Полезная информация
№35110-01-2011 11:39:30
Re: Stylish
Подскажите решение проблемы:
- с очень давних пор пользовался стилем для установка произвольных иконок для папок на панели закладок. Вот таким:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
.bookmark-item[container="true"][label="Fishki"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAGABoAwAAFgAAACgAAAAQAAAAIAAAAAEAGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADO19iJqLNGfJIYX3oYXnpFe5GJprPO19gAAAAAAAAAAAAAAAAAAAAAAAAAAACqu8I9gpgLgaYMm8cPqtoNnMoKYIAIYoY7fJapusAAAAAAAAAAAAAAAAAAAACYr7Ypf5wRpssTmrsRZX0Vs9cudYils7dKfY8KgKwkdJWWrLMAAAAAAAAAAAC/zM83hZ0SrtQWstJhhpBepcIRWG5AXWb///9whYwQl70KksQyfJe/zM8AAAAAAABvmqkQm74Y0PIXmLBwhYzb4OI0U1w0U1zDzM9YcXkSiaYPrd0Iga1ul6cAAAAAAAA+iqEWvN4Xm7QQNEBEYGlJkZ4XhpgXhpgXhpgTVWMQNEARepkLdpw6f5oAAAAAAAAggZoVjKQRP0wbq78bq78ezuYg5v8g5v8g5v8dwtkZpL0Ul7MNj7cccpIAAAAAAAAegp0Tdo0cs8kg5v8g5v8g5v8g5v8g5v8f4PkjjZ4mWmchaXwPptMWcJAAAAAAAAA2iaIYyOgf5P4bsscbsscbsscbsscf2/Qzl6i7xsnDw8OUtcENVnAyfJkAAAAAAABkmKgVrswYnLGImqCImqCImqCImqAWe4xwhYz///8zMzMLTGMNR1tjk6QAAAAAAACnusApa3uYsLf///////////////8QNEBwhYz////ExMSXp6wmTlymusAAAAAAAAChsLWWpqzj5+kVFRVzc3P////n6+wUZHUhobglV2UkTlwrUFx0k50AAAAAAAAAAACfrrOfrrM9bX4VHyKZmZnP1tkyeIga0/MXwOESpMYrg56HoaoAAAAAAAAAAAAAAADT2tyGmJ6JtcWntbnL09ZManUbfZQciKI5iqJik6Stv8MAAAAAAAAAAAAAAAAAAAAAAADb4OJke4NMZ3B8j5bL1Ng4WmYUO0lqg4wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB+kZfR2NtWb3iVpasAAAAAAAAAAAAAAAAAAAAAAADwDwAA4AcAAMADAACAAQAAgAEAAIABAACAAQAAgAEAAIABAACAAQAAgAEAAIADAACABwAAgA8AAMA/AAD8PwAA") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}.bookmark-item[container="true"][label="Mobile"] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAPcAAP//////zP//mf//Zv//M///AP/M///MzP/Mmf/MZv/MM//MAP+Z//+ZzP+Zmf+ZZv+ZM/+ZAP9m//9mzP9mmf9mZv9mM/9mAP8z//8zzP8zmf8zZv8zM/8zAP8A//8AzP8Amf8AZv8AM/8AAMz//8z/zMz/mcz/Zsz/M8z/AMzM/8zMzMzMmczMZszMM8zMAMyZ/8yZzMyZmcyZZsyZM8yZAMxm/8xmzMxmmcxmZsxmM8xmAMwz/8wzzMwzmcwzZswzM8wzAMwA/8wAzMwAmcwAZswAM8wAAJn//5n/zJn/mZn/Zpn/M5n/AJnM/5nMzJnMmZnMZpnMM5nMAJmZ/5mZzJmZmZmZZpmZM5mZAJlm/5lmzJlmmZlmZplmM5lmAJkz/5kzzJkzmZkzZpkzM5kzAJkA/5kAzJkAmZkAZpkAM5kAAGb//2b/zGb/mWb/Zmb/M2b/AGbM/2bMzGbMmWbMZmbMM2bMAGaZ/2aZzGaZmWaZZmaZM2aZAGZm/2ZmzGZmmWZmZmZmM2ZmAGYz/2YzzGYzmWYzZmYzM2YzAGYA/2YAzGYAmWYAZmYAM2YAADP//zP/zDP/mTP/ZjP/MzP/ADPM/zPMzDPMmTPMZjPMMzPMADOZ/zOZzDOZmTOZZjOZMzOZADNm/zNmzDNmmTNmZjNmMzNmADMz/zMzzDMzmTMzZjMzMzMzADMA/zMAzDMAmTMAZjMAMzMAAAD//wD/zAD/mQD/ZgD/MwD/AADM/wDMzADMmQDMZgDMMwDMAACZ/wCZzACZmQCZZgCZMwCZAABm/wBmzABmmQBmZgBmMwBmAAAz/wAzzAAzmQAzZgAzMwAzAAAA/wAAzAAAmQAAZgAAMwAAAPj4+ujp7ebm6OPk6MDAwry8vqCgpJ+dnZmZnW1tcC6w9QBcwZ2cnZyanZqanW1tb/X1+PPz9pOTldTU1r+/wbKytK+vsefo7O/w8+nr7+Xm6ABcwBJrwB55yhtYjwxTji6I1l+ZvC+v9P7+/tzc3MjIyLm5uf///yH5BAEAAP8ALAAAAAAQABAAAAidAP8JFAigYMGBCAd288aQYbeEA9utw4YuXTps6x5CLAdv3Lh588Zl8wbx37d4pPCpxJcNXMlv7+zRm0kvm7mX2+7Vq6dyG7mX8u6pFKdP3reX2vKJW6pP21GI37S9e5dtqlOk59iFY3fuKkRy2rrt4wegm9eE4LSd4xaO7babEMFt6wdgRd1tLiF6y+aOmzpu/kaW/OcPm2HD/hIGBAA7") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}.bookmark-item[container="true"][label="Mobile_(Forum)"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAD5+fkA+fn5APz+/gD7/PwAtLKxM4qFhZFqY2TMX1ZY5WFYW+VuZ2rNkIyMksC+vTb4+PgA/P3+APj6+wD4+vsA+fn5AP39/QD19vYInJeXkFtUVfptbmz/d42C/22Sev9lhmb/YnJb/2RgXv9qYmX7oJ6clPb29gn8/f4A+Pr7APv8/AD29vYIhn+BtFljXP+bwbD/r9/I/3y/lv9bpWr/UJ9Q/0qgNf9Umjf/cYJk/3Jqa/+ZlpS49fb2Cvn7/AD///8An5mckFZqVv92xJL/ZaV5/zJfK/8gSQ7/IEoN/yRREf8pXhX/OIIc/1mnQv9/lnX/f3h4/7KxrpX+/v8A2NTXMGBnWPxaqln/R4xF/yBNDP8gTQz/Ik0R/yBIEP8hSBD/I00R/yNPEf89eSr/b7Fi/5CZif+Qioj94N7dM6GanpFQgzr/Q5sq/zFzGP81ehr/Nnoc/zJxGv8rYhb/I08S/yBHEP8jThL/I1EQ/1COQv99pHX/nZeX/7u4tZaEhX7OTJkv/z+WHP9FlSf/RZsn/z+ZIP8+kx7/O4Ue/zFuGv8kUhP/IUgQ/yJND/8yZyH/XpFT/6enov+wq6zReoRx5mafVP+JnHv/pKmb/6a1n/+Ot4X/XqlM/0CaIP88iR3/L2sZ/yJMEf8hSRD/KFgW/0d4O/+wsqv/t7Ky6YaIf+aWlpD/naab/6S2pP/DxML/4Nbe/9rd2/+QwYX/QZkh/zJ9Ff8oWxT/IEcQ/x1MC/9Sd0f/y8nI/8C8u+iel5fPh5t+/3C2cf+Ex5b/ms+t/7zXx//t6+3/+PH5/73Ytf9bnUP/JWMO/xI+AP8wVyD/t8G0/9zZ2//Ny8rQwLq8k2SEWv9dnVX/ndOx/9Xu4/+34Mn/p9O1/+zu7f/99///7/Du/7nLs/+er5f/09jR//Lw8v/c3Nz/3t3dlOrm5zGCh3z8L10j/2ufav/L6dn/veXQ/4vJnf+XyZz/9/b1//z5+////P////z///Tz9P/r6+v/4+Pj/e3t7TH7/PsA1NDRkV5pV/8YQQr/S3lG/6PIrP+Au4n/VaZT/6TKm////v//+/n5//X09P/w7+//6+vr/+7u7pL4+PgA+vv7APn6+gnU0NG1bHtj/1x3UP9thGL/EjkG/xM7B/83Vyv/+Pb2//z6+v/08/P/7u7u/+/u7rT39/cJ+Pj4APn5+QD7+/sA9fT0COPg4pHByL76g5t5/1R4Rv9Jbjn/ma2R//n3+f/19PT/8PHx+vHx8ZD19fUI+Pj4APj4+AD5+fkA+vr6APX09ADt7OwA8O7wM/bz94/y8fLL8fHx6Pj2+ejx8fHM8vLyj/Pz8zP19fUA9fX1APj4+AD4+PgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
Но вот вчера обновилось дополнение CuteButtons - Crystal SVG и произошло следующее - при наведении курсора мыши на папки только с "самодельными" иконками в панели закладок, их иконки пропадают! Отведешь курсор в сторону - они вновь появляются! Захожу в "Стили" и откл/включ этот стиль и иконки уже не пропадают. После загрузки все заново...
Изменение настроек дополнения ни к чему не приводит...
Может стиль нужно как-то изменить? Помогите!
P.S. Все дела на FF 3.6.13
Отсутствует
№35210-01-2011 14:41:25
Re: Stylish
ответили на ру-боарде:
Попробуйте добавить в стили следующее:
Выделить кодКод:
.bookmark-item[container="true"][label="Fishki"]:hover,.bookmark-item[container="true"][label="Mobile"]:hover,.bookmark-item[container="true"][label="Mobile_(Forum)"]:hover {-moz-image-region: rect(0px 16px 16px 0px) !important;}
Добавил в конце стиля данную строку - теперь все ок!!! 
Отсутствует
№35323-01-2011 00:02:29
Re: Stylish
up
Намекните пожалуйста, как отключить авто скрытие аддон/статус бара в четверке, НАПРИМЕРЕ НИЖЕ СЛЕДУЮЩЕГО СКРИПТА??
Точнее, нужно что бы status text при наведении на ссылку продолжал отображаться где нибудь. Status-4-Evar для переноса в аддонбар стоит.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Main Settings */
#navigator-toolbox
{border: none !important;}
/* Navigation Bar Settings */
#navigator-toolbox #nav-bar
{background: transparent !important;
box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;}
#navigator-toolbox .toolbarbutton-text
{color: #202020 !important;
text-shadow: 0 1px 3px rgba(220,220,220,0.9), 0 -1px 3px rgba(220,220,220,0.9) !important;}
/* Menubar Settings */
#toolbar-menubar[autohide="false"] #main-menubar
{background-color: transparent !important;}
#navigator-toolbox #toolbar-menubar[autohide="false"] .menubar-text
{color: #141414 !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;}
/* Tab Bar Settings */
#main-window:not([sizemode="fullscreen"]) #TabsToolbar[tabsontop="false"]
{background: transparent !important;
box-shadow: inset 0 1px 3px rgba(180,180,180,0.5), inset 0 -3px 5px rgba(180,180,180,0.5) !important;}
/* Tab Settings */
.tabs-newtab-button
{background: transparent !important;
border-radius: 3px !important;
opacity: 0 !important;}
.tabs-newtab-button:hover
{opacity: 1.0 !important;}
#TabsToolbar[tabsontop="false"] .tabs-newtab-button
{-moz-transform: rotate(-180deg) !important;}
.tabbrowser-tab:not([selected="true"])
{background: transparent !important;
color: #202020 !important;
text-align: center !important;
font-size: 8pt !important;
font-family: segoe ui !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;
opacity: 0.8 !important;}
.tabbrowser-tab:not([selected="true"]):hover
{opacity: 1.0 !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab:not([selected="true"])
{-moz-transform: rotate(-180deg) !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab:not([selected="true"]) .tab-text
{-moz-transform: rotate(-180deg) !important;}
.tabbrowser-tab[selected="true"]
{background: transparent !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab[selected="true"]
{-moz-transform: rotate(-180deg) !important;}
.tabbrowser-tab[selected="true"] .tab-text
{color: #141414 !important;
font-size: 10pt !important;
font-family: segoe ui !important;
text-align: center !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;
margin-left: 2px !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab[selected="true"] .tab-text
{-moz-transform: rotate(-180deg) !important;}
.tab-icon-image:not([pinned]) {display: none !important;}
/* App Button Settings */
#appmenu-button dropmarker {display: none !important;}
#appmenu-button .button-text {color: #141414 !important;
font-weight: normal !important;
text-shadow: 0 1px 3px rgba(220,220,220,0.9), 0 -1px 3px rgba(220,220,220,0.9) !important;}
#appmenu-button
{background: transparent !important;
box-shadow: inset 0 0 2px rgb(180,180,180) !important;
border: none !important;
border-radius: 4px !important;}
#appmenu-button:hover
{box-shadow: inset 0 0 6px rgb(220,220,220) !important;}
/* Bookmarks Bar Settings */
#navigator-toolbox #PersonalToolbar
{background: transparent !important;
border-top: 0.5px solid #505050 !important;
box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;}
#navigator-toolbox #PersonalToolbar .toolbarbutton-text
{color: #141414 !important;
font-size: 9pt !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;}
/* Bookmarks SideBar Settings */
sidebarheader
{-moz-appearance: none !important;
background: #9d9d9d !important;
box-shadow: inset 0 3px 6px #000000, inset 0 -3px 6px #000000 !important;
color: #000000 !important;
text-shadow: 0 1px 2px rgb(200,200,200), 0 -1px 2px rgb(200,200,200) !important;
font-size: 12pt !important;
text-align: center !important;
border: none !important;}
#sidebar-splitter {background-color: rgb(116, 24, 26) !important;
border: none !important;
min-width: 0 !important;
max-width: 0 !important;}
#history-panel > hbox,
#bookmarksPanel > hbox
{-moz-appearance: none !important;
background-color: rgb(70,70,70) !important;
color: #000000 !important;
text-shadow: 0 1px 2px rgb(200,200,200), 0 -1px 2px rgb(200,200,200) !important;
border: none !important;
box-shadow: inset 0 3px 5px #000000, inset 0 -3px 5px #000000 !important;}
#bookmarks-view,
#historyTree
{-moz-appearance: none !important;
border: none !important;
color: rgb(180,180,180) !important;
background-color: #000000 !important;
box-shadow: inset -15px -15px 15px rgb(180,180,180) !important;}
/* Toolbar Button Settings */
.toolbarbutton-1 {
background: transparent !important;
border: none !important;
box-shadow: inset 0 1px 1px rgba(200,200,200,0.8), inset 0 -1px 1px rgba(200,200,200,0.8) !important;}
.toolbarbutton-1 > .toolbarbutton-menubutton-button
{background: transparent !important;
border: none !important;
box-shadow: inset 0 1px 1px rgba(200,200,200,0.8), inset 0 -1px 1px rgba(200,200,200,0.8) !important;}
.toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker
{background: none !important;
border: none !important;
box-shadow: none !important;}
#TabsToolbar .toolbarbutton-1
{box-shadow: none !important;}
.toolbarbutton-1:not([disabled="true"]):hover
{box-shadow: 0 0 2px rgb(210,230,250) !important;}
/* URL and SearchBox Settings */
#searchFilter,
#urlbar,
.searchbar-textbox
{background-color: rgba(150,150,150,0.4) !important;
color: #000000 !important;
border: none !important;
box-shadow: inset 0 3px 6px rgba(120,120,120,0.5), inset 0 -3px 6px rgba(120,120,120,0.5) !important;}
.urlbar-over-link-box {
color: #141414 !important;}
#identity-box {min-width: 3px !important;
max-width: 3px !important;
opacity: 0 !important;}
#urlbar[level="high"] #identity-box {min-width: 0 !important;
max-width: 0 !important;
opacity: 0.9 !important;}
#searchbar .searchbar-engine-image
{display: none !important;}
/* ScrollBar Settings */
scrollbar[orient="vertical"]
{-moz-appearance: none !important;
background: #ffffff ! important;
box-shadow: inset 0 0 10px #000000 !important;}
scrollbar[orient="horizontal"]
{ -moz-appearance: none ! important;
background: #ffffff !important;
box-shadow: inset 0 0 10px #000000 !important;}
scrollbar thumb[orient="vertical"]
{ -moz-appearance: none ! important;
background-color: #404040 !important;
border: none !important;
border-radius: 6px !important;
min-height: 15px !important;
box-shadow: inset 0 0 6px #ffffff !important;}
scrollbar thumb[orient="horizontal"]
{ -moz-appearance: none ! important;
background-color: #404040 !important;
border: none !important;
border-radius: 6px !important;
min-width: 15px !important;
box-shadow: inset 0 0 6px #ffffff !important;}
scrollbar scrollbarbutton, scrollbar gripper
{ -moz-appearance: none ! important;
min-height: 12px !important;
max-height: 12px !important;
min-width: 12px !important;
max-width: 12px !important;
background-color: #404040 !important;
border: 0px !important;
border-radius: 6px !important;
box-shadow: inset 0 0 2px #ffffff !important;}
/* Bottom Browser settings for Addon Bar and Find Bar */
#browser-bottombox
{ -moz-appearance: none !important;
background: transparent !important;
border: none !important;
box-shadow: none !important;}
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{-moz-appearance: none !important;
border: none !important;
min-height: 3px !important;
max-height: 3px !important;
opacity: 0 !important;}
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar:hover
{box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;
min-height: 0 !important;
max-height: 0 !important;
opacity: 1.0 !important;}
#FindToolbar {
color: rgb(180,180,180) !important;
background-color: #303030 !important;
border: none !important;
box-shadow: inset 0 6px 11px #ffffff !important;}
#FindToolbar .toolbarbutton-text {color: rgb(180,180,180) !important;}Спасибо.
Отредактировано RusDS (23-01-2011 18:15:04)
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№35425-01-2011 09:59:35
- Nick Stern
- Вечно молодой. Вечно пьяный.
- Группа: Members
- Откуда: der Arsch der Welt
- Зарегистрирован: 20-07-2010
- Сообщений: 36
- UA:
 4.0
4.0
Re: Stylish
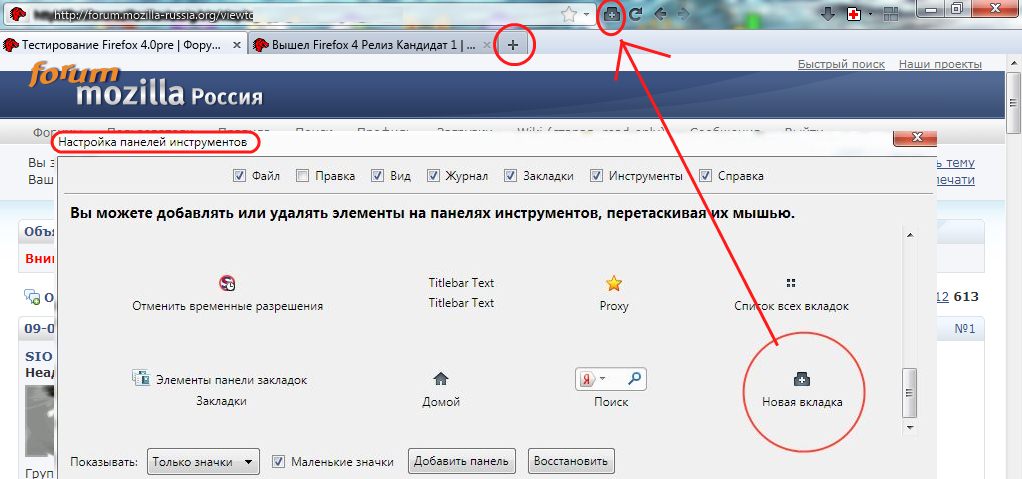
Подскажите, пожалуйста, как сделать отображение всех кнопок на панелях (1) таким же, как и отображение вкладок (2)? При наведении мыши вылезает этот окаянный чёрный фон. В CSS практически не разбираюсь, работаю методом научного тыка.
1. 
Кстати, есть ли где-нибудь хороший справочник, в котором описаны все параметры браузера, которые можно изменить с помощью CSS?
Отсутствует
№35625-01-2011 12:31:13
- Nick Stern
- Вечно молодой. Вечно пьяный.
- Группа: Members
- Откуда: der Arsch der Welt
- Зарегистрирован: 20-07-2010
- Сообщений: 36
- UA:
 4.0
4.0
Re: Stylish
Nick Stern
попробуй toolbar>*:hover{background-color:transparent!important}
Не совсем то, изменяется цвет фона панели при наведении, а надо цвет фона кнопки. Попробовал с toolbarbutton-icon, не катит. Буду копать дальше.
Отредактировано Nick Stern (25-01-2011 12:40:27)
Отсутствует
№35725-01-2011 12:54:52
Re: Stylish
а
?
Добавлено 25-01-2011 13:13:48
Кстати, есть ли где-нибудь хороший справочник, в котором описаны все параметры браузера, которые можно изменить с помощью CSS?
их все можно менять.
Достаточно знать CSS (сайт временно не работает, а так он очень полезный).
И знать названия элементов и их текущие параметры - для этого нужен DOMi. Запустил ДОМи - File - Inspect Chrome Document - 1 (основное окно). Inspect - чтобы снизу появилось его отображение. Дальше жмёшь "Find a node to inspect by clicking it" и кликаешь по интересующему тебя элементу - слева вверху в ДОМ-дереве сразу же раскроется и подсветится нужный элемент. В правом-верхнем окне кликаешь кнопку и выбираешь из списка "CSS rules" чтобы посмотреть какие правила применяются конкретно к данному элементу, либо "Computed Style" чтобы посмотреть сразу все параметры элемента. И тогда ты уже знаешь, какое свойство для какого элемента можно менять.
Отредактировано iDev.Pi (25-01-2011 13:04:16)
mzfx
Отсутствует
№35825-01-2011 22:24:04
- Nick Stern
- Вечно молодой. Вечно пьяный.
- Группа: Members
- Откуда: der Arsch der Welt
- Зарегистрирован: 20-07-2010
- Сообщений: 36
- UA:
 4.0
4.0
Re: Stylish
Огромное спасибо! Это как раз то, что нужно
/ушёл пилять свою собственную тему/
Отсутствует
№35925-01-2011 23:33:42
Re: Stylish
И знать названия элементов и их текущие параметры - для этого нужен DOMi.
С моим вопросиком не поможете? Чуть выше.
И можно ли таким макаром выдрать стилишы из аддона, например из Personal Tab. А именно, как он перемещает строку адреса в строку меню, которую затем можно задвинуть в строку заголовка.
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№36025-01-2011 23:44:52
Re: Stylish
RusDS
для того чтобы убрать сокрытие аддон-бара надо для #navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar убрать opacity: 0
А на будущее вам скажу - формулируйте вопрос на русском, то что вы написали в предыдущем сообщении - еле читаемо. Я даже не уверен, что понял просьбу правильно.
И хранить все стили в одной куче - это моветон, никому не охота лопатить тонны кода.
mzfx
Отсутствует
№36126-01-2011 00:29:09
Re: Stylish
для того чтобы убрать сокрытие аддон-бара надо для #navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar убрать opacity: 0
оК.
Если навести курсор на нижний край окна - всплывает аддон бар. Если убрать курсор с того места, бар исчезает.
Ищу как отключить это. Что бы аддон бар отображался все время. не зависимо от наведения курсора на край окна.
Пока не получилось.
Ранее работала команда auto hide display none. Сейчас что то не понимаю.
Спасибо за помощь.
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№36326-01-2011 14:55:17
Re: Stylish
я же сообщением выше уже написал,
Спасибо. Понял. Так и сделал. Выходит ошибка. Удалил
Эфекта нет.
Код:
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{-moz-appearance: none !important;
border: none !important;
min-height: 3px !important;
max-height: 3px !important;
opacity: 0 !important;}Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№36426-01-2011 15:26:15
Re: Stylish
Спасибо. Понял. Так и сделал. Выходит ошибка. Удалил opacity:0 !important; Эфекта нет.
Код:
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{-moz-appearance: none !important;
border: none !important;
min-height: 3px !important;
max-height: 3px !important;
opacity: 0 !important;}
Точно удалил?
mzfx
Отсутствует
№36526-01-2011 16:16:38
Re: Stylish
Точно удалил?
Да.
Проверил, аддоны отключал. Бар все еще самозакрывается.
Скриншот:
Вместо этого, теперь в фулл скрине по F11 не всплывают табы

Ок. Будем посмотреть ccs дальше.
Собственно, интересует лишь статус текст, отображение url при наведении курсора на гипер ссылку.
Пока оставляю эту функцию в адресной строке (как на скриншоте. Но хочется иметь это отдельно, в низу). Длина позволяет более менее отобразить полный адрес.
..
Как можно сделать длиннее адресную строку? Или же отображать в ней конец адреса, при наведении курсора на гиперссылку?
Отредактировано RusDS (26-01-2011 17:03:56)
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№36626-01-2011 17:11:33
Re: Stylish
RusDS
если вам просто убрать автоскрытие надо, то:
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{
-moz-appearance: none !important;
border: none !important;
удалить min-height: 3px !important;
удалить max-height: 3px !important;
удалить opacity: 0 !important;
}
И это удалить полностью или оставить первое правило, если тени нужны.
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar:hover
{
box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;
min-height: 0 !important;
max-height: 0 !important;
opacity: 1.0 !important;
}
Отредактировано pasynok (26-01-2011 17:29:41)
Отсутствует
№36726-01-2011 18:10:30
Re: Stylish
если вам просто убрать автоскрытие надо, то:
 .
.  .
.  .
. 
Шикарно!!!
Спасибо! То что надо!
Жизнь наладилась!!! Йииххааа!  Почти все как нужно для минимал.
Почти все как нужно для минимал.
..
И вопросик с адресной строкой.
Тоже мозг выела проблемка. (Кроме заданной длины. Это актуально)
Как сместить начало текста в адресной строке? Примерно на 30 pcx правее. Кнопку меню убил все таки (невидимая теперь и сместил на 26 pcx ниже), вопрос не так актуален, но решение хотелось бы узнать, если не затруднит.
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№36826-01-2011 18:26:45
Re: Stylish
Как сместить начало текста в адресной строке?
если сместить именно начало текста, тогда попробуйте
#urlbar .urlbar-input-box {
padding-left: 30px !important;
}
Отредактировано pasynok (26-01-2011 18:29:35)
Отсутствует
№36926-01-2011 19:04:12
Re: Stylish
если сместить именно
Ок! Великолепно!  и масштабирование не плывет.
и масштабирование не плывет.
В оригинале все смещено в край без параметров, видимо через dropmarker. Это изучим.
Спасибо!
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№37021-02-2011 07:53:57
Re: Stylish
HELP!
Кто знает как написать код чтобы одно изображение заменялось другим на всем сайте??
img[src="..."] {content: url("...") !important;} не помогает 
Там короче элементы span, и их много, в каждый из них "вырезается" фрагмент одного изображения, причем в каждый span разный фрагмент. Как сделать чтобы png-шка, общая для этих span-ов заменялась на другое изображение, которое будет "врезаться" в span-ы так же как и исходное??
Отсутствует
№37121-02-2011 12:34:13
Re: Stylish
SendInfo
Стили для этого не предназначены. Лучше всего это делать скриптами.
Ну или получится извращение типа
Код:
img[src="..." {
padding-left: ???px !important;
background: url("...") !important;
background-repeat: no-repeat !important; }mzfx
Отсутствует
№37418-03-2011 22:11:32
Re: Stylish
Подскажите пожалуйста, как отключить или сдвинуть тень от букв в строке адреса?
На скриншоте видно, после того как сместил текст адреса, тень от него осталась на прежнем месте.

Нашел ранее, но выпало из головы, как задавал сдвиг. Обновил отредактированный скрипт, и все пропало шеф.
Пишите письма мелким почерком.
использую Мастхав addоны: тут
Отсутствует
№37523-03-2011 08:06:27
Re: Stylish
Здравствуйте, есть вопрос по Stylish в FF4.
Имеется такой вот стиль:
Код:
a:visited img.preview {
opacity: 0.5 !important;
border: 2px solid #0000ff !important;
}Не важно даже, что он к изображению применяется, просто игнорируется тэг-стиля opacity, border срабатывает нормально, можно даже просто сделать:
И он тоже не будет работать. Никакой информации об ошибке в интернете не нашёл, в FF3.6.xx проблем не возникало.
Если opacity применять к любым другим свойствам :link, :hover, то всё работает, проблема только с :visited, поскольку другие стили для :visited (кроме opacity) работают, то подозреваю, что layout.css.visited_links_enabled отношения не имеет к этому.
Кто-нибудь может что-то порекомендовать или откатываться назад на тройку?
Отсутствует






