Сначала я использовал элемент "panel", отображая его через методы openPopup(), но это вызвало проблемы - таких элементов не может быть отображено больше одного и их нельзя перемещать программно (только скрыть и затем показать, что вызывает свои проблемы).
Мне нужен элемент без декораций, без заголовков, always on top, свободно висящий в заданном месте внутри окна лисы, абсолютно спозиционированный относительно gBrowser.
<window id="main-window">
<box style='position:fixed'>
</window>
Вот, элемент 'box' вполне себе рабочий. Но с ним есть проблема.
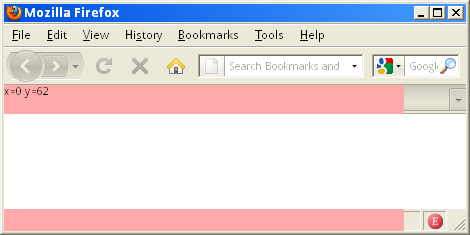
Этот box перекрывает весь GUI лисы... кроме участка с HTML, а "мне" именно над ним и нужно висеть. Свойство style.setProperty('z-index', 1000, 'important') не помогает (розовая область и есть мой box):
< window id="main-window" >
< box style='position:fixed' >
< /window >
zencd
попробуйте так написать
или через css
Повышение приоритета для #main-window и #content не помогло. (Кстати при вызове setProperty "important" без восклицательного знака.)
zencd
честно говоря в гугл ввел и посмотрел в описании нескольких сайтов просто..
я в JS не особо шарю
вот я смотрю у вас внутри окна
можно к нему попробовать
Попробуй посмотреть аддон Read It Later в нем как раз есть что-то вроде того, что тебе нужно.
Edit: Хотя там через тотже popupset элемента panel.
Но вот как сделать его, чтобы он висел постоянно даже при потери фокуса...
Там как раз popup создаётся, от которого я и убегаю.
MozDev пишет про popup - там есть атрибут noautohide, позволяющий попапу оставаться даже при потере фокуса.
И, да, это все-же делается через popup с элементом panel. Видимо у тебя что-то не так получается 
Да уж "не получается" - каждый шаг с трудом достаётся.
Попапы мне не подходят тем что их нельзя передвинуть. Можно только скрыть и снова показать в другом месте, что имеет свои неприятные последствия. Если всё-таки можно передвинуть, буду рад узнать как.
Не пробовал, но moveTo. Попробуй покапаться там 
Неа. Облом с ним. Хотя в DOM Inspector'е есть! А при вызове - "undefined".
zencd
а "мне" именно над ним и нужно висеть
Спамер? 
Оказывается. Метод moveTo() доступен. Но. Не сразу после создания элемента, а лишь после его аттача к браузеру.
Дофига времени убил на то чтобы обойти трудности (с потерей фокуса, мерцанием), а оно эвон как ((-:
Не, я не спамер - хочу чтобы интерфейс занимал как можно меньше места.