Полезная информация
№140113-01-2015 10:37:12
- maxim puiu
- Группа: Guest
- UA:
 34.0
34.0
Re: Stylish
turbot классно получилось. спасибо. во втором коде удалил 11-ю строку. подскажи, пожалуйста, как заменить кнопки на свои?
№140213-01-2015 17:12:44
Re: Stylish
maxim puiu

и дальше примерно так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#ctraddon_back-button > .toolbarbutton-icon {
list-style-image: none!important;
background: url('file:///E:/Images/bla-bla-bla1.png')!important;
background-repeat: no-repeat!important;
background-position: unset!important;;
}
#ctraddon_forward-button > .toolbarbutton-icon {
list-style-image: none!important;
background-image: url('file:///E:/Images/bla-bla-bla2.png')!important;
background-repeat: no-repeat!important;
background-position: unset!important;
}(либо с /*AGENT_SHEET*/ вместо @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); )
Это лишь частный случай. К вашему стиль может и не подойти, даже с правильно выбранными селекторами.
Отредактировано turbot (13-01-2015 17:45:40)
Отсутствует
№140314-01-2015 05:52:30
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot привет. подумал и удалил кнопки вообще
Выделить кодКод:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window #urlbar-container #back-button, #main-window #urlbar-container #forward-button { visibility: collapse !important; display:none !important; } }
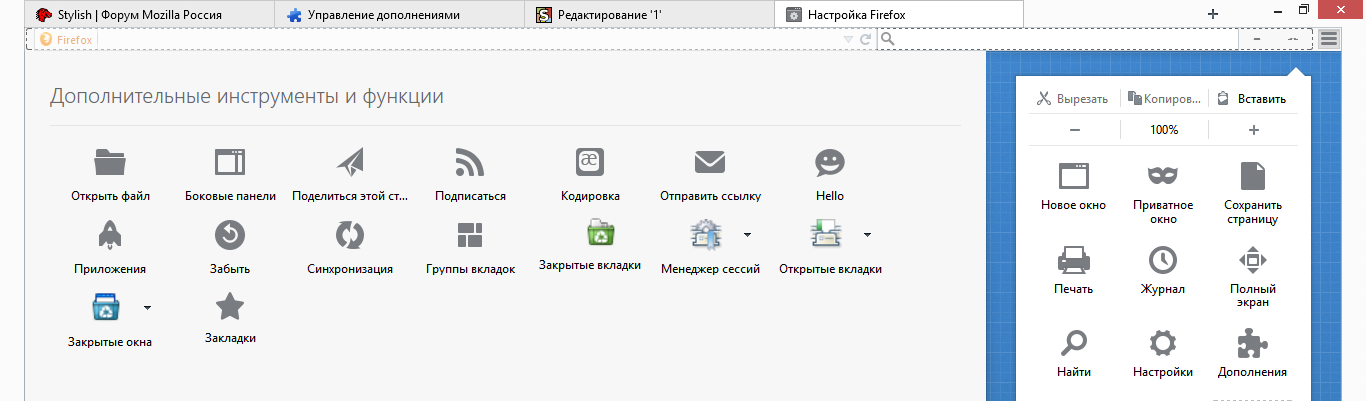
также решил избавиться от classic theme restorer, так как он имеет свойство перекрывать некоторые стили. прошу помочь в уменьшении панели навигации и возврата возможности перемещения меню.
без classic theme restorer
№140414-01-2015 07:09:40
Re: Stylish
maxim puiu
В соседней теме - второй код. Подгоняйте для себя.
Кнопку меню - потом гляну. Куда вам его надо? Потому что свободно перемещаемую (как это реализовано в ctr) одними стилями не сделать.
Отсутствует
№140514-01-2015 23:47:53
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot
Подгоняйте для себя.
подгонял методом тыка, т. к. некомпетентен в css. меню решил никуда не перемещать. прошу подсказать направление в разрешении оставшихся вопросов

Отредактировано maxim puiu (14-01-2015 23:49:08)
№140615-01-2015 00:37:08
Re: Stylish
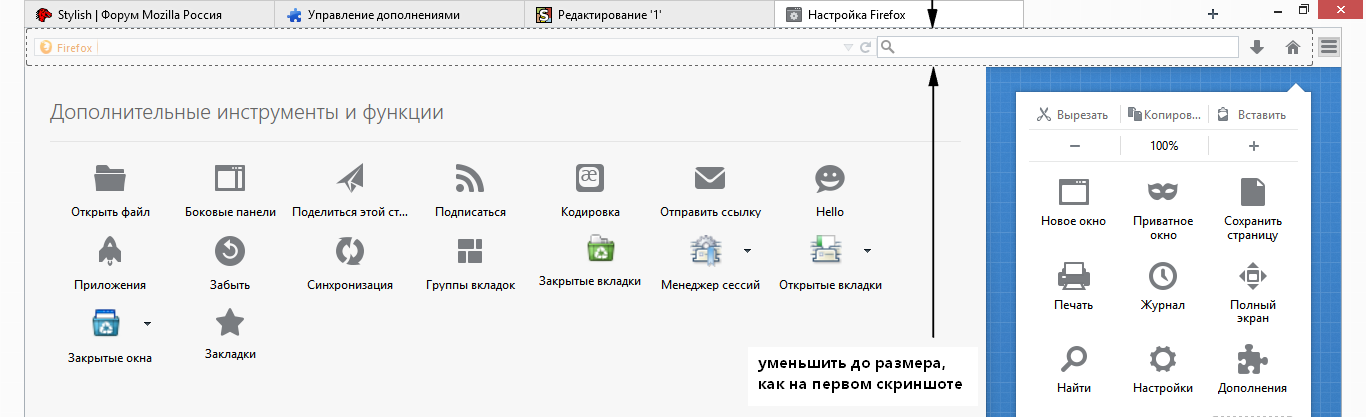
Уменьшить верхнюю границу.
Остальное не понял.
Отредактировано turbot (15-01-2015 00:37:29)
Отсутствует
№140715-01-2015 01:07:28
Re: Stylish
maxim puiu
Может что не так понял, но если нужно как у вас на скриншоте, то выставьте
browser.devedition.theme.enabled;true
и добавьте такой маленький код, цвета можно подобрать.
Код:
#PanelUI-menu-button{-moz-appearance: none !important;
min-width: 25px !important;
max-width: 25px !important;}
#PanelUI-button{background-image: none!important;}
.arrowscrollbox-scrollbox{padding:0 !important;}
.tab-content[selected=true]{background: #fff!important;}
.tab-text.tab-label {color: #000!important;}
.tabs-newtab-button{ background: #ddd !important;}
#forward-button, #back-button {display: none !important;}
Отредактировано villa7 (15-01-2015 01:09:06)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№140815-01-2015 02:24:23
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
villa7
получается нечто страшное 
turbot
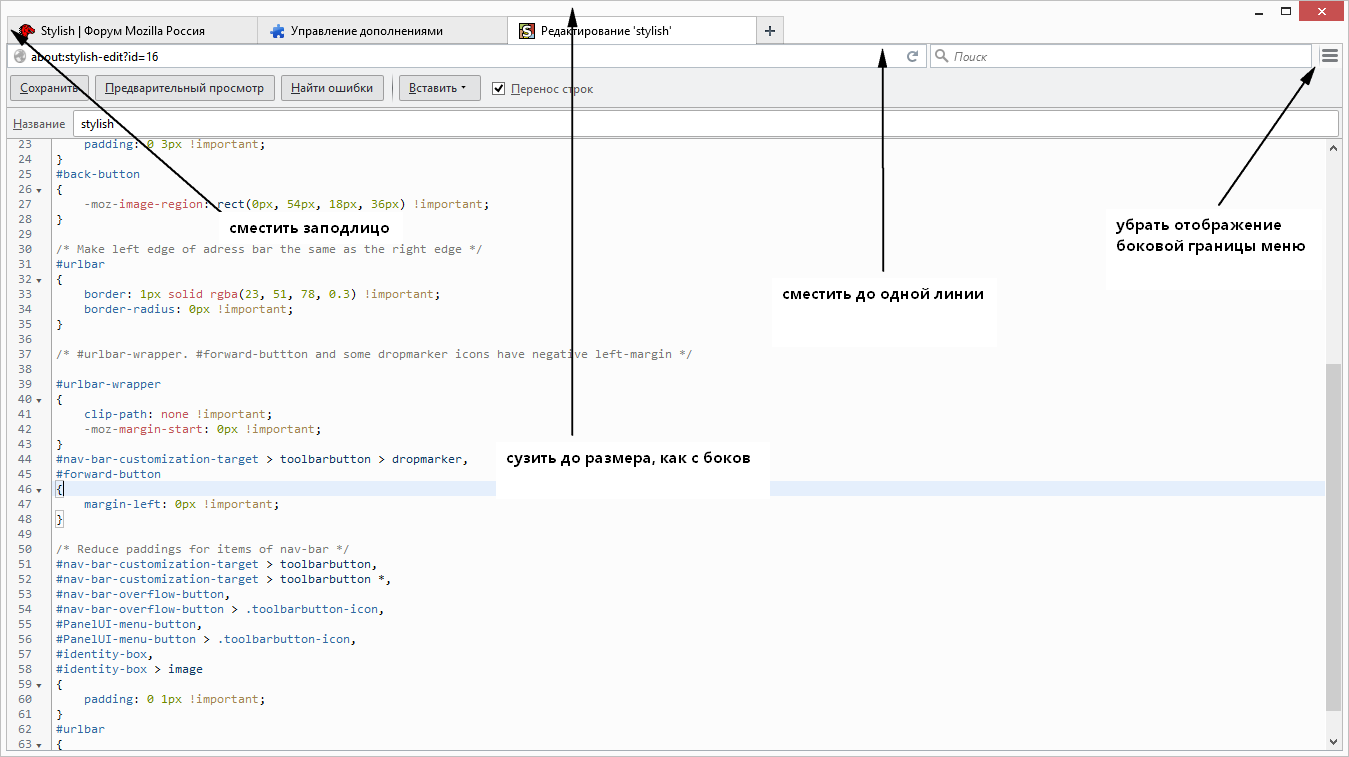
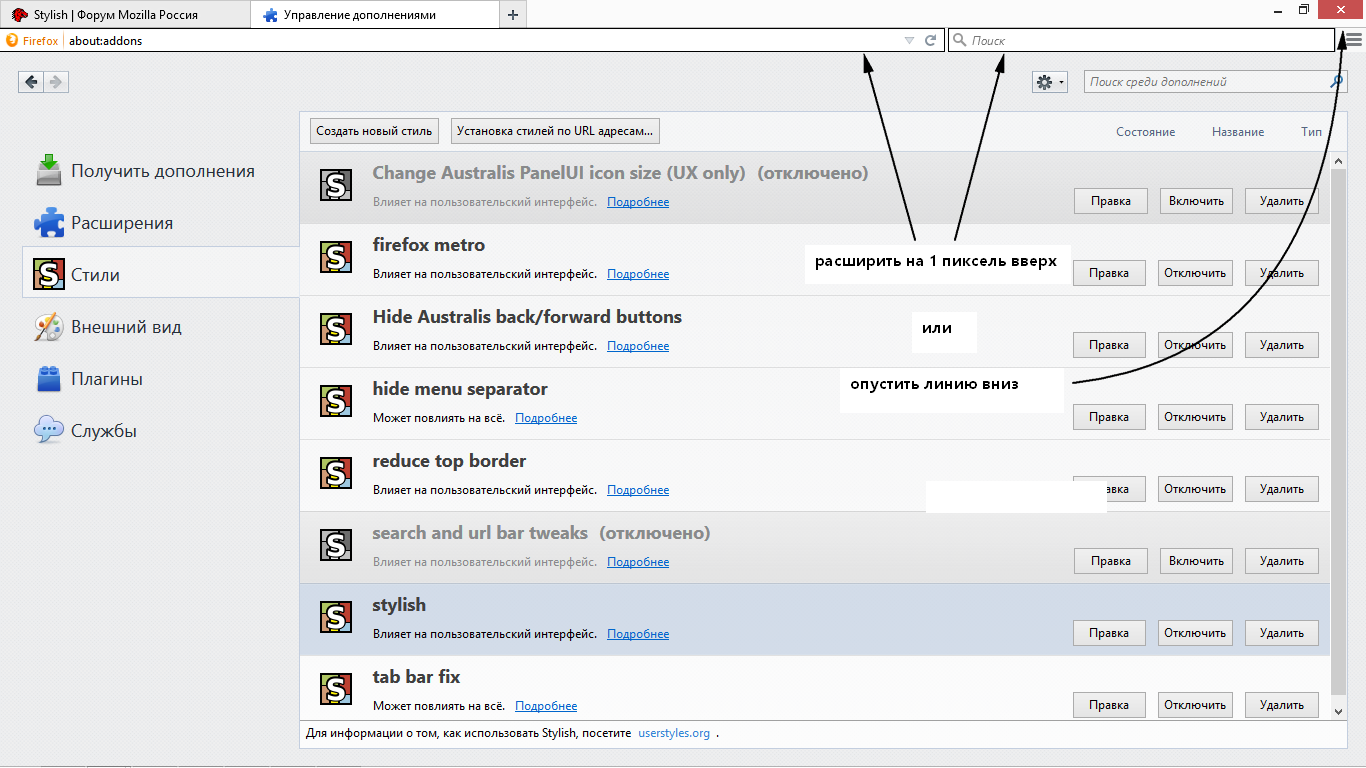
удалил сепаратор. спасибо. код на изменение размера верхней границы, который вы указали, меняет размер сразу для обоих режимов (оконный и развернутый). как можно задать различный размер для каждого из режимов? как сместить адресную строку и панель вкладок, чтобы между ними проходила одна линия (на моей картинке видно, что линий две). как сместить панель вкладок в оконном режиме влево на один пиксель, чтобы она встала заподлицо с боковой линией браузера?
Отредактировано maxim puiu (15-01-2015 02:54:18)
№140915-01-2015 04:47:36
Re: Stylish
maxim puiu
различный размер для каждого из режимов
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:0px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
}на моей картинке видно, что линий две
Это не две линии, а верхние границы поискового и урлбара. Не знаю, что вы там поменяли в своих стилях, так что может конфликтовать, если вы где-то явно задали border-top, но вот:
сместить панель вкладок в оконном режиме влево на один пиксель
Опять-таки, если нигде в коде больше не задан другой padding-left:
заподлицо

Отредактировано turbot (15-01-2015 04:48:28)
Отсутствует
№141015-01-2015 05:46:46
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot почти готово. остался вопрос с границами между адресной строкой и панелью вкладок


то, что вы предложили в последнем сообщении просто удаляет верхние границы адресной и поисковой строк
№141115-01-2015 07:17:57
Re: Stylish
maxim puiu
Код:
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 23px !important;
margin-top: -1px!important;
margin-bottom: -1px!important;
}Или:
Код:
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
}(у меня пара кнопок расширений коверкает навбар без margin'ов, но у вас может и второй вариант устроит)
Еще, на всяк, в стиле из "той" темы удалите строку с border-radius для #urlbar'а. А в первом стиле, из-под спойлера, из тех что я объединил, удалите секцию для /*Stop, Go, Reload*/. И вообще, дайте-ка мне потом все ваши работающие и нужные стили, я их сведу в один и удалю лишнее. А то какая-то каша из перекрывающих друг-друга выходит. Я уже сам запутался.
Отредактировано turbot (15-01-2015 07:31:49)
Отсутствует
№141215-01-2015 23:17:46
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot ничего не вышло
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: rgba(255,255,255,1) !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-radius: 0 !important;
}
#nav-bar{
padding-right: 0px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border-color: rgba(23, 51, 78, 0.3) !important;
border-radius: 0 !important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border-color: rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: #4595E5 !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
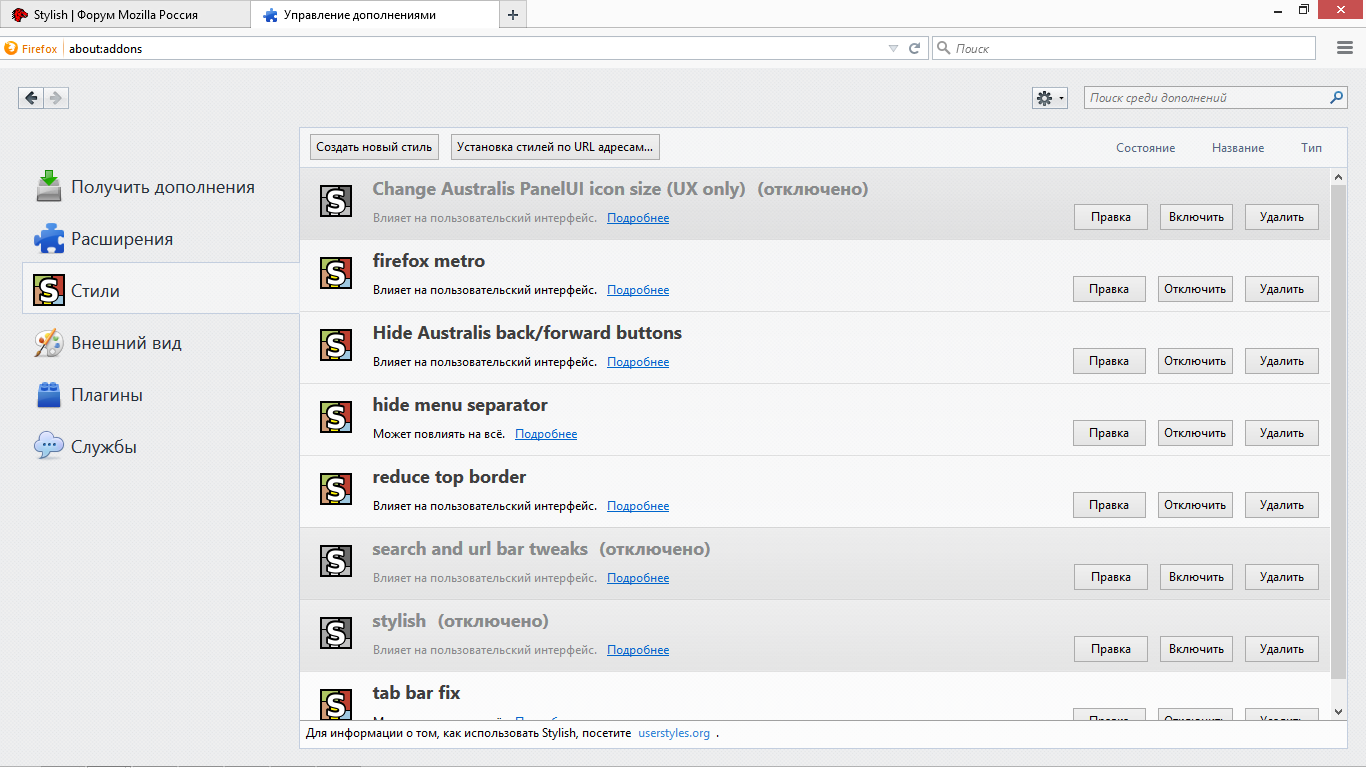
}hide menu separator
reduce top border
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
}tab bar tweak
hide australis back/forward buttons
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window #urlbar-container #back-button,
#main-window #urlbar-container #forward-button {
visibility: collapse !important;
display:none !important;
}
}код из темы
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
Style name: Revert Australis for nav-bar
Version: 3
Last updated: 2014.08.27 17:10
Author: Drugmix
Contacts: https://forum.mozilla-russia.org/viewtopic.php?pid=653208#p653208
http://userstyles.org/users/7993
https://forum.mozilla-russia.org/profile.php?id=48107
*/
/* Set minimal height for navigation toolbar */
#nav-bar
{
min-height: 24px !important;
}
/* Make "back" button as small, as "forward" button is */
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
/* Make left edge of adress bar the same as the right edge */
#urlbar
{
border: 1px solid rgba(23, 51, 78, 0.3) !important;
}
/* #urlbar-wrapper. #forward-buttton and some dropmarker icons have negative left-margin */
#urlbar-wrapper
{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button
{
margin-left: 0px !important;
}
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image
{
padding: 0 1px !important;
}
#urlbar
{
margin-left: -1px !important;
}прошу заметить, что стили установлены на чистую учетную запись
Отредактировано maxim puiu (16-01-2015 09:30:04)
№141316-01-2015 01:18:59
Re: Stylish
Проверяйте:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: rgba(255,255,255,1) !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-bottom: 1px solid rgba(23, 51, 78, 0.1)!important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-top: none!important;
border-radius: 0 !important;
box-shadow: 0 1px 0 rgba(23, 51, 78, 0.25)inset!important;
}
#nav-bar{
padding-right: 0px;
min-height: 24px !important;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button{
margin-left: 0px !important;
}
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.25)inset!important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.35)inset!important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border: none !important;
box-shadow: 0 0 0 1px #4595E5 inset!important;
}
#urlbar{
margin-left: -1px !important;
}
#urlbar-wrapper{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
/*Buttons*/
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image {
padding: 0 1px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#main-window #urlbar-container #back-button,
#main-window #urlbar-container #forward-button {
visibility: collapse !important;
display:none !important;
}
#PanelUI-button{
background-image: none!important;
}
/* Make "back" button as small, as "forward" button is
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Stop, Go, Reload
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
*/
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}У меня на чистом профиле всё вровень:

(Вместо верхней границы navbar'а, границ (активных/при наведении/фокусе) адресной и поисковой строки (border) теперь тени (box-shadow). Имейте ввиду, если захотите менять цвет.)
Отсутствует
№141416-01-2015 08:44:12
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot шикарно! все четенько и заподлицо  спасибо за помощь. подскажи пожалуйста, как установить firefox 38?
спасибо за помощь. подскажи пожалуйста, как установить firefox 38?
Отредактировано maxim puiu (16-01-2015 08:45:09)
№141516-01-2015 09:03:58
Re: Stylish
maxim puiu
Если нужна русская локаль, то в теме https://forum.mozilla-russia.org/viewtopic.php?id=48752 ссылки в шапке (но я не рекомендую - ночнушка обновляется ежедневно и языковой пакет надо накатывать каждый раз, иначе могут быть проблемы с работоспособностью (стоит только параметр general.useragent.locale;ru установить, чтобы сайты вам соответствующий язык подсовывали). Или отключайте автообновление.)
А вообще, если не страдаете мазохизмом, не стоит тестовые версии ставить.

И что все-таки такое
заподлицо
?
Отсутствует
№141616-01-2015 09:21:55
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot еще раз спасибо за помощь
Отредактировано maxim puiu (16-01-2015 09:27:49)
№141717-01-2015 06:52:23
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
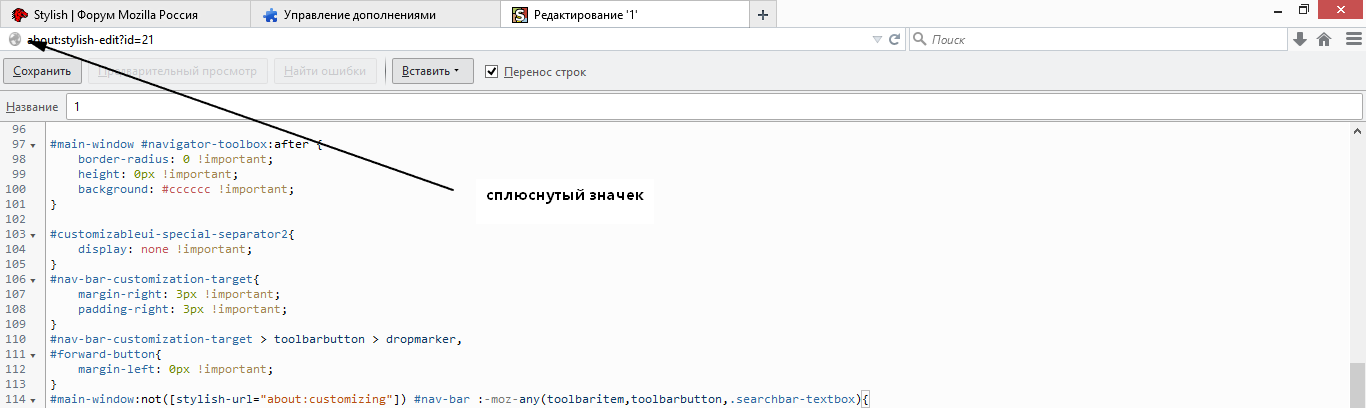
turbot вылез небольшой баг. как исправить?

№141817-01-2015 08:19:58
Re: Stylish
Код:
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}на
Код:
#main-window:not([stylish-url="about:customizing"]) #nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}Отсутствует
№141917-01-2015 10:54:16
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
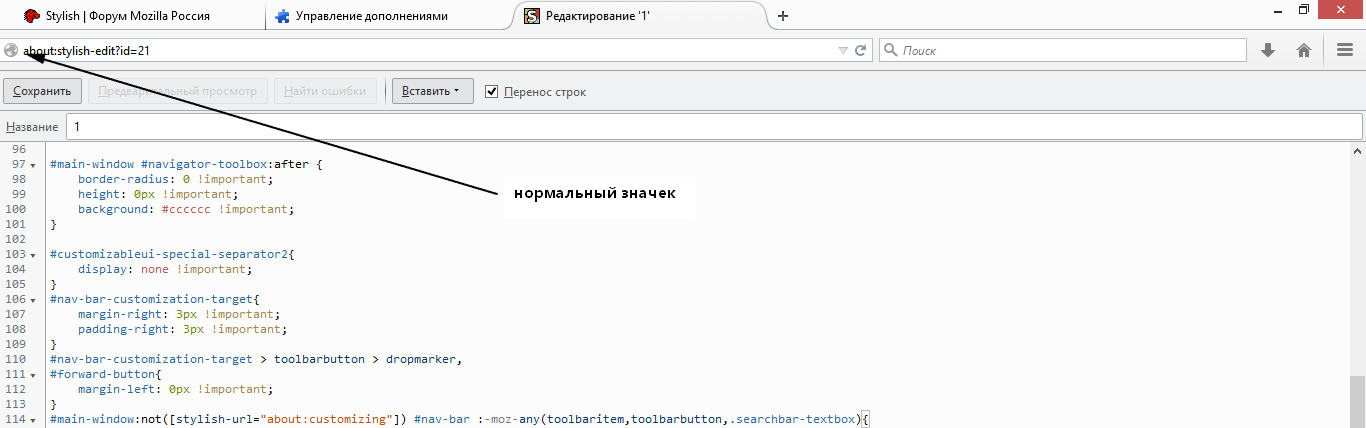
turbot сделал, но как-то неэстетично получается. помогите, пожалуйста, довести стиль до приемлемого состояния
 после
после
плюс имеется еще одна неприглядная деталь
 при включенном стиле
при включенном стиле
№142017-01-2015 20:13:27
Re: Stylish
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: rgba(255,255,255,1) !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-bottom: 1px solid rgba(23, 51, 78, 0.1)!important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-top: none!important;
border-radius: 0 !important;
box-shadow: 0 1px 0 rgba(23, 51, 78, 0.25)inset!important;
}
#nav-bar{
padding-right: 0px;
min-height: 24px !important;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
#nav-bar toolbarbutton dropmarker,
#forward-button{
margin-left: 0px !important;
}
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}
#main-window[stylish-url="about:customizing"] :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox,dropmarker,.toolbarbutton-icon){
padding: 0 1px!important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.25)inset!important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.35)inset!important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border: none !important;
box-shadow: 0 0 0 1px #4595E5 inset!important;
}
#urlbar{
margin-left: -1px !important;
}
#urlbar-wrapper{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
/*Buttons*/
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box{
padding: 0 1px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#main-window #urlbar-container #back-button,
#main-window #urlbar-container #forward-button {
visibility: collapse !important;
display:none !important;
}
#PanelUI-button{
background-image: none!important;
}
/* Make "back" button as small, as "forward" button is
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Stop, Go, Reload
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
*/
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}Отсутствует
№142117-01-2015 21:40:31
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot спасибо
Отредактировано maxim puiu (19-01-2015 11:45:20)
№142219-01-2015 21:43:40
Re: Stylish
привет All!
Хочу изменить морду у NewsFox, пока через Стилиш, потом в архиве расширения... но это потом, а пока не могу изменить высоту treechildren в нем.
Я не сильно шарю, прошу подскажите : получилось изменить шрифт, цвета.. даже размер иконок сделать 32x32 - но они ж не влазят в "размер с текстом".
http://savepic.su/4769977.jpg
Какое указать свойство для увеличения высоты строчек с текстом в treechildren . Для того шобы иконки сделать 32x32 работает это:
но иконки не влазят, ибо сама строка где они находчтся 16x16.
Как увеличить высоту строки с текстом(не сам текст, а ячейку где он пишется)? надеюсь понятно объяснил, ибо не сильно шарю.
Отсутствует
№142319-01-2015 23:50:15
Re: Stylish
Отредактировано turbot (19-01-2015 23:51:49)
Отсутствует
№142524-01-2015 14:48:32
Re: Stylish
Снова я со стилем для яндекса:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}
Как избавится от серого квадрата справа вверху?
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует