Полезная информация
Страницы: 1
Thunderbird » Пропали уведомления в трее » 20-10-2015 08:18:41
- Bujhm666
- Replies: 15
Thunderbird » Пропали уведомления в трее » 19-10-2015 08:04:43
- Bujhm666
- Replies: 15
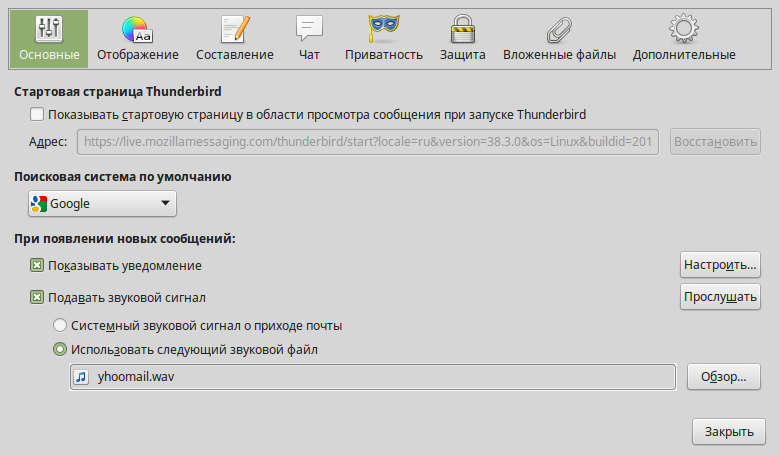
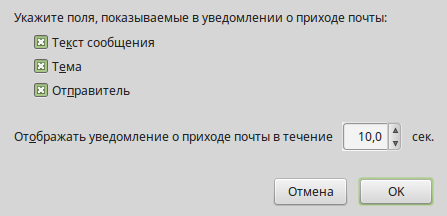
То же самое, не отображаются всплывающие уведомления о приходе почты. Срабатывают только звуковые, и то не всегда. Можно заглянуть в почту, есть новые писмьа, а уведомлений (никаких) не было. Система Linux Mint 17.2 Rafaela. Параметр mail.server.default.use_condstore уже в false.
Разработка » Получение данных из многоколоночного listbox » 21-09-2012 11:30:59
- Bujhm666
- Replies: 4
Большое спасибо.
Разработка » Получение данных из многоколоночного listbox » 21-09-2012 10:07:10
- Bujhm666
- Replies: 4
Не было бы проблем, не спрашивал бы. Новичек я, пока в голове каша из документации.
Получается getAttribute() вернет: {gem: "Ruby", Price: "$3,500 - $4,600"}, я правильно понял?
Разработка » Получение данных из многоколоночного listbox » 21-09-2012 09:32:32
- Bujhm666
- Replies: 4
Что то тишина здесь, но попробую спросить.
Вот пример заполнения listbox, взят из документации по XUL:
[code]<listbox id="theList" rows="10" width="400">
<listhead>
<listheader label="1ct Gem" width="240"/>
<listheader label="Price" width="150"/>
</listhead>
<listcols>
<listcol/>
<listcol flex="1"/>
</listcols>
</listbox>
var theList = document.getElementById('theList ');
gems = [ {gem: "Ruby", Price: "$3,500 - $4,600"},
{gem: "Emerald", Price: "$700 - 4,250"},
{gem: "Blue Sapphire", Price: "$3,400 - $4,500"},
{gem: "Diamond", Price: "$5,600 - $16,000"} ];
for (var i = 0; i < gems.length; i++)
{
var row = document.createElement('listitem');
var cell = document.createElement('listcell');
cell.setAttribute('label', gems[i].gem);
row.appendChild(cell);
cell = document.createElement('listcell');
cell.setAttribute('label', gems[i].Price );
row.appendChild(cell);
…
Разработка » bad URI or cross-site access not allowed » 18-09-2012 09:54:38
- Bujhm666
- Replies: 3
Добрый день всем.
Нарисовалась такая проблема. Пишу небольшое расширение для Firefox. Мне нужно для определенных мест на странице подключить свои шрифты. Если я беру их из web, все работает нормально:
Код:
<style id="myWebFont" type="text/css">@import "http://webfont.ru/font/import/PTMono.css";</style>
Если же я подключаю их локально, то выдает ошибку "bad URI or cross-site access not allowed":
Код:
<style id="myWebFont" type="text/css">@import "crome://myextension/content/font/import/PTMono.css";</style>
Файл .css и шрифты лежат в одной папке. Вот пример .css файла:
Код:
@font-face {
font-family: 'pt_mono';
src: url('ptm55f_w.eot');
src: url('ptm55f_w.eot?#iefix') format('embedded-opentype'),
url('ptm55f_w.woff') format('woff'),
url('ptm55f_w.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}Пробовал подключать через resource, эффект тот же.
…Страницы: 1