Полезная информация
№222609-10-2016 16:01:42
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 51.0
51.0
Re: Stylish
Black_Monk
Отсутствует
№222709-10-2016 16:06:21
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 194
- UA:
 49.0
49.0
Re: Stylish
Vitaliy V., сенькаю! 
Windows 10 LTSC
На форуме
№222809-10-2016 16:32:59
Re: Stylish
Vitaliy V.
4. HighlightText я менял, но если не видел эффекта, то назад возвращал, теперь все нормально. У меня еще поисковые предложения, автоподстановка и вообще все подсказки в url и search барах отключены, так что не все вижу.
5. Оказалось достаточно цвет поменять.
6. Я не знал, что такое svg, потому и пример не понял. Теперь на аккуратные белые заменил.

В base64 как то привычнее.
Спасибо вам, на данный момент с меню и sidebar все так как хотел.
7. А у вас есть стиль для изменении подсветки вкладок и текста заголовка вкладок при наведении курсора? Статичную подсветку и цвет текста я через CTR настроил, но все портит белесая подсветка при наведении. Хотелось бы настроить с подсветкой текста и фона в стиле контекстного меню и боковой панели.
8. И еще по поводу tooltips. В treestyletab при наведении и удержании курсора на вкладке, имеющую дочерние вкладки, tooltip преобразуется в интерактивный, с возможностью открытия любой дочерней вкладки при щелчке по ее заголовку в тултипе. Это полезно при множестве свернутых ветвей, когда надо найти определенную вкладку. Так вот, в этом интерактивном тултипе цвет заголовков синий и их невозможно прочитать. Можно каким ни будь образом поменять в нем цвет или, как вариант, запретить изменять цвет в подсказках вкладок?

Отсутствует
№222909-10-2016 18:21:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 51.0
51.0
Re: Stylish
_zt
7. Зачем мне стиль для CTR если я им не пользуюсь. И вообще то там можно настроить подсветку (если стиль вкладок от CTR) и цвет текста при наведении.
8. Добавьте этот код к стилю tooltips, в свой я уже добавил
Отредактировано Vitaliy V. (09-10-2016 18:25:41)
Отсутствует
№223109-10-2016 20:50:52
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 51.0
51.0
Re: Stylish
Нет там такой настройки.

В Tree Style Tab - Стиль панели вкладок - по умолчанию (определяется темой)
Добавлено 09-10-2016 20:56:40
это стандартная подсветка FF.
Нет, по умолчанию это когда вкладки изогнутые, а вас CTR + Tree Style Tab и кто знает что ещё
Отредактировано Vitaliy V. (09-10-2016 20:57:05)
Отсутствует
№223415-10-2016 03:16:20
Re: Stylish
Только начал использовать Stylish, но он что-то не работает.
Кнопка горит серым.
Стиль пытаюсь использовать вот этот: https://userstyles.org/styles/109416/nasa-night-launch-classic-theme-restorer-styling
Но ничего похожего в плане того, что он работает, не вижу.
Еще хотел узнать, как можно увелить размер иконок, сделать чуть поширше адресную строку, а то все очень мелко просто до жути. Поменять местами адресную строку и вкладки (сделать строку выше вкладок, как было раньше). По идее, стиль все это должен делать, но не замечаю.

И как все-таки заставить стиль работать?!
Файрфокс 43.0.1
Отсутствует
№223515-10-2016 08:55:38
Re: Stylish
Но ничего похожего в плане того, что он работает, не вижу.
Похоже, что стиль работает, если установлено дополнение CTR (Classic Theme Restorer)
и одна из тем nightlaunchnext или nasanightlaunch.
Отсутствует
№223616-10-2016 02:17:38
Re: Stylish
Den555 пишет: Но ничего похожего в плане того, что он работает, не вижу.Похоже, что стиль работает, если установлено дополнение CTR (Classic Theme Restorer)и одна из тем nightlaunchnext или nasanightlaunch.
устанавливал и то и то, пробовал вместе - не хочет стиль работать.
Отсутствует
№223816-10-2016 11:14:28
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 52.0
52.0
Re: Stylish
Поменять местами адресную строку и вкладки (сделать строку выше вкладок, как было раньше). По идее, стиль все это должен делать, но не замечаю.
Не должен, это только фикс для некоторых кнопок добавленных CTR - назад, вперёд, обновить и т.д., с этой темой они криво отображаются.
Можно пофиксить?
Ну в своём стиле я это точно не буду делать...
Вот CSS из HTTPS Everywhere измените цвета как надо
Код:
#https-everywhere-button menuitem.active-item label {
color: #1e6419 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.moot-item label {
color: #1e6419 !important;
opacity: 0.75;
font-weight: bold;
}
#https-everywhere-button menuitem.breaking-item label {
color: #b99999 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.inactive-item label {
color: #999999 !important;
font-weight: bold;
}Отсутствует
№223916-10-2016 20:05:41
Re: Stylish
Vitaliy V. здравствуйте, подскажите пожалуйста, возможно ли такое?
Если на сайте есть счетчик новостей, показывает их количество в цифрах, возможно ли сделать что бы этот счетчик не показывался до определенной цифры?
Например есть вот сайт чтения новостей rss http://www.inoreader.com

В левой колонке напротив каждой папки есть счетчик непрочитанных новостей, возможно ли сделать так что бы он показывал количество новостей только после указанной их суммы, например после 10 новостей, а 1,2,3..9 не показывал?
Если возможно, можете пожалуйста сделать для одной папки? А для остальных я уже сам.
аккаунт:
inoread@mailnesia.com
пароль:
00000000
Отредактировано Stakhovsky (16-10-2016 22:20:43)
Отсутствует
№224017-10-2016 00:11:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 52.0
52.0
Re: Stylish
Stakhovsky
Нет, только стилем не возможно
Отсутствует
№224217-10-2016 02:17:55
Re: Stylish
Den555 пишет: Поменять местами адресную строку и вкладки (сделать строку выше вкладок, как было раньше). По идее, стиль все это должен делать, но не замечаю.Не должен, это только фикс для некоторых кнопок добавленных CTR - назад, вперёд, обновить и т.д., с этой темой они криво отображаются._zt пишет: Можно пофиксить?Ну в своём стиле я это точно не буду делать...Вот CSS из HTTPS Everywhere измените цвета как надо скрытый текстВыделить кодКод:#https-everywhere-button menuitem.active-item label {
color: #1e6419 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.moot-item label {
color: #1e6419 !important;
opacity: 0.75;
font-weight: bold;
}
#https-everywhere-button menuitem.breaking-item label {
color: #b99999 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.inactive-item label {
color: #999999 !important;
font-weight: bold;
}
суть одна - стили никакие не работают. CTR работает, Stylish нет.
Отсутствует
№224317-10-2016 07:32:59
Re: Stylish
Vitaliy V.
А мне большего и не надо. Стиль работает. Спасибо.
Подскажите еще, как сменить вообще или сменить цвета для иконок кнопок расширений? В данный момент имею в виду иконку Privacy Settings. Она еле видна на прозрачном фоне, когда обои светлые попадаются или окно др. программы сзади. Да и для того же HTTPS Everywhere неплохо было бы иконку сменить, а то он мне все панели корежит, кроме nav-bar, приходится его из-за этого там держать.
Отсутствует
№224417-10-2016 19:49:42
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 52.0
52.0
Re: Stylish
возможно ли сделать так что бы он показывал количество новостей только после указанной их суммы, например после 10 новостей, а 1,2,3..9 не показывал?
Не представляю зачем вам это, попробовал биндинг подключить, на первый взгляд работает не идеально конечно
Код:
@-moz-document domain("inoreader.com") {
#tree_pane {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='tree_pane' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ var pane = document.getElementById('tree_pane'); var hidetimer = null; function hidenumber() { clearTimeout(hidetimer); hidetimer = setTimeout(() => { var list = pane.querySelectorAll('.normal.unread_cnt'); for (var f=0; f<list.length; f++) { try { var elem = list[f]; var text = elem.textContent; if (text < 10) elem.style.opacity = 0; else elem.style.opacity = 1; } catch (e) { } } }, 500); } hidenumber(); window.onfocus = function() { hidenumber(); }; window.onblur = function() { hidenumber(); }; window.onpageshow = function() { hidenumber(); }; ]]></constructor></implementation></binding></bindings>#tree_pane") !important;
}
}Подскажите еще, как сменить вообще или сменить цвета для иконок кнопок расширений? В данный момент имею в виду иконку Privacy Settings.
Обычно иконки заменяются так
Код:
#селектор {
list-style-image: url("32X32.png") !important;
-moz-image-region: auto !important;
}
toolbar #селектор {
list-style-image: url("24X24.png") !important; /*Не обязательно*/
}
toolbar[iconsize="small"] #селектор {
list-style-image: url("16X16.png") !important;
}Но с Privacy Settings можно заменить только скрыв её и добавив новое через background-image:
Поэтому проще фильтр применить
Код:
toolbar[brighttext="true"] #toggle-button--jid1-ckhysaadh4nl6qjetpack-privacy-settings > stack > image {
filter: url("data:image/svg+xml;utf8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='invert-white' x='0%' y='0%' width='100%' height='100%'><feColorMatrix type='saturate' values='0'/><feComponentTransfer><feFuncR type='table' tableValues='1 0'/><feFuncG type='table' tableValues='1 0'/><feFuncB type='table' tableValues='1 0'/></feComponentTransfer></filter></svg>#invert-white") !important;
}Отредактировано Vitaliy V. (18-10-2016 08:02:37)
Отсутствует
№224517-10-2016 20:41:39
Re: Stylish
Vitaliy V.
Спасибо большое, то что нужно, только еще один момент, можно ли эту функцию назначать отдельно для определенной папки, а не для всех как сейчас?
Что бы для каждой папки указывать свое количество новостей после которых их видно.
Отредактировано Stakhovsky (17-10-2016 20:41:57)
Отсутствует
№224617-10-2016 23:18:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 52.0
52.0
Re: Stylish
можно ли эту функцию назначать отдельно для определенной папки, а не для всех как сейчас?
Там вроде для элементов class="normal unread_cnt" есть и идентификатор id="???"
Тогда можно заменить if (list[f].textContent < 10)
например так
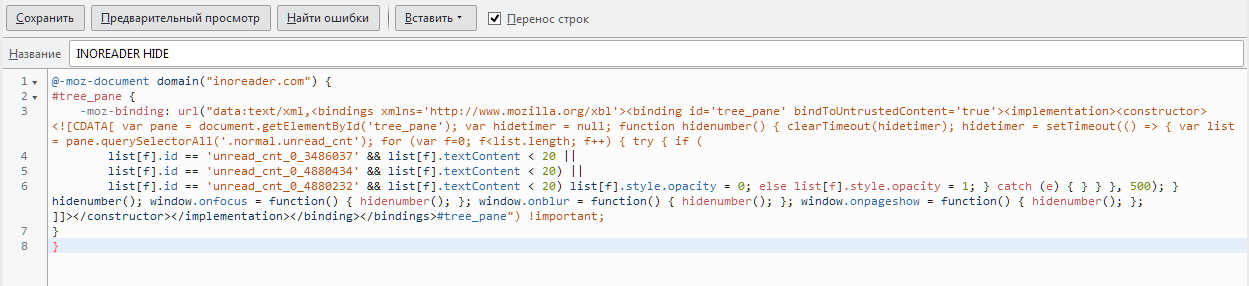
if (list[f].id == 'unread_cnt_0_4880189' && list[f].textContent < 10 || list[f].id == 'unread_cnt_0_4880190' && list[f].textContent < 20)
и так далее через ||
Отсутствует
№224717-10-2016 23:46:38
Re: Stylish
Vitaliy V.
То есть там не имя папки вписывать а ее номер? А как узнать номер?
Строку ту что вы дали я заменить могу, а куда и что мне вписывать название папки или ее номер?
Отредактировано Stakhovsky (17-10-2016 23:48:21)
Отсутствует
№224818-10-2016 00:08:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 52.0
52.0
Re: Stylish
А как узнать номер?
В инспекторе Ctrl+Shift+C находите нужные id

и вписываете сюда if (list[f].id == 'unread_cnt_0_4880189' && list[f].textContent < 10 || list[f].id == 'unread_cnt_0_4880190' && list[f].textContent < 20) если не совпадают и далее можно продолжить проверку добавив 3-ий, 4-ый id и т. д.
Отредактировано Vitaliy V. (18-10-2016 00:12:40)
Отсутствует
№224918-10-2016 00:53:23
Re: Stylish
Vitaliy V.
Ага, получилось, просто супер, класс , спасибо большое)
, спасибо большое)
Единственное, а можно именно в коде список всех строк (папок) типа list[f].id == 'unread_cnt_0_4880189' && list[f].textContent < 10 сделать вертикальным для удобства?
Вот примерно как то так, но так не работает:

Отредактировано Stakhovsky (18-10-2016 04:07:50)
Отсутствует
№225018-10-2016 04:14:56
Re: Stylish
Но с Privacy Settings можно заменить только скрыв её и добавив новое через background-image:
Поэтому проще фильтр применить
Почему то фильтр не работает. И так и с @namespace попробовал. Как стиль полностью должен выглядеть?
Отсутствует
