Полезная информация
№123-11-2015 17:44:28
No White Background - Замена белого цвета
Скрипт заменяет белый цвет элементов страницы на серый. Всех элементов. Цвет нужный можно выставить самому.
Источнег noWhiteBackgroundColor-gray
По непонятным мну причинам этот скрипт у меня не работал. Возможно что не GM а usi (User|Unified Script Injector) юзаю.
Выяснилось что нужно заменить event с
на
... и всё заработало.
То что закомментированно(два else if (....) последних) , можно раскоментить ежели кому надобно. Будет еще два оттенка серого цвета в раскраске страницы.
Код:
// ==UserScript==
// @id noWhiteBackgroundColor-gray
// @name noWhiteBackgroundColor-gray Заменить белый цвет на странице
// @version 2.0
// @author HowardSmith
// @namespace
// @description Version 2: Generic version which can now be configured to any background colour you like:
// @include *
// @exclude http*://images.search.yahoo.com/*
// @run-at document-start
// ==/UserScript==
(function (nwb) {
function noWhiteBackgroundColor() {
function changeBackgroundColor(x) { // auto change colors too close to white
var backgroundColorRGB=window.getComputedStyle(x,null).backgroundColor; // get background-color
if(backgroundColorRGB!="transparent") { // convert hex color to rgb color to compare
var RGBValuesArray = backgroundColorRGB.match(/\d+/g); //get rgb values
var red = RGBValuesArray[0];
var green = RGBValuesArray[1];
var blue = RGBValuesArray[2];
// ============================================================================
// Set the base colors you require:
// use: http://www.colorpicker.com
// to find the rgb values of the base colour you wish to suppress white backgrounds with:
// Default gray provided:
// ============================================================================
var red_needed = 228;
var green_needed = 228;
var blue_needed = 228;
if (red>=220&&green>=220&&blue>=220) { // white range detection
if (red>=250&&red<=255&&green>=250&&green<=255&&blue>=250&&blue<=255) {
red_needed += 0;
green_needed += 0; }
else if (red>=240&&red<=255&&green>=240&&green<=255&&blue>=240&&blue<=255) {
red_needed += 6;
green_needed += 3; }
//
// else if (red>=230&&red<=255&&green>=230&&green<=255&&blue>=230&&blue<=255) {
// red_needed += 10;
// green_needed += 5; }
//
// else if (red>=220&&red<=255&&green>=220&&green<=255&&blue>=220&&blue<=255) {
// red_needed += 14;
// green_needed += 7; }
x.style.backgroundColor="rgb( " +red_needed+ ", " +green_needed+ ", " +blue_needed+ ")"; // the background-color you want
}
}
}
var allElements=document.getElementsByTagName("*"); // get all elements on a page
for(var i=0; i<allElements.length; i++) {
changeBackgroundColor(allElements[i]);}
}
window.addEventListener("load",noWhiteBackgroundColor, false); //
})() ;Вверху ссцылка на ориг авторский скрипт, не закоментированный и с "DOMContentLoaded" .
Отсутствует
№223-11-2015 18:39:24
Re: No White Background - Замена белого цвета
Неплохой скрипт. Особенно понравилась возможность добавления оттенков.
К сожалению, на некоторых сайтах работает некорректно или вообще не работает.
Например: https://userstyles.org https://greasyfork.org
Я использую сейчас Change Background Color,
вот если бы ему пару оттенков серого добавить...
Отсутствует
№424-11-2015 09:32:51
Re: No White Background - Замена белого цвета
У меня не работает 
Пробовал чистые (портабельные) ![firefox [firefox]](img/browsers/firefox.png)
 .
.
На Cyberfox тоже не работает. Менял GM на USI
Цвет меняется только в окне поиска на userstyles
Отсутствует
№525-11-2015 06:45:08
Re: No White Background - Замена белого цвета
Ultima2m
кажется до меня дошло: на юзерстайлс нету цвета у элементов, они все "прозрачные", без раскраски. А цвет для фона берется стандартный (белый) или его можно переопределить в настройках бравзера.
Настройки > Содержимое > Цвета.
И потому каг у элементов страницы нету цветов собственных и ничего ниоткуда не наследуется, то скрипт ничего и не находит тама через
Поставь в настройках бравзера Цвет "серенький" и будет Userstyles серенький тоже 
Добавлено 25-11-2015 06:46:04
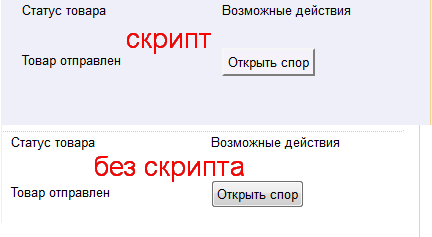
... даже без скрипта.
Отредактировано jars (25-11-2015 06:49:55)
Отсутствует
№625-11-2015 07:21:26
Re: No White Background - Замена белого цвета
jars
Похоже, так оно и есть. В настройках Цвет слишком убогий выбор.
Лучше изменить цвет в соответствии со скриптом в параметре
browser.display.background_color
Отсутствует
№925-11-2015 21:13:33
Re: No White Background - Замена белого цвета
я там вырубил тупые фоновые пикчи например и рад)
Ага, аналогично. можно еще тудаже вписать background-color и просто background без !important, но это вроде будет тоже самое что эта настройка в about:config.
Отсутствует