Здравствуйте.
Как включить внешний файл с настройками для сайтов в файл „userContent.css“? Варианты @import './myStyles.css'; и @import 'file:///home/user/.mozilla/<profile>/chrome/myStyles.css'; результата не дали.
Спасибо.
(работают относительные пути)
03-03-2018 15:46:02
И еще: если есть строка @namespace, то импорт надо делать до нее.
Как включить внешний файл с настройками для сайтов в файл „userContent.css“? Варианты @import './myStyles.css'; ... результата не дали
Попробуйте такой вариант - @import url(./myStyles.css);
Infocatcher, Viatcheslav С url тоже не работает, к сожалению.
FireForce пишет: С url тоже не работает, к сожалению.
совет - приводи код который проверяешь - уже сколько раз было что не работает изза какойто мелочи типа ошибки или опечатки которой ты не видишь
насчет импорта - его ломали неоднократно так что возможно это твой случай
ну и я замечал что иногда работает с " и не работает с ' и наоборот.
прежде чем юзать пути
1 вставь код из импортируемого файла в юзерконтент, проверь как работает
2 вставив импорт укажи просто файл без путей , сам файл положи рядом с юзерконтентом
и вот когда добьёшься работы в этом состоянии тогда уже начинай экспериментировать с путями
и не считай себя умнее и безошибочнее других - выполняй все шаги - это сэкономит твоё время и нервы
(сколько раз уже было бъёшься с одним а выясняется что ошибка на начальном этапе, это относится не только к цсс а вообще, т.е. проверять работу цепочки надо последовательно с первого звена.)
упд.
и еще нюанс - выполняя первый пункт вставляй проверяемый код в начало файла чтоб быть уверенным что он перебьётся другими правилами и вот если не заработает вставляй в конец и уж если там не сработало то тогда ищи ошибку в коде.
просто может быть так что твои правила из импорта тупо перебиваются теми что в юзерконтенте лежат.
Вот код:
Код:
/* <profile>/chrome/aboutNewTab.css */
/* Перед использованием данного стиля необходимо задать общее количество
* отображаемых плиток. Эта величина устанавливается посредством правки
* конфигурационного параметра `browser.newtabpage.activity-stream.topSitesCount'.
* В соответствии с настоящим стилем, в каждом ряду будет отображаться по шесть
* плиток, поэтому для ровного их количества указанная величина должна быть кратна
* этому числу.
* Например: browser.newtabpage.activity-stream.topSitesCount = 24 (6 плиток в 4 ряда).
*/
@-moz-document url("about:newtab") {
body * {
box-sizing: unset !important;
}
div[class="outer-wrapper"] {
width: 72vw !important;
padding-right: 14vw !important;
padding-left: 14vw !important;
}
main {
width: unset !important;
}
li[class~="top-site-outer"] {
padding-right: 0 !important;
padding-left: 0 !important;
margin-bottom: 0 !important;
margin-inline-start: 1vw !important;
margin-inline-end: 1vw !important;
}
div[class="tile"] {
width: 10vw !important;
height: 10vw !important;
}
div[class~="title"] {
width: unset !important;
}
}Данный стиль увеличивает размер плиток, в которых отображаются часто посещаемые сайты, на странице about:newtab.
1 ./ - лишнее
2 импорт должен быть первой строчкой в юзерконтент
3 если вставить тот стиль в юзерконтент работает?
точнее сделай так переименуй aboutNewTab в юзерконтент и проверь. (малоли какие проблемы с кодировкой - от мозилловцев всего можно ждать)
так ты убедишься что проблема именно в импорте
4 далее проверь с разными кавычками
5 был такой баг в 17м - проверь работает ли импорт если ту цсску залить куда нибудь т.е. не локальный файл а из сети - если сработает то видимо снова баг(импорт не работал с локальными файлами)
6 как обычно - сделай новый профиль и размести его так чтоб в пути небыло пробелов и кириллицы и проверь на нём(да на дворе уже 2018 а эта проблема всё еще вылезает у многих софтин)
7 напиши тестовый стиль для какой нить странички в инете и попробуй импортировать - возможно они намудрили с правами и там нужно в юзерхром пихать..(это мозилловцы с ними не угадаешь)
@import url('./aboutNewTab.css');
Нахрена одиночные кавычки после первой (левой) и перед второй (правой) скобками? Неужели в моём примере так?
Импорт не работает в принципе, вне зависимости от типа значения, особенностей испольуемого синтаксиса, а также доменных имен в css-правилах.
03-03-2018 20:21:34
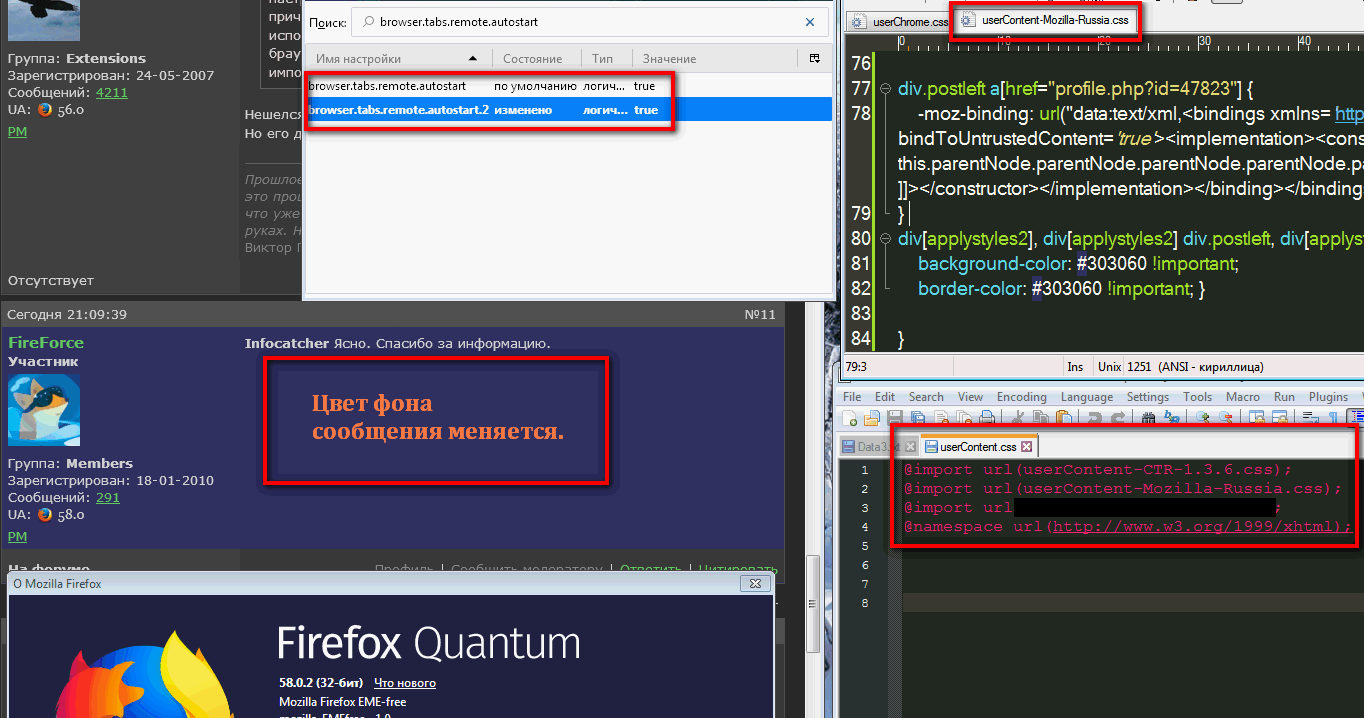
Оказывается, что если включен многопроцессный режим, настройкой browser.tabs.remote.autostart = true, то по какой-то причине стили не импортируются в файл userContent.css, с использованием правила import. Видимо, такова особенность работы браузера в указанном режиме. При отключении данной настройки импорт осуществляется без проблем.
Оказывается, что если включен многопроцессный режим, настройкой browser.tabs.remote.autostart = true, то по какой-то причине стили не импортируются в файл userContent.css, с использованием правила import. Видимо, такова особенность работы браузера в указанном режиме. При отключении данной настройки импорт осуществляется без проблем.
Нешелся и баг: https://bugzilla.mozilla.org/show_bug.cgi?id=1416184
Но его даже не подтвердили, всем пофиг.
Infocatcher Ясно. Спасибо за информацию.
Оказывается, что если включен многопроцессный режим, настройкой browser.tabs.remote.autostart = true, то по какой-то причине стили не импортируются в файл userContent.css, с использованием правила import. Видимо, такова особенность работы браузера в указанном режиме. При отключении данной настройки импорт осуществляется без проблем.
У меня импортируются. И импортировались начиная с 57 и в userContent.css и в userChrome.css
Возможно дело не только в этой настройке?

Coroner Возможно мой вопрос вам покажется странным, но вы пробовали на чистом профиле?
okkamas_knife пишет: насчет импорта - его ломали неоднократно так что возможно это твой случай
Infocatcher пишет: Нешелся и баг: http://bugzilla.mozilla.org/show_bug.cgi?id=1416184
результат оказался предсказуем.
вот кстати растущее количество багов кагбэ намекает что тушка лисы то давно не живая.
Coroner Возможно мой вопрос вам покажется странным, но вы пробовали на чистом профиле?
Неправильный вопрос. Надо спрашивать: "вы багрепорт внимательно читали и пробовали на линукс?"
Проблему с импорт наблюдаю с 4го фф, но как-то все молчали и я молча обхожусь без импорт.
SendInfo пишет: и я молча обхожусь без импорт.
я вообще все @ зарэзал ибо сначала безопасность потом удобство. а все эти собачьи команды стучат.
и вот кстати где логика - еслиб не работал импорт в юзерхром с инет адресов то это было бы круто и правильно т.е. если импортишь то своё, ну у них то наоборот снаружи можно изнутри нельзя.. прям как специальный бэкдор.
И еще: если есть строка @namespace, то импорт надо делать до нее.
Я вписал строку с импортом самой первой в файл userContent.css. Работает.
А как теперь сделать, чтобы это работало только на определённом домене?
Потому что сейчас импортированные стили действуют везде.
А как теперь сделать, чтобы это работало только на определённом домене?
Наверное, в коде должно быть что-то типа
rbfyec пишетА как теперь сделать, чтобы это работало только на определённом домене?
Наверное, в коде должно быть что-то типа
Вот я тоже так думал, но при такой записи перестаёт работать.
Приветствую.
Возможно совет несколько глупый, но вдруг поможет.
В небеизвестном CustomCSSforFx от Aris-t2 есть блок настоек для userContent.css, в котором они собственно прикручены отдельными файлами.
Сам этим пользуюсь (меняю визуал расширений через @-moz-document url-prefix(about:addons) и @-moz-document url(about:newtab)), работает без нареканий на Win10x64
Можете оттуда подстмотеть как оно работает
А так попробуйте
А так попробуйте
А так опять же, импортированные стили работают на всех сайтах.
Ещё такой вариант
Код:
@import url(адрес_файла_css);
@-moz-document url(имя_домена.com), url-prefix(имя_домена.com) {
}Если и это не работает - я пас. rbfyec, напишите свой точный вариант стиля, который то вообще не работает, то работает везде
Ещё такой вариант
Выделить кодКод:
@import url(адрес_файла_css); @-moz-document url(имя_домена.com), url-prefix(имя_домена.com) { }Если и это не работает - я пас. rbfyec, напишите свой точный вариант стиля, который то вообще не работает, то работает везде
Viatcheslav
Ну вот смотрите.
@-moz-document url(имя_домена.com), url-prefix(имя_домена.com) {
/* правила написанные здесь, будут действовать
только для определённого сайта/домена и это хорошо */
}
Но стили, импортированные с помощью первой строчки @import url(адрес_файла_css) - они ведь будут действовать везде, на всех доменах! Их область применения ведь ничем не ограничивается. И это нормально. В том виде, как оно написано, так и должно быть.
Но мне-то это не нужно, мне нужно, чтобы импортированные стили работали только на том домене, что я укажу. Как это происходит, когда я прописываю стиль с помощью такой строчки:
@-moz-document url(имя_домена.com), url-prefix(имя_домена.com) {.....}
rbfyec пишет: мне нужно, чтобы импортированные стили работали только на том домене, что я укажу.
ну и кто мешает то правило с доменом засунуть в файл который импортируется?
а если тот файл тебе неподконтрольный то это большущая глупость импортировать чужое. ща цссом можно много чего понаделать.
№13 например
Я лишь приведу в качестве примера содержимое файла стиля для изменения интерфейса менеджера дополнений из комплекта CustomCssforFx
Код:
/*AGENT_SHEET*/
/* Firefox 57+ userChrome.css tweaks ****************************************************/
/* code mostly taken from 'Classic Theme Restorer' & 'Classic Toolbar Buttons' add-ons **/
/* by Aris (aris-addons@gmx.net)*********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import url(./addons_manager_alternative_appearance.css);
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul),
url-prefix(about:addons) {
#addons-page {
background: linear-gradient(to bottom right, #edf6ff,#dbeaf9,#edf6ff,#dbeaf9) !important;
}
}Стиль распространяется только на окно дополнений
Я лишь приведу в качестве примера содержимое файла стиля для изменения интерфейса менеджера дополнений из комплекта CustomCssforFx
скрытый текстВыделить кодКод:
/*AGENT_SHEET*/ /* Firefox 57+ userChrome.css tweaks ****************************************************/ /* code mostly taken from 'Classic Theme Restorer' & 'Classic Toolbar Buttons' add-ons **/ /* by Aris (aris-addons@gmx.net)*********************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @import url(./addons_manager_alternative_appearance.css); @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons) { #addons-page { background: linear-gradient(to bottom right, #edf6ff,#dbeaf9,#edf6ff,#dbeaf9) !important; } }
Стиль распространяется только на окно дополнений
Я посмотрел этот стиль addons_manager_alternative_appearance.css на github-е. Он распространяется только на окно дополнений не потому, что импортирован каким-то особо правильным способом, а потому, что правила в нём применяются в основном к селектору #addons-page и к другим, которые есть только в окне дополнений.
А сама строчка @import url(./addons_manager_alternative_appearance.css); никак не определяет, где этот стиль будет действовать, а где нет. Как я понял, импортируя файл css, если он мне неподконтрольный, то вообще невозможно указать пространство имён, где он должен работать. Я от этой идеи вынужден отказаться, попробую не импортировать, а слепить какой-то свой стиль.
Спасибо за попытки помочь.
Вот ещё вопрос, хоть и не совсем по теме этого топика.
У меня в контекстном меню выделенного текста есть пункт, созданный расширением. Этот пункт самый последний и мне это не удобно. Как бы его переместить вверх? В идеале, хорошо бы заменить им пункт контекстного меню "Искать ... в Google". Ну или хотя бы расположить его над/под этим "Искать ... в Google".
rbfyec пишет: У меня в контекстном меню выделенного текста есть пункт, созданный расширением. Этот пункт самый последний и мне это не удобно. Как бы его переместить вверх?
как обычно через {-moz-box-ordinal-group: 1 !important;}
но проблема может быть в том что через юзерхром может и не сработать изза того что расширением создан, тогда только через стайлиш или другое подобное.
04-08-2018 01:16:50
rbfyec пишет: Я от этой идеи вынужден отказаться, попробую не импортировать, а слепить какой-то свой стиль.
зря. импорт удобен чтоб не захламлять юзеркконтент и юзерхром
просто импортируй из локального файла который ты контролируешь и в котором ты сам уже можешь прописать пространства имён как требуется.
опять же и изменения вносить проще и при глюках отключить закомментировав одну строчку вместо выискивания нужного куска.
зы если конечно мозилловцы не поломают как обычно в очередной раз.
rbfyec пишет: У меня в контекстном меню выделенного текста есть пункт, созданный расширением. Этот пункт самый последний и мне это не удобно. Как бы его переместить вверх?
как обычно через {-moz-box-ordinal-group: 1 !important;}
но проблема может быть в том что через юзерхром может и не сработать изза того что расширением создан, тогда только через стайлиш или другое подобное.
Перенёс я пункт меню куда хотел, всё сработало.
Заодно создал в папке chrome файлик css, куда перенёс громоздкие куски кода из юзерхрома. А в самом юзерхроме одной строчкой импортирую эти куски. Я даже не знал, что так можно делать 