seamonkey.png) 2.0+
2.0+
Автор: Infocatcher
Описание:
Кнопка позволяет создавать закладки-сессии: помимо адреса сохраняются данные сессии (например, положение прокрутки).
Кнопка:
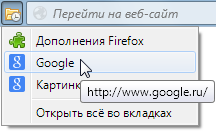
ЛКМ – открыть список сохраненных закладок
СКМ или ЛКМ+любой модификатор – добавить текущую (просматриваемую) вкладку в закладки
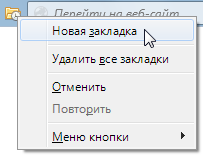
ПКМ – меню с различными действиями для закладок
В списке:
ЛКМ – открыть закладку в текущей вкладке
СКМ или Ctrl+ЛКМ – открыть закладку в новой вкладке
Shift+СКМ или Shift+ЛКМ – открыть закладку в новой фоновой вкладке
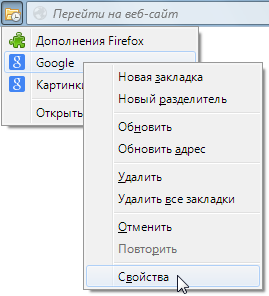
ПКМ – меню с различными действиями для закладки
Перетаскивание:
Можно перетащить вкладку на кнопку для добавления закладки, также можно перетаскивать закладки в списке – для изменения порядка или открытия (при перетаскивании на страницу, вкладку или панель вкладок).
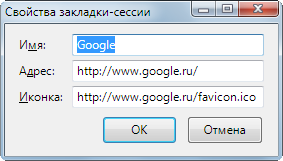
Скриншоты:



Установить: sessionBookmarks.html
Исходный код, инициализация: sessionBookmarks.js
Тестовая версия, будьте осторожны!
как сделать,чтобы после клика по закладке меню не закрывалось,а закрывалось когда курсор с меню уберёшь?
как сделать,чтобы после клика по закладке меню не закрывалось
Есть вот такие настройки:
Код:
var options = {
...
leftClickCloseMenu: true, // Close menu after left-click
middleClickCloseMenu: 1,
// After middle-click:
// 0 - always stay menu open
// 1 - close only after click without modifiers
// 2 - always closeа закрывалось когда курсор с меню уберёшь?
Это нестандартное поведение, оно не реализовано.
Спасибо.
Session Bookmarks 0.2.1 (2013-10-11)
[+] Добавлена настройка showLabel для возможности принудительного отображения/скрытия подписи к кнопке.
[x] Исправлена обработка перетаскивания в contentEditable узлы (WYSIWYG).
[x] Исправлено получение иконок в Firefox 22+.
[+] Добавлена настройка removeAddedTab для закрытия добавленной в закладки вкладки.
[+] Добавлено подтверждение открытия большого количества вкладок (используется встроенная проверка, настройки browser.tabs.warnOnOpen и browser.tabs.maxOpenBeforeWarn).
[x] Исправлена локализация в Linux (#20).
Иногда требуется открыть закладку в сайдбаре. Более того, в этом случае очень важны параметры как вертикальной, так и горизонтальной прокрутки, а также зум.
Можно ли добавить это?
Кроме того очень полезными были бы следующие функции:
1. По СКМ или ЛКМ+любой модификатор – добавить текущую (просматриваемую) вкладку в закладки, если её там нет и убрать её, если она там есть.
Если нужно добавить закладку (когда такая уже существует) с другими параметрами прокрутки (безусловное добавление закладки) - это можно сделать через контекстное меню или потратить на это один из модификаторов.
2. Чтобы кнопка (цветом или другим образом) как-то индицировала наличие данной страницы в закладках или нет.
3. Показывать общее кол-во закладок (но это - не так важно).
4. "Привязать" эти закладки к какому-то фолдеру или как-то иным способом обеспечить экспорт/импорт.
Это полностью заменит аддон Save to Read плюс позиционирование.
Спасибо.
Иногда требуется открыть закладку в сайдбаре.
Не уверен, что это возможно – нету аналога nsISessionStore.setTabState() для боковой панели.
2. Чтобы кнопка (цветом или другим образом) как-то индицировала наличие данной страницы в закладках или нет.
Это не очень хорошо для производительности, когда что-то постоянно проверяется. Не знаю.
1. По СКМ или ЛКМ+любой модификатор – добавить текущую (просматриваемую) вкладку в закладки, если её там нет и убрать её, если она там есть.
Это можно, надо только подумать насчет индикации удаления.
3. Показывать общее кол-во закладок (но это - не так важно).
Есть какая-то практическая польза? 
4. "Привязать" эти закладки к какому-то фолдеру или как-то иным способом обеспечить экспорт/импорт.
Сейчас можно импортировать/экспортировать вручную, перемещая или редактируя файлы %профиль_Firefox%/custombuttons/bookmarks-%номер_кнопки%.txt.
Спасибо.
1. Если я правильно понял, для сайдбара нет возможности задать параметры прокрутки и зум. Жаль, конечно, что команда Файфокса не подумала над этим...
2. Если изменение цвета ведёт к снижению пр-ти, нельзя ли это изменение делать по ховерингу (т.е. когда курсор над кнопкой)? Дело в том, без этой индикации добавление/удаление закладки может давать сюрпризы, напр. я поставил когда-то эту страницу в закладки и забыл. Хочу поставить, а фактически - удалю 
3. Индикация удаления может отображаться изменением общего кол-ва закладок (Вы спрашивали о практической пользе) - это число либо уменьшится на 1, либо увеличится.
Можно указывать не общее число закладок, а лишь последнюю цифру общего числа (Число Закладок по модулю 10).
4. Спасибо, буду знать.
-----------------------------
В своё время в сайдбаре вообще зума не было, но Вы, как волшебник, его туда добавили мановением своей волшебной палочки.
Кстати, у меня возникла идея простой (имхо) индикации удаления.
У кнопки - два цвета (напр. жёлтый и синий). Изменение цвета кнопки индицирует удаление.
Если же хочется индицировать и удаление и добавление - это тоже можно сделать - цвет кнопки на время (1-2 сек) становится белым, а затем возвращается к исходному.
difabor
Экспериментальная версия: https://github.com/Infocatcher/Custom_B … _Bookmarks
Добавлена настройка allowToggleBookmark, проверка наличия делается по всем данным, кроме сессии. Должно работать при добавлении закладок «в кнопку» (а не в заданную позицию перетаскиванием или из контекстного меню).
У кнопки - два цвета (напр. жёлтый и синий). Изменение цвета кнопки индицирует удаление.
Это нужно вторую иконку иметь, потому как фон кнопок меняется только вместе со сбросом стандартных стилей. Или можно попробовать что-нибудь сделать с box-shadow.
Я пока что сделал вывод всплывающей подсказки – настройки showNotifications и notificationHideDelay.
Подскажите пожалуйста, как поменять чтобы ЛКМ открывалось в новой вкладке, а СКМ или Ctrl+ЛКМ в текущей?
В списке:
ЛКМ – открыть закладку в текущей вкладке
СКМ или Ctrl+ЛКМ – открыть закладку в новой вкладке
villi311
Изменить
Код:
var options = {
...
invertLoadBehavior: false, // true => left-click open bookmark in new tabfalse -> true
difabor
Экспериментальная версия: https://github.com/Infocatcher/Custom_B … _Bookmarks
После изменений настроек в кнопке + Ok пункт меню Добавить страницу в закладки-сессии в контекстном меню страницы дублируется.
villi311ИзменитьВыделить кодКод:var options = {
...
invertLoadBehavior: false, // true => left-click open bookmark in new tabfalse -> true
Огромное спасибо. Теперь все как хотелось.
После изменений настроек в кнопке + Ok пункт меню Добавить страницу в закладки-сессии в контекстном меню страницы дублируется.
В разрабатываемой версии переделана инициализация, там с этим лучше – только не стоит слишком часто жать Ctrl+S в редакторе. 
Только там, возможно, не все работает, потому как сделана загрузка по мере необходимости и, возможно, учтены не все варианты использования.
В крайнем случае можно прицепить вот это исправление к менее экспериментальной версии.
Спасибо.
Infocatcher
А можно сделать, чтобы была возможность добавить все вкладки в закладки?
А можно сделать, чтобы была возможность добавить все вкладки в закладки?
https://github.com/Infocatcher/Custom_Buttons/issues/33
Добавил, вроде, работает:
https://github.com/Infocatcher/Custom_B … c15b35876e
Добавил, вроде, работает:
О, спасибо. Всё работает, всё отлично. Теперь очень удобно стало, а то пока нащёлкаешь туда штук 20 за раз... )
Вот ещё бы удаление сделать удобнее и вообще было бы здорово. Очень привык к удалению закладок двойным ПКМ по закладке, так bunda1 в Управление закладками сделал. Можно такое попросить прикрутить, или что-нибудь похожее?
Давно уже хотел узнать, может я что то делаю не так, но почему у меня в большинстве сохраненных ссылок нет иконок, хотя в свойствах ссылки адрес иконки присутствует и при проверке иконка видна.
Очень как то не удобно смотреть на эти серые квадратики.
в большинстве сохраненных ссылок нет иконок, хотя в свойствах ссылки адрес иконки присутствует и при проверке иконка видна.
Хм, а в обычных закладках иконки есть? Вот если те же страницы сохранить.
В крайнем случае можно отключить функцию cachedIcon(), вот так:
Хм, а в обычных закладках иконки есть? Вот если те же страницы сохранить.
Да, в обычных есть.
Я наверное немного неправильно описал проблему. Зачастую происходит так, при добавлении сайта иконка появляется и все нормально, а вот после очистки кэша браузера большая часть их пропадает и остаются серые квадратики. У других же все нормально.
В крайнем случае можно отключить функцию cachedIcon(), вот так:
Я попробую, а что это дает?
Спасибо вам за помощь!
Зачастую происходит так, при добавлении сайта иконка появляется и все нормально, а вот после очистки кэша браузера большая часть их пропадает и остаются серые квадратики. У других же все нормально.
Хм, ну вообще обычные закладки должны бы вести себя точно так же, по идее.
Я попробую, а что это дает?
В кнопке сделано примерно как в самом Firefox, иконки не грузятся заново при открытии окна, а берутся из кэша. Для этого есть специальный протокол, например, для яндекса:
http://yastatic.net/morda-logo/i/favicon_islands.ico
moz-anno:favicon:http://yastatic.net/morda-logo/i/favicon_islands.ico
Функция cachedIcon() заменяет настоящие ссылки на moz-anno:favicon:… с некоторыми исключениями.
Если в самом начале дописать «return src;», будут использоваться оригинальные ссылки, соответственно, если проблема была с кэшем иконок, то все заработает, но и запросы пойдут лишние, конечно.
Если в самом начале дописать «return src;», будут использоваться оригинальные ссылки, соответственно, если проблема была с кэшем иконок, то все заработает, но и запросы пойдут лишние, конечно.
Вы извините, я в этом всем очень слабо разбираюсь.
Например по первой вашей рекомендации у меня ничего не получилось, кнопка становилась вообще не активной 
Если можно, будьте добры немного подробнее, я понимаю что это нужно добавить в код во вкладке Инициализация.
Но можно точнее куда? Или прямо кусок кода. В общем для малограмотных. 
Буду очень признателен.
Меня бы очень устроило, чтобы фавикон заново запрашивался к примеру при открытии этой ссылки. Ну в общем хоть как то.
villi311
В инициализации заменить весь кусок
Код:
cachedIcon: function(src) {
src = src.replace(/[&#]-moz-resolution=\d+,\d+$/, ""); // Firefox 22.0a1
if(
!/^https?:/.test(src)
// IDN, see https://bugzilla.mozilla.org/show_bug.cgi?id=311045
|| /^https?:\/\/[^.:\/]+\.[^a-z0-9-]+(?:\/|$)/.test(src)
|| this.appName == "SeaMonkey" && this.appVersion <= 2
|| this.appName == "Firefox" && this.appVersion <= 3.5
)
return src;
return "moz-anno:favicon:" + src; // https://bugzilla.mozilla.org/show_bug.cgi?id=467828
},на
Код:
cachedIcon: function(src) {
return src; // Always bypass cache
src = src.replace(/[&#]-moz-resolution=\d+,\d+$/, ""); // Firefox 22.0a1
if(
!/^https?:/.test(src)
// IDN, see https://bugzilla.mozilla.org/show_bug.cgi?id=311045
|| /^https?:\/\/[^.:\/]+\.[^a-z0-9-]+(?:\/|$)/.test(src)
|| this.appName == "SeaMonkey" && this.appVersion <= 2
|| this.appName == "Firefox" && this.appVersion <= 3.5
)
return src;
return "moz-anno:favicon:" + src; // https://bugzilla.mozilla.org/show_bug.cgi?id=467828
},Меня бы очень устроило, чтобы фавикон заново запрашивался к примеру при открытии этой ссылки. Ну в общем хоть как то.
С этим сложнее... видимо, какая-то проблема со встроенным механизмом иконок, не совсем понятно, как чинить. А вот убрать кэширование – это легко.
В инициализации заменить весь кусок
Спасибо, все получилось и работает. Теперь при удалении кэша, иконки не удаляются.
Очень рад. Благодарю от всей души!
Скажите, уважаемый Infocatcher, возможно ли реализовать в данной кнопке создание папок для закладок?
возможно ли реализовать в данной кнопке создание папок для закладок?
Это слишком сложно. 
Жаль, было бы здорово.
Всем добрый. Незнаю где спросить ,спрошу здесь.В опере была у меня такая бабаська  Как нечто подобное зделать в ff? Спасибо.
Как нечто подобное зделать в ff? Спасибо.
oleg953
Здесь в кнопках есть.
https://forum.mozilla-russia.org/viewtopic.php?id=41987
Например - https://forum.mozilla-russia.org/viewto … 73#p612473
но там ещё можно много чего интересного найти.
Добрый времени суток.
Обновил ![firefox [firefox]](img/browsers/firefox.png) Developer Edition 42.0a2 и обратил внимание что Session Bookmarks не работают. По нажатию ничего не происходит, остаются затемнёнными и реагируют лишь на Shift-ПКМ (меню кнопки). Тот-же код на
Developer Edition 42.0a2 и обратил внимание что Session Bookmarks не работают. По нажатию ничего не происходит, остаются затемнёнными и реагируют лишь на Shift-ПКМ (меню кнопки). Тот-же код на ![firefox [firefox]](img/browsers/firefox.png) 40.0.2 работает. Проблема у меня или что-то отвалилось ?
40.0.2 работает. Проблема у меня или что-то отвалилось ?
Спасибо.
Добрый времени суток.Обновил Developer Edition 42.0a2 и обратил внимание что Session Bookmarks не работают. По нажатию ничего не происходит, остаются затемнёнными и реагируют лишь на Shift-ПКМ (меню кнопки). Тот-же код на 40.0.2 работает. Проблема у меня или что-то отвалилось ?Спасибо.
А с СВ в Developer (возможно, правда, только в режиме e10s) вообще проблемы. Я уже это отмечал здесь. Так что я пока от СВ отказался, подобрав расширения со сходным функционалом. Надеюсь, утрясётся.
А с СВ в Developer (возможно, правда, только в режиме e10s) вообще проблемы. Я уже это отмечал здесь. Так что я пока от СВ отказался, подобрав расширения со сходным функционалом. Надеюсь, утрясётся.
Благодарю за подсказку и ссылку. Обидно, я лишь 5 дней назад её (Developer) установил. Хотя профиль просто с ![firefox [firefox]](img/browsers/firefox.png) 40 перенёс и кнопки не проверял, но часть из них вроде работала, впрочем такие, что не сильно завязаны на функционал, то есть открытие приложения или чего-либо во вкладке. И то, повторюсь, могу ошибиться. Возможно после самого последнего обновления (вчера) это и случилось. Да ещё и с закладками непонятки стали.
40 перенёс и кнопки не проверял, но часть из них вроде работала, впрочем такие, что не сильно завязаны на функционал, то есть открытие приложения или чего-либо во вкладке. И то, повторюсь, могу ошибиться. Возможно после самого последнего обновления (вчера) это и случилось. Да ещё и с закладками непонятки стали.
P.S. Только что пока экспериментировал, одна из кнопок завесила Developer наглухо. Пришлось убивать Process Explorer-ом.
возможно, правда, только в режиме e10s) вообще проблемы.
Там протокол не регистрируется, кнопки неудобно ставить.
Разрабатываемая версия хоть как-то работает, но вываливается в запасной режим и просто загружает ссылку вместо сессии, буду починять.
https://github.com/Infocatcher/Custom_Buttons/issues/38
Я подправил, теперь хотя бы работает (или делает вид... там насчет обхода кэша явно сломано еще):
https://github.com/Infocatcher/Custom_B … d29c376adf
Infocatcher
Добрый вечер. В FF50.0 перестало работать перетаскивание, все остальное работает
В FF50.0 перестало работать перетаскивание, все остальное работает
Подправил: https://github.com/Infocatcher/Custom_B … d5809b091f
Infocatcher
Спасибо, Маэстро!  Заработало
Заработало 
Перестало работать перетаскивание закладок в списке.
Можно поправить?
50.1
Ultima2m
Последняя версия с гитхаба (см. выше) у меня перетаскивает на 50.1
Ultima2mПоследняя версия с гитхаба (см. выше) у меня перетаскивает на 50.1
Отредактировано bezuma (Сегодня 20:39:40)
Точно. Как-то просмотрел исправление. Спасибо, работает.
Infocatcher
Код:
window.openDialog(
"data:application/vnd.mozilla.xul+xml," + encodeURIComponent(dialog.replace(/^\s+/, "")),Похоже на FF 57 и 58 это больше не работает.
У меня в диалог грузится заглушка «Удалённый XUL» (about:neterror?e=remoteXUL&u=data%3A…).
Пробовал на протокол resouce: перевести — не помогает (на протокол about: не пробовал).
А вот если blob:, то работает. Но у диалога есть атрибут persist="screenX screenY width height",
и, соответственно, вытекающие из этого проблемы.
Есть какие-нибудь идеи по всей этой ситуации?
Ну, и снова дичь. Вроде чем-то похоже на persist, но неуверен
Код:
properties: function(mi) {
...
}\n\
init();\n'
+ (this.before57 ? "" : '\
window.onpageshow = () => {\n\
var callback = () => bookmarks.persist(document);\n\
var mo = new MutationObserver(callback);\n\
mo.observe(document.documentElement, {\n\
attributes: true, attributeFilter: ["screenX", "screenY", "width", "height"]\n\
});\n\
window.addEventListener("unload", () => {\n\
callback();\n\
mo.disconnect();\n\
}, {once: true});\n\
}\n\
window.opener.URL.revokeObjectURL(window.location.href);\n'
) + '\
]]></script>\n\
</dialog>';
/*
window.openDialog(
"data:application/vnd.mozilla.xul+xml," + encodeURIComponent(dialog.replace(/^\s+/, "")),
"_blank",
"chrome,all,resizable,centerscreen,dependent",
mi, this, _localize
);
*/
dialog = dialog.replace(/^\s+/, "");
if(this.before57)
var url = "data:application/vnd.mozilla.xul+xml," + encodeURIComponent(dialog);
else {
var url = URL.createObjectURL(new Blob([dialog], {type: "application/vnd.mozilla.xul+xml"}));
if(Services.prefs.prefHasUserValue(this.pref)) {
var id = this.button.id + "-propertiesDialog";
var attrs = JSON.parse(Services.prefs.getCharPref(this.pref));
for(var attr in attrs) {
this.xs.setValue(url, id, attr, attrs[attr]);
}
}
}
window.openDialog(url, "_blank", "chrome,all,resizable,centerscreen,dependent", mi, this, _localize);
},
get before57() {
var yes = this.appVersion < 57;
if(!yes) {
var pref = this.pref = "extensions." + this.button.id + ".propertiesDialog";
addDestructor(function(reason) {
if(reason == "delete")
Services.prefs.clearUserPref(pref);
});
this.xs = Components.classes["@mozilla.org/xul/xulstore;1"]
.getService(Components.interfaces.nsIXULStore);
this.persist = function(doc) {
var url = doc.location.href;
var dialog = doc.documentElement, id = dialog.id;
var obj = {};
["screenX", "screenY", "width", "height"].forEach(function(attr) {
if(dialog.hasAttribute(attr))
obj[attr] = dialog.getAttribute(attr);
});
Services.prefs.setCharPref(pref, JSON.stringify(obj));
var en = this.xs.getAttributeEnumerator(url, id);
while(en.hasMore()) {
this.xs.removeValue(url, id, en.getNext());
}
}
}
delete this.before57;
return this.before57 = yes;
},Dumby
Спасибо!
Все же отмечусь, что видел, проверил, что да, опять поломали, но руки не дошли (хотелось попробовать сделать универсальное, чтобы список атрибутов само вытаскивало из разметки и прочие удобства внедрения).
С выходом этого безобразия в бета-версии поток приветов от пользователей усилился. 
Infocatcher
Свойства у закладки не показывает.
UPD: security.data* переключал...
Свойства у закладки не показывает.
UPD: security.data* переключал...
Новая версия сама переключает security.data_uri.* (и у меня даже на каком-то из тестовых профилей, кажется, работало, но я уже не уверен, какая там была версия). Окно как бы и открывается, но маленькое и прозрачное. А при открытии такой же data:… ссылки во вкладке ругается на «Удалённый XUL», как при открытии XUL-файлов через file:// без dom.allow_XUL_XBL_for_file = true).
Пока что я понял только, что что-то где-то снова отключили. 
Infocatcher
Ещё Drag-n-Drop таба на кнопку не работает. У меня оказался старый bookmarks-8.txt, пришлось руками обновлять ссылки, их у меня там было штук 40... Но в целом кнопка работает, и на том спасибо! 
Ещё Drag-n-Drop таба на кнопку не работает.
Причем если вытащить кнопку на панель меню (вне вкладочного контейнера) – все заработает...
События перетаскивания перехватывает tabbrowser-tabs.js. И все бы ничего, но в event.target, если событие все же перехватить до вкладочного контейнера, будет безликий <toolbox>, как будто перетаскивание происходит на всю область кнопочных панелей.
Код:
@@ -374,6 +374,7 @@
},
init: function() {
_log("init()");
+ window.addEventListener("dragover", this, true);
window.addEventListener("drop", this, true);
setTimeout(function(_this) {
_this.delayedInit();
@@ -507,14 +508,17 @@
}
if(this.options.itemInPageContextMenu)
this.destroyPageContextMenu(force);
+ window.removeEventListener("dragover", this, true);
window.removeEventListener("drop", this, true);
},
handleEvent: function(e) {
var type = e.type;
if(type == "popupshowing" && e.target == e.currentTarget)
this.updatePageContextItemVisibility();
+ else if(type == "dragover")
+ this.fixTabDrop(e);
else if(type == "drop")
- this.handleBookmarkDrop(e);
+ this.fixTabDrop(e) || this.handleBookmarkDrop(e);
else if(type == "DOMMenuItemActive" || type == "DOMMenuItemInactive")
this.showLink(e);
},
@@ -1961,6 +1965,21 @@
sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);
else if(!add && has)
sss.unregisterSheet(cssURI, sss.USER_SHEET);
+ },
+ fixTabDrop: function(e) {
+ if(!e.dataTransfer.types.contains("application/x-moz-tabbrowser-tab"))
+ return false;
+ var trg = e.originalTarget || e.target;
+ Components.classes["@mozilla.org/consoleservice;1"]
+ .getService(Components.interfaces.nsIConsoleService)
+ .logStringMessage("xxx " + trg.localName + " " + trg.closest("toolbarbutton"));
+ if(trg.closest && trg.closest("toolbarbutton[cb-init]") != this.button)
+ return false;
+ e.stopPropagation();
+ if(e.type == "dragover")
+ this.handleDragOver(e);
+ else
+ this.handleDrop(e);
+ return true;
},
handleBookmarkDrop: function(e) {
var dt = e.dataTransfer;Infocatcher
Поигрался)) На панели меню и прошлая версия и с изменениями выше работают.
Да фиг с этим drag-n-drop. Сочетания "СКМ или ЛКМ+любой модификатор" работают, вполне достаточно. Спасибо.
Если вдруг кто-то захочет поиграться
Да, поигрался на Firefox 69. И так, и сяк, глухо вообще.
В результате решил попробовать по координатам, вроде работает.
Добавил в конец кода, чтобы мне удобней было прокручивать.
Код:
this.bookmarks.fixer = ({
bm: this.bookmarks,
init: function() {
addEventListener("dragstart", this, false, gBrowser.tabs[0].flattenedTreeParentNode);
return this;
},
getRect: function(node) {
var x = node.screenX, y = node.screenY;
return [x, x + node.clientWidth, y, y + node.clientHeight];
},
pointInRect: function(x, y, rect) {
var [lx, rx, ty, by] = rect;
return x >= lx && x <= rx && y >= ty && y <= by;
},
handleEvent: function(e) {
this.btnRect = this.getRect(this.bm.button);
},
fix: function(e) {
var x = e.screenX, y = e.screenY;
var res = this.pointInRect(x, y, this.btnRect);
if(res)
res = this.bm.button;
else if(this.bm.button.open) {
var box = this.bm.mp.children[0]
.flattenedTreeParentNode.parentNode;
var arr = [box._scrollButtonUp, box._scrollButtonDown]
.concat(Array.from(this.bm.mp.children));
res = arr.find(function(node) {
return this.pointInRect(x, y, this.getRect(node));
}, this);
if(res) {
if(res.localName == "toolbarbutton") {
res.dispatchEvent(new MouseEvent("mouseover", {}));
return;
}
box._stopScroll();
}
}
if(res) return {
target: res,
screenX: x,
screenY: y,
type: e.type,
dataTransfer: e.dataTransfer,
preventDefault: e.preventDefault.bind(e),
stopPropagation: e.stopPropagation.bind(e)
};
}
}).init();
this.bookmarks.fixTabDrop = function(e) {
if(!e.dataTransfer.types.contains("application/x-moz-tabbrowser-tab"))
return false;
e = this.fixer.fix(e);
if(!e)
return false;
e.stopPropagation();
if(e.type == "dragover")
this.handleDragOver(e);
else
this.handleDrop(e);
return true;
}Infocatcher
Не нашёл тему, поэтому здесь. Есть рабочая Bookmarks Folder для ![firefox [firefox]](img/browsers/firefox.png) 74?
74?
voqabuhe
Тема все-таки была, ответил в ней: https://forum.mozilla-russia.org/viewto … 38#p779438 (рабочей кнопки нет…)
Копка отвалилась в ![firefox [firefox]](img/browsers/firefox.png) 117. Может и раньше, давно не проверял. Можно поправить (очень удобная, несмотря на некоторые косяки в новых версиях)?
117. Может и раньше, давно не проверял. Можно поправить (очень удобная, несмотря на некоторые косяки в новых версиях)?