Покопавшись в скинах для Лисицы, нашел несколько, с фишками достойными внимания. Собстно меня интересует, есть ли какие-нибудь отдельные их реализации (в стилях, к примеру)?
Собстно что понравилось в Bloomind FT SilverGlow:
1. Все меню имеют слегка прозрачный, светло серый фон, и что самое главное, они все заокруглены!
2. "Искривлённая" кнопка с ярлыком сайта 
4. То каким цветом он выделяет ссылки 
5. "Типа 3D" нижняя панелька. С красивым "выделением" кнопок, когда на них наводишь курсор 
6. Когда нажимаешь на кнопку, она становиться голубого цвета. 
Что понравилось в теме TwentyTen2
1. Когда нажимаешь на кнопку Firefox, возникает симпатичная "панелька". 
Что понравилось в теме Silvermel
1. Очень крутые галочки
Что понравилось в теме Office Black
1. Выделение желтым цветом 
Ну и меня оочень давно интересует, если что-нибудь, делающее так, чтобы кнопка Firefox, заголовок окна, и кнопки свернуть\закрыть, были на одном уровне?
P.S.
На данный момент установил тему Australis, которая реализует фишку с вкладками из мокапов.
Raf-9600
Вам надо взять в руки текстовый редактор для css (Хотя бы notepad++) и понравившиеся стили отсюда просто туда скопировать. Как вариант, оттуда-же поставить Stylish.
понравившиеся стили отсюда просто туда скопировать.
Не понял. Куда скопировать? В одну из этих тем? Там откуда вы мне рекомендуете их скопировать, я даже перекрашивателя прогресс-баров не смог найти =\
Кстати, нашел решение последнего своего вопроса
меня оочень давно интересует, если что-нибудь, делающее так, чтобы кнопка Firefox, заголовок окна, и кнопки свернуть\закрыть, были на одном уровне?
https://addons.mozilla.org/ru/firefox/addon/aero-window-title/ делает это, только с Fx7 он не очень хорошо дружит.
Не понял. Куда скопировать? В одну из этих тем?
В свою тему 
Если серьезно - берете наиболее понравившуюся тему, заводите тестовый профиль, устанавливаете туда тему в распакованном виде (надо прописать <em:unpack>true</em:unpack> в install.rdf), и начинаете потихоньку подпиливать эту тему по своему вкусу. По мере подпиливания - запаковываете в xpi, и переносите в рабочий профиль. Я так уже давно попиливаю Bloomid GraphiteGlow.
Tiger.711 пишетпонравившиеся стили отсюда просто туда скопировать.
Не понял. Куда скопировать? В одну из этих тем? Там откуда вы мне рекомендуете их скопировать, я даже перекрашивателя прогресс-баров не смог найти =\
Raf-9600
Простой пример:
1. Установите/включите дефолтную тему;
2. Скачайте файл;
3. Засуньте этот файл в %папка профиля%/Chrome/
Если её нет - создайте. Файл должен называться userChrome.css
4. Перезапустите браузер.
1. Все меню имеют слегка прозрачный, светло серый фон, и что самое главное, они все заокруглены!
и начинаете потихоньку подпиливать эту тему по своему вкусу.
Эм... с учетом что я нуб, это возможно? Я видь не шарю, что именно, откуда копировать, и куда вставлять.
И вообще, ИМХО хотелось бы чтоб эти фенечки были реализованы через Stylish
Простой пример
Симпатично. Но снова вопрос, что нужно скопировать, к примеру из темы TwentyTen2, чтоб получить её кнопки, и "объемность" как в скриншоте?
Эм... с учетом что я нуб, это возможно?
Не-нубом никто не рождался, и все когда-то ничего не знали, и не понимали. Берите документацию по CSS, DOM inspector - и если есть желание, то всё получится.
Берите документацию по CSS, DOM inspector - и если есть желание, то всё получится.
Изучать целый язык только для того чтоб сделать пару изменений в интерфейсе Лисицы, эт слишком.
Raf-9600
Запросов у Вас не пара, а на целую самостоятельную тему.
Tiger.711
Главное что мне от из первого поста нужно, это прогресс-бар, и меню, серое, закругленное, с небольшой прозрачностью.
Ну а целую тему создал, потому что на форуме не существует отдельной темы по изменению интерфейса, есть только по Stylish и userChrome, а по чем мне знать, через что это можно реализовать? 
Raf-9600 Мне кажется Tiger.711 имел в виду тему оформления - шкурку для браузера 
Крошка Ру
Exactly!
берете наиболее понравившуюся тему, заводите тестовый профиль, устанавливаете туда тему в распакованном виде (надо прописать <em:unpack>true</em:unpack> в install.rdf), и начинаете потихоньку подпиливать эту тему по своему вкусу.
Пришлось так и поступить. Реализовал прогресс-бар (Bloomind FT SilverGlow), галочки (Silvermel), и кнопки (TwentyTen2).
Собстно теперь главный вопрос: какой блокнотик из темы Bloomind FT SilverGlow нужно скопировать, чтоб получить столь офигительное меню? 
Ну и пару второстепенных:
1. Ктонить знает как заставить двигаться этот троббер, Firefox 5 Loading Progress Throbber on Tab Icon  в скине Australis? Добавил его код в Tabs.css, но успеха не принесло.
в скине Australis? Добавил его код в Tabs.css, но успеха не принесло.
2. Ктонить может сделать так, чтоб при нажатии кнопки, она светилась синим, как на скрине? Вот код самой кнопки из TwentyTen2, и код кнопки с синим из Bloomind FT SilverGlow. Собстно как я не извращался с копипастом частей кода, ничего не проканало :(
3. Где\что\откуда нужно скопировать (хотяб примерно), чтоб получить выделение ссылок вот такого цвета?
какой блокнотик из темы Bloomind FT SilverGlow нужно скопировать, чтоб получить столь офигительное меню?
chrome://global/skin/menu.css - не всё, разумеется, только то, что нужно
Ктонить знает как заставить двигаться этот троббер
А он вообще двигается? Для анимации изображений в FF обычно используется APNG; с ним работает достаточно небольшое количество утилит. Самый простой способ проверить - открыть рисунок в FF (стандартно, через Файл -> Открыть).
Ктонить может сделать так, чтоб при нажатии кнопки, она светилась синим
См. кусок кода в chrome://global/skin/button.css - там, где button:focus. Синий цвет добавляется инструкцией
Код:
background: #339edf url("chrome://global/skin/buttons/button_active_bg.png") repeat-x;(в Bloomind FT SilverGlow)
Где\что\откуда нужно скопировать (хотяб примерно), чтоб получить выделение ссылок
См. chrome://browser/skin/browser.css - это задается кодом
Код:
.ac-url-text,
.ac-action-text {
color: -moz-nativehyperlinktext;
}
.ac-url-text:-moz-system-metric(windows-default-theme),
.ac-action-text:-moz-system-metric(windows-default-theme) {
color: #00adee;
}chrome://global/skin/menu.css - не всё, разумеется, только то, что нужно
Даже скопировав все, получил лишь выделение фокуса серым, и более четкие разделители. На округлость или прозрачность, нет и намека 
А он вообще двигается? Для анимации изображений в FF обычно используется APNG;
Да, это не APNG, но если использовать стандартную тему, то он почему-то двигается %)
См. кусок кода в chrome://global/skin/button.css - там, где button:focus. Синий цвет добавляется инструкцией
До этого я додумался, вот только даже если скопировать весь этот кусок кода, то это не заставляет использовать button_active_bg.png
Код:
/* .......... focused state .......... */
button:focus {
background: #339edf url("chrome://global/skin/buttons/button_active_bg.png") repeat-x;
color: #ffffff;
text-shadow: 0px -1px #3091d1;
border: 2px solid;
-moz-border-top-colors: #3399dd #33bbee;
-moz-border-right-colors: #3399dd #33bbee;
-moz-border-bottom-colors: #3399dd #33bbee;
-moz-border-left-colors: #3399dd #33bbee;
}См. chrome://browser/skin/browser.css - это задается кодом
А вот за это сенки, сработало 
Да, это не APNG, но если использовать стандартную тему, то он почему-то двигается %)
Ура! Нашел версию этого троббера в APNG http://hg.mozilla-hispano.org/tuentifox/issue/104/mostrar-feedback-al-usuario-al-actualizar
Кстати, хочу поделиться ещё одним мега красавцем  Его нужно ложить в \chrome\browser\tabbrowser\connecting.png
Его нужно ложить в \chrome\browser\tabbrowser\connecting.png
Ура! Нашел версию этого троббера в APNG http://hg.mozilla-hispano.org/tuentifox/issue/104/mostrar-feedback-al-usuario-al-actualizar
Кстати, хочу поделиться ещё одним мега красавцем http://i18.fastpic.ru/big/2011/0805/34/2d12bf64d5af553aa97ee31183819634.png Его нужно ложить в \chrome\browser\tabbrowser\connecting.png
Полюбуйся своими "мега красавцами", когда одновременно грузятся хотя бы 20 вкладок. А потом сделай так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tab-throbber {
list-style-image: none !important;
}
Полюбуйся своими "мега красавцами", когда одновременно грузятся хотя бы 20 вкладок.
У меня такого никогда не бывает. К тому же, по-дефолту он стоит не на загрузку станицы, а на конект с ней, который весьма непродолжителен.
Ктонить подскажет, какой файлик отвечает за эту панельку?
Ктонить подскажет, какой файлик отвечает за эту панельку?
Никакой. Прописывается ксс-кой.
Прописывается ксс-кой.
Подозреваю что эта "ксс-ка" должна где-то находиться 
Raf-9600
Или в стилишь, или в юзерхром (:
У меня в юзерхроме ксс-кой даже автоскрытие аддон-бара прописано. И градиент там тоже есть.
Или в стилишь, или в юзерхром
Не нашел ни того ни другого. В какой папке скина они находятся?
У меня в юзерхроме ксс-кой даже автоскрытие аддон-бара прописано. И градиент там тоже есть.
Да, видел, но его цвет не очень нравиться, да и "выделение" кнопки под фокусом, там не так красиво. Почти тоже касается и меню. Да, оно слегка прозрачное и заокругленное, но белая ободочка и черный фон, это не то что мне нравиться.
Raf-9600
А что мешает цвета поменять? (:
А что мешает цвета поменять? (:
Как можно догадаться - отсутствие знаний, какую именно строчку нужно редактировать.
Raf-9600
Сейчас клавиатуры нет на компе, но могу подсказать, что надо выполнить поиск по тексту слова "аддон-бар" и менять значения, похожие на эти.
Сейчас клавиатуры нет на компе, но могу подсказать, что надо выполнить поиск по тексту слова "аддон-бар" и менять значения, похожие на эти.
Ну ели я правильно понял, то цвета указываются тут:
Код:
.statuspanel-label, #addon-bar, #FindToolbar, #linkTargetDisplay, #downbarHolder, #barlesque-collapser {
background: -moz-linear-gradient(-90deg,rgba(255,255,255,.5),rgba(1,1,1,.5))!important;
text-shadow: 0 0 1em white, 0 0 1em white;
-moz-box-shadow: 0 0 9px rgba(0,0,0,.4) inset, 0 0 3px rgba(0,0,0,.4) inset,
0 1px 0 rgba(255,255,255,.4)!important;
color: black !important;
}Но это второстепенно, лучше скажите как вы назвали строчки отвечающие за меню? Там видь можно убрать ободочку и изменить цвет?
Raf-9600
Это где-то после комментария "прозрачность лисы". Сейчас не могу точнее сказать...
Tiger.711
Идея мучить Ваш код не воодушевляла, решил вбивать некоторые названия из него, в поиск по скину Bloomind FT SilverGlow, так узнал что нужный мне параметр называется "menupopup", и находиться он не только в menu.css, как подсказывал hydrolizer, а по больше части в popup.css. Единственное что немного омрачает триумф, это два "бага"
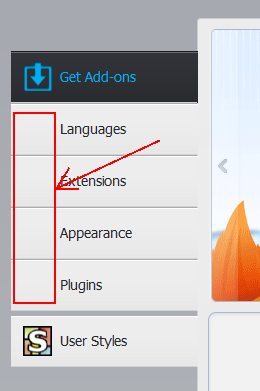
Есть какиенить предположения, в каком файле\параметре собака зарыта?
Единственное что немного омрачает триумф, это два "бага"
Тов. Bloomind грешит этим (если речь о багах, возникших при перенесении его кода). И их там не два, а намного больше. Навскидку:

- всего-то потому, что он в chrome://mozapps/skin/extensions/extensions.css при перечислении id к каждому из них добавил одну лишнюю букву.
Или вот:

(см. кнопки) - из-за одной пропущенной фигурной скобки в chrome://mozapps/skin/downloads/downloads.css. И т.д. и т.п. Эти баги у него, что характерно, гуляют из темы в тему и из версии в версию, и баги все одни и те же - в Bloomind GraphiteGlow еще для беты 4-ки в январе этого года было всё то же самое.
По поводу багов на скриншоте: посмотрите с помощью DOM inspector, какой цвет у шрифта, и цвет у выделения - думаю, они просто сливаются.
И, наконец, вот про это:
До этого я додумался, вот только даже если скопировать весь этот кусок кода, то это не заставляет использовать button_active_bg.png
(на предыдущей странице) - я, конечно, помню, что вы установили тему, и экспериментируете с ней, но взятые куски кода вы проверяете, часом, не на дефолтной теме? Если да, то в случае, когда элементы не хотят реагировать на CSS-код, часто бывает нужно отключить у этих элементов отрисовку системного стиля:
но взятые куски кода вы проверяете, часом, не на дефолтной теме?
Нет конечно. Я ещё даже не знаю как их в дефолтную вставить %)
По поводу багов на скриншоте: посмотрите с помощью DOM inspector, какой цвет у шрифта, и цвет у выделения - думаю, они просто сливаются.
Я немного не уточнил: такой "баг" возникает только если навести указатель на то, что имеет свое меню "Новая вкладка", "Сохранить как", "Печать", "Закладки" и "Журнал", на остальных пунктах все нормально. 
Ну и фон части меню с "Закладки", "Журнал", "Загрузки" должен быть другой.
А касательно DOM inspector, так я видь пользоваться им не умею. Посему и спрашиваю, может какую-то из этих проблем можно решить методом копипаста? 
Raf-9600
Не переживайте, я тоже так начинал... Там тыкался, тут тыкался, в итоге наткнулся на то да на это, сейчас уже немного больше разбираюсь.
В DOM-Inspector'e надо просто открыть chrome://browser/content/browser.xul, после чего тыкать в элементы, которые хочется поменять и смотреть их ID
Можно сходить в Mozilla Developer Network и поискать по ID элемента там, чтобы почитать про его свойства.
И, конечно, можно про свойства элементов спрашивать на этом форуме, здесь есть люди получше меня разбирающиеся.
06-08-2011 13:23:06
А "Перезапуск" какое дополнение добавляет?
06-08-2011 13:35:22
Ну и фон части меню с "Закладки", "Журнал", "Загрузки" должен быть другой.
Этой части id="appmenuSecondaryPane-original"
А "Перезапуск" какое дополнение добавляет?
Restartless Restart 7, существует ещё Перезапуск 0.5, но у него вроде нет кнопочки которую можно вынести в аддон-бар.
Перезапуск легко сделать с помощью Custom Buttons - я думаю, что такая кнопка в соответствующей теме (форума) наверняка есть.
А удобнее всего сделать перезапуск с помощью незаменимого расширения FireGestures.
Этой части id="appmenuSecondaryPane-original"
Нашел только без original
Ещё одна победа! Достиг путем копирования button.css
В DOM-Inspector'e надо просто открыть chrome://browser/content/browser.xul, после чего тыкать в элементы, которые хочется поменять и смотреть их ID
Когда я тыкаю на кнопку "печать", то мне ID этой кнопки не показывает, просто выполняется действие по-умолчанию.
Можно сходить в Mozilla Developer Network и поискать по ID элемента там, чтобы почитать про его свойства.
Читать про ID всех подряд элементов, это наверно весьма интересно %)
Перезапуск легко сделать с помощью Custom Buttons - я думаю, что такая кнопка в соответствующей теме (форума) наверняка есть.
А удобнее всего сделать перезапуск с помощью незаменимого расширения FireGestures.
Я хотели именно кнопку в апп-меню.
Читать про ID всех подряд элементов, это наверно весьма интересно %)
Именно таким макаром я и сделал выезжающий аддонбар (%
Когда я тыкаю на кнопку "печать", то мне ID этой кнопки не показывает, просто выполняется действие по-умолчанию.
Дело пойдёт быстрее, если возьмёшь здесь кнопку Attributes Inspector 
Сбросьте профиль
Ни к чему это делать. Просто тема не вписалась в данный релиз. Если у автора будет желание, то он исправит, если нет - ничего уже не поделаешь. Кроме как сбрасывать тему, и искать другую...
vlad001
Тема от steva? Подождите, он обычно со временем вносит исправления.
он обычно со временем вносит исправления
Да похоже, что забил он на всё... месяца три только последней своей темой и занимается. И понять его можно - это железные нервы нужно иметь, чтобы чуть ли не каждый месяц вносить изменения в каждое из своих творений.