Полезная информация
№1045104-06-2021 16:12:34
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую.
Такой вопросик: как изменить стиль для пустой страницы? где плитка сайтов быстрого доступа.
Пробовал:
Код:
@-moz-document url(about:blank), url(about:newtab), url(about:home) {
.top-site-outer .tile .icon-wrapper {
width: 64px !important;
height: 64px !important;
}
}Но результата нету.
Another year, another revolution.
Отсутствует
№1045204-06-2021 16:53:13
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, как можно вернуть "убрать звук во вкладке" - как было в прежней версии? так чтобы он не перекрывал фавикон?
Бился тоже над этим вопросом, получилось сделать только вот так

Код:
.tab-icon-overlay[muted]:not([crashed]),
.tab-icon-overlay[soundplaying]:not([crashed]) {
margin-inline-start: 20px !important; /* отступ от левого края вкладки */
margin-inline-end: 2px !important; /* отступ от заголовка вкладки */
padding: 1px !important; /* размер динамика */
}
:root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), #tabbrowser-tabs[secondarytext-unsupported] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) {
opacity: 1 !important;
}Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
}
.tab-icon-overlay[soundplaying] {
list-style-image: url("chrome://global/skin/media/audio.svg") !important;
}
.tab-icon-overlay[muted] {
list-style-image: url("chrome://global/skin/media/audio-muted.svg") !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) {
opacity: 1 !important;
}Ну посоветуйте, может более что-то подходящее для перемещения динамика на прежнее место, -moz-box-ordinal-group: не прошло.
как изменить стиль для пустой страницы? где плитка сайтов быстрого доступа
Что именно хотите поменять? Посмотрите здесь. Или так
Код:
@-moz-document url("about:newtab"), url("about:home") {
main {
padding-bottom: 68px !important;
}
.top-site-outer {
width: 128px !important;
padding-block: 10px 4px !important;
border-radius: 4px !important;
}
.top-site-outer .tile {
height: 96px !important;
width: 96px !important;
}
.top-site-outer .tile .icon-wrapper {
height: 100% !important;
width: 100% !important;
}
.ds-outer-wrapper-breakpoint-override main {
width: 1100px !important;
}
.top-site-outer .title .icon {
inset-inline-start: 0 !important;
position: absolute !important;
top: 10px !important;
}
.top-site-outer .title.pinned span {
padding: 0 14px !important;
width: 96px !important;
}
.sponsored-label {
display: none !important;
}
.top-site-outer .screenshot.active {
opacity: 1 !important;
}
.top-site-outer .screenshot {
background-color: #FFF !important;
background-position: top left !important;
background-size: cover !important;
border-radius: 4px !important;
box-shadow: inset 0 0 0 1px var(--newtab-inner-box-shadow-color) !important;
height: 100% !important;
opacity: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
transition: opacity 1s !important;
width: 100% !important;
}
.top-site-outer .default-icon {
bottom: -6px !important;
height: 42px !important;
width: 42px !important;
inset-inline-end: -6px !important;
align-items: center !important;
display: flex !important;
}
.top-site-outer:is(.active, :focus, :hover) {
background: unset !important;
}
.top-site-outer .tile {
border-radius: 4px !important;
}
.top-site-outer .top-site-icon {
border-radius: 4px !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(10, 132, 255, 0.3) !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(69, 161, 255, 0.4) !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(:hover) .tile {
box-shadow: 0 0 0 5px #D7D7DB !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(:hover) .tile {
box-shadow: 0 0 0 5px #4A4A4F !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .tile {
box-shadow: inset 0 0 0 1px var(--newtab-inner-box-shadow-color), 0 0 0 5px var(--newtab-card-active-outline-color) !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
transition-delay: 333ms !important;
}
.top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button:is(:active, :focus) {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu {
top: 4px !important;
margin-inline-start: 7px !important;
}
.top-site-outer .context-menu-button {
background-clip: padding-box !important;
background-color: var(--newtab-contextmenu-button-color) !important;
background-position: 55% !important;
border: 1px solid var(--newtab-border-primary-color) !important;
border-radius: 100% !important;
box-shadow: 0 2px rgba(12, 12, 13, 0.1) !important;
cursor: pointer !important;
fill: var(--newtab-icon-primary-color) !important;
height: 27px !important;
inset-inline-end: -13.5px !important;
opacity: 0 !important;
position: absolute !important;
top: -13.5px !important;
transform: scale(0.25) !important;
transition-duration: 150ms !important;
transition-property: transform, opacity !important;
width: 27px !important;
}
}Отредактировано sandro79 (12-07-2021 17:54:16)
Отсутствует
№1045304-06-2021 17:07:04
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
По поводу сайдбара расширений.
Код:
:where(:not(#ContentSelectDropdown)) > menupopup :is(menu,menuitem,menucaption) {
color: var(--v-arrowpanel-color) !important;
}Здесь должно быть наследование, иначе во всех панелях расширений (проверил TST и SingleFile) будет белое конт.меню и черный текст, и придется лепить что то большее чем
Код:
#contentAreaContextMenu {
background-color: rgba(27,33,40,0.85) !important; /**/
color: rgb(200,200,200) !important;
border: 1px solid rgba(200,200,200,.3) !important;
}
menupopup > menuseparator {
fill: #555555 !important; /* нужен только для сайдбара */
}Или учесть это другим способом.
Это тоже не работает в сайдбаре расширений
Код:
menupopup {
...
border: 1px solid var(--v-arrowpanel-border-color) !important;
...
}
menupopup menuseparator {
...
fill: var(--v-panel-separator-color) !important;
...
}
:root:is([lwt-sidebar-brighttext],.theme-dark) {
...
--v-arrowpanel-background: var(--lwt-sidebar-background-color, rgb(27, 27, 33));
...
}даже если задать свои цвета. И если с первыми двумя это хоть как то объяснимо, то последний явно поломан, так как фон не применяется ни к закладкам ни к расширениям. Если это вообще для Windows конечно.
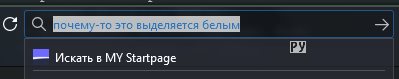
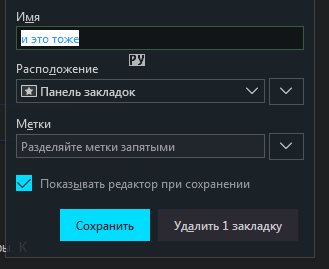
Как перекрасить фон(подсветку) выделенного текста в панели поиска и в меню звездочки?


Отсутствует
№1045404-06-2021 18:15:19
- ТатьянаПетрова
- Участник
- Группа: Members
- Зарегистрирован: 15-05-2021
- Сообщений: 12
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Хотелось бы так:
Меню
Адресная строка
Табы
Это можно сделать в Лисе 89.0?
Заранее спасибо помощь!
Отсутствует
№1045504-06-2021 18:27:25
Re: Настройка внешнего вида Firefox в userChrome.css
Бился тоже над этим вопросом, получилось сделать только вот так
Выделить кодКод:
tab-icon-overlay[muted]:not([crashed]), .tab-icon-overlay[soundplaying]:not([crashed]) { margin-inline-start: 20px !important; /* отступ от левого края вкладки */ margin-inline-end: 2px !important; /* отступ от заголовка вкладки */ padding: 1px !important; /* размер динамика */ } :root[uidensity="compact"] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), #tabbrowser-tabs[secondarytext-unsupported] .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:not(:hover) .tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]), :root:not([uidensity="compact"]) #tabbrowser-tabs:not([secondarytext-unsupported]) .tabbrowser-tab:hover .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) { opacity: 1 !important; }
Спасибо, так в любом случае лучше, помогло
Отсутствует
№1045604-06-2021 18:29:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Код:
*|*:root {
--v-menu-icons-margin-start: 5px; /* отступ слева для иконок, для Linux 0px */
}
menu::before, menuitem::before {
content: "" !important;
width: 16px !important;
height: 16px !important;
display: -moz-box !important;
margin-inline-start: var(--v-menu-icons-margin-start) !important;
margin-inline-end: calc(-1 * (var(--v-menu-icons-margin-start) + 16px)) !important;
position: relative !important;
background-color: transparent !important;
background-position: center !important;
background-size: 16px !important;
background-repeat: no-repeat !important;
}
/* ************************************************ */
menu#fill-login::before {
background-image: url("chrome://browser/skin/login.svg") !important;
}Win7
Отсутствует
№1045704-06-2021 19:28:14
Re: Настройка внешнего вида Firefox в userChrome.css
Что именно хотите поменять? Посмотрите здесь. Или так
Тоже что и я написал через
только не работает, банально даже background-color поменять:
Код:
@-moz-document url(about:newtab), url(about:home) {
body {
background-color: LightBlue !important;
}
}можете проверить?
Another year, another revolution.
Отсутствует
№1045804-06-2021 19:37:29
Re: Настройка внешнего вида Firefox в userChrome.css
можете проверить?
Да работают оба ваши кода, вы наверно забыли переключить в about:config параметр toolkit.legacyUserProfileCustomizations.stylesheets в true.

Отредактировано sandro79 (04-06-2021 19:43:55)
Отсутствует
№1045904-06-2021 19:46:40
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ну посоветуйте, может более что-то подходящее для перемещения динамика на прежнее место
Там есть .tab-icon-sound он скрыт для proton, можно использовать, но скорее всего его удалят.
Поэтому лучше так можно сделать
Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
transform: translate(10px,8px);
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
.tab-secondary-label {
margin-inline-start: 3px !important;
}По поводу сайдбара расширений.
так попробуйте без своих кодов, все цвета на свои замените
Код:
:root:is([lwt-popup-brighttext],[lwt-sidebar-brighttext],.theme-dark),
#webextpanels-window {
--v-arrowpanel-color: rgb(177, 177, 180) !important;
--v-arrowpanel-background: rgb(27, 27, 33) !important;
--v-arrowpanel-border-color: rgba(249, 249, 250, .1) !important;
--v-panel-separator-color: rgba(249, 249, 250, .1) !important;
--v-arrowpanel-dimmed: rgba(249, 249, 250, .1) !important;
}Как перекрасить фон(подсветку) выделенного текста в панели поиска и в меню звездочки?
Код:
#editBookmarkPanel *|input::selection {
background-color: red !important;
color: white !important;
}Правильно ли будет работать этот стиль(вроде работает), не добавляя везде -> content: "" !important;
Уже обсуждали, так будут генерироваться псевдоэлементы там где это не нужно, а это огромное количество в тех же закладках, так что нет это не правильно
Добавлено 04-06-2021 19:50:32
ТатьянаПетрова
https://forum.mozilla-russia.org/viewto … 10#p784310
Отредактировано Vitaliy V. (04-06-2021 19:50:32)
Отсутствует
№1046004-06-2021 19:54:02
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо.
Разобрался, моя ошибка, добавлял правила в userChrome.css, добавил в userContent.css всё заработало.
Another year, another revolution.
Отсутствует
№1046104-06-2021 20:45:51
Re: Настройка внешнего вида Firefox в userChrome.css
Поэтому лучше так можно сделать
Спасибо за более компактный вариант. Но в ![windows [windows]](img/browsers/windows.png) получается так, что значок динамика внизу вкладки расположен, значения transform: translate(10px,8px); пытался менять, крутил и с четырьмя значениями - вверх, вниз, влево, вправо - не сработало.
получается так, что значок динамика внизу вкладки расположен, значения transform: translate(10px,8px); пытался менять, крутил и с четырьмя значениями - вверх, вниз, влево, вправо - не сработало.

В общем изменил свой код по вашей методике, а то у меня там было тоже для всех типов значков динамик отображался, но дюже громоздкий стиль.
Оставлю так

Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
padding: 1px !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}Если transform: translate(10px,0px); выставить, то получается динамик по центру, но наезжает на фавикон и заголовок вкладки.
Ну фиг с ним, не столь важно, код в принципе нормальный собрал, его и буду использовать. В принципе разница с Вашим кодом теперь небольшая. Ещё раз спасибо за помощь 
Ещё вариант созрел

Код:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
}
.tab-icon-overlay[soundplaying] {
list-style-image: url("chrome://global/skin/media/audio.svg") !important;
}
.tab-icon-overlay[muted] {
list-style-image: url("chrome://global/skin/media/audio-muted.svg") !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
/* Скрыть надпись "воспроизводится" в режиме обычных и мобильных значков */
.tab-secondary-label {
display: none !important;
}Отредактировано sandro79 (18-06-2021 13:36:39)
Отсутствует
№1046204-06-2021 21:15:06
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 381
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.Неподскажите как убрать синию обводку вокруг поиска на новой вкладке и дашней странице
Отредактировано egorsemenov06 (04-06-2021 21:18:05)
Отсутствует
№1046304-06-2021 21:21:01
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
так попробуйте без своих кодов, все цвета на свои замените
Так работает, хоть с наследованием, хоть без.
*|input::selection
Спасибо, оказывается такой код уже был, но я о нем забыл.
Отсутствует
№1046404-06-2021 22:10:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
получается так, что значок динамика внизу вкладки расположен
Да если отключить неподдерживаемый компактный режим то значёк будет как раз напротив надписи воспроизведение,
да его и в другое место можно передвинуть, в начало например translate(-10px,-8px);
egorsemenov06
Код:
@-moz-document url("about:newtab"), url("about:home") {
body {
--newtab-focus-outline: transparent !important;
--newtab-focus-border: transparent !important;
--newtab-focus-border-selected: transparent !important;
}
}Отредактировано Vitaliy V. (04-06-2021 22:10:41)
Отсутствует
№1046504-06-2021 22:51:44
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1046604-06-2021 23:14:06
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 381
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
скрытый текстВыделить кодКод:
@-moz-document url("about:newtab"), url("about:home") { body { --newtab-focus-outline: transparent !important; --newtab-focus-border: transparent !important; --newtab-focus-border-selected: transparent !important; } }
не сработал у меня протон выключен и вот эта настройка browser.newtabpage.activity-stream.improvesearch.handoffToAwesomebar
Отредактировано egorsemenov06 (04-06-2021 23:18:01)
Отсутствует
№1046704-06-2021 23:25:10
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Подскажите, как заменить дефолтный глобус в закладках, желательно во всех, но хотя бы для панели закладок и сайдбара?
Отредактировано _zt (04-06-2021 23:28:37)
Отсутствует
№1046804-06-2021 23:46:21
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 381
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Подскажите, как заменить дефолтный глобус в закладках, желательно во всех, но хотя бы для панели закладок и сайдбара?
Код:
content user_chrome_files ./ # Не уверены, не редактируйте этот файл! override chrome://global/skin/icons/defaultFavicon.svg chrome://user_chrome_files/content/svg/defaultFavicon.svg
код в user_chrome.manifest папку svg в папку user_chrome_files со своей фавиконкой defaultFavicon.svg
Отредактировано egorsemenov06 (07-06-2021 17:28:52)
Отсутствует
№1046904-06-2021 23:57:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2081
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
не сработал
где не сработал? и что надо может не так понял
Отсутствует
№1047005-06-2021 00:10:57
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
Спасибо. Да неважно куда и что, у меня так получилось, в уже существующей папке, чтобы не плодить сущности -
override chrome://global/skin/icons/defaultFavicon.svg chrome://user_chrome_files/content/custom_styles/png/globe.png
Вообще всюду заменилась, отлично.
Отсутствует
№1047105-06-2021 00:16:08
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 381
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1047205-06-2021 01:39:16
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
:root:is([lwt-popup-brighttext],[lwt-sidebar-brighttext],.theme-dark),
#webextpanels-window, #textbox-contextmenu
Последнее для конт.меню полей редактирования закладки и т.п.
Отсутствует
№1047305-06-2021 07:45:58
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите плз., как у Aris v3.2.1v2 вкладки под закладки убрать?
При включении "./css/tabs/tabs_below_navigation_toolbar_fx72.css" они внизу страницы кучкуются
Отсутствует
№1047405-06-2021 07:55:21
Re: Настройка внешнего вида Firefox в userChrome.css
Люди! Подскажите пожалуйста, подправил слегка вид выпадающего меню панели закладок:
menu.bookmark-item,
menuitem.bookmark-item
{font-family : Tahoma ! important;
background:#f0f0f0!important;
padding:1px!important;
font-size: 1.03em !important;
}
Но, стала не видна полоска выбора пунктов в этом меню. Как ее включить, и какой параметр отвечает за ее цвет и цвет шрифта в ней.
И еще, возможно ли как то изменить шрифт в выпадающих меню на Tahoma. Вроде как прописываю его вотсюда
menupopup[needsgutter] menu:not([icon]), menupopup[needsgutter] menuitem:not([checked="true"]):not([icon]) {
font-family : Tahoma ! important;
padding-inline-start: 12px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 0.22em !important;
}
menupopup {
--nested-margin: -4px !important;
}
}
}
, а остается по умолчанию Segoe.
Отредактировано ebe1961 (05-06-2021 08:51:57)
Отсутствует
№1047505-06-2021 08:17:57
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Ну подскажите ещё по одному вопросу. Вернул в Протоновских панелях всё один в один как в 78, ну чуть в адресной строке есть незначительные отличия.

Код:
#urlbar .urlbar-history-dropmarker {
list-style-image: url("./svg/arrow-dropdown-16.svg") !important;
fill-opacity: .6 !important;
}Код:
#urlbar-zoom-button {
padding: 0 8px !important;
border-radius: 1em !important;
background-color: hsla(0,0%,0%,.05) !important;
border: 1px solid hsla(210,4%,50%,.3) !important;
}browser.proton.contextmenus.enabled всё уже, выпилили в 91

Отредактировано sandro79 (05-06-2021 20:58:25)
Отсутствует

