Объявление
Administrator
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 24-05-2023 21:58:54
- yuriymos
- Replies: 14485
6e73epo, спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 24-05-2023 19:32:34
- yuriymos
- Replies: 14485
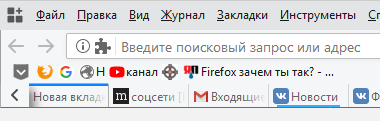
Перенес кнопку создания новой вкладки  из панели вкладок
из панели вкладок
на адресную панель, и она превратилась вот в это:

(Селектор я знаю: #tabs-newtab-button, #new-tab-button)
А КАК ВЕРНУТЬ СИМВОЛ ПЛЮСА?
Спасибо!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 22-05-2023 18:25:16
- yuriymos
- Replies: 14485
xrun1 спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 22-05-2023 17:33:46
- yuriymos
- Replies: 14485

Скажите, пож., вот у этой кнопки (запуска) приватного окна есть какое-то название? Хочу у неё поменять отступы.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 20-05-2023 16:53:43
- yuriymos
- Replies: 14485
sandro79
Помогите пож. еще убрать из поля "Поиск" значок лупы
(который стоит слева и если нажать на него, то он предлагает выбор поиковиков).
Спасибо!!!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 20-05-2023 12:49:18
- yuriymos
- Replies: 14485
Спасибо. Сработало
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-05-2023 21:18:17
- yuriymos
- Replies: 14485
Друг, помогите пож. еще

На панели навигации (где адресная строка и поиск) справа у меня есть кнопки разных расширений,
и они занимают много места (не компакно расположены), я хотел бы между ними
уменьшить расстояния (чтобы они теснее стояли друг ко другу), но так, чтобы не затронуло кнопки перегрузки, назад и вперед.
Это возможно? Спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-05-2023 19:02:52
- yuriymos
- Replies: 14485
sandro79 спасибо. Сработало.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-05-2023 17:34:54
- yuriymos
- Replies: 14485
sandro79 спасибо
Наверное, последний вопрос

Как избавиться от значка мультконтейнера и звездочки в адресной строке?
Я ими не пользуюсь...
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-05-2023 15:40:58
- yuriymos
- Replies: 14485
Первый вариант помогает (второй не работает), но исчезли закрепленные вкладки - просто пустое пространство.
Код зацепил и закрепленные вкладки

Наверное, нужно что-то сказать стилю, чтобы он не трогал закрепленные вкладки )))
UPD
Сказал: :not([pinned])
Теперь все очень даже красиво
СПА-СИ-БО
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-05-2023 13:29:09
- yuriymos
- Replies: 14485
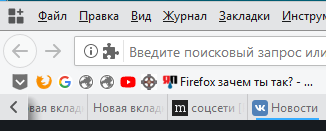
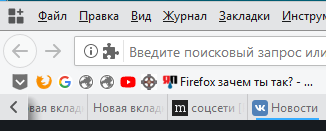
А как уменьшить расстояние между вкладками?
Бился-бился - не выходит!
Я хочу, чтобы текст левой вкладки ближе подходил к значку правой вкладки.
Хочу сделать компакней.
Спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-05-2023 12:33:36
- yuriymos
- Replies: 14485
sandro79
Спасибо :) помогло
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-05-2023 06:50:18
- yuriymos
- Replies: 14485

Подскажите, пожалуйста, уважаемые форумчане,
как уменьшить расстояние между значком вкладки ("g") и названием вкладки ("11,464")?
Хочу название вкладки сделать ближе к значку вкладки.
Спасибо ) :)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-10-2021 16:51:20
- yuriymos
- Replies: 14485
Привет. Перестали работать скрипты *.js
Подскажите, пожалуйста, как исправить. Спасибо
UPD. Сделал по методу 2. https://github.com/Aris-t2/CustomJSforFx
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 25-06-2020 21:48:19
- yuriymos
- Replies: 14485
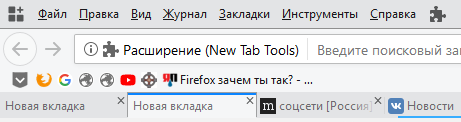
Подскажите, пожалуйста, как убрать надпись "Расширени... ab Tools" в адресной строке (см. изображение ниже).
Появляется, когда я создаю новую вкладку.

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 07-12-2019 01:13:14
- yuriymos
- Replies: 14485
Дайте, пожалуйста, простой код, чтобы получился такой порядок
1. адресная строка
2. строка ярлыков
3. вкладки
Спасибо
UPD. Уже нашел решение.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 05-02-2019 02:01:20
- yuriymos
- Replies: 14485
После обновления на 65 вкладки оказались над адресной строкой.
Ув. формучане. Дайте простой код, как поменять местами адресную строку и вкладки.
Спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 12-04-2018 16:29:19
- yuriymos
- Replies: 14485
Спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-04-2018 16:49:12
- yuriymos
- Replies: 14485
sandro79
Спасибо. Здесь ничего не дергается - и это хорошо. Позже поковыряюсь подробней.
UPD
Моя компактная схема отлично работает с этим кодом.
(В "Персонализации" фаерфокса выбрал "Компактные" значки. Внес у себя одну правку. Выше свой код обновил.)
Еще раз спасибо.

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-04-2018 15:42:50
- yuriymos
- Replies: 14485
Сформулируйте более или менее чётко - чего хотите?
Нужен такой порядок панелей:
1. Адресная панель.
2. Панель закладок.
3. Панель вкладок.
Спасибо.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-04-2018 14:52:33
- yuriymos
- Replies: 14485
Этот код кривоват, при захвате и перетаскивании вкладки тянет за собой всю панель
Да. Панель немного подпрыгивает вверх (по кр. мере, так у меня).
Но как сделать, чтобы панель вообще не шевелилась, я не знаю...
Может быть, есть у кого-нибудь нормальный код?
То есть. Нужно, чтобы был такой порядок:
1. Адресная панель.
2. Панель закладок.
3. Панель вкладок.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-04-2018 12:10:20
- yuriymos
- Replies: 14485
Ещё один вариант компактных вкладок.
(для тех, кто привык закрывать вкладки кликом колёсика - крестики убрал;
разделительная черта сделана по всей высоте вкладки;
оптимизированы расстояния между объектами;
компактное расположение значков на панели закладок)
[spoiler][code]/* Меняем местами вкладки, строку адреса, истроку ярлыков */
#TabsToolbar {-moz-box-ordinal-group:3 !important; }
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:1 !important; }
/* Вкладки. Высота */
#tabbrowser-tabs .scrollbox-innerbox { max-height: 24px; }
/* Вкладки. Высота стрелок*/
#tabbrowser-tabs .arrowscrollbox-scrollbox { max-height: 24px; }
/*Вкладки. Высота и ширина*/
:root {
--tab-min-width: 80px !important;
--tab-min-height: 24px !important;
--tab-min-height_tnot: 24px !important;
}
/*Вкладки. Отступы*/
.tab-content {
padding-left: 4px !important;
padding-right: 2px !important;
Firefox » Ищу расширение для Firefox (ищу дополнение) » 10-04-2018 12:06:05
- yuriymos
- Replies: 9836
Еще один вариант компактных вкладок.
(для тех, кто привык закрывать вкладки кликом колёсика - крестики убрал;
разделительная черта сделана по всей высоте вкладки;
оптимизированы расстояния между объектами;
компактное расположение значков на панели закладок)
[spoiler][code]/* Меняем местами вкладки, строку адреса, истроку ярлыков */
#TabsToolbar {-moz-box-ordinal-group:3 !important; }
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:1 !important; }
/* Вкладки. Высота */
#tabbrowser-tabs .scrollbox-innerbox { max-height: 26px; }
/* Вкладки. Высота стрелок*/
#tabbrowser-tabs .arrowscrollbox-scrollbox { max-height: 26px; }
/*Вкладки. Высота и ширина*/
:root {
--tab-min-width: 80px !important;
--tab-min-height: 26px !important;
}
/*Вкладки. Отступы*/
.tab-content {
padding-left: 5px !important;
padding-right: 2px !important;
}
/* Убираем кнопку закрытия*/
@-moz-docu
Firefox » Ищу расширение для Firefox (ищу дополнение) » 10-04-2018 10:30:28
- yuriymos
- Replies: 9836
sandro79 Там расстояния между объектами меньше, что ведет к немного более компактному виду.
Высота вкладок также меньше.
Немного поменял цвет разделителей. У кого не работает колесо, для них крестики маленькие (удобно, когда большой монитор).
А на панели закладок расстояния между значками минимизированы так, чтобы их больше влезло в одну строку.
(Я удаляю описание закладки, чтобы оставались только значки).

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-04-2018 00:14:42
- yuriymos
- Replies: 14485
Спасибо. Сработало.
