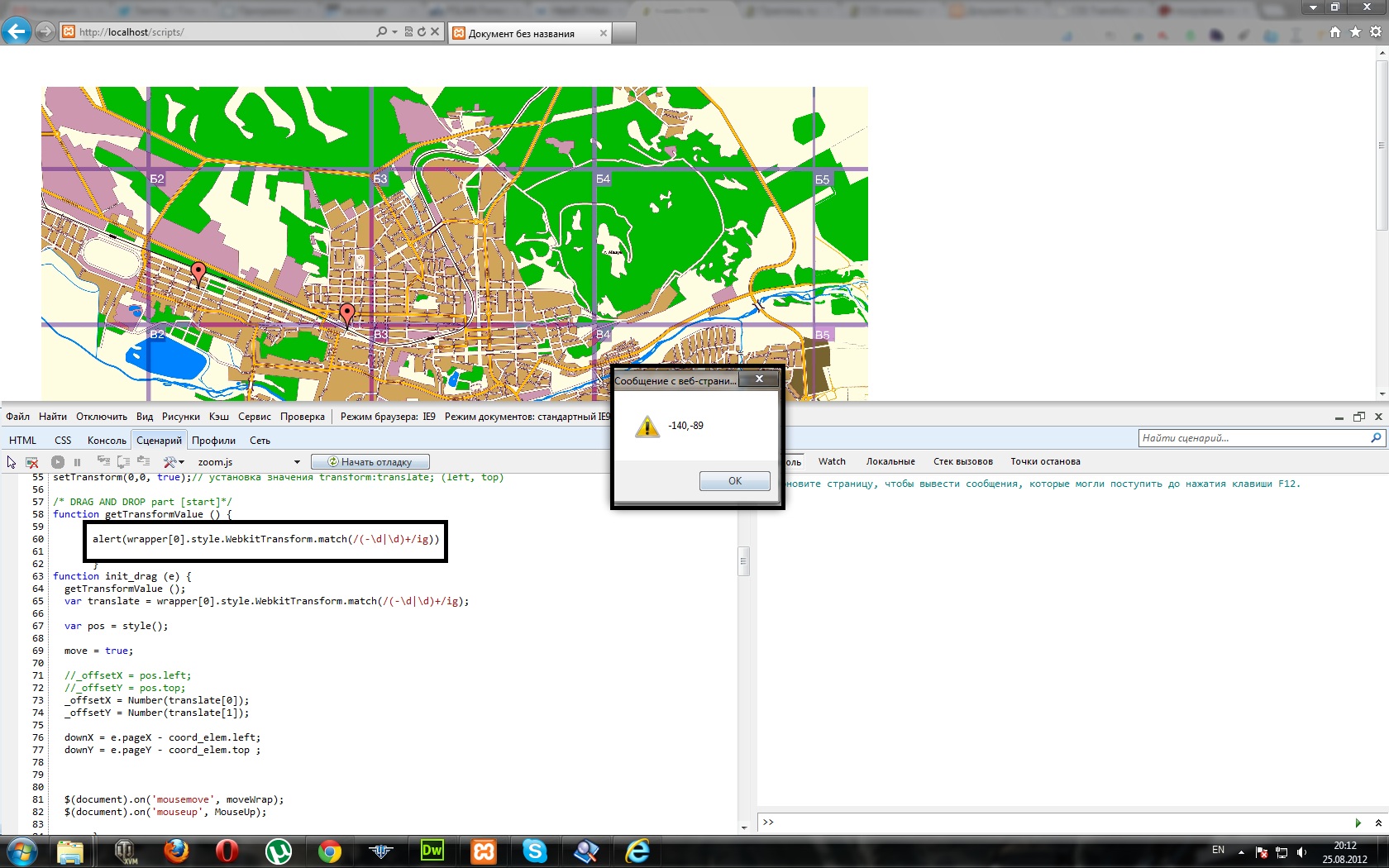
что бы получить значение transform через js использовал
но потом забыл поменять webkit на moz и оно заработало в мозиле![firefox [firefox]](img/browsers/firefox.png) , щас курю спецификацию но не могу найти почему?
, щас курю спецификацию но не могу найти почему?
учитываю что
не работает в мозиле![firefox [firefox]](img/browsers/firefox.png)
сор если ошибся разделом.
но потом забыл поменять webkit на moz и оно заработало в мозиле
Бррр.
В чем вопрос-то?
https://developer.mozilla.org/en-US/docs/CSS/transform
https://developer.mozilla.org/en-US/doc … lopers#CSS
Support for the standard, unprefixed version of CSS Transforms has been landed.
вы меня не поняли, все что вы мне скинули я и так знаю, про getComputedStyle и про поддержку transform
я не пойму почему работает с вендорным префиксом webkit
и вообще причему тут getComputedStyle если у меня стили указаны через атрибут style?
я не пойму почему работает с вендорным префиксом webkit
Я что-то тоже не пойму, это Фоксу префикс ВебКита скармливаем?
cyber_ua пишет: я не пойму почему работает с вендорным префиксом webkitЯ что-то тоже не пойму, это Фоксу префикс ВебКита скармливаем?
не просто фоксу, работает везде с префиксом webkit , даже в ие ...
25-08-2012 20:34:32
я пишу drag and drop для одного скрипта и для оптимизации использую transform : 'translate('+left+'px,'+top+'px)', вместо top, left
устанавливаю так
Код:
wrapper.css({
OTransform : 'translate('+left+'px,'+top+'px)',
msTransform : 'translate('+left+'px,'+top+'px)',
MozTransform :'translate('+left+'px,'+top+'px)',
WebkitTransform :'translate('+left+'px,'+top+'px)'
});и мне нужно потом получить значение translate и вот этот код возвращает значение translate правильно для всех браузеров
Во всех? О_О Только в Оперу же ВебКиты эти запустили или я что-то пропустил?
В чём проблема обратиться через префикс Фокса?
И вообще вот из-за кого веб портиться с этими ВебКитами, тьфу.
без комментариев

А ничего, что там еще какой-то jQuery участвует?
Код:
<div style="
-o-transform: translate(10px, 10px);
-ms-transform: translate(10px, 10px);
-moz-transform: translate(10px, 10px);
-webkit-transform: translate(10px, 10px);
transform: translate(10px, 10px);
">qwe</div>
<script type="text/javascript">
var s = document.getElementsByTagName("div")[0].style;
alert(s.WebkitTransform + "\n" + s.MozTransform + "\n" + s.transform);
</script>Firefox 14.0.1:
Firefox 17.0a1:
тут тоже?
http://learn.javascript.ru/play/9M2sNb
А, ну так
Код:
<div>qwe</div>
<script type="text/javascript">
var s = document.getElementsByTagName("div")[0].style;
s["Yes, I'm object!"] = true;
alert(s["Yes, I'm object!"]);
</script>
самое смешное до меня дошло в чем прикол за 2 минуты до того как я глянул , ваш коммет
но все равно спасибо